在开发过程中有一环必不可少的部分就是数据校验,用户在页面中填写的数据通过表单提交时,前端的JS可以做一些是否合法性的验证,比如是否为空、两次密码是否一致、格式是否正确等等验证。当数据到了后台控制器,为了确保程序的健壮性,防止恶意操作,往往后台同样需要对数据进行校验。后台参数校验最简单的做法是直接在业务方法里面进行判断,当判断成功之后再继续往下执行。但这样带给我们的是代码的耦合,冗余。当我们多个地方需要校验时,就需要在每一个地方调用校验程序,导致代码很冗余,且不美观。
如何更好的设计数据校验呢,JSR303就是为了解决这个问题出现的,接下来我们就来介绍JSR303以及Hibernate Validator等校验工具的使用。
首先需要导入jar包:bean-validator.jar,然后只需要在相应的实体类中相应的getter方法上加入注解即可。我们通过上一节的案例中的添加操作来处理,我们规定:姓名输入不能为空,邮箱必须输入正确。可以在Employee类的name属性和email属性的getter方法上加入注解,代码如下。
@NotEmpty(message="姓名不能为空")
public String getName() {
return name;
}
@Email(message="邮箱格式不正确")
public String getEmail() {
return email;
}
其中注解@NotEmpty就是表示该属性在应用的时候不能为空,注解Email就是表示该属性必须是一个正确的邮箱格式,也就是要包含“@”字符。
关于JSR303其他各种注解的说明,如下表所示。
| @Null | 被注释的元素必须为null |
| @NotNull | 被注释的元素必须不为null |
| @AssertTrue | 被注释的元素必须为true |
| @AssertFalse | 被注释的元素必须为false |
| @Min(value) | 被注释的元素必须是一个数字,其值必须大于等于指定的最小值 |
| @Max(value) | 被注释的元素必须是一个数字,其值必须小于等于指定的最大值 |
| @DecimalMin(value) | 被注释的元素必须是一个数字,其值必须大于等于指定的最小值 |
| @DecimalMax(value) | 被注释的元素必须是一个数字,其值必须小于等于指定的最大值 |
| @Size(max,min) | 被注释的元素的大小必须在指定的范围内 |
| @Digits(integer,fraction) | 被注释的元素必须是一个数字,其值必须在可接受的范围内 |
| @Past | 被注释的元素必须是一个过去的日期 |
| @Futura | 被注释的元素必须是一个将来的日期 |
| @Pattern(Value) | 被注释的元素必须符合指定的正则表达式 |
Hibernate validator 在JSR303的基础上对校验注解进行了扩展,扩展注解如下表所示。
| | 被注释的元素必须是电子邮箱地址 |
| @Length | 被注释的字符串的大小必须在指定的范围内 |
| @NotEmpty | 被注释的字符串必须非空 |
| @Range | 被注释的元素必须在合适的范围内 |
添加了注解之后,如果输入的内容不符合要求,就需要在页面中进行显示,首先在控制器方法中要执行如下操作。
@RequestMapping(value="/add", method=RequestMethod.POST)
public String add(@Validated Employee employee, BindingResult br, Model model) {
//如果包含错误信息,返回到添加页面
if(br.hasErrors()) {
List<Department> departments = departmentService.list();
model.addAttribute("departments", departments);
return "employee/add";
}
employeeService.add(employee);
return "redirect:/employee/employees";
}
其中传入的Employee对象参数加入了注解@Validated,说明这是一个基于Validate的验证对象。同时也添加了一个参数BindingResult参数,这是用来保存错误信息。
如果发生了错误,就会跳转到添加页面,在添加页面中只需要通过使用Spring MVC表单标签<sf:error>即可显示错误信息,具体的操作为如下所示。
<sf:form method="post" modelAttribute="employee">
姓名:<sf:input path="name"/><sf:errors path="name"/><br><br>
邮箱:<sf:input path="email"/><sf:errors path="email"/><br><br>
部门:<sf:select path="department.id" items="${departments }" itemLabel="name" itemValue="id" style="width:140px"></sf:select><br><br>
<input type="submit" value="提交">
</sf:form>
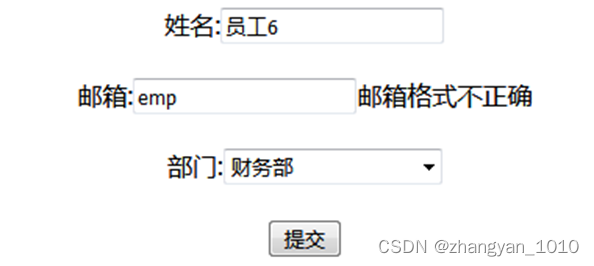
在添加数据的时候,如果不按照要求操作,就会提示错误,并且无法完成数据的添加操作,如图所示。