vue2基础语法03——过滤器filter
- 1. 前言
- 1.1 需求
- 1.2 不用过滤器实现
- 1.2.1 插值语法、计算属性、方法实现
- 1.2.2 更多关于计算属性 和 方法
- 2. 使用过滤器实现
- 2.1 说明
- 2.2 例子1
- 2.3 例子2——优化
- 2.3.1 默认字母不分割
- 2.3.2 默认字母以@分割
- 2.4 过滤器使用地方
- 3. 全局过滤器
- 4. 过滤器可以串联
1. 前言
1.1 需求
- 想实现小写字母转大写字母,当然有对应的函数,实现起来很简单,本例只是介绍实现的不同方式,以及如果使用过滤器。
1.2 不用过滤器实现
1.2.1 插值语法、计算属性、方法实现
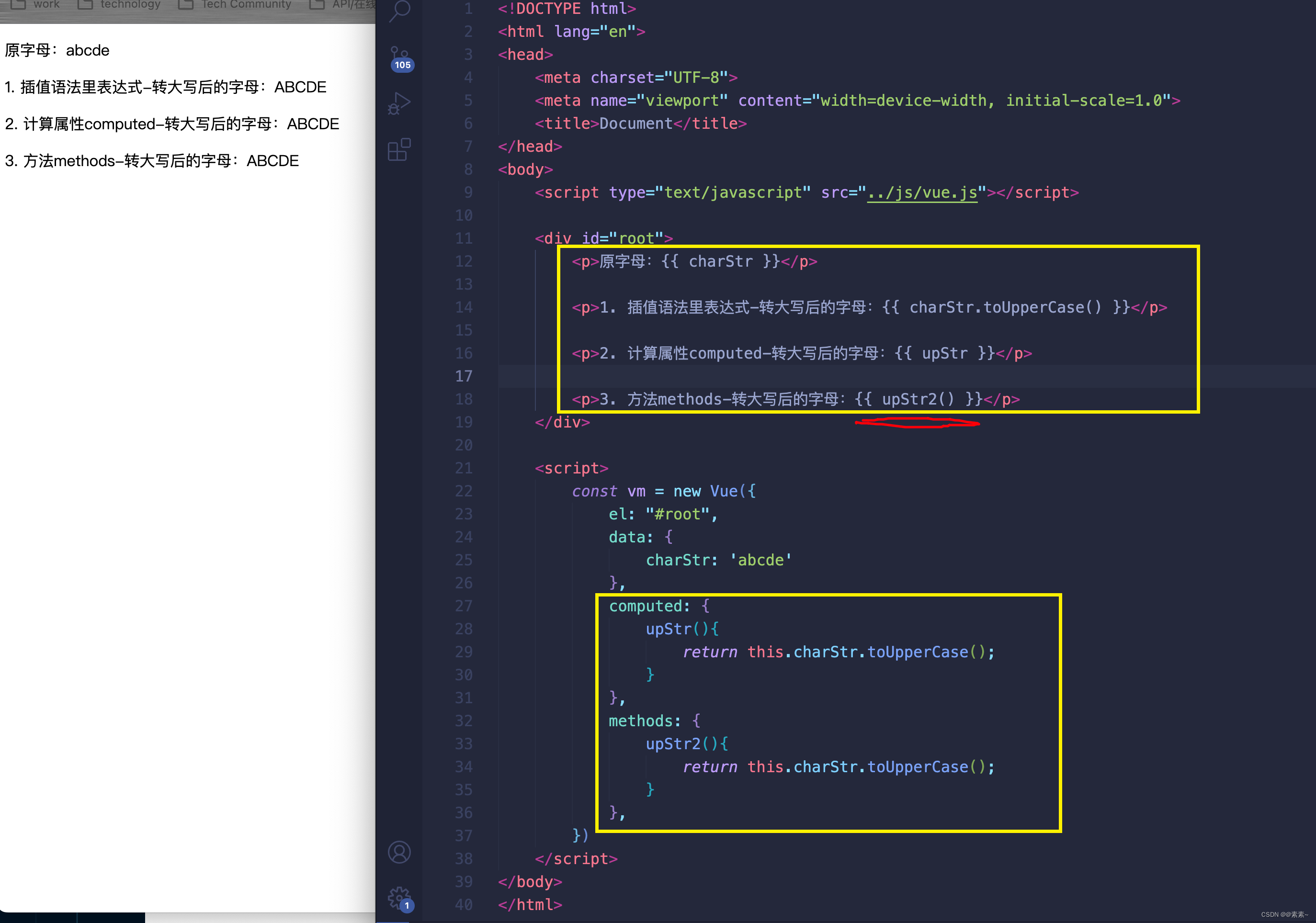
- 代码很简单,直接贴,如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script type="text/javascript" src="../js/vue.js"></script> <div id="root"> <p>原字母:{{ charStr }}</p> <p>1. 插值语法里表达式-转大写后的字母:{{ charStr.toUpperCase() }}</p> <p>2. 计算属性computed-转大写后的字母:{{ upStr }}</p> <p>3. 方法methods-转大写后的字母:{{ upStr2() }}</p> </div> <script> const vm = new Vue({ el: "#root", data: { charStr: 'abcde' }, computed: { upStr(){ return this.charStr.toUpperCase(); } }, methods: { upStr2(){ return this.charStr.toUpperCase(); } }, }) </script> </body> </html>
1.2.2 更多关于计算属性 和 方法
-
请进下面的文章:
vue2基础语法02——计算属性、方法、侦听器.
2. 使用过滤器实现
2.1 说明
-
Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:
双花括号插值和v-bind 表达式(后者从 2.1.0+ 开始支持)。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符号指示:<p>3. 转大写字母,默认字母以@符分割:{{ charStr | upStrUseFilter2 }}</p> <input type="text" v-bind:value="charStr | upStrUseFilter2"> -
无论传参数或不传参数,过滤器接收到的第一个参数就是管道符前面的表达式的值。
-
参考官网:
https://v2.cn.vuejs.org/v2/guide/filters.html.
2.2 例子1
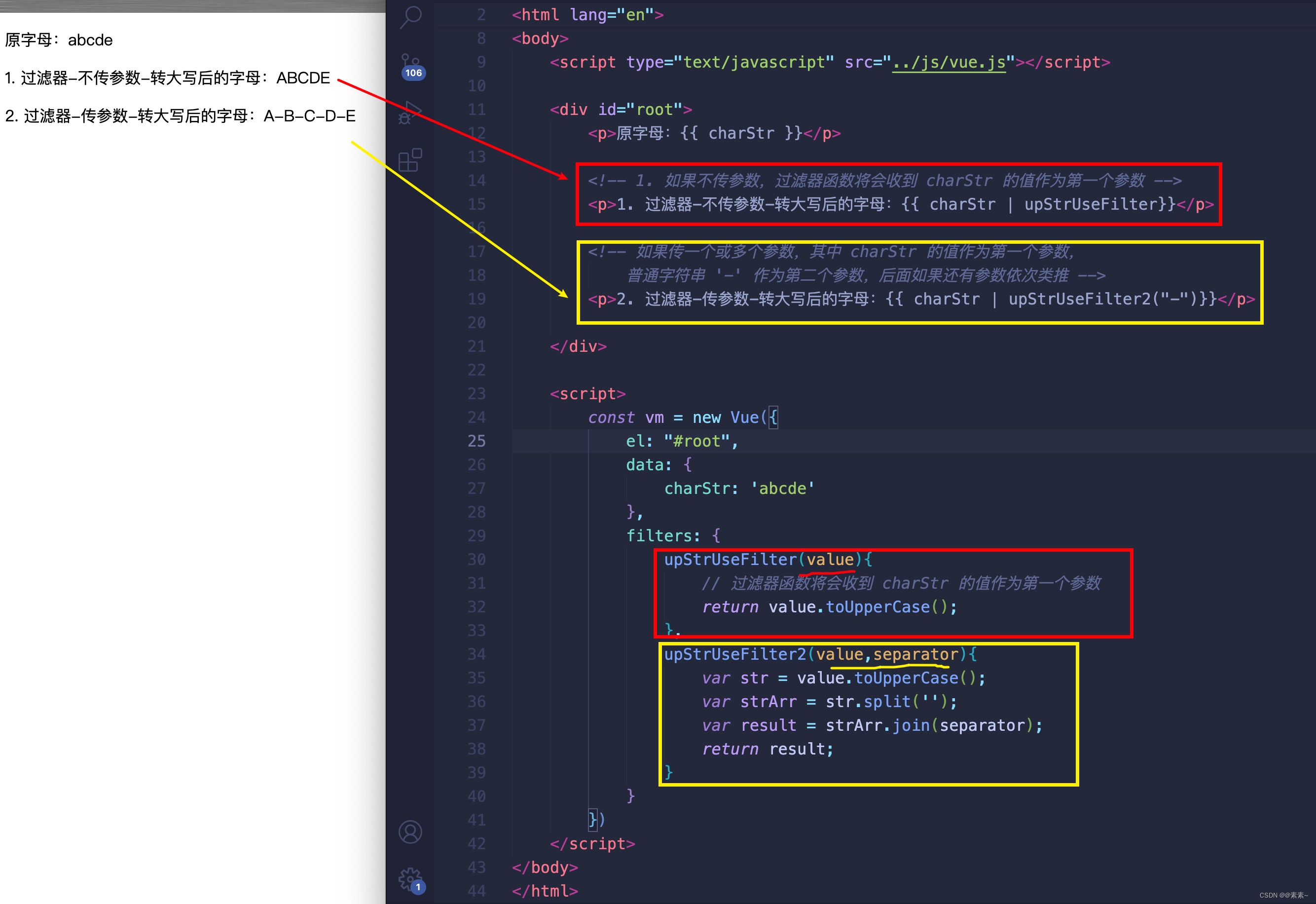
- 如下:

<body> <script type="text/javascript" src="../js/vue.js"></script> <div id="root"> <p>原字母:{{ charStr }}</p> <!-- 1. 如果不传参数,过滤器函数将会收到 charStr 的值作为第一个参数 --> <p>1. 过滤器-不传参数-转大写后的字母:{{ charStr | upStrUseFilter}}</p> <!-- 如果传一个或多个参数,其中 charStr 的值作为第一个参数, 普通字符串 '-' 作为第二个参数,后面如果还有参数依次类推 --> <p>2. 过滤器-传参数-转大写后的字母:{{ charStr | upStrUseFilter2("-")}}</p> </div> <script> const vm = new Vue({ el: "#root", data: { charStr: 'abcde' }, filters: { upStrUseFilter(value){ // 过滤器函数将会收到 charStr 的值作为第一个参数 return value.toUpperCase(); }, upStrUseFilter2(value,separator){ // 过滤器函数将会收到 charStr 的值作为第一个参数 var str = value.toUpperCase(); var strArr = str.split(''); var result = strArr.join(separator); return result; } } }) </script> </body>
2.3 例子2——优化
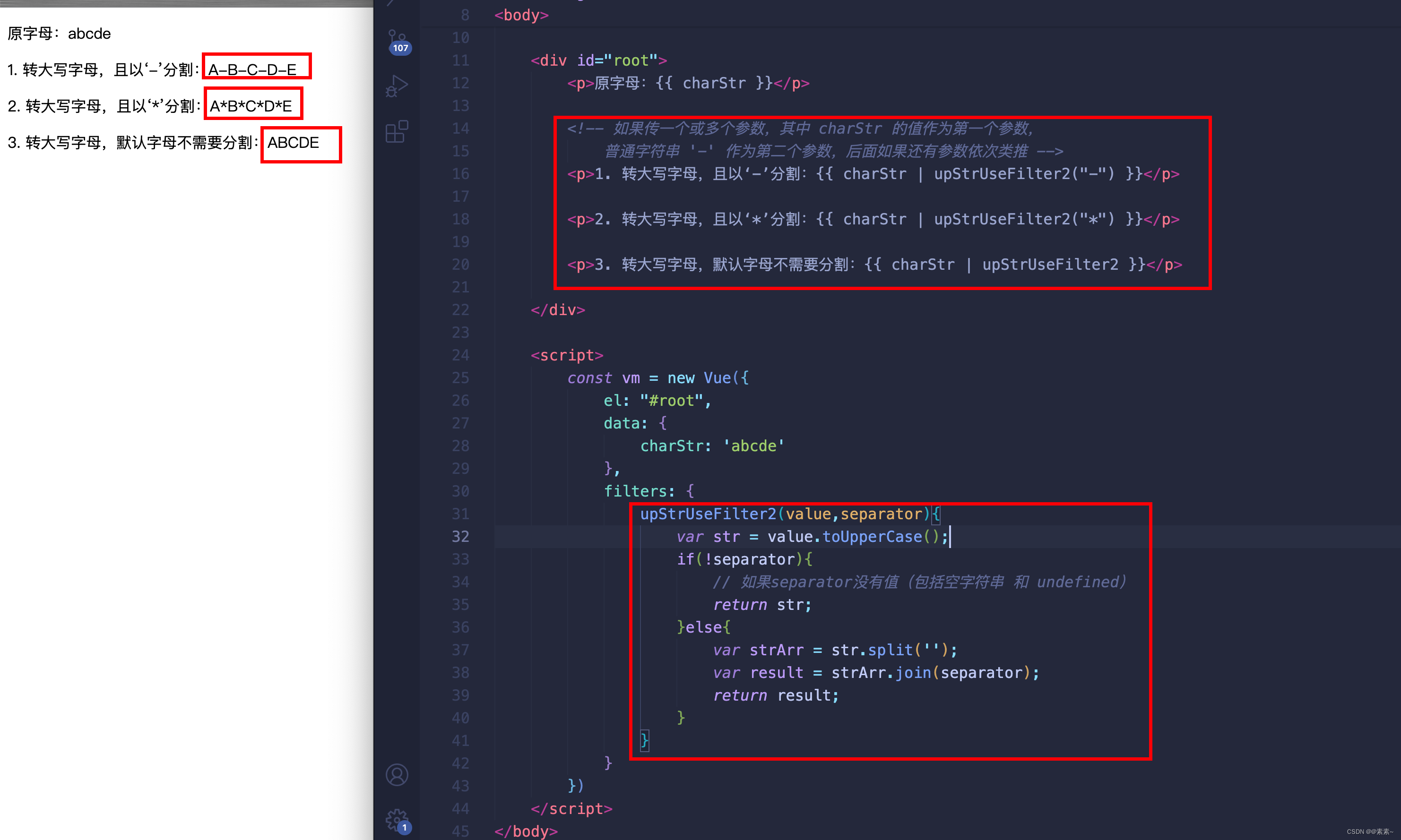
2.3.1 默认字母不分割
- 如下:

<body> <script type="text/javascript" src="../js/vue.js"></script> <div id="root"> <p>原字母:{{ charStr }}</p> <!-- 如果传一个或多个参数,其中 charStr 的值作为第一个参数, 普通字符串 '-' 作为第二个参数,后面如果还有参数依次类推 --> <p>1. 转大写字母,且以‘-’分割:{{ charStr | upStrUseFilter2("-") }}</p> <p>2. 转大写字母,且以‘*’分割:{{ charStr | upStrUseFilter2("*") }}</p> <p>3. 转大写字母,默认字母不需要分割:{{ charStr | upStrUseFilter2 }}</p> </div> <script> const vm = new Vue({ el: "#root", data: { charStr: 'abcde' }, filters: { upStrUseFilter2(value,separator){ var str = value.toUpperCase(); if(!separator){ // 如果separator没有值(包括空字符串 和 undefined) return str; }else{ var strArr = str.split(''); var result = strArr.join(separator); return result; } } } }) </script> </body>
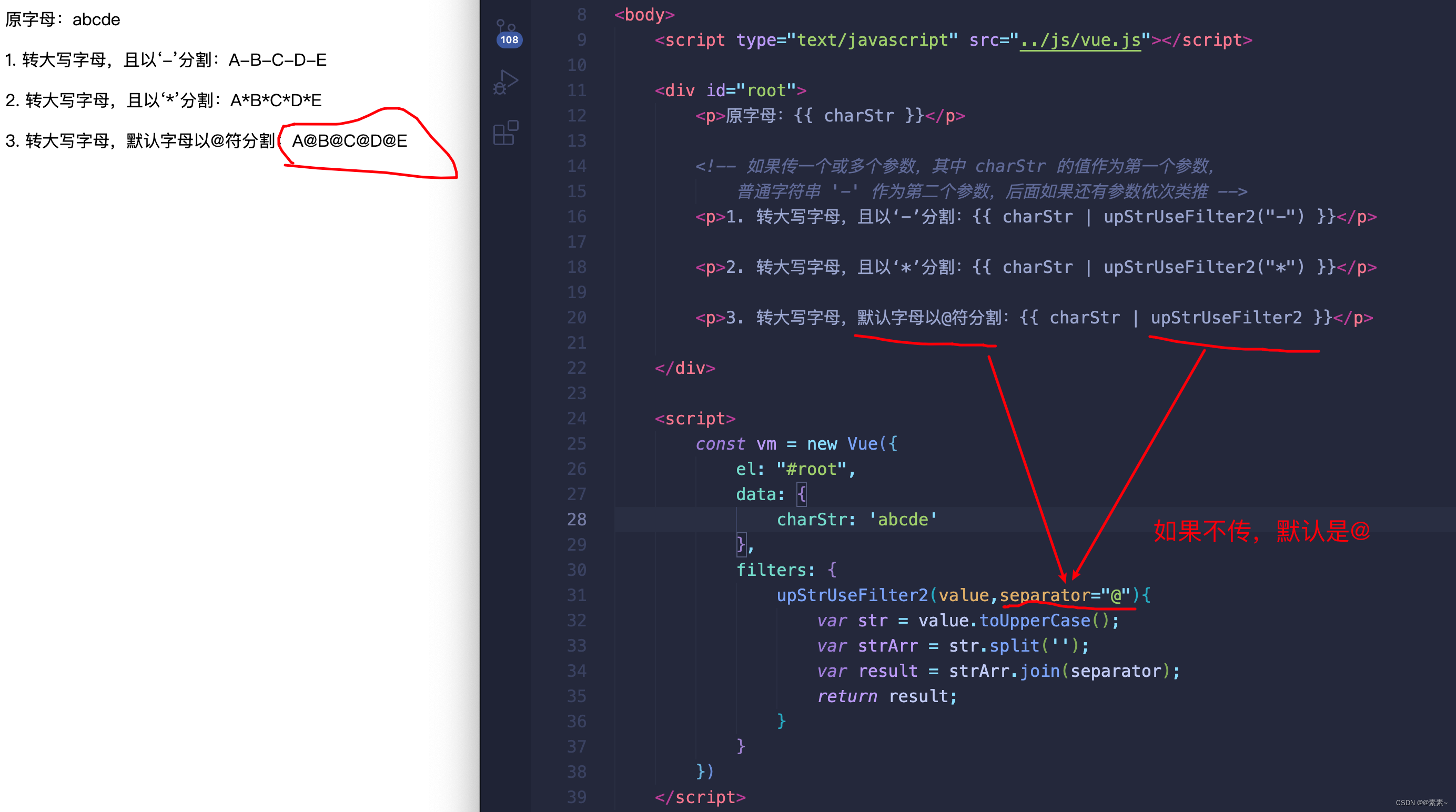
2.3.2 默认字母以@分割
-
如下:

<body> <script type="text/javascript" src="../js/vue.js"></script> <div id="root"> <p>原字母:{{ charStr }}</p> <!-- 如果传一个或多个参数,其中 charStr 的值作为第一个参数, 普通字符串 '-' 作为第二个参数,后面如果还有参数依次类推 --> <p>1. 转大写字母,且以‘-’分割:{{ charStr | upStrUseFilter2("-") }}</p> <p>2. 转大写字母,且以‘*’分割:{{ charStr | upStrUseFilter2("*") }}</p> <p>3. 转大写字母,默认字母以@符分割:{{ charStr | upStrUseFilter2 }}</p> </div> <script> const vm = new Vue({ el: "#root", data: { charStr: 'abcde' }, filters: { upStrUseFilter2(value,separator="@"){ var str = value.toUpperCase(); var strArr = str.split(''); var result = strArr.join(separator); return result; } } }) </script> </body>
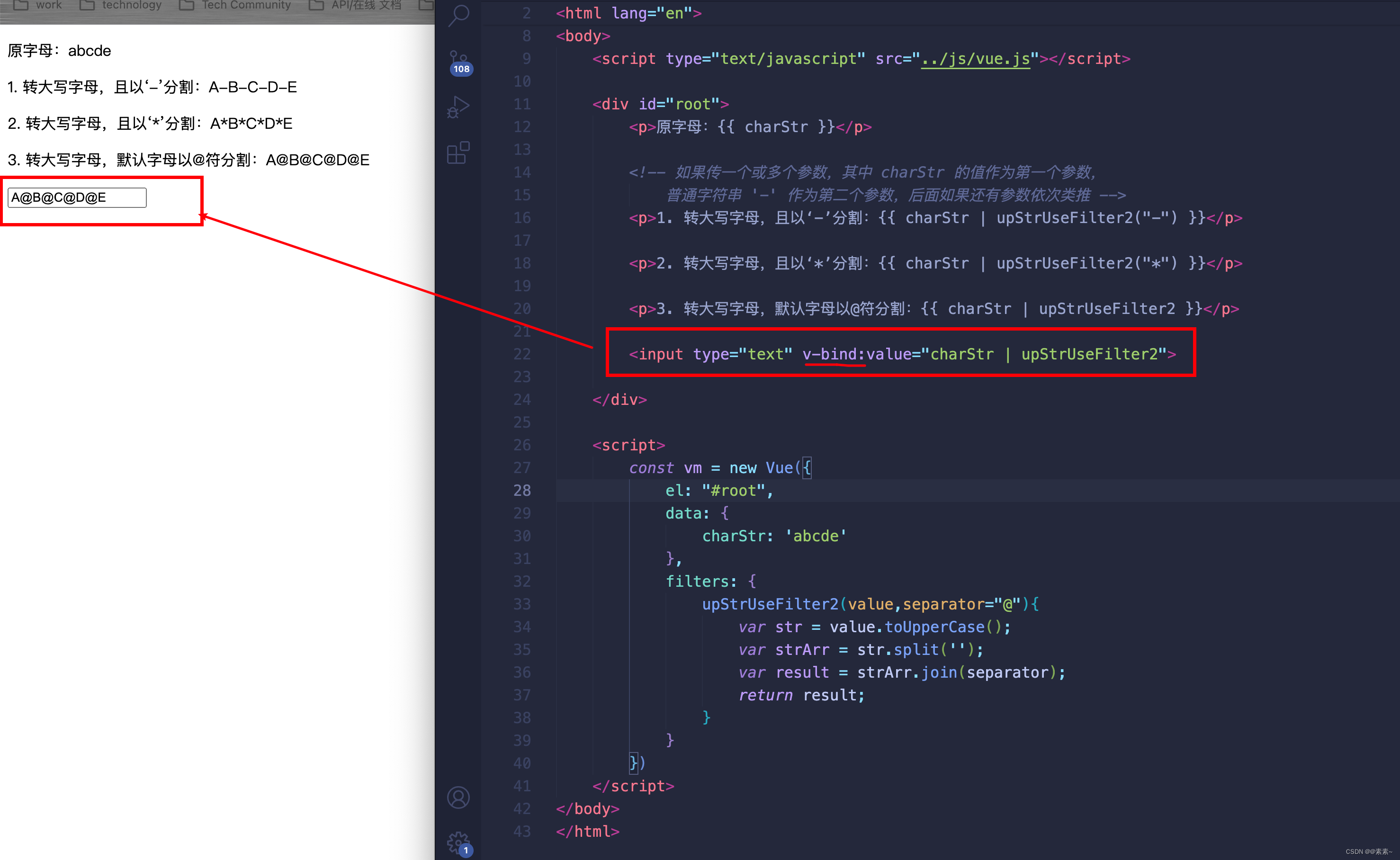
2.4 过滤器使用地方
- 过滤器可以用在两个地方:
双花括号插值和v-bind 表达式(后者从 2.1.0+ 开始支持)。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符号指示,上面例子都是插值语法里,写在v-bind 表达式里,如下:<input type="text" v-bind:value="charStr | upStrUseFilter2">
3. 全局过滤器
- 全局过滤器:在创建 Vue 实例之前全局定义过滤器。
当全局过滤器和局部过滤器重名时,会采用局部过滤器。 - 全局过滤器例子如下:
<body> <script type="text/javascript" src="../js/vue.js"></script> <div id="root"> <p>原字母:{{ charStr }}</p> <!-- 如果传一个或多个参数,其中 charStr 的值作为第一个参数, 普通字符串 '-' 作为第二个参数,后面如果还有参数依次类推 --> <p>1. 转大写字母,且以‘-’分割:{{ charStr | upStrUseFilter2("-") }}</p> <p>2. 转大写字母,且以‘*’分割:{{ charStr | upStrUseFilter2("*") }}</p> <p>3. 转大写字母,默认字母以@符分割:{{ charStr | upStrUseFilter2 }}</p> <input type="text" v-bind:value="charStr | upStrUseFilter2"> </div> <script> // 在创建 Vue 实例之前定义全局过滤器 Vue.filter('upStrUseFilter2',function(value,separator="@"){ var str = value.toUpperCase(); var strArr = str.split(''); var result = strArr.join(separator); return result; }) const vm = new Vue({ el: "#root", data: { charStr: 'abcde' } }) </script> </body>
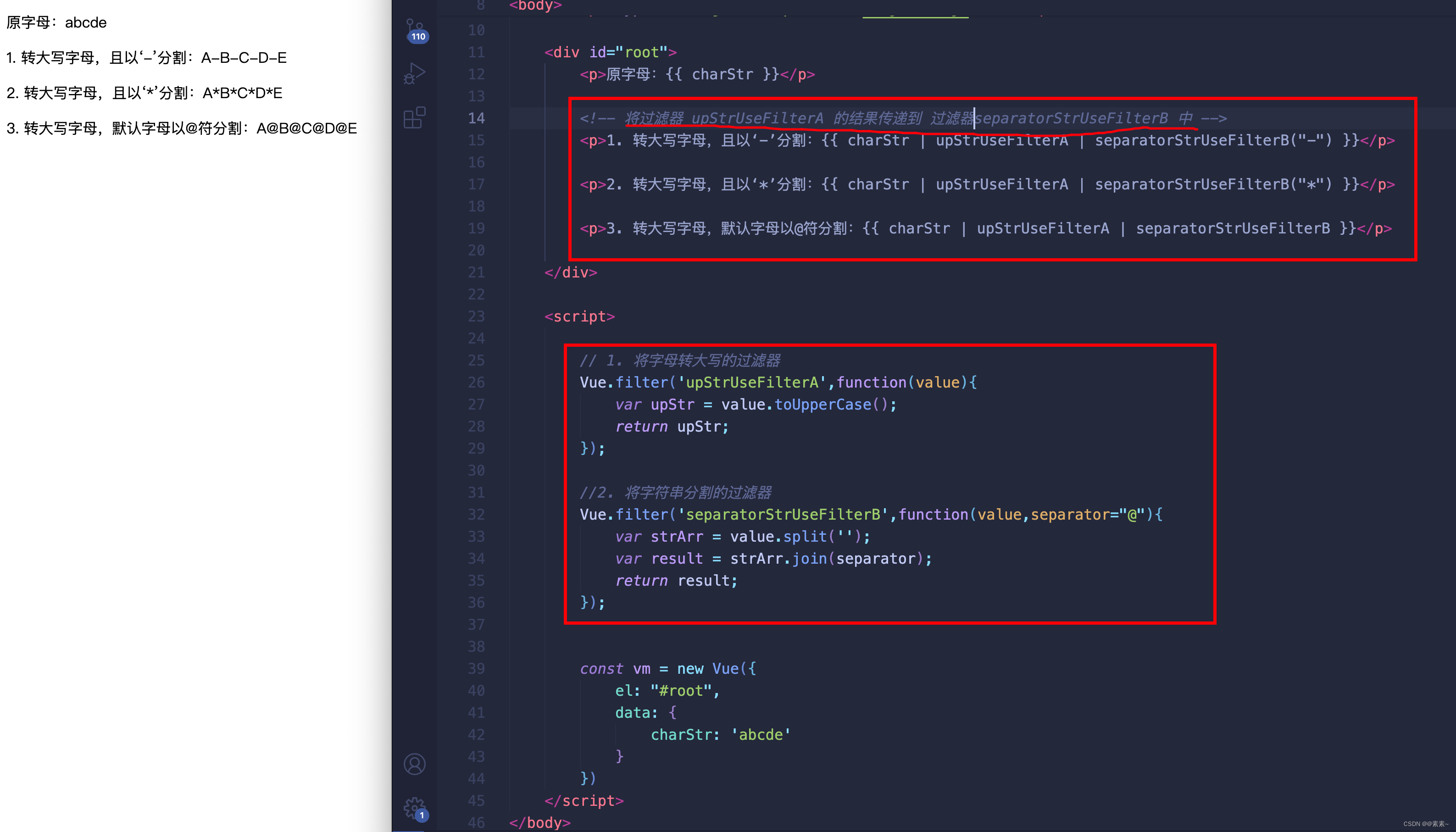
4. 过滤器可以串联
- 语法如下:
- 语法:
{{ charStr | filterA | filterB }} - 解释:
filterA 被定义为接收单个参数的过滤器函数,表达式 charStr 的值将作为参数传入到filterA函数中。然后继续调用同样被定义为接收单个参数的过滤器函数 filterB,将 filterA 的结果传递到 filterB 中。
当然 filterA 和 filterB 也都可以接收多个参数。
- 语法:
- 下面举个例子,第一个过滤器是转大小写的过滤器,第二个过滤器是将字符串以指定的分隔符分割的过滤器(就是将我们上面例子中的一个过滤器拆成2个)。如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script type="text/javascript" src="../js/vue.js"></script> <div id="root"> <p>原字母:{{ charStr }}</p> <!-- 将过滤器 upStrUseFilterA 的结果传递到 过滤器separatorStrUseFilterB 中 --> <p>1. 转大写字母,且以‘-’分割:{{ charStr | upStrUseFilterA | separatorStrUseFilterB("-") }}</p> <p>2. 转大写字母,且以‘*’分割:{{ charStr | upStrUseFilterA | separatorStrUseFilterB("*") }}</p> <p>3. 转大写字母,默认字母以@符分割:{{ charStr | upStrUseFilterA | separatorStrUseFilterB }}</p> </div> <script> // 1. 将字母转大写的过滤器 Vue.filter('upStrUseFilterA',function(value){ var upStr = value.toUpperCase(); return upStr; }); //2. 将字符串分割的过滤器 Vue.filter('separatorStrUseFilterB',function(value,separator="@"){ var strArr = value.split(''); var result = strArr.join(separator); return result; }); const vm = new Vue({ el: "#root", data: { charStr: 'abcde' } }) </script> </body> </html>