背景
有一些应用系统或应用功能,如日程管理、任务管理需要使用到日历组件。虽然Element Plus也提供了日历组件,但功能比较简单,用来做数据展现勉强可用。但如果需要进行复杂的数据展示,以及互动操作如通过点击添加事件,则需要做大量的二次开发。
FullCalendar是一款备受欢迎的开源日历组件,以其强大的功能而著称。其基础功能不仅免费且开源,为开发者提供了极大的便利,仅有少量高级功能需要收费。然而,尽管该组件功能卓越,其文档却相对简洁,导致在集成过程中需要开发者自行摸索与探索,这无疑增加了不少学习和验证的时间成本。
为此,本专栏通过日程管理系统的真实案例,手把手带你了解该组件的属性和功能,通过需求导向的方式,详细阐述FullCalendar组件的集成思路和实用解决方案。
在介绍过程中,我们将重点关注集成要点和注意事项,力求帮助开发者在集成过程中少走弯路,提供有效的避坑指南,从而提升开发效率,更好地利用这款优秀的日历组件。
官网:https://fullcalendar.io/

环境Vue3+Element Plus+FullCalendar 6.1.11。
使用
通过拖动调整起止时间
在各日历视图中,希望通过拖拽的方式,来快速调整起止时间。例如,在日视图中,某个会议延期,由8:30开始顺延到9:30。
日历组件默认事件不可编辑,间接影响到不能拖动,首先需要变更配置。
// 是否可以编辑,影响拖动
editable: true
然后事件就可以拖动了,前端显示起止时间在变,但是刷新页面又会恢复原状,这是因为该拖动只是做了前端的工作,需要调用后端服务,来把数据更新入库。
查找日历组件的触发事件,对应着eventDrop。
配置事件及处理,如下:
//事件拖动结束
eventDrop: this.eventDrop
// 拖动结束
eventDrop(arg) {
const task = arg.event
// 转换时间格式
const startTime = this.$dateFormatter.formatUTCTime(task.start)
const endTime = this.$dateFormatter.formatUTCTime(task.end)
this.$api.task.task.changeTime(task.id, startTime, endTime)
}
通过缩放调整起止时间
上面测试通过拖动来变更起止时间的过程中,发现将鼠标悬停边界,还支持缩放,也就是对应着起止时间范围的放大或缩小,可以将单日的事件横向拖动变成跨越多天,也可以将5小时的事件纵向拖动缩短为2小时。
查找事件,结果有三个:
- eventResizeStart
- eventResizeStop
- eventResize
我们的功能需求不需要细分是起始时间变化还是结束时间变化,因此只需要使用最后一个eventRize就行了。
配置事件如下:
//缩放事件
eventResize: this.eventResize
添加处理,由于缩放和拖动,都是调整起止时间,因此可以完全复用后端处理,做了重构,调用同一个方法,如下:
// 拖动结束
eventDrop(arg) {
this.changeTime(arg)
},
// 缩放结束
eventResize(arg) {
this.changeTime(arg)
},
// 变更时间
changeTime(arg) {
const task = arg.event
// 转换时间格式
const startTime = this.$dateFormatter.formatUTCTime(task.start)
const endTime = this.$dateFormatter.formatUTCTime(task.end)
this.$api.task.task.changeTime(task.id, startTime, endTime)
}
限制事件最大数量
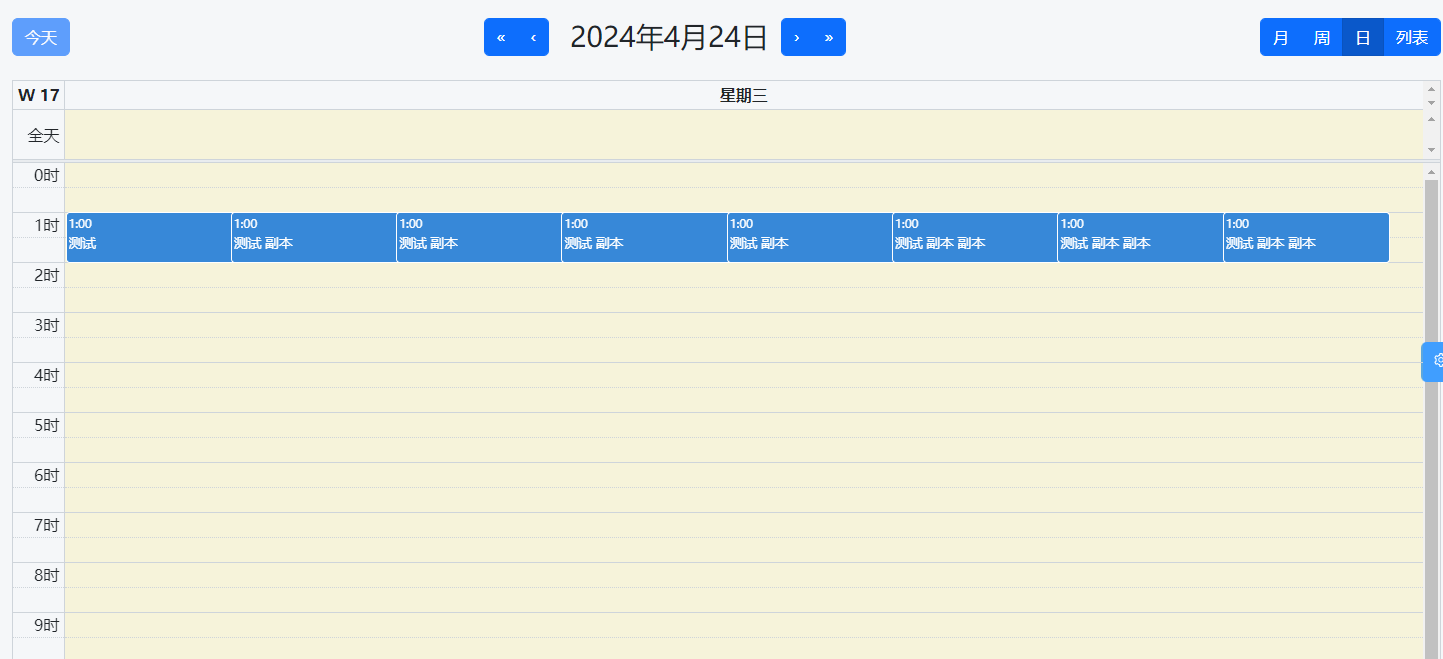
默认情况下,日历组件不限制单个日历单元格中事件数量,多了会自动扩展高度,如下图所示:

这种方式个人认为挺不错的,一般情况下,不会有那么多事件把整体表格撑得很大。
为了防止极端情况,仍可以设置一个上限,比如6条或10条,超出的以更多显示。
插一句,日历组件自身的设计真不错,各种情况都考虑到了。
经过资料查阅与验证,有两个参数可以达到目的,一是dayMaxEvents,二是dayMaxEventRows。
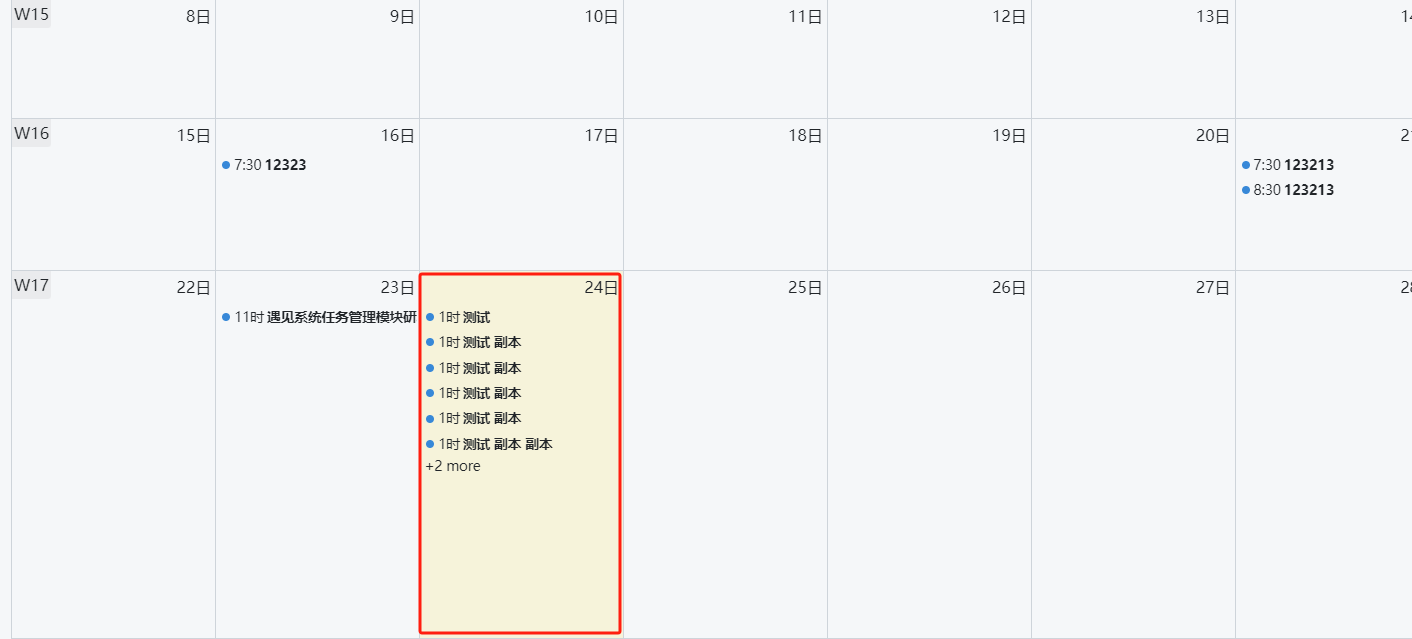
设置后,多余的以“+2more”格式显示,效果如下:

两个参数有细微差别,如都设置为6,前者是6条事件,后者是5条(+2more也算1行)。
注:网上的资料很杂,经验证很多都是错的,例如需要设置eventLimit为true,或者直接给eventLimit设置具体的值,实测都是谬传,很可能是对原生的日历组件配置,而不是针对vue封装后的组件配置。
此外,+2more是没有经过汉化的,这里再补充一个参数moreLinkContent设置,来将其转换为中文。
// 限制事件最大数量
dayMaxEvents: 6,
// 事件数量超出时更多显示链接汉化
moreLinkContent: '+ 更多',
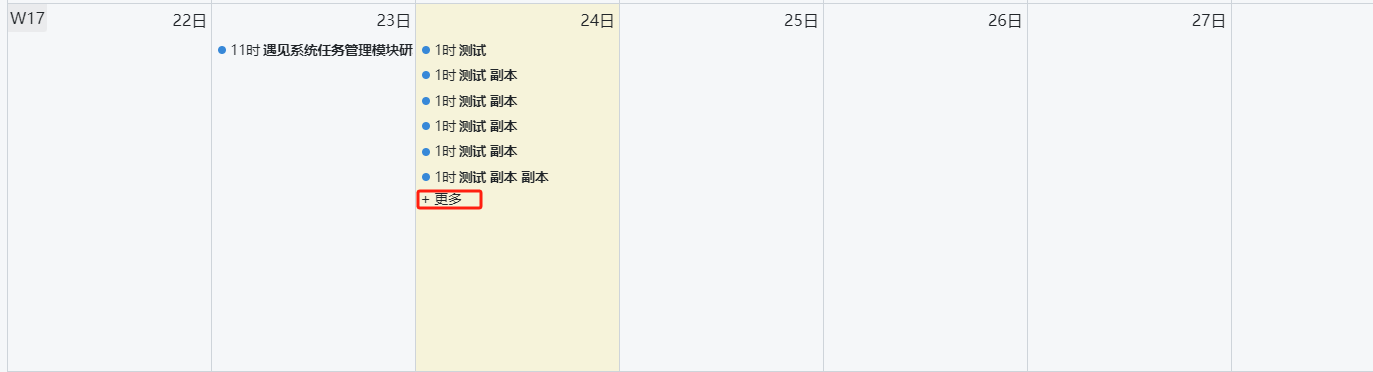
调整后效果如下:

点击后会自动调用内置的popover,显示完整的事件清单,效果如下:

注意,以上参数配置仅适用于月视图。
对于周视图和日视图,因为自身区域就很大,正常情况下根本就用不完,因此也不需要设置上限。