本篇博文目录
- 1.异常信息
- 2.原因
- 3.解决办法
- 4.详细的SpringBoot+easypol前后端分离实现excel导出的步骤
1.异常信息
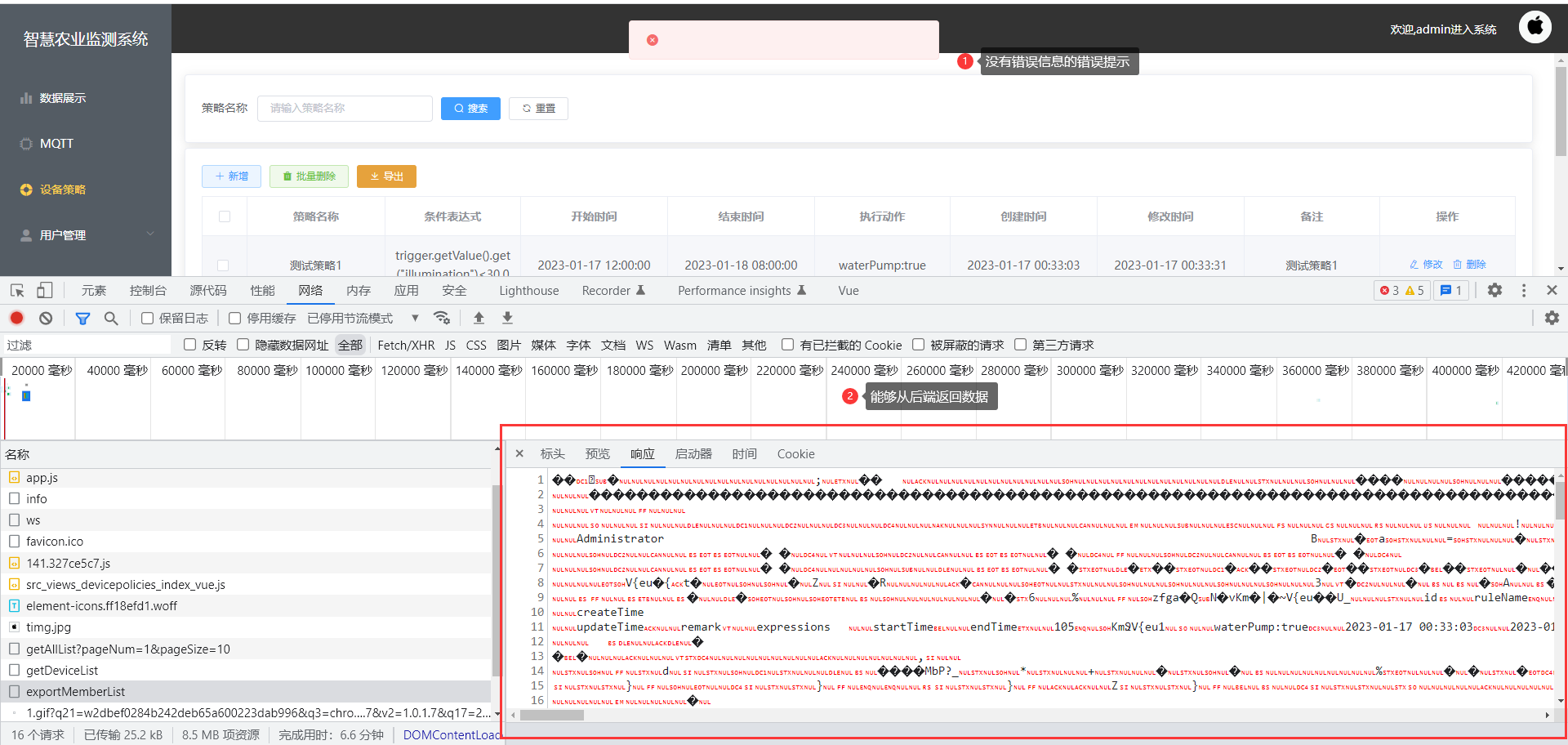
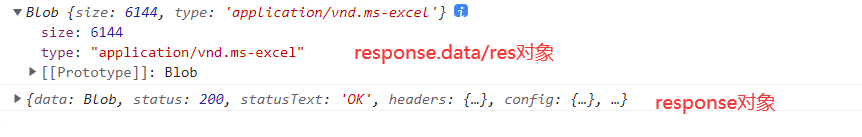
今天在使用easypol导出Excel表的时候,发现能够从后端接口返回数据,但是就是无法导出Excel,控制台输出devicepolicies:1 Uncaught (in promise) error,并且前端还会出现空的错误提示信息,如下图所示。

2.原因
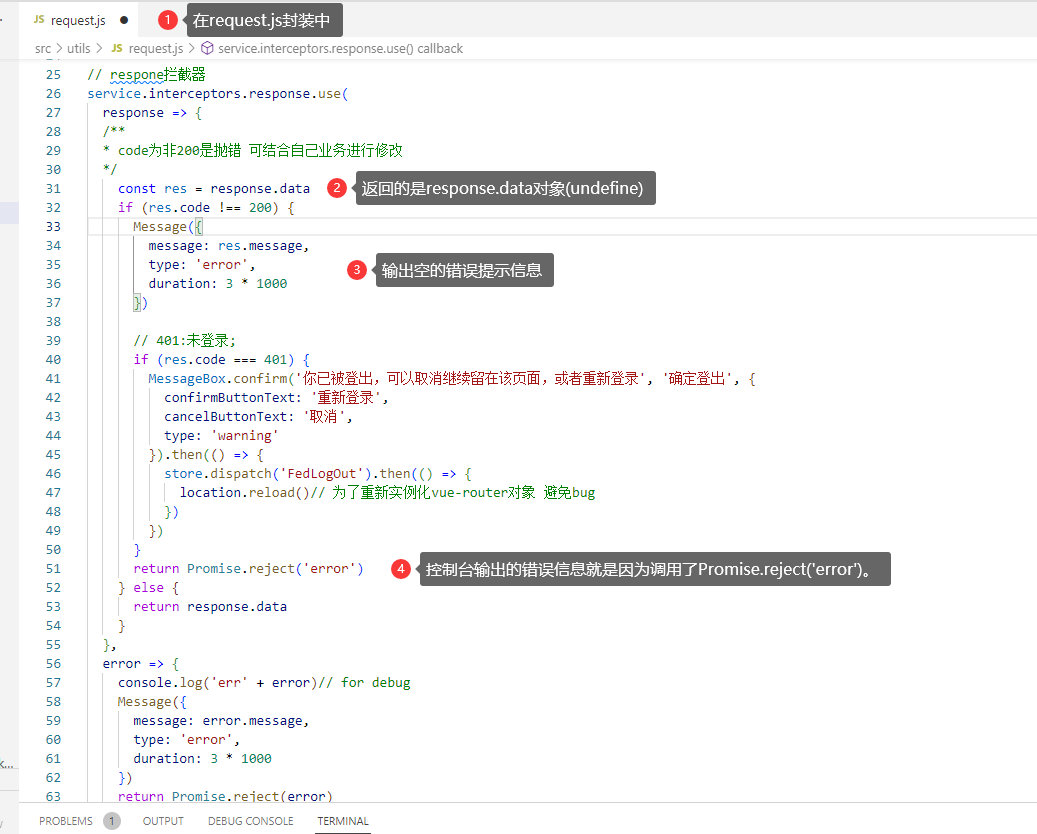
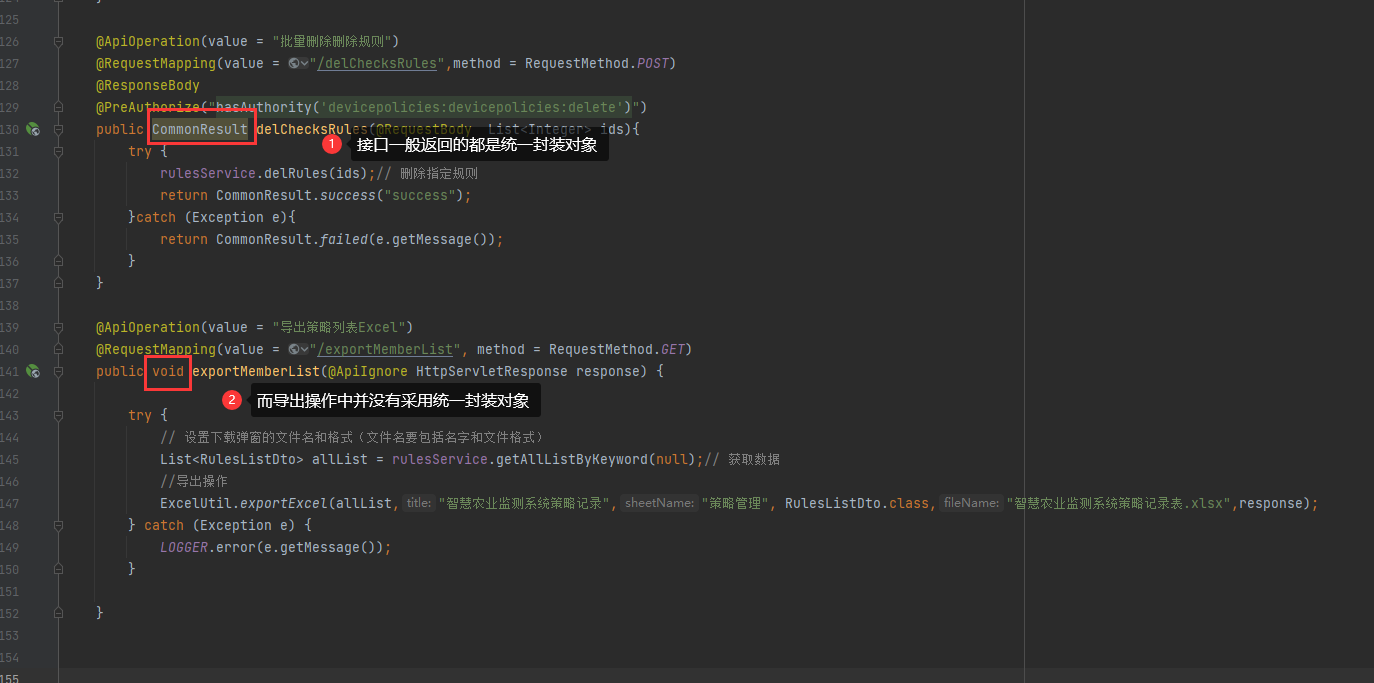
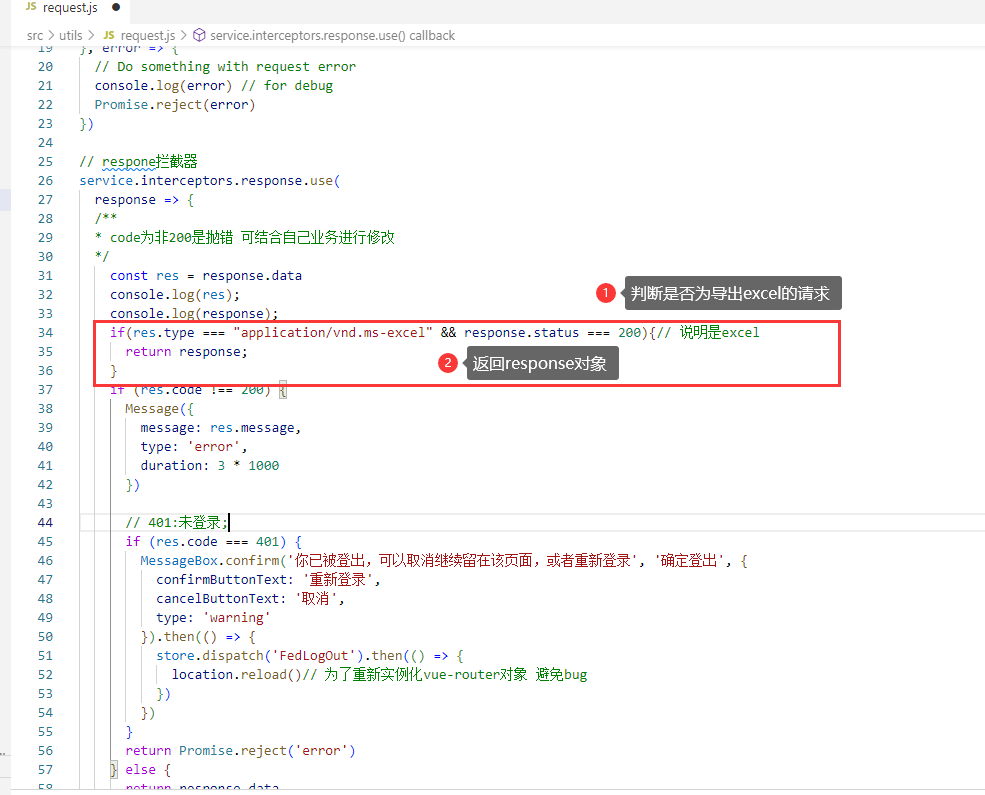
前端Vue的axios是经过封装的,在请求封装里面,respone拦截器获取数据都是通过response.data获取,并且判断逻辑都是判断response的code是否为200,如果是200就返回response.data,如果不为200就输出错误信息,由于后端导出接口并没有使用封装的统一返回对象,所以code不为200,弹出空的错误提示框,接着该请求就被拦截了Promise.reject(‘error’)。

备注,前面图片中的response.data并不为undefine,而是Blob

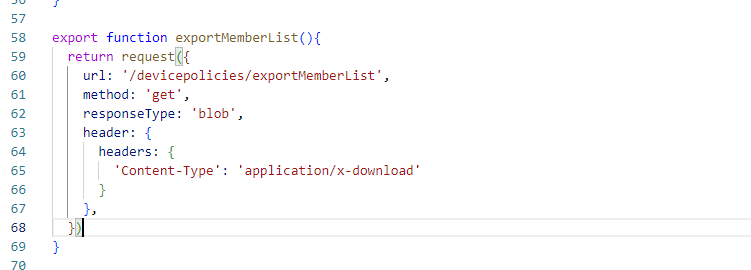
- 之所以response.data为blob类型,是因为前端aiox请求中设置了responseType为blob


- 后端导出接口并没有使用封装的统一返回对象

3.解决办法
搞清楚原因后就好办了,我们知道后端返回的是Excel表的信息,所以在头部信息中存在content-Type=application/vnd.ms-excel,所以我们可以先判断该次请求是否为导出Excel,如果为导出excel就把数据返回即可。

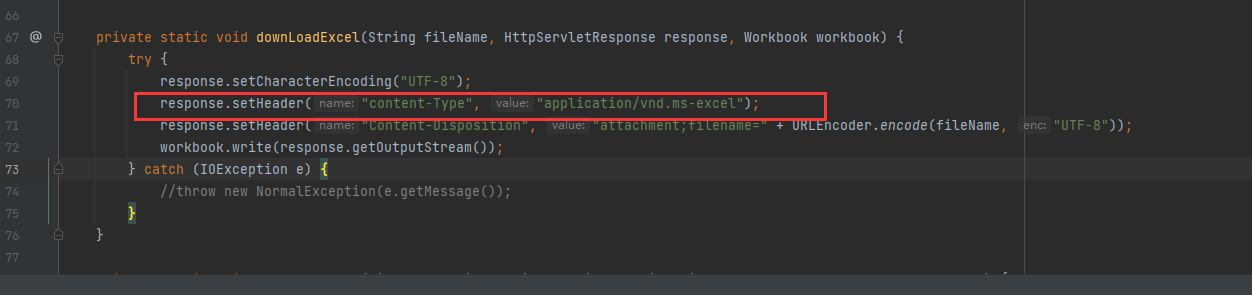
- 头部存在content-Type=application/vnd.ms-excel是因为ExcelUtil工具类中导出excel的操作中向头部写入了该信息(没有的话可以自己写入)。

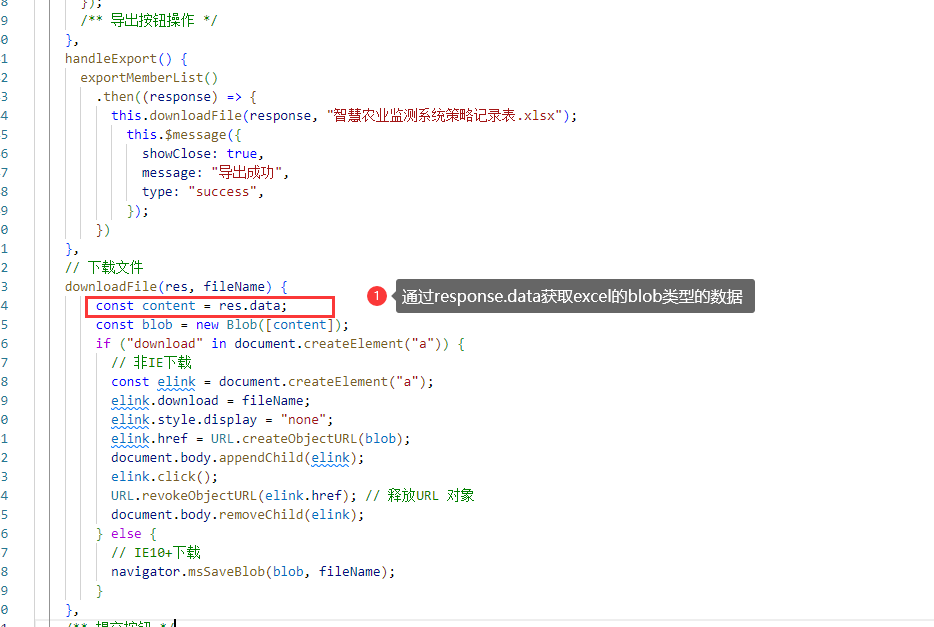
- 前端通过response.data就能够获取blob类型的excel数据

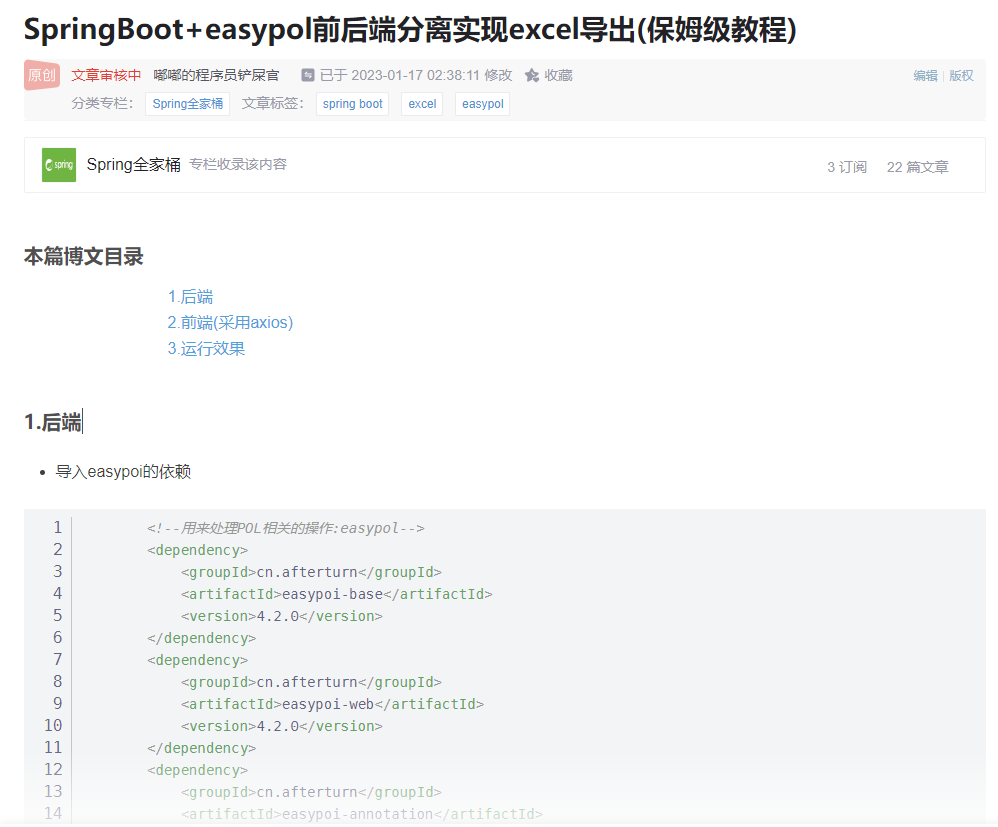
4.详细的SpringBoot+easypol前后端分离实现excel导出的步骤
详细教程,请参照我的这篇博文:SpringBoot+easypol前后端分离实现excel导出(保姆级教程)