布局标签
div标签 俗称"块",主要用于划分页面结构,做页面布局
自己独占一行的元素,设置宽高生效
span标签 俗称"层",主要用于划分元素范围,配合CSS做页面元素样式的修饰
不会自己独占一行的元素,设置宽高不生效
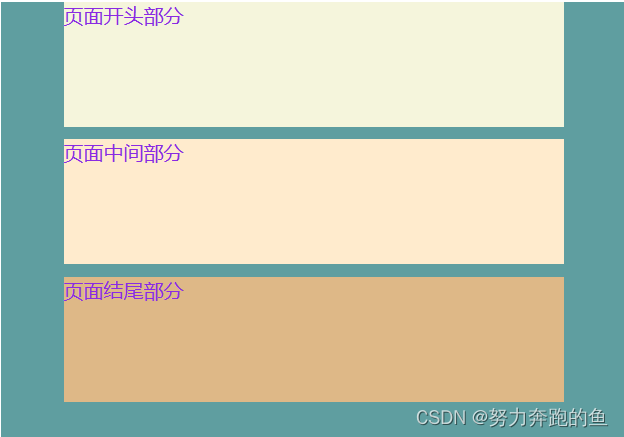
- 代码
<div style="width: 500px; height: 400px;background-color: cadetblue;">
<div style="width: 400px; height: 100px;background-color: beige;margin: 10px auto;">
<span style="color: blueviolet;">页面开头部分</span>
</div>
<div style="width: 400px; height: 100px;background-color: blanchedalmond;margin: 10px auto;">
<span style="color: blueviolet;">页面中间部分</span>
</div>
<div style="width: 400px; height: 100px;background-color: burlywood;margin: 10px auto;">
<span style="color: blueviolet;">页面结尾部分</span>
</div>
</div>
- 效果