文章目录
- 前言
- 一、HTML表单是什么?
- 二、HTML表单的使用
- (1)<form>...</form>表单标记
- (2)<input>表单输入标记
- 总结
前言
在许多网页平台上浏览,大多逃不了登录账号。此时在网页中填写的用户名文本框与密码文本框,就属于HTML的表单元素。
一、HTML表单是什么?
HTML的表单是指一种用来收集用户输入信息的HTML元素。它可以包含各种输入字段,如文本框、复选框、单选按钮、下拉菜单等。
表单通常被用于提交数据给服务器进行处理,用户输入的数据可以用于搜索、订阅、登录等功能。当用户提交表单时,表单数据将被发送到服务器,并且服务器可以进行相应的处理,例如存储数据、发送电子邮件、生成报告等。
通过使用HTML表单元素,开发人员可以创建交互式的网页,并与用户进行数据交互。
二、HTML表单的使用
(1)<form>...</form>表单标记
表单标记,以<form>开头,以</form>结尾。在表单标记中可以处理表单数据程序的URL地址等信息。
语法:
<form action="url" method=" get | post " name="自定义" onSubmit="" target=""><form>标记的各属性的说明:
action属性:指定处理表单数据的程序的URL地址。
表单数据会被发送到指定的URL,并由对应的程序进行处理。处理程序可以是一个服务器端的脚本、一个API接口,或者任何能处理表单数据的程序。
method属性:指定数据传送到服务器的方式。两种属性值,get和post。
get属性值表示将输入的数据追加在action指定的地址后面,并传送到服务器。当属性值为post时,会将输入的数据按照HTTP协议中的post输出方式传送到服务器。
name属性:指定表单的名称,该值可自定义。
onSubmit属性:指定当用户点击提交按钮时触发的事件。
target属性:指定链接的打开方式。其属性值可以设置为:_blank、_self、_parent和_top。
_black属性表示在新窗口或新标签页中打开链接(新html文件),不会切换当前窗口。
_parent属性表示在父窗口中打开链接(新html文件),适用于嵌套框架的页面。
_self属性表示在当前窗口中打开链接(新html文件),替换当前页面。
_top属性表示最顶层的窗口中打开链接(新html文件),如果页面有框架,则在整个页面中显示链接内容。
实操展示:
<form id="form1" name="Myform" method="post" action="action.html" target="_black">(2)<input>表单输入标记
表单输入标记是使用最频繁的表单标记,通过该标记可以向页面添加单行文本、多行文本、按钮等组件。注意的是:<input>表单输入标记嵌套在<form>表单标记中。
语法:
<input type="" disabled="disabled" checked="" width="" height="" maxlength=""
readonly="" size="" src="" usemap="" alt="" name="" value="">| 属性 | 功能描述 |
| type | 用于指定添加的是哪种类型的输入内容,共有10个可选值,如表1.2所示 |
| disabled | 用于指定输入字段不可用,即字段变灰。其属性值可空,可为disabled |
| checked | 用于指定输入字段是否处于被选状态,用于type属性值为radio和checkbox的情况下。其属性值可空,可为checked |
| width | 用于指定输入字段的宽度,用于type属性值为image的情况下 |
| height | 用于指定输入字段的高度,用于type属性值为image的情况下 |
| maxlength | 用于指定输入字段的最多个数,用于type属性值为test和password的情况下,默认没有字数限制。 |
| readonly | 用于指定输入字段是否为只读。该属性值可为空,也可为readonly |
| size | 用于指定输入字段的宽度,用于type属性值为test和password的情况下,以文字个数为单位,当type属性为其他值时,以像素为单位 |
| src | 用于指定图片的来源,只有当type属性为image时有效 |
| usemap | 为图片设置热点地图,只有当type属性为image时有效。属性值为URI,URI格式为"#+<map>标记的name属性值"。例如,<map>标记的name属性值为Map,该URI为#Map |
| alt | 用于指定图片无法显示时显示的文字,只有当type属性为image时有效 |
| name | 用于指定<input>标记的名称,自定义 |
| value | 用于指定输入字段默认的数据值,当type属性为checkbox和radio时,此属性必填,所填即为选项内容;type值为其他值时,该属性值可忽略。当type属性为button、reset和submit时,该属性值指定按钮上的显示文字。 |
type属性是<input>标记中的重要内容,决定了表单输入数据的类型。
该属性值的可填项如下表所示:
| 可填值 | 功能描述 |
| text | 文本框 |
| password | 密码框 |
| file | 文件域 |
| radio | 单选按钮 |
| checkbox | 复选框 |
| submit | 提交按钮 |
| reset | 重置按钮 |
| button | 普通按钮 |
| hidden | 隐藏域 |
| image | 图片域 |
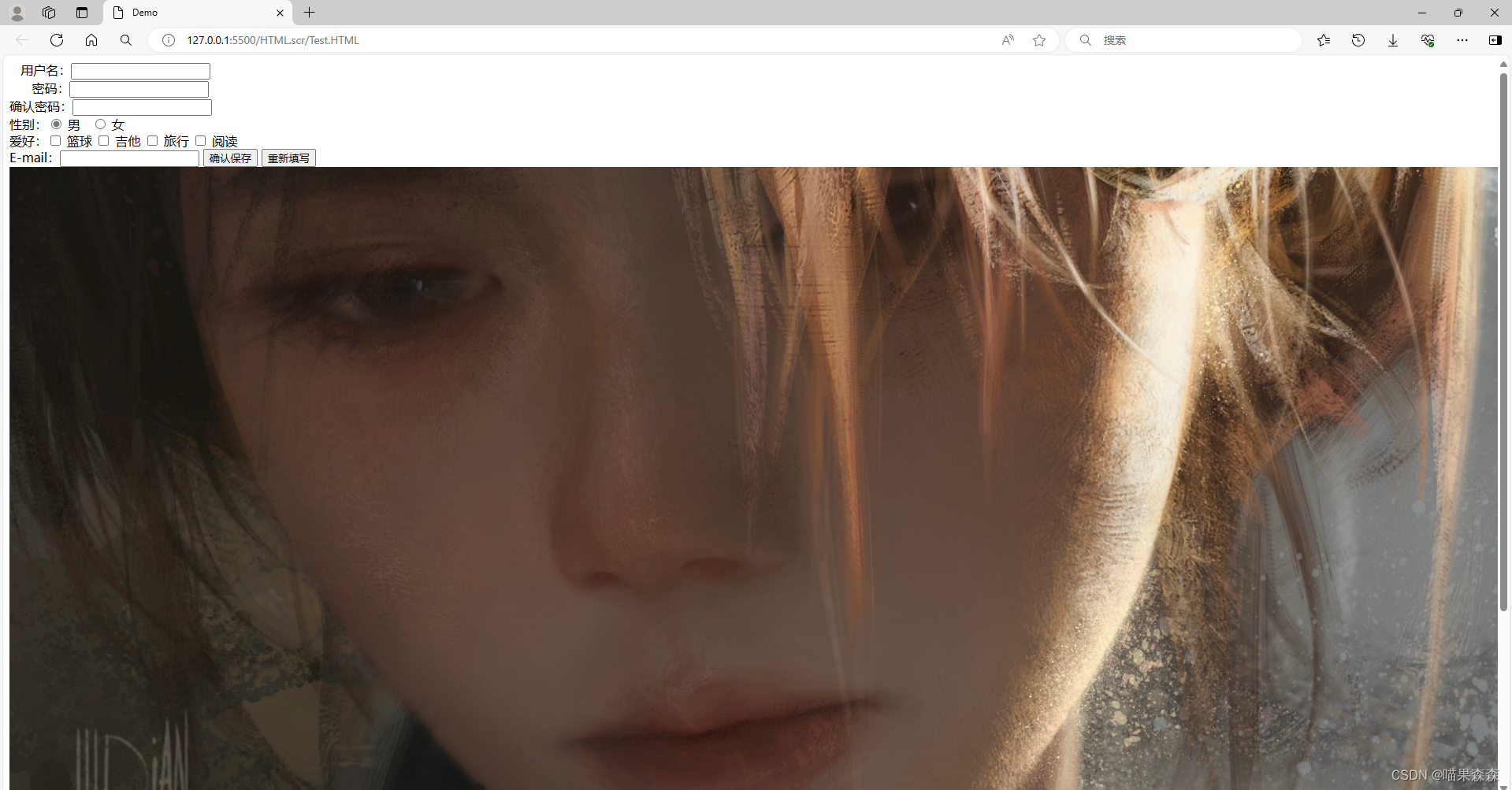
以上,我们综合<form>表单标记、<input>表单输入标记、type属性值,进行实操展示:
<html>
<head>
<title>Demo</title>
</head>
<body><form action="" method="post" name="myform">
用户名:<input name= "username" type="text" id="userName4" maxlength="20">
<br>
密码:<input name="pwd1" type="password" id="PWD14" size="20" maxlength="20">
<br>
确认密码:<input name="pwd2" type="password" id="PWD15" size="20" maxlength="20">
<br>
性别:<input name="sex" type="radio" class="noborder" value="男" checked>
男
<input name="sex" type="radio" class="noborder" value="女">
女
<br>
爱好:<input name="basketball" type="checkbox" id="habit1" value="篮球">
篮球
<input name="guitar" type="checkbox" id="habit2" value="吉他">
吉他
<input name="travel" type="checkbox" id="habit3" value="旅行">
旅行
<input name="reading" type="checkbox" id="habit4" value="阅读">
阅读
<br>
E-mail:<input name="E-mail" type="text" id="mail" size="20">
<input name="Submit" type="submit" class="btn-grey" value="确认保存">
<input name="Submit" type="submit" class="btn-grey" value="重新填写">
<br>
<input name="image" type="image" src="back.jpg">
</form>
</body>
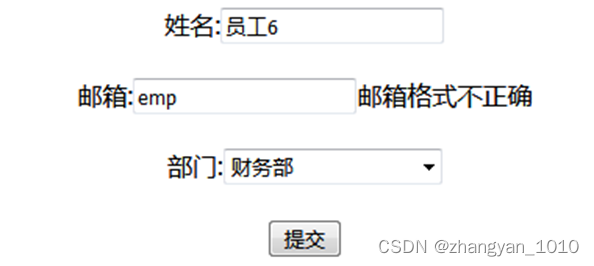
</html>运行结果:

由于缺乏CSS和javaScript的代码修饰,该网页目前显示潦草,在往后的学习中会不断优化的。
总结
以上就是HTML表单的内容了,<form>表单提供了大量能使浏览器用户快速便捷地填写数据的方法,构建了数据的交互传输。