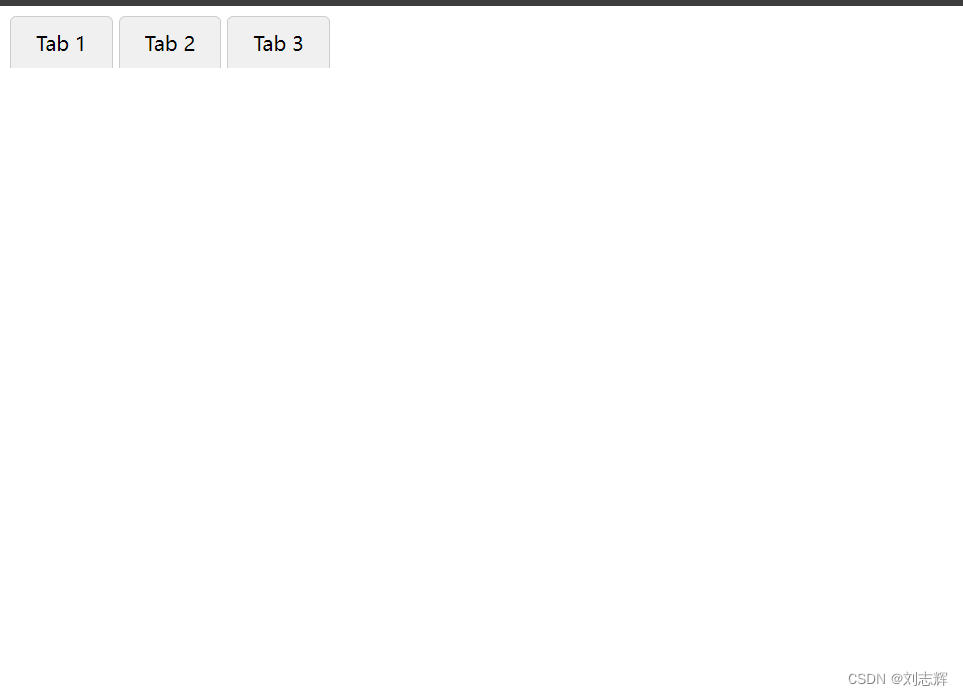
大家好,今天给大家书写选项卡实例,话不多说,直接上干货
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>层次感的瀑布流布局</title>
<style>
.tab {
cursor: pointer;
padding: 10px 20px;
display: inline-block;
background-color: #f0f0f0;
border: 1px solid #ccc;
border-bottom: none;
border-radius: 5px 5px 0 0;
}
.tab-content {
display: none;
padding: 20px;
border: 1px solid #ccc;
border-radius: 0 0 5px 5px;
}
.tab-content.show {
display: block;
}
</style>
</head>
<body>
<div class="tab-container">
<div class="tab" onclick="openTab(event, 'tab1')">Tab 1</div>
<div class="tab" onclick="openTab(event, 'tab2')">Tab 2</div>
<div class="tab" onclick="openTab(event, 'tab3')">Tab 3</div>
<div id="tab1" class="tab-content">
<h3>Tab 1 Content</h3>
<p>This is the content of Tab 1.</p>
</div>
<div id="tab2" class="tab-content" style="display: none;">
<h3>Tab 2 Content</h3>
<p>This is the content of Tab 2.</p>
</div>
<div id="tab3" class="tab-content" style="display: none;">
<h3>Tab 3 Content</h3>
<p>This is the content of Tab 3.</p>
</div>
</div>
<script>
function openTab(evt, tabName) {
// 隐藏所有选项卡内容
var tabContents = document.getElementsByClassName("tab-content");
for (var i = 0; i < tabContents.length; i++) {
tabContents[i].style.display = "none";
}
// 移除所有选项卡的 active 类
var tabs = document.getElementsByClassName("tab");
for (var i = 0; i < tabs.length; i++) {
tabs[i].classList.remove("active");
}
// 显示所选选项卡内容
document.getElementById(tabName).style.display = "block";
// 添加 active 类到当前选项卡
evt.currentTarget.classList.add("active");
}
</script>
</body>
</html>






![[AI智能摄像头]RV1126部署yolov5并加速](https://img-blog.csdnimg.cn/direct/85d1a662b0b34838a80a8b09bcd4340e.png)