目录
一、进入官网地址下载安装包
二、安装程序
三、环境配置
四、测试
五、安装淘宝镜像
一、进入官网地址下载安装包
Node.js — Download Node.js® (nodejs.org)
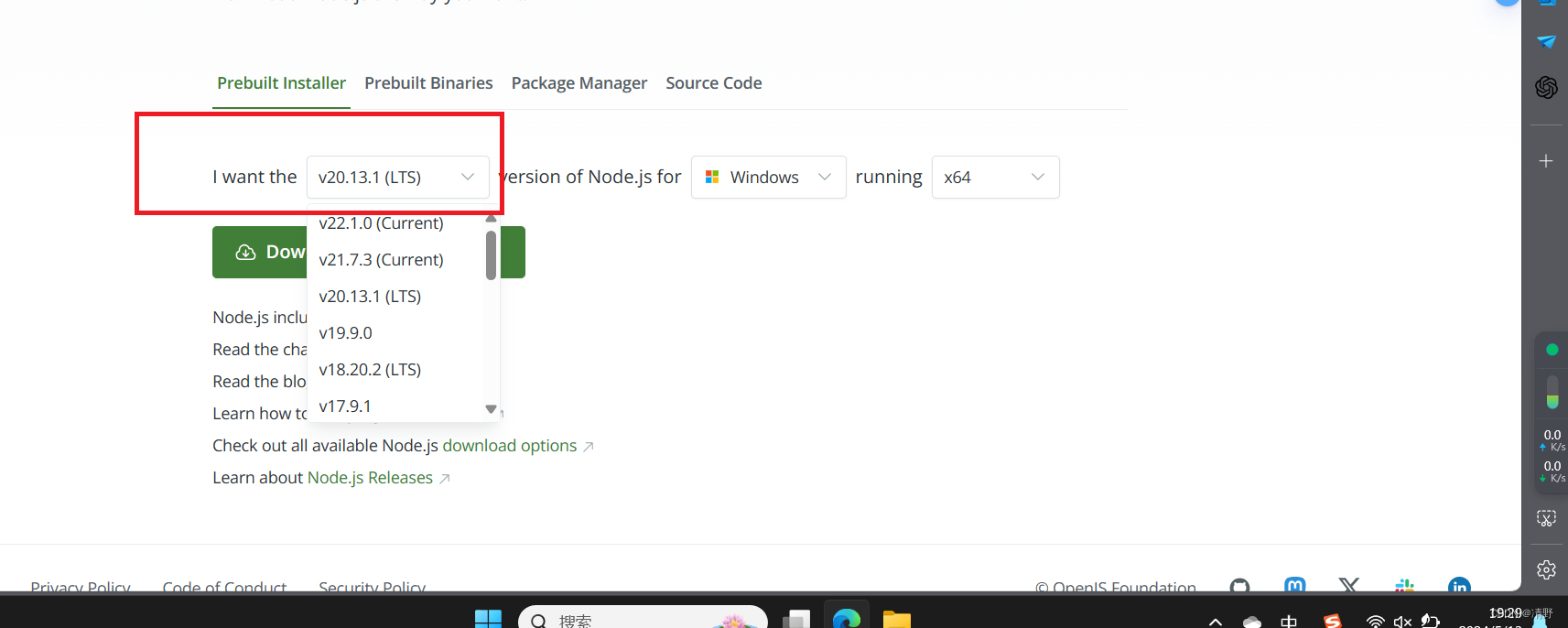
选择对应你系统的 node.js 版本,我选择的是Windows系统,64位

点击图中选项,可以选择你想下载的版本

二、安装程序
1、下载完成后,双击安装包,开始安装 Node.js。直接点击next

2、此处将下方勾选,然后点击next

3、在此处可以根据个人需求修改安装路径,修改完成后点击next

4、该页面可根据自身需求进行选择,我选择默认安装,直接点击next

5、直接点击next

6、点击 Install 进行安装

7、安装完成,点击 Finish

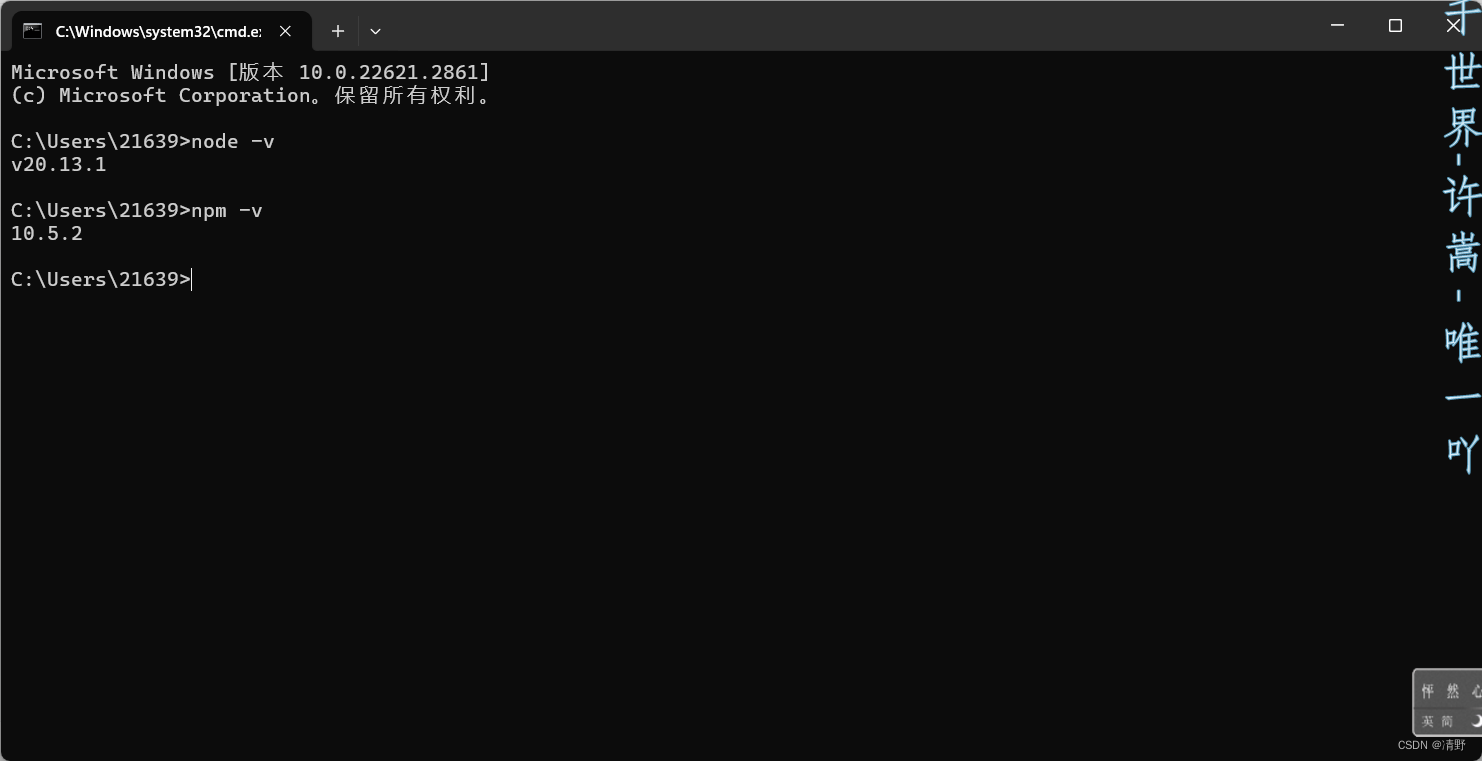
8、测试是否安装成功,使用 win+R 键,输入cmd,打开命令窗口

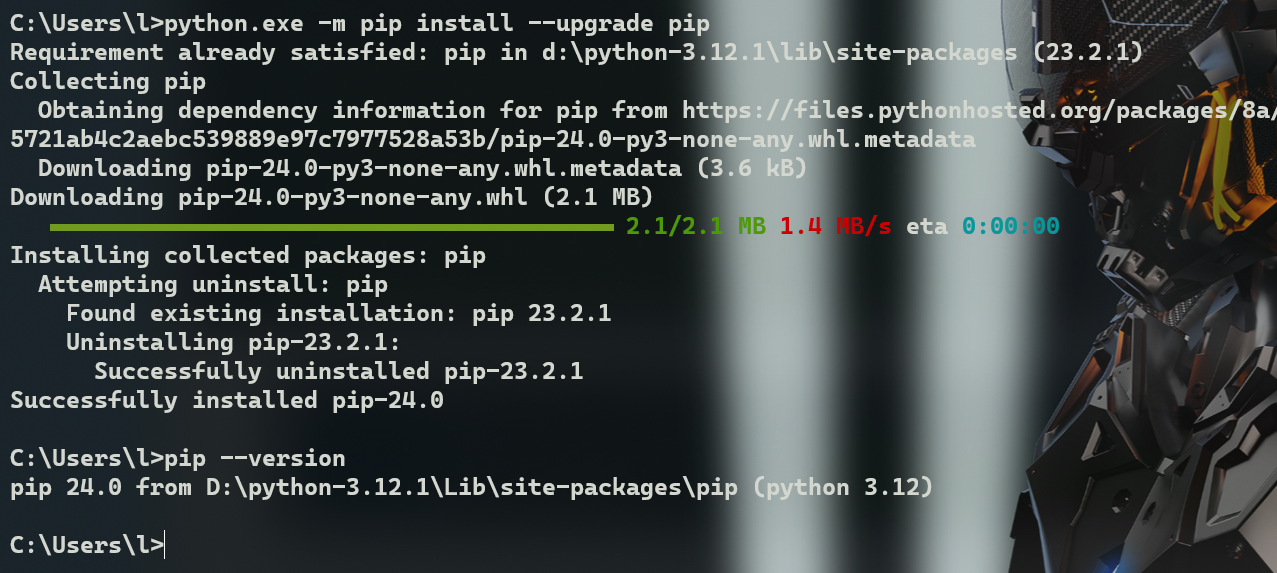
输入:node -v //显示node.js版本
npm -v //显示npm版本
 如图中成功显示版本信息则证明安装成功
如图中成功显示版本信息则证明安装成功
三、环境配置
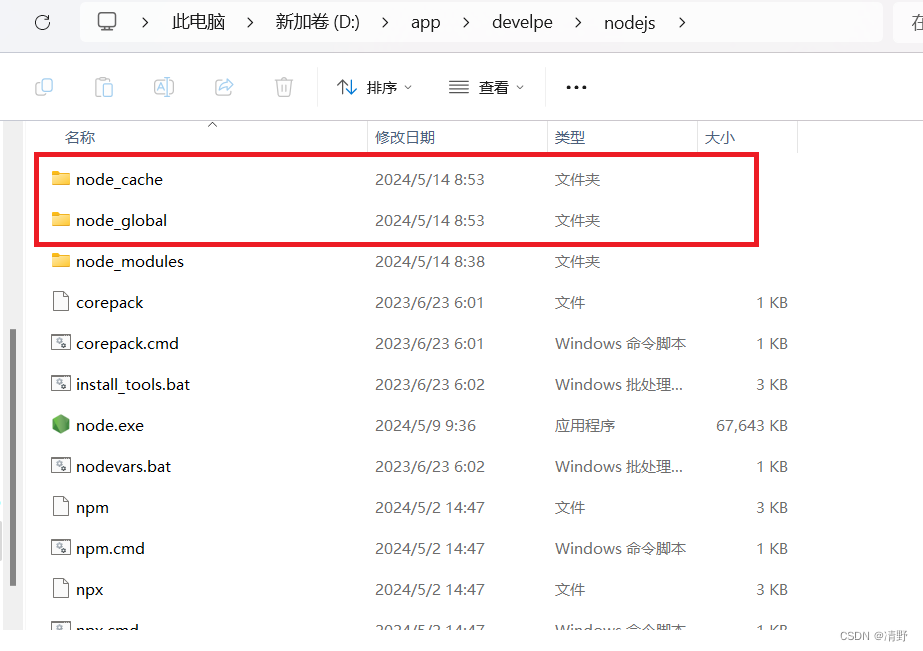
1、找到刚刚设置的安装目录,在安装目录下新建两个文件夹 node_cache 和 node_global

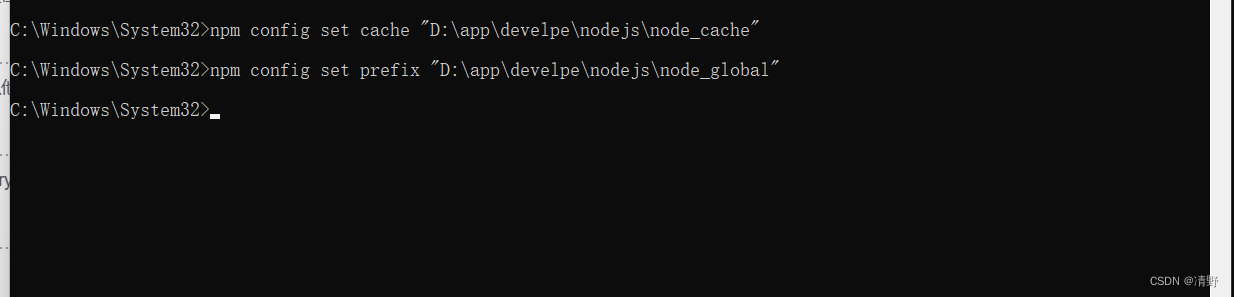
2、创建目录完成后,使用管理员身份打开cmd窗口,执行下面的命令:
npm config set cache “你的路径\node_cache” (node_cache文件夹路径)
npm config set cache "D:\app\develpe\nodejs\node_cache"npm config set prefix “你的路径\node_global” (node_global文件夹路径)
npm config set prefix "D:\app\develpe\nodejs\node_global"

3、配置环境变量
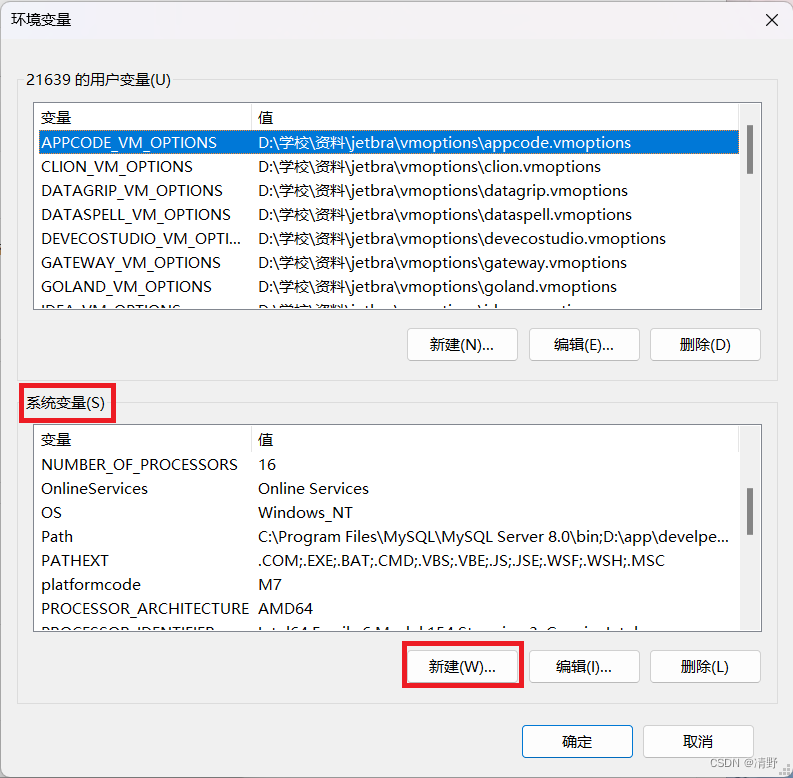
1、【此电脑】单击右键,点击属性 - 高级系统设置 - 环境变量


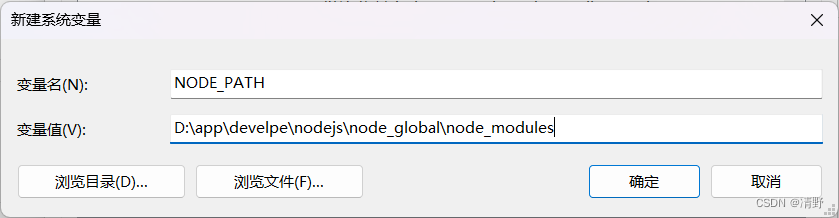
2、在 系统变量 中点击 新建

变量名:NODE_PATH
变量值:D:\app\develpe\nodejs\node_global\node_modules

然后你会发现在 node_global 文件中会多出一个 node_modules 文件

如果输入变量值后 node_global 文件中没有自动创建 node_modules 文件夹,你就在node_gobal 中手动创建一个 node_modules 文件夹,然后把node_modules 文件夹的路径地址复制并粘贴到变量值。
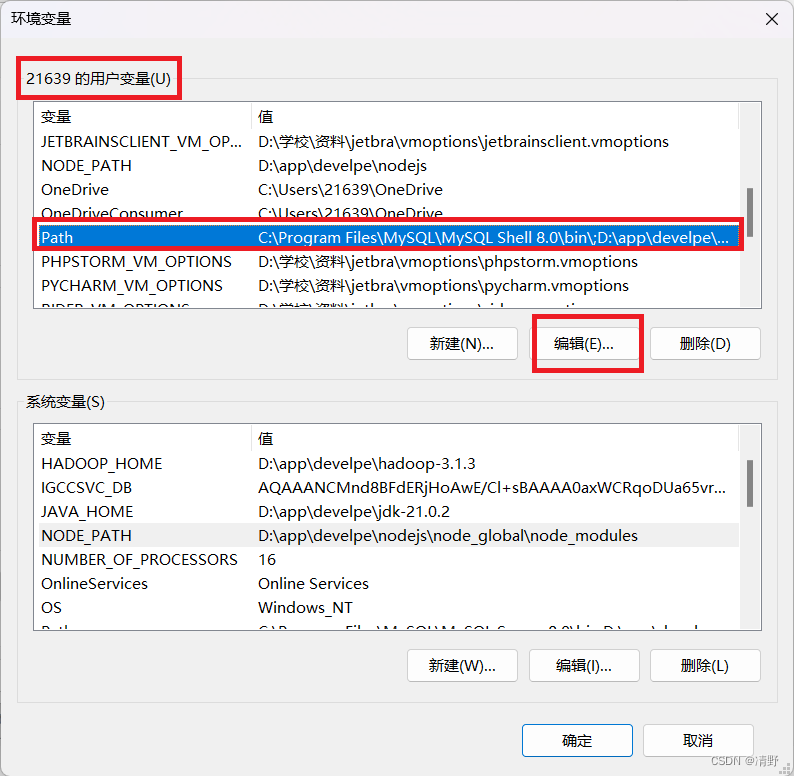
3、编辑 用户变量 中的 PATH

4、将默认的C盘下的 C:\Users\21639\AppData\Roaming\npm 修改为 node_global 的路径,然后点击确定。


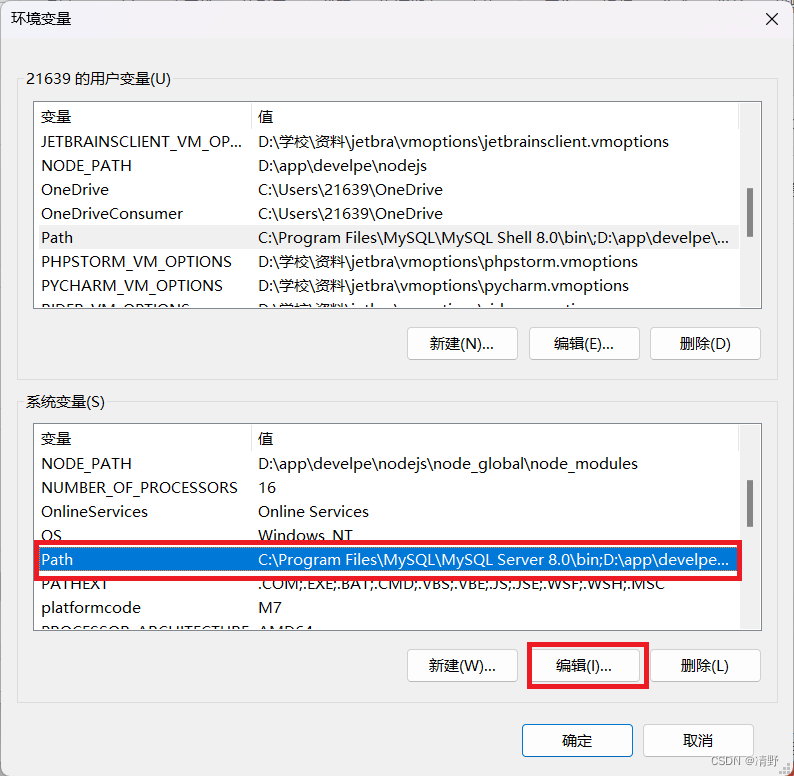
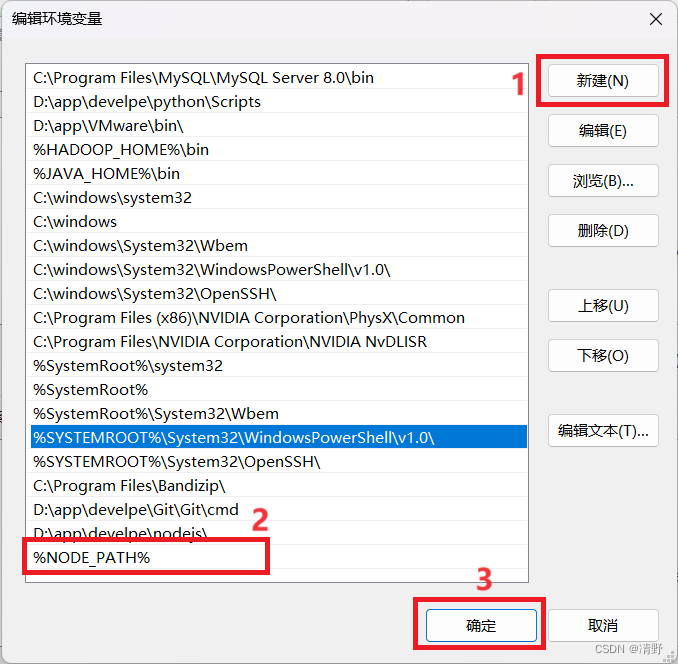
5、在 系统变量 中选择 PATH 点击编辑,添加【NODE_PATH】,然后一直点击确定


四、测试
配置完成后,全局安装一个最常用的 express 模块进行测试
npm install -g express
出现下图的界面则表示配置成功

如果出现安装失败的话可能是你没有使用管理员身份运行cmd窗口,或者可以修改一下【node_global】和【node_cache]的权限
鼠标右击【node_global】的文件夹,点击【属性】,再点击【安全】,再点击【编辑】,将权限都勾上,随即点击【确定】即可,【node_cache】步骤相同。


五、安装淘宝镜像
1、安装淘宝镜像
npm config set registry https://registry.npmmirror.com/
检查是否安装成功
npm config get registry

2、安装cnpm
npm是node官方的包管理器。cnpm是个中国版的npm,是淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm。
安装命令:
npm install -g cnpm --registry=https://registry.npmmirror.com

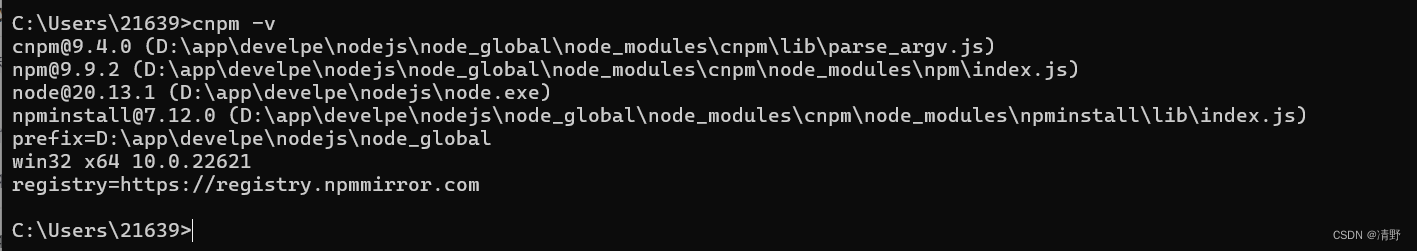
检查是否安装成功:
cnpm -v