目录
- 【上传github忽略某些文件】
- 【配置用户名和邮箱】
- 【想要删除不需要的文件时如何进行操作】
- 【想要给文件重命名如何操作】
- 【想要移动文件到其他位置时如何操作】
- 【文件有变化时,如何查看前后变化】
- 【操作失误的情况下如何实现一键还原】
- 【不再追踪时如何实现撤销追踪操作】
- 【想要回到项目上一版本或者指定版本时如何进行操作】
- 【想要将某一文件回到指定版本时如何进行操作】
- 【想要修改内容之后推送至远程仓库时如何进行操作】
- 【想要给每个版本创建一个独特标签,做所有版本标签管理时如何操作】
- 【想要切换,删除分支时候如何进行操作】
- 【如何正确的合并分支】
- 【如何解决合并分支时的冲突】
- 【不同人想要查看版本路线如何进行操作】
- 【不同人想要删除不想要的分支如何操作】
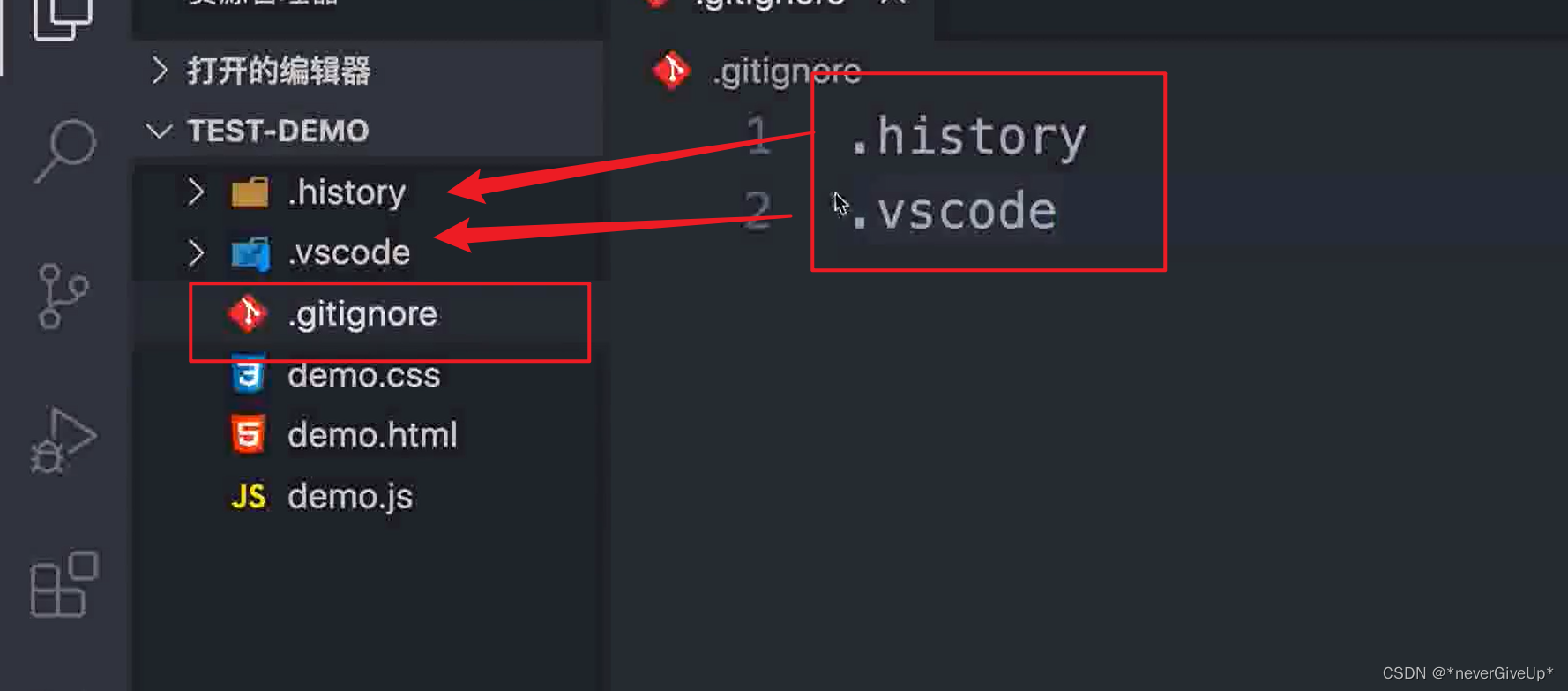
【上传github忽略某些文件】
1,新建 .gitignore 文件
2,里面写你需要忽略上传的文件

git分为三个区:本地,暂存区,远程仓库
git add . // 是将本地所有的代码提交到暂存区
git commit -m //是将暂存区的代码提交到远程仓库里面
git status // 查看当前项目的状态
git log //查看所有的提交记录 Q终止
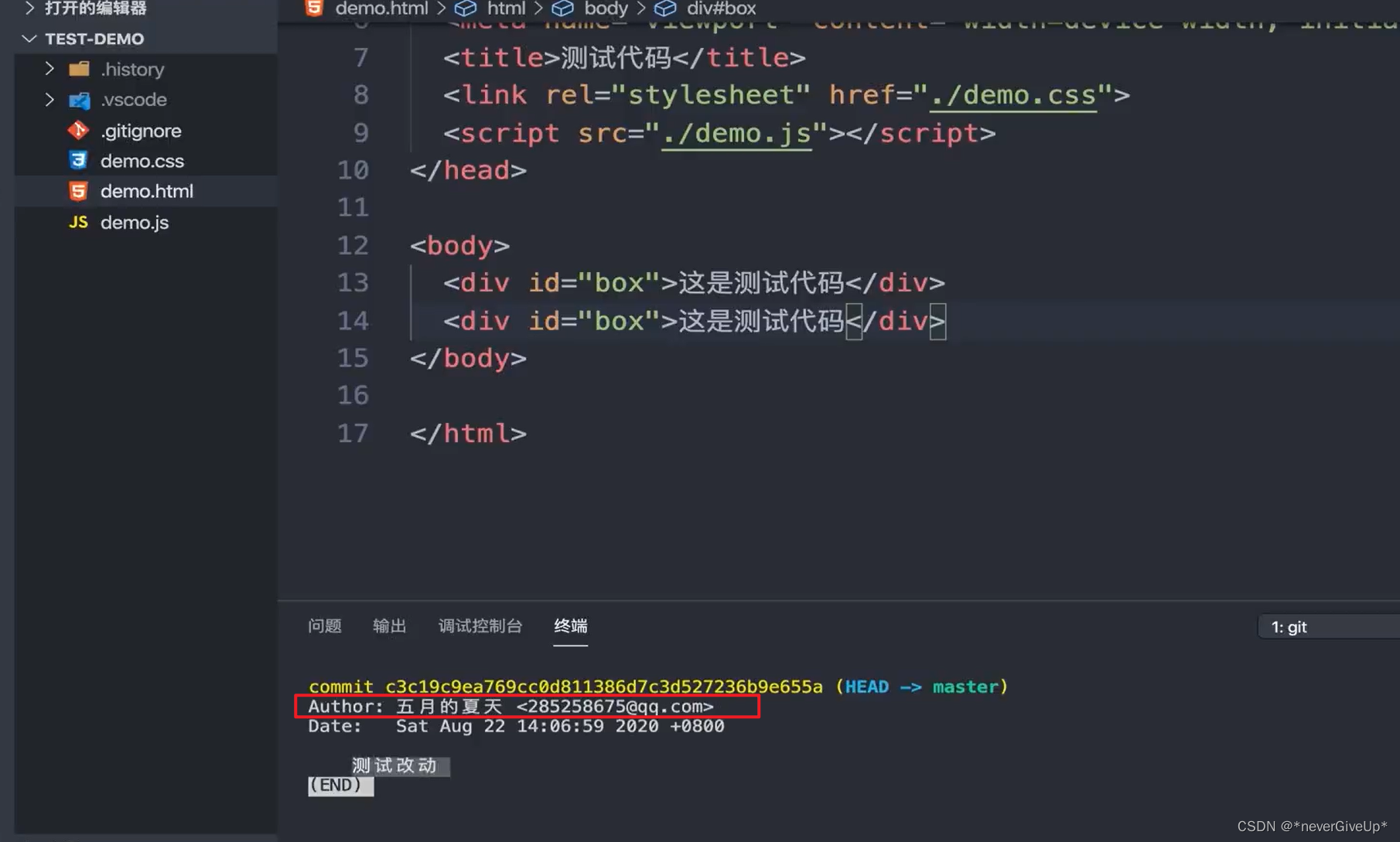
git log --author='五月的夏天' // 查看某一个人的提交记录

【配置用户名和邮箱】
git config --global user.name '最好与github的账户一样'
git config --global user.email '最好与github的邮箱一样'
// 查看你所配置的用户名和邮箱
git config --global --list
【想要删除不需要的文件时如何进行操作】
【手动删除某个文化】
1,手动删除某个文件
2,git status // 查看状态,会出现删除了某个文件,颜色是红色,代表还未删除成功
3,git add . // 将本地所有的文件提交到暂存到暂存区
4,git status // 查看状态,会出现删除了某个文件,颜色变成绿色,代表删除成功
【命令行的方式删除某个文件】
1,git rm demo3.vue // 删除demo2.vue 文件
2,git status // 查看状态,会出现删除了某个文件,颜色变成绿色,代表删除成功
【想要给文件重命名如何操作】
【手动重命名】
1,手动重命名某个文件(比如将原来的 demo2.vue 重命名为 home.vue)
2,git add home.vue
3,git rm demo2.vue
4,git status // 查看当前状态,如果是绿色代表的是 操作成功
【命令行的方式重命名某个文件】
git mv [之前的名字] [重命名后的名字]
例如:git mv home.vue demo2.vue // 将home.vue 重命名为 demo2.vue
【想要移动文件到其他位置时如何操作】
git mv demo.vue home // 将demo.vue文件移动到home文件夹中
移动到某个文件夹并且重命名
git mv demo2.vue home/home.vue // 将demo2.vue文件移动到文件夹home,并且重命名为home.vue
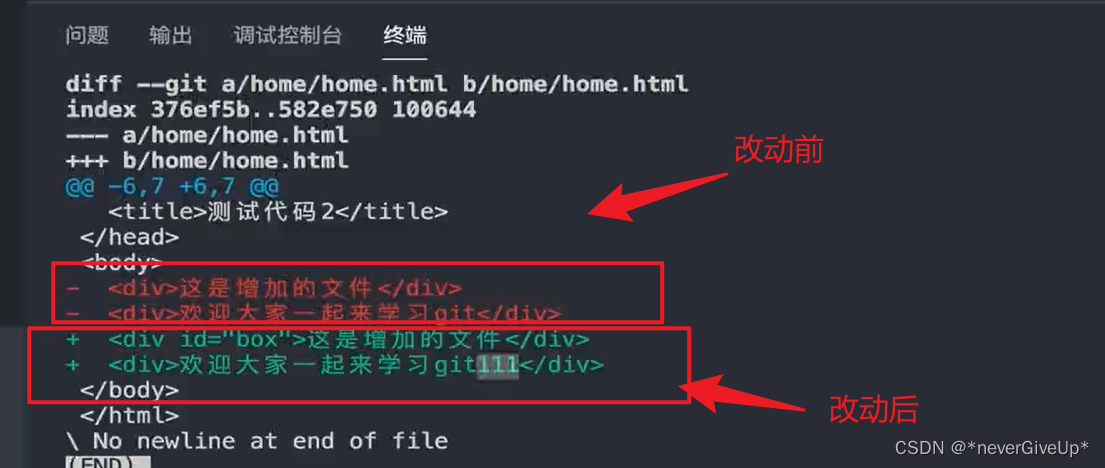
【文件有变化时,如何查看前后变化】
1,第一种操作
git log --pretty=online home/home.html // 可以拿到 home文件夹中的home.html文件的提交记录 commitId
git show commitID // 可以看到某条提交记录的详细信息
2,第二种操作
git log -p home/demo.html // 可以看到home文件夹中demo.html文件中的修改内容
【操作失误的情况下如何实现一键还原】
第一种:针对于单个文件,修改内容不多的情况
git diff // 查看前后不同的代码

第二种:
1,git status // 查看当前状态
2,git checkout -- home/home.html // 将home文件夹中的home.html还原上一步的提交代码
【不再追踪时如何实现撤销追踪操作】
如果我们将修改的文件放到暂存区,那如何撤销之前的操作呢?也就是如何撤销追踪
git reset HEAD home/home.vue // 撤销追踪,也就是从撤销存放在暂存区的代码
git status
【想要回到项目上一版本或者指定版本时如何进行操作】
git reset --hard HEAD^ // 一个 ^ 代表回退的上一个版本;
git reset --hard HEAD^^ // 二个 ^ 代表回退前2个版本;
……
// ^ 回退版本太蛮烦,如何想要回退到特定的版本
git log // 查看所有的提交记录
git reset --hard 4732330 // 后面跟的是 版本提交的commitID(commitID取前几位也可以)
【想要将某一文件回到指定版本时如何进行操作】
git log // 查看所有提交记录
git checkout [这个文件的提交记录commitId] -- version.vue // 将指定文件退到 你所指定的commitId 版本
【想要修改内容之后推送至远程仓库时如何进行操作】
git push origin master // 将代码推送到远程master分支
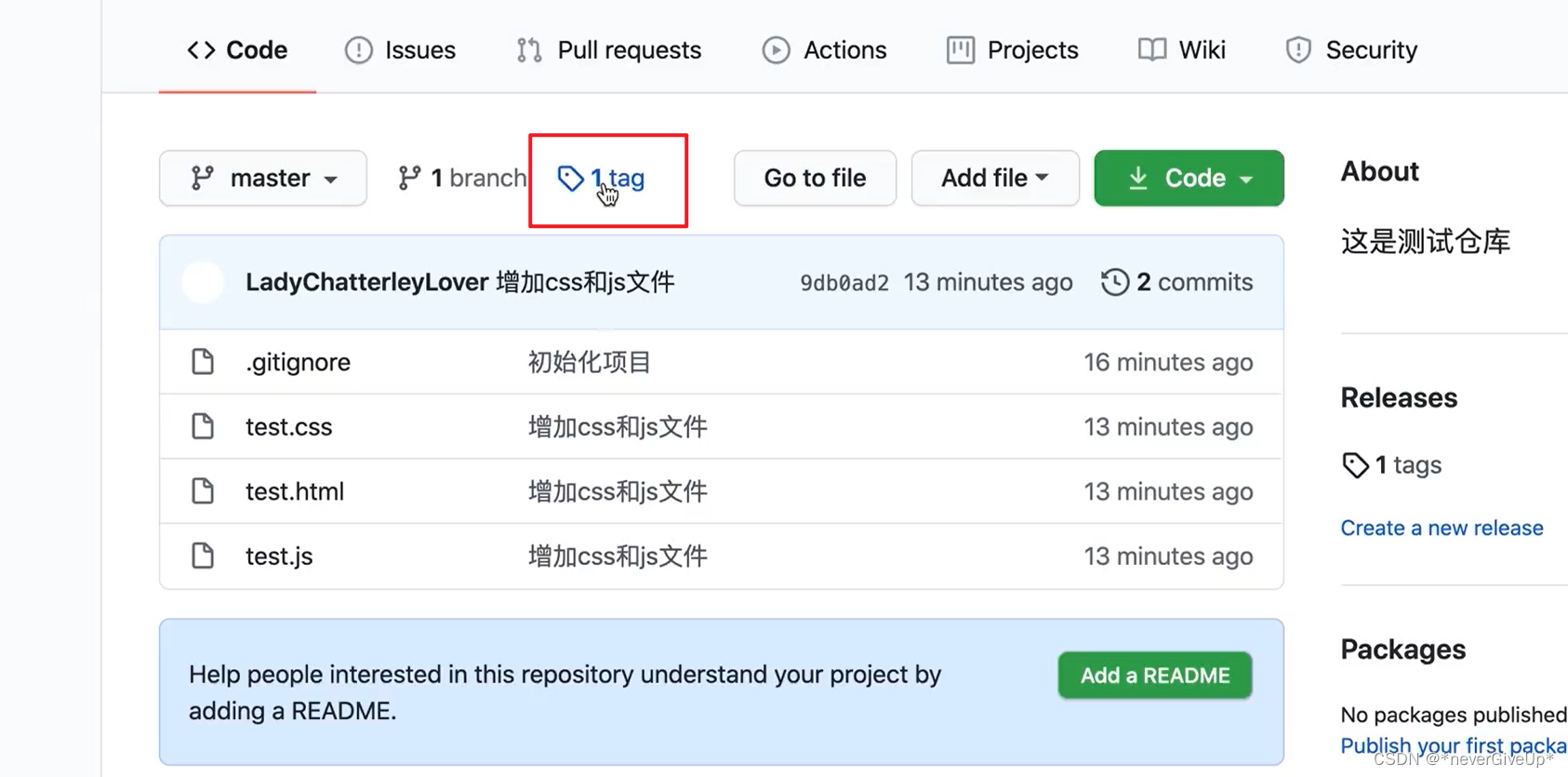
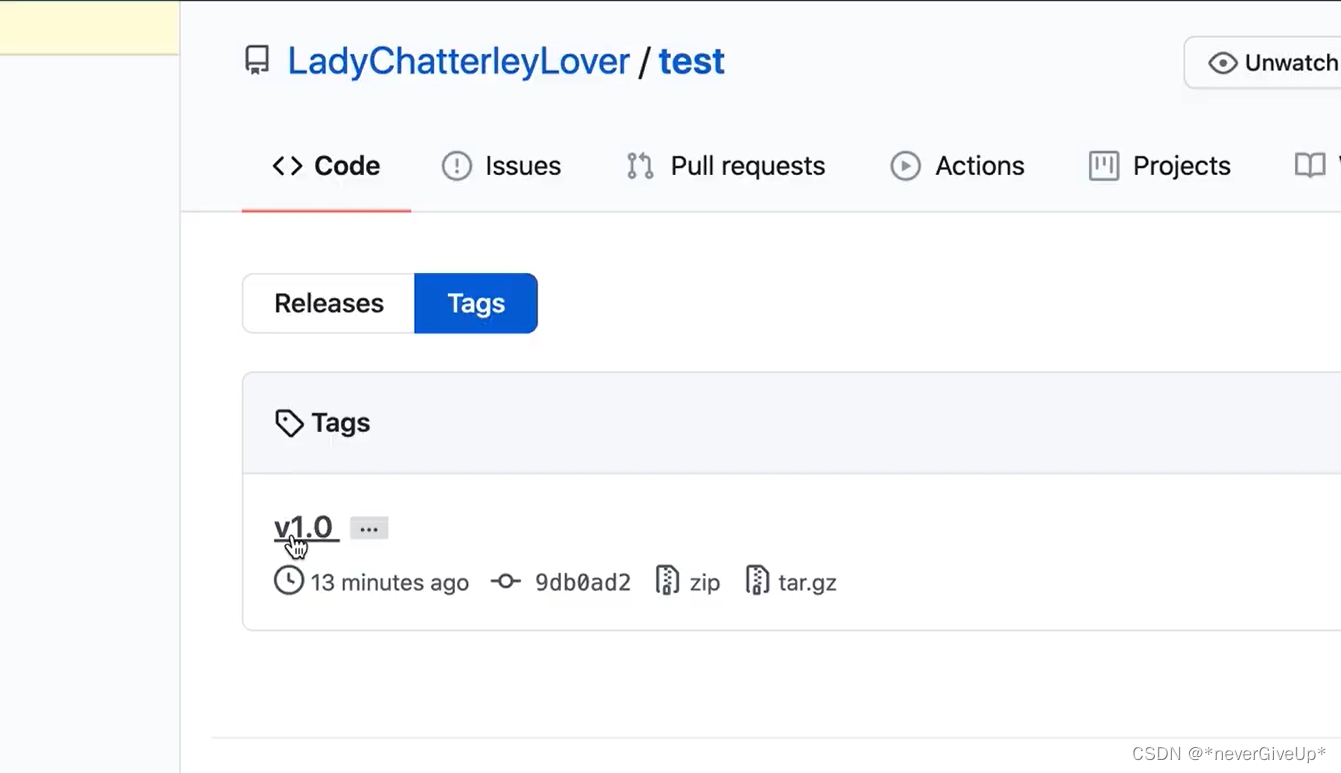
【想要给每个版本创建一个独特标签,做所有版本标签管理时如何操作】
// 默认加在最新的提交记录上
git tag V1.0 // 创建标签为 V1.0
git tag // 查看当前标签
git tag V0.5 [commitId] // 给特定的commitId 提交记录 打上标签
git tag
git tag -d V0.5 // 删除 标签V0.5
git tag
git push origin V1.0 // 将标签 V1.0推送到远程仓库


【想要切换,删除分支时候如何进行操作】
git branch [分支名称] // 创建分支
git branch // 查看分支 各分支根据分支首字母进行排序,并不是根据创建时间来排序
git checkout [分支名称] // 切换分支
git branch -d [分支名称] // 删除分支,不能删除当前分支,不能删除提交代码的分支
git branch -D [分支名称] // 强制删除
git checkout -b [分支名称] // 创建一个新的分支并且切换到新分支上
【如何正确的合并分支】
// 例:将 develop分支 合并到 master 分支
1,切换到 master 分支 git checkout master
2,执行 git merge develop
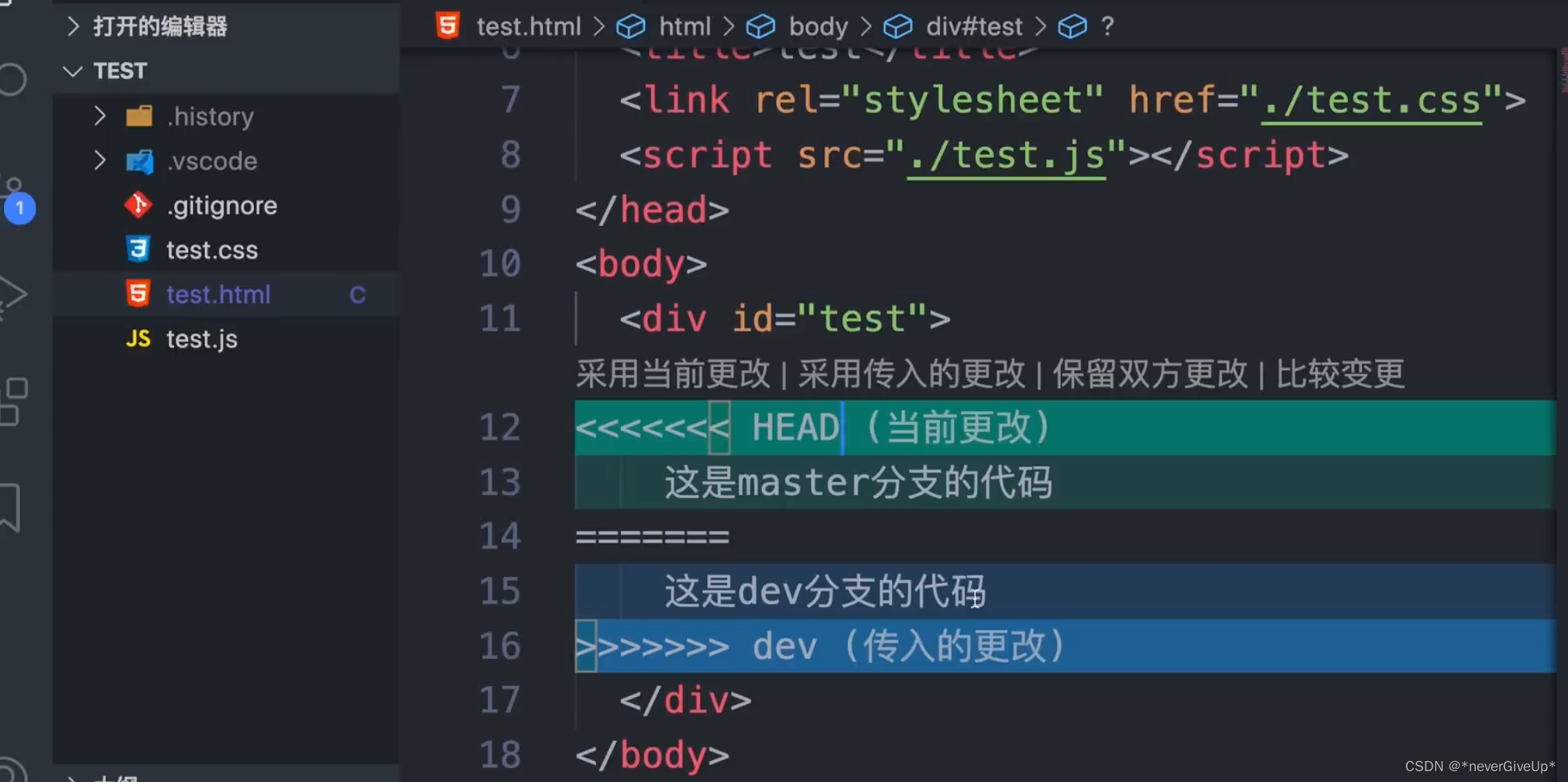
【如何解决合并分支时的冲突】

第一种
git merge --abort // 忽略其他分支的代码,保留当前分支的代码
第二种
1.手动操作,保留自己所需代码
【不同人想要查看版本路线如何进行操作】
git log --oneline // 查看当前分支 的 简写的提交记录

git log --oneline --graph // 查当前的版本路线

【不同人想要删除不想要的分支如何操作】
git push origin --delete [分支名称] // 删除某远程分支










![[数据结构1.0]快速排序](https://img-blog.csdnimg.cn/direct/c594957c9309435ba070bd0b21d86893.png)