Vue3组件库开发项目实战——01组件开发必备知识导学-CSDN博客
Vue3组件库开发项目实战——02项目搭建(配置Eslint/Prettier/Sass/Tailwind CSS/VitePress/Vitest)-CSDN博客
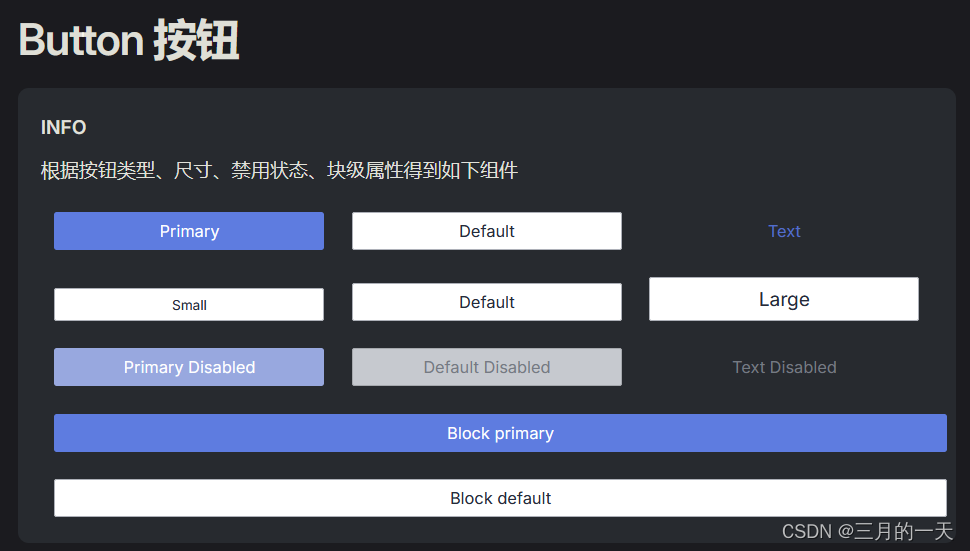
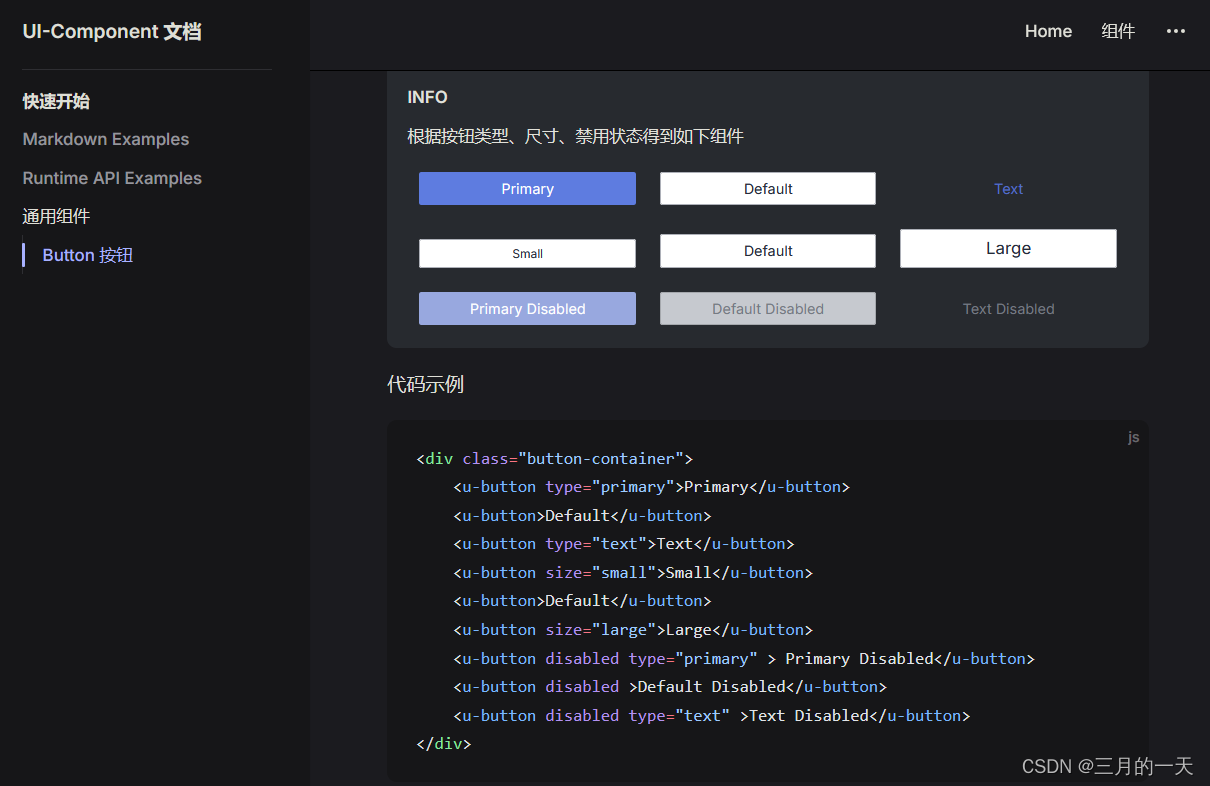
在前面两篇博客中,我分别介绍了组件库开发必学知识,以及项目所需的所有依赖的引入和安装。在本文将带你动手开发Button组件,并输出vitepress文档中。本文的目标是输出下面的vitePress示例
开发组件使用的是JSX语法,即在js中描述dom的创建,然后使用前面介绍的将vue用在模板中的指令通过js的语法转译。你可能觉得很难看懂,但是不着急,每段代码我都有详细注释。不要轻易放弃,坚持住,不难的。慢慢来吧
欢迎关注我的git关于这部分的源码
https://github.com/OneDayInMarch/ui-component
点击右上角的Starred ,点击code进行下载

回顾JSX语法
当在 Vue 3 中结合使用 JSX 时,可以利用 JSX 的灵活性和直观性来创建 Vue 组件。以下是一些在 JSX 中结合 Vue 3 的语法特点:
使用 defineComponent 定义组件: 在 JSX 中,可以使用 defineComponent 函数来定义 Vue 组件,通过 setup 函数来设置组件的逻辑。
import { defineComponent } from 'vue';
const MyComponent = defineComponent({
setup() {
return () => (
<div>Hello, Vue 3 JSX!</div>
);
},
});
export default MyComponent;
模板语法: 在 JSX 中,可以直接在组件中使用 Vue 的模板语法,比如插值、指令等。
return () => (
<div>
<h1>{msg}</h1>
<button v-on:click={handleClick}>Click me</button>
</div>
);
动态属性和事件处理: 可以通过大括号 {} 来动态绑定属性和事件处理函数。
const isDisabled = ref(false);
return () => (
<button disabled={isDisabled.value} onClick={handleClick}>Click me</button>
);
条件渲染和列表渲染: 可以使用 JSX 的语法来进行条件渲染和列表渲染。
return () => (
<div>
{showMessage && <p>{message}</p>}
<ul>
{items.map(item => (
<li key={item.id}>{item.name}</li>
))}
</ul>
</div>
);
组件嵌套: 可以在 JSX 中嵌套其他组件,实现组件的复用和组合。
const ParentComponent = defineComponent({
setup() {
return () => (
<div>
<ChildComponent />
</div>
);
},
});
通过结合使用 JSX 和 Vue 3,可以更加灵活地创建复杂的交互式界面,同时充分利用 Vue 3 的响应式系统和组件化能力。
Button初始化
在src/components中新建一个button文件夹。button文件夹下新增src文件夹和index.ts
src里新增button.tsx文件。indext.ts用于将button按钮导出

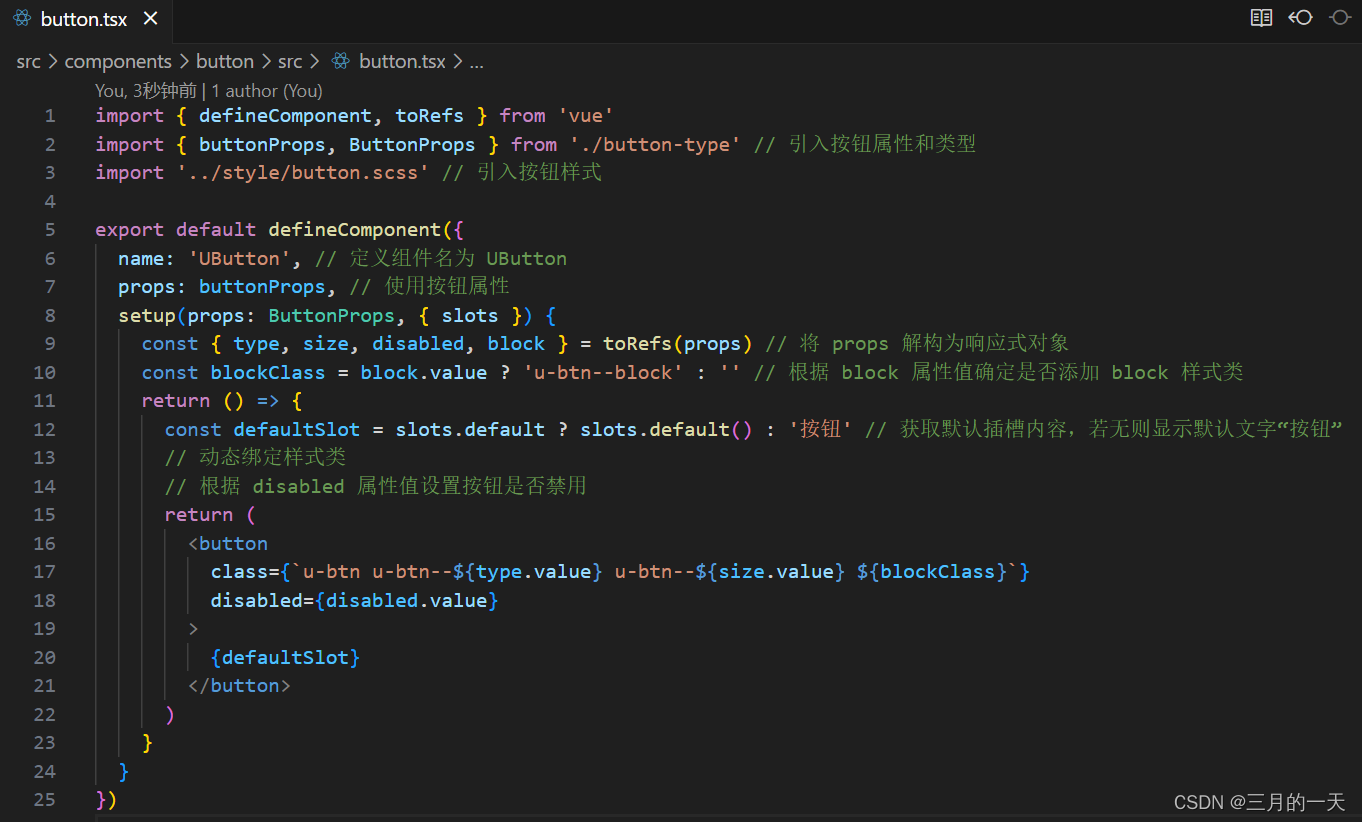
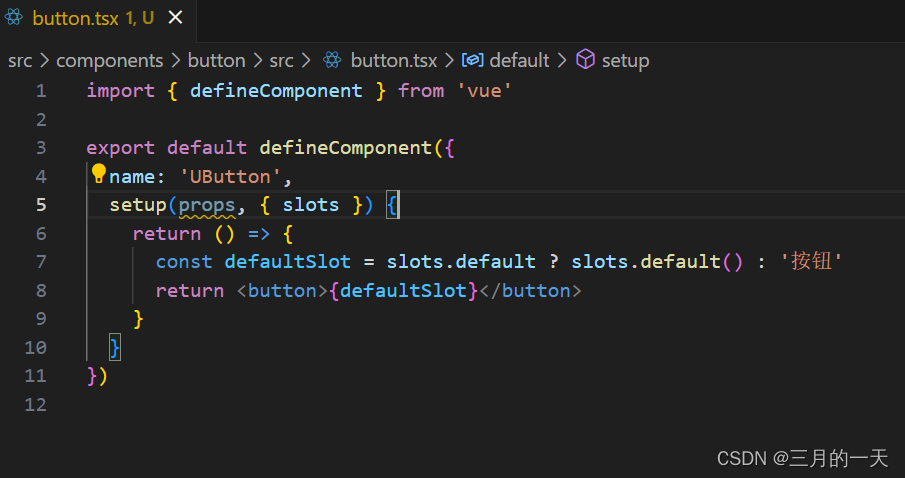
初始化button.tsx
这部分我截图,你可以跟着敲,不要养成复制代码的习惯。后面会给出较为完整的代码,中间过程就省略了代码复制了。

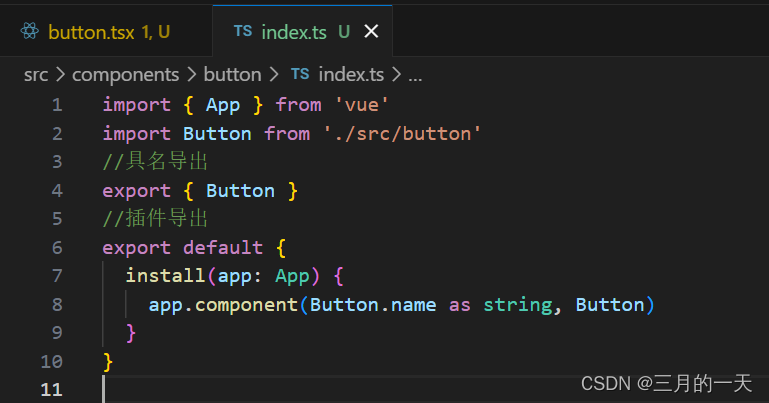
初始化index.ts

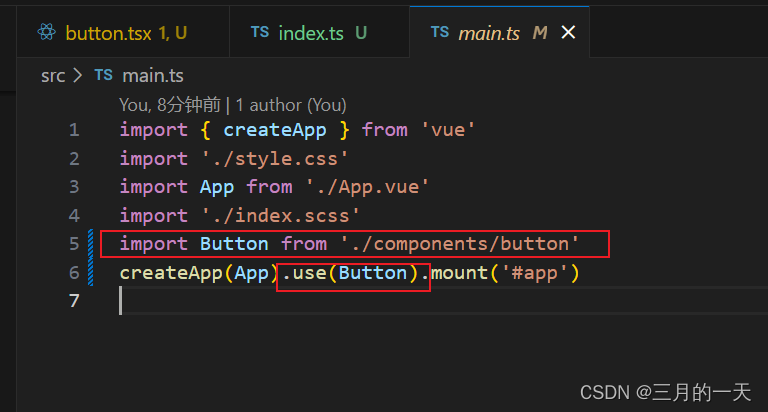
main.ts挂载Button组件

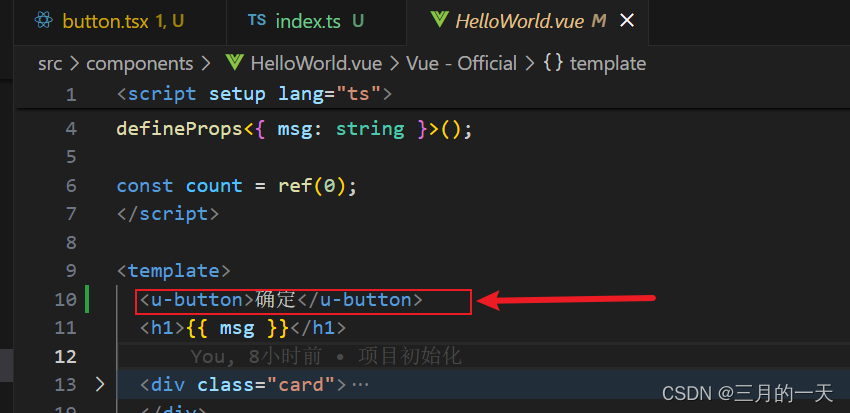
利用helloword组件测试Button

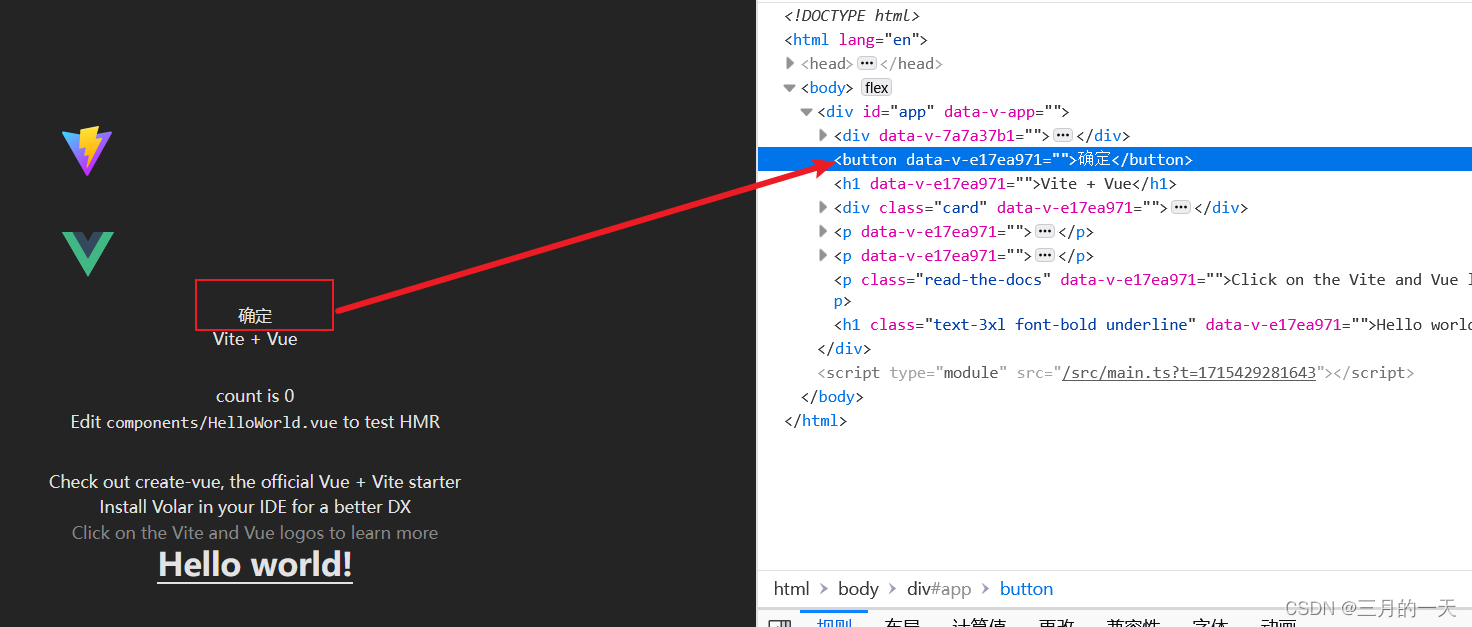
可以看到<u-button>按钮被编译为button按钮。并且“确定”替换了UButton组件的默认值“按钮”。Button按钮初具雏形
 封装按钮类型
封装按钮类型
常见的比如element-ui和ant-design-vue的按钮是不是都提供了丰富的类型选择。link、text、primary等。参考优秀的组件库,我们也设置按钮的类型。
新增button-type.ts文件;添加如下代码
导出buttonProps和ButtonProps

ButtonProps是一个类型定义,用于指定组件UButton的 props 的类型。在setup函数中,通过props: ButtonProps来指定props的类型为ButtonProps,从而在代码中使用类型检查和智能提示。
buttonProps则是一个对象,用于定义UButton组件的具体 props。通常情况下,buttonProps包含了组件的各个 props 的定义,例如type、size、disabled等。这样做的好处是可以将 props 的定义集中在一个地方,便于维护和管理。

封装按钮样式
使用tailwind css的语法,通过在模板中使用简单的语法简化样式的实现。同时使用sass的var定义变量的方式定义样式变量,这样做的目的是可以在js运行时能够操作变量的方式实现网页动态换肤。
在CSS文件写tailwind css需要使用@apply显示的声明。否则编译器不认识是tailwind css的语法
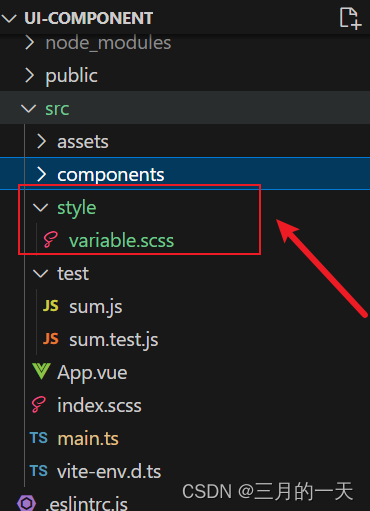
1.抽离全局主题样式
新增style文件夹,及style/variable.scss文件

// 定义主题变量
$u-border-radius: var(--u-border-radius, 2px); //一般圆角
$u-font-size-md: var(--u-font-size-md, 12px); //当组件size为''时使用此字号大小
$u-animation-duration-slow: var(--u-animation-duration-slow, 300ms);
$u-animation-ease-in-out-smooth: var(
--u-animation-ease-in-out-smooth,
cubic-bezier(0.645, 0.045, 0.355, 1)
);
$u-light-text: var(--u-light-text, #ffffff); // 有色深色背景下字体颜色(固定)
$u-primary: var(--u-primary, #5e7ce0); // 主要按钮,同品牌色
$u-primary-hover: var(--u-primary-hover, #7693f5); // 主要按钮悬停
$u-primary-active: var(--u-primary-active, #344899); // 主要按钮激活
$u-text: var(--u-text, #252b3a); // 正文文本
$u-block: var(
--u-block,
#ffffff
); // 大面积的不可折叠区块的背景色(例如顶部导航背景色)
$u-line: var(--u-line, #adb0b8); // 边框分割线,仅用于边框
$u-form-control-line-active: var(
--u-form-control-line-active,
#5e7ce0
); // 表单控件边框激活色,用于获得焦点
$u-brand-active: var(--u-brand-active, #526ecc); // 品牌色激活色(加深)
$u-brand-active-focus: var(
--u-brand-active-focus,
#344899
); // 品牌色焦点色(重度加深)
样式以u-开头,表示我们当前自己写的组件的class名规范,以u-开头
以 $u-border-radius: var(--u-border-radius, 2px); 为例解析sass语法
$u-border-radius:这是一个变量名,以$符号开头,用于存储一个值,这里是border-radius的值。var(--u-border-radius, 2px);:这是CSS自定义属性(也称为CSS变量)的用法。var()函数用于插入自定义属性的值。
--u-border-radius:这是一个自定义属性名,以--开头,定义了一个名为u-border-radius的CSS变量。2px:这是自定义属性的默认值。如果--u-border-radius没有在当前作用域中定义或者未被设置,那么var(--u-border-radius, 2px)将使用这个默认值2px。
目前我们还没定义 --u-border-radius 这个变量,所以使用的是第二个参数默认值
2.button组件样式
新增如下样式目录结构

button-base.scss
通过mixin混入全局定义的变量样式。定义button-base代码块,用于后面设置u-btn{};替换括号里的内容。使用@apply是tailwind css在css中的语法格式。定义了一个button-variant函数,用于后面替换基础类和伪类使用的;这是因为基础类通过两层就能找到样式,而伪类比如hover需要三次才能找到background-color
@import '../../../style/variable.scss';
// 按钮基础样式
@mixin button-base {
// 布局样式
@apply inline-flex items-center justify-center;
// 元素属性
@apply border-[1px] border-solid border-transparent
h-[28px] py-0 px-[20px] bg-transparent;
border-radius: $u-border-radius;
// 文本属性
@apply outline-0 leading-normal
whitespace-nowrap cursor-pointer;
// 文字样式
font-size: $u-font-size-md;
// 其他样式
transition:
background-color $u-animation-duration-slow $u-animation-ease-in-out-smooth,
border-color $u-animation-duration-slow $u-animation-ease-in-out-smooth,
color $u-animation-duration-slow $u-animation-ease-in-out-smooth;
}
@mixin button-variant($variant, $pseudo: false) {
@each $key, $value in $variant {
// 第一层是多态的类型
&.u-btn--#{$key} {
@each $item-key, $item-value in $value {
// 第二层是多态类型下的样式
@if $pseudo {
// 如果是伪类就继续第三层
&:#{$item-key} {
@each $sub-item-key, $sub-item-value in $item-value {
// 第三层是伪类的样式
#{$sub-item-key}: $sub-item-value;
}
}
} @else {
// 不是伪类就直接设置样式
#{$item-key}: $item-value;
}
}
}
}
}
button-config.scss
@import '../../../style/variable';
// 按钮类型的配置
$type: (
primary: (
color: $u-light-text,
background-color: $u-primary
),
secondary: (
color: $u-text,
background-color: $u-block,
border-color: $u-line
),
text: (
padding: 0,
color: $u-brand-active
)
);
// 伪类的配置
$pseudo: (
primary: (
hover: (
background-color: $u-primary-hover
),
focus: (
background-color: $u-primary-hover
),
active: (
background-color: $u-primary-active
)
),
secondary: (
hover: (
border-color: $u-form-control-line-active,
color: $u-brand-active
),
focus: (
border-color: $u-form-control-line-active,
color: $u-brand-active
),
active: (
border-color: $u-form-control-line-active,
color: $u-brand-active
)
),
text: (
hover: (
color: $u-brand-active-focus
),
focus: (
color: $u-brand-active-focus
),
active: (
color: $u-brand-active-focus
)
)
);
button.scss
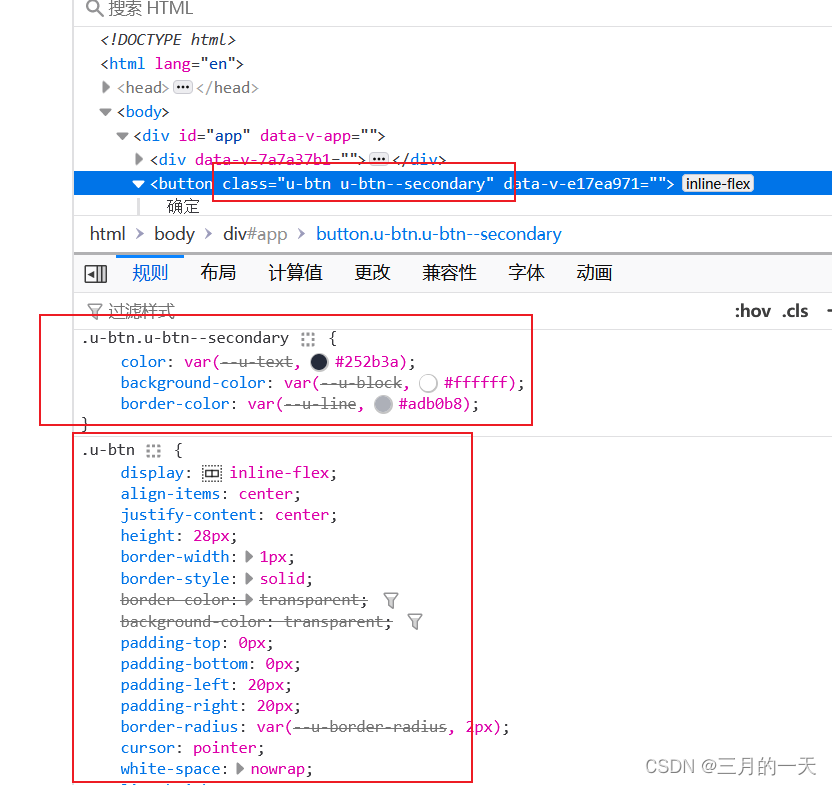
通过import导入的代码最终会替换.u-btn{}括号里的具体值,对于多个类,比如u-btn--secondary也是在u-btn里面渲染出来的。这点可以通过渲染后的html页面看出来
// button/src/button.scss
@use './button-config';
@import './button-base';
.u-btn {
// 导入button基础样式
@include button-base;
// 导入type相关的样式
@include button-variant(button-config.$type);
// 导入hover等伪类样式
@include button-variant(button-config.$pseudo, true);
}
$type就是区分类型,u-btn--secondary就是通过button-variant转换后得到的。$pseudo就是区分是否有伪类。
基础样式配置后,进入button基础组件开发。前面我们已经演示过一个默认type=secondary的按钮怎么在页面使用的。但是接下来我不准备继续在helloword组件中测试,而是使用vitepress写不同的button按钮。这样你就能更直观的看到封装的按钮及效果。
vitepress引入Button组件
首先依次执行vitepress命令
三个命令都执行一遍,为了生成dist和cach目录
// 启动
npm run docs:dev
// 打包
npm run docs:build
// 预览
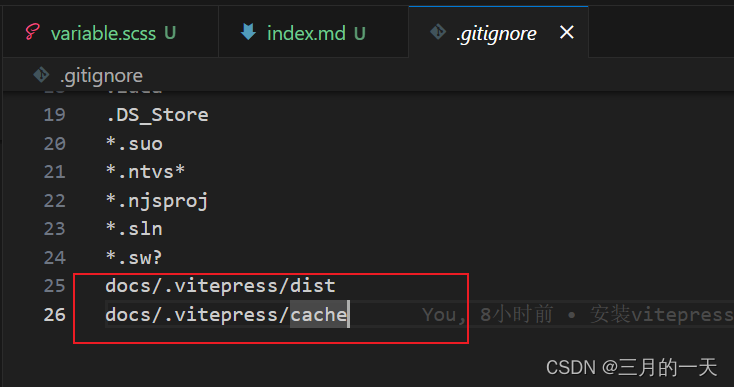
npm run docs:preview添加gitignore
由于我们是项目中添加 vitepress 文档,所以还需要在 .gitignore 文件中,将 vitepress 缓存文件过滤一下。docs/.vitepress/cache docs/.vitepress/dist

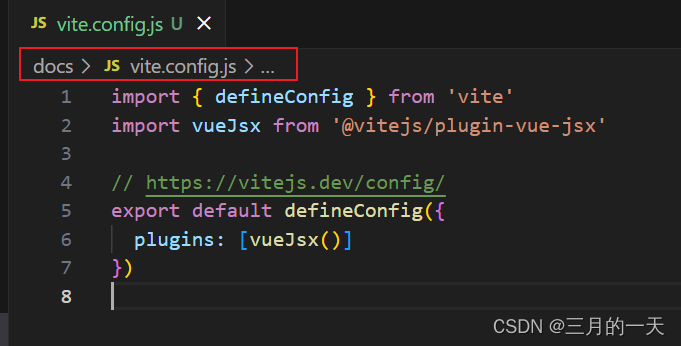
在docs目录下新增vite.config.js
vitepress无法解析JSX格式文件,需要在vitepress里单独解决JSX问题。和UI-component整个文件的解决方式一样

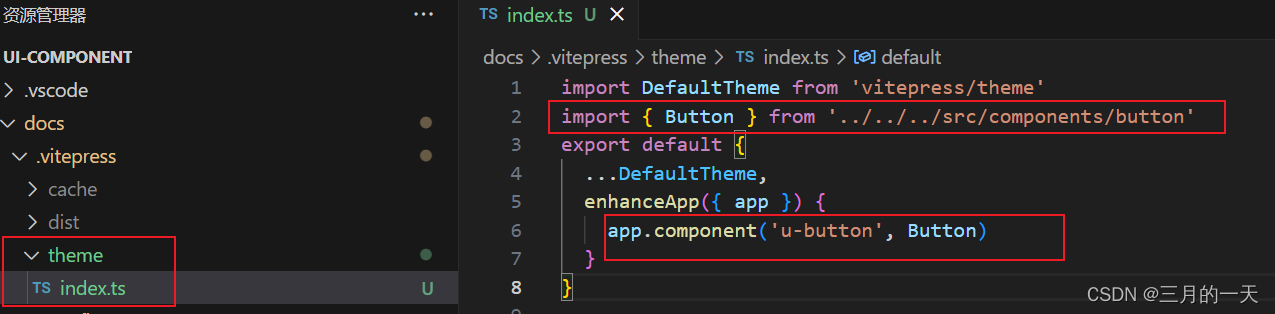
在.vitepress目录下新增theme目录
添加index.ts
目的是引入主题和注册Button组件
跟着手写添加下面的代码(不要偷懒)
 docs下新增components文件夹
docs下新增components文件夹
新增button\index.md文件
添加如下代码
添加vitepress路由
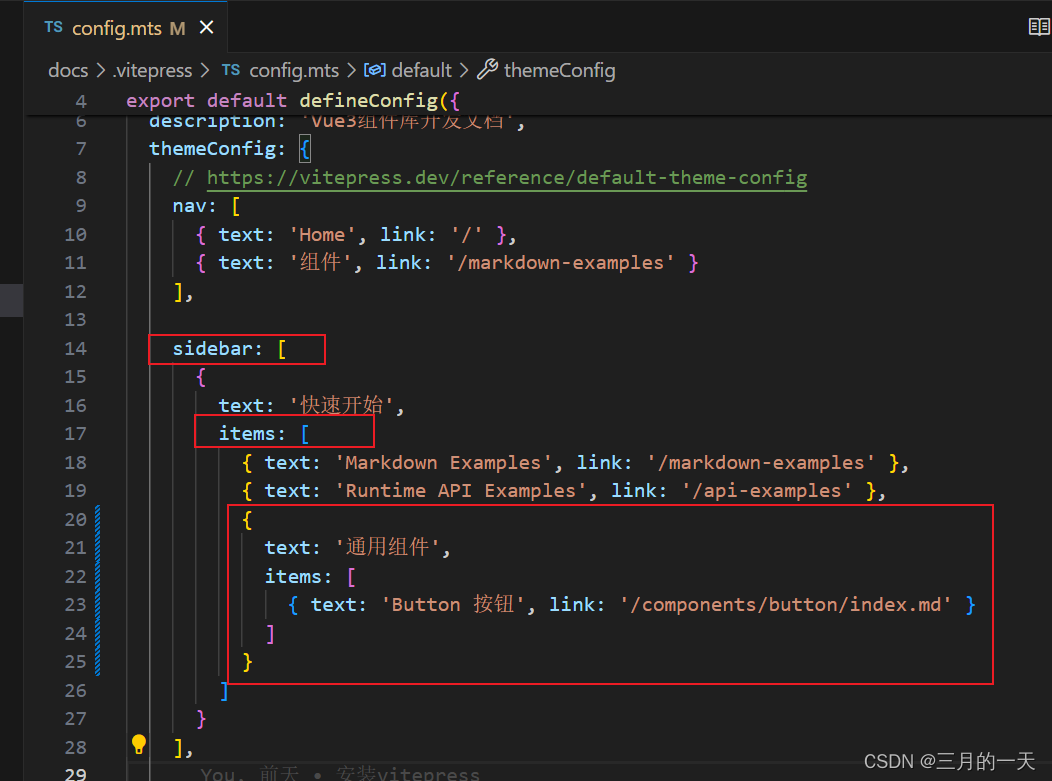
在docs/.vitepress/config.mts文件中添加button的路由。跟前端路由一样,只不过是link的写法

生成在线文档
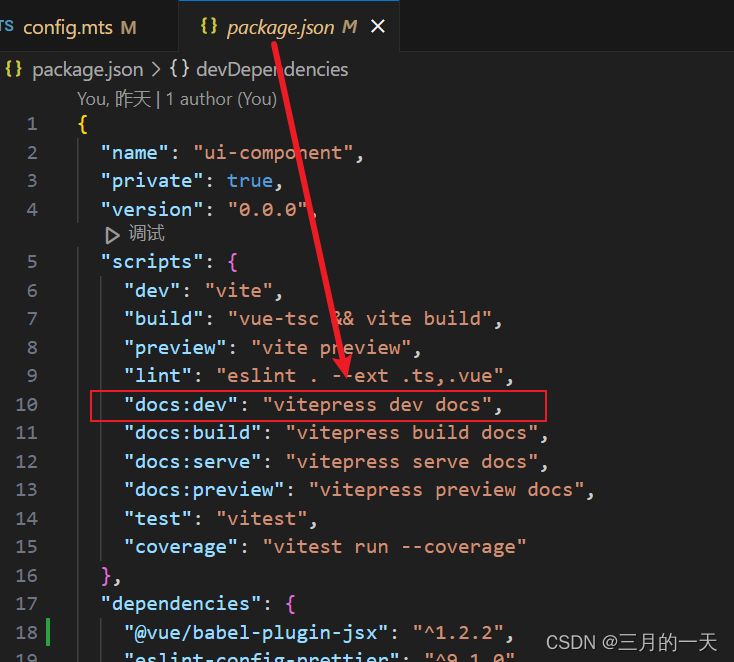
还是利用我们在package.json文档中配置的docs:dev命令启动vitepress开发环境

打开控制台给的端口,可以看到页面已经渲染出来了
 按button的type扩展button示例
按button的type扩展button示例

扩展components\button\index.md


到目前为止一个基础的button组件就完成并显示出来了。对于业务来说,button组件远不止样式的不同,还有尺寸、禁用状态等。比如如下的button按钮样式。因此,接来下将扩展button的组件
扩展Button功能——增加size类型
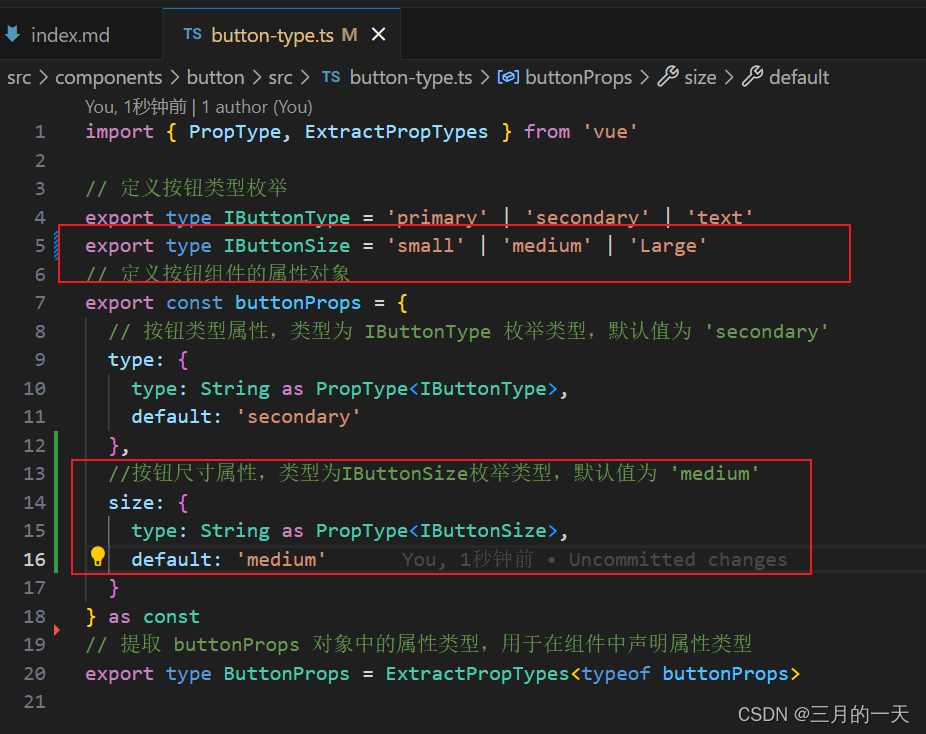
修改button-type.ts
新增size属性、IButtonSize类型

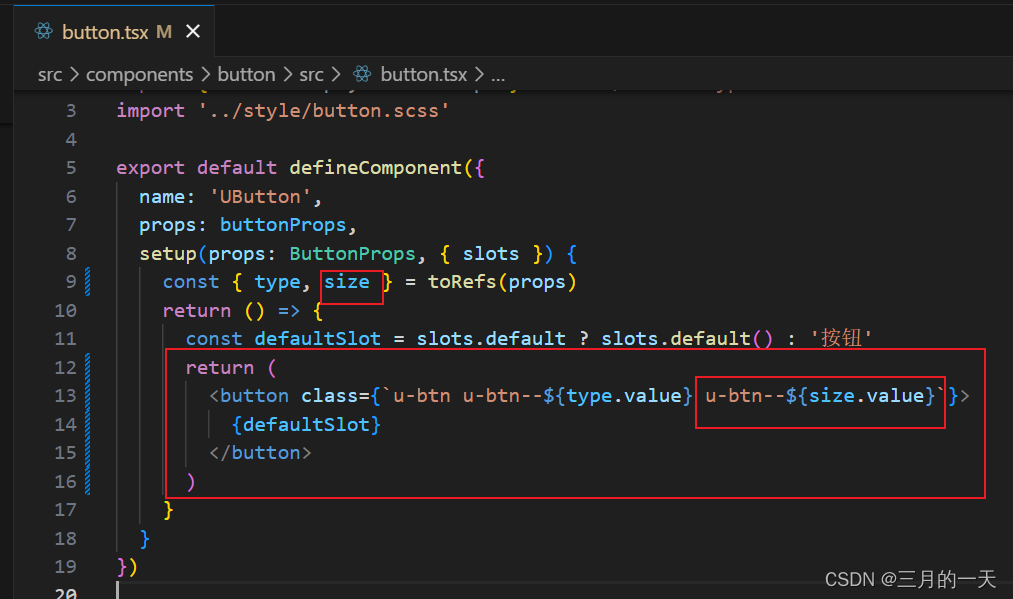
修改button.tsx
增加根据size渲染的类型

修改style/variable.scss
增加字体需要的样式

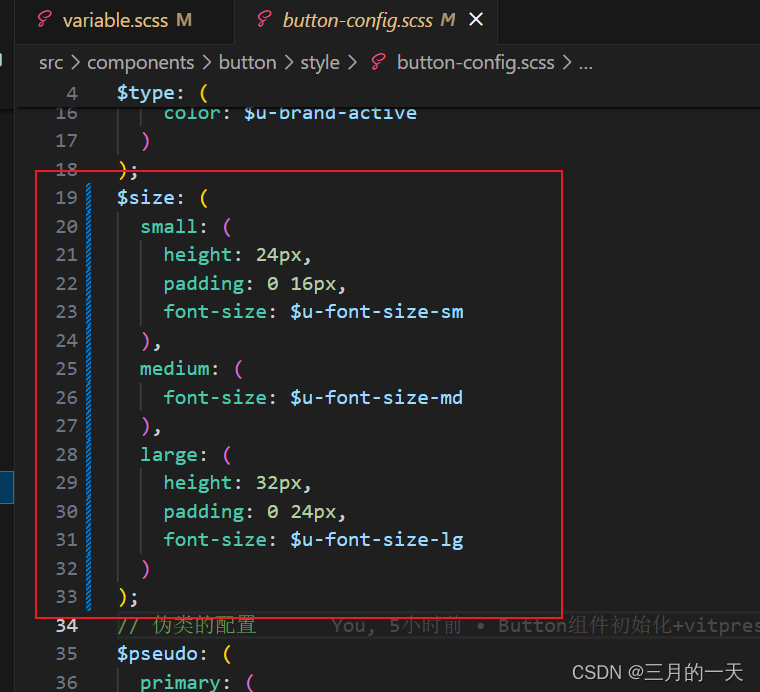
button-config.scss
修改src/components/button/style/button-config.scss
新增size变量
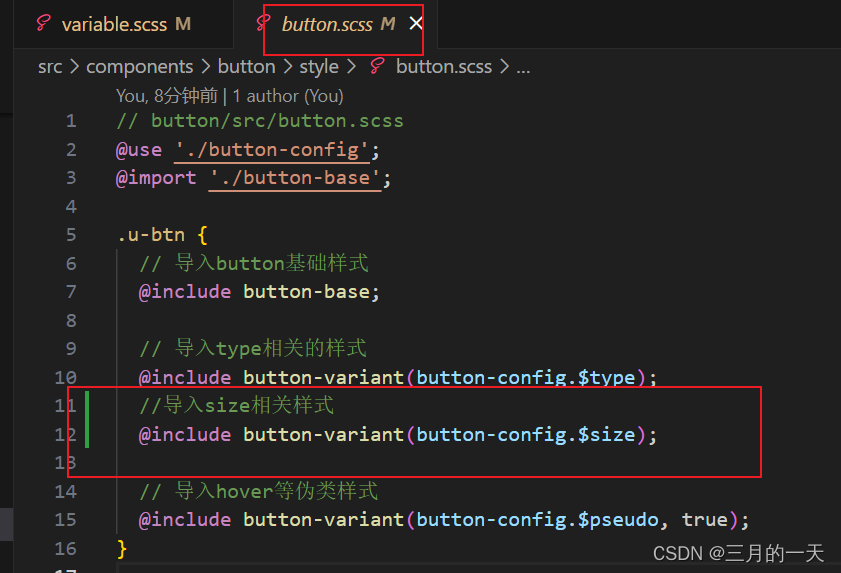
 修改button.scss
修改button.scss
将定义的size变量引入

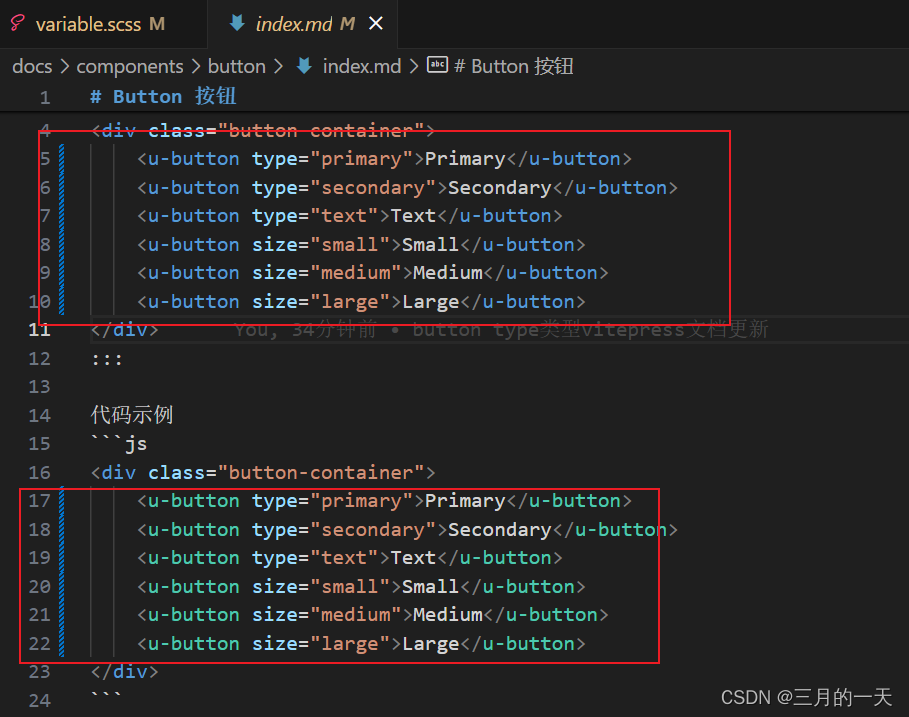
补充vitepress的button内容
docs/components/button/index.md

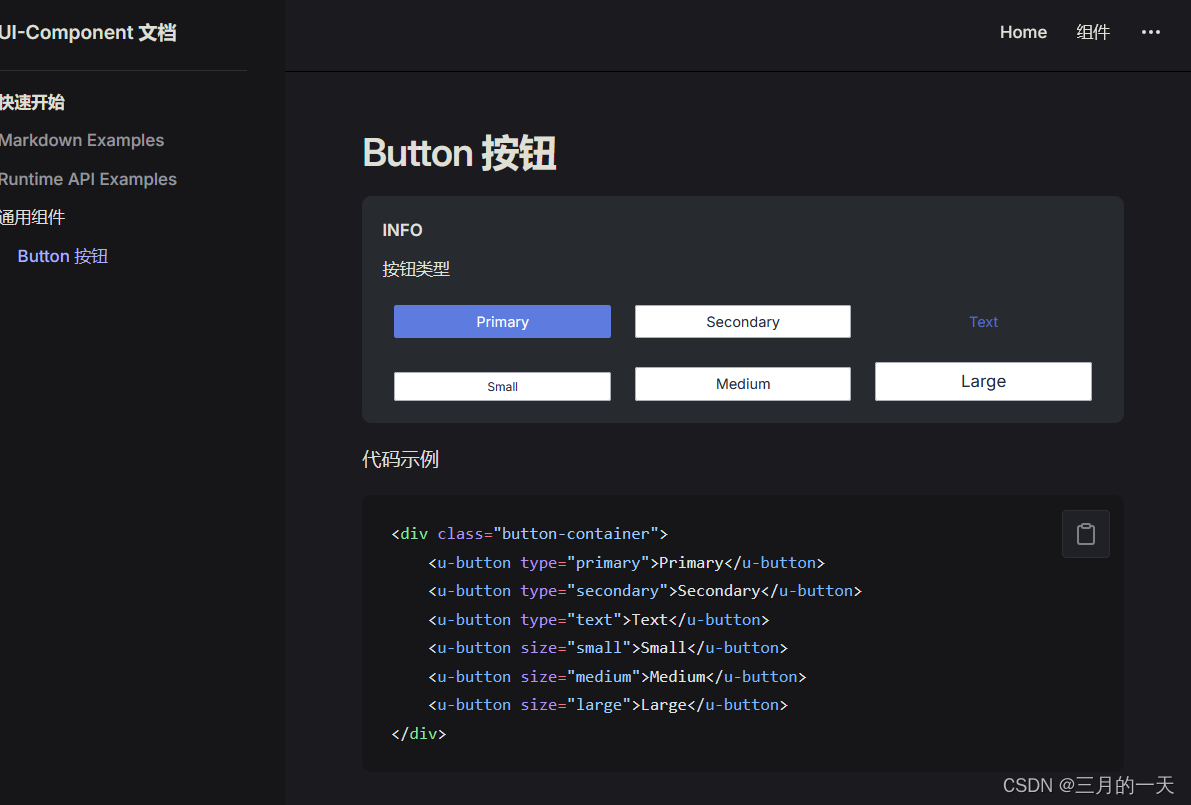
渲染效果
 扩展Button功能——增加disabled属性
扩展Button功能——增加disabled属性
进一步扩展button组件,增加disabled属性,表示button被禁用

主要更改button-type增加类型;button.tsx增加属性;增加disable的渲染;丰富vitepress在线文档

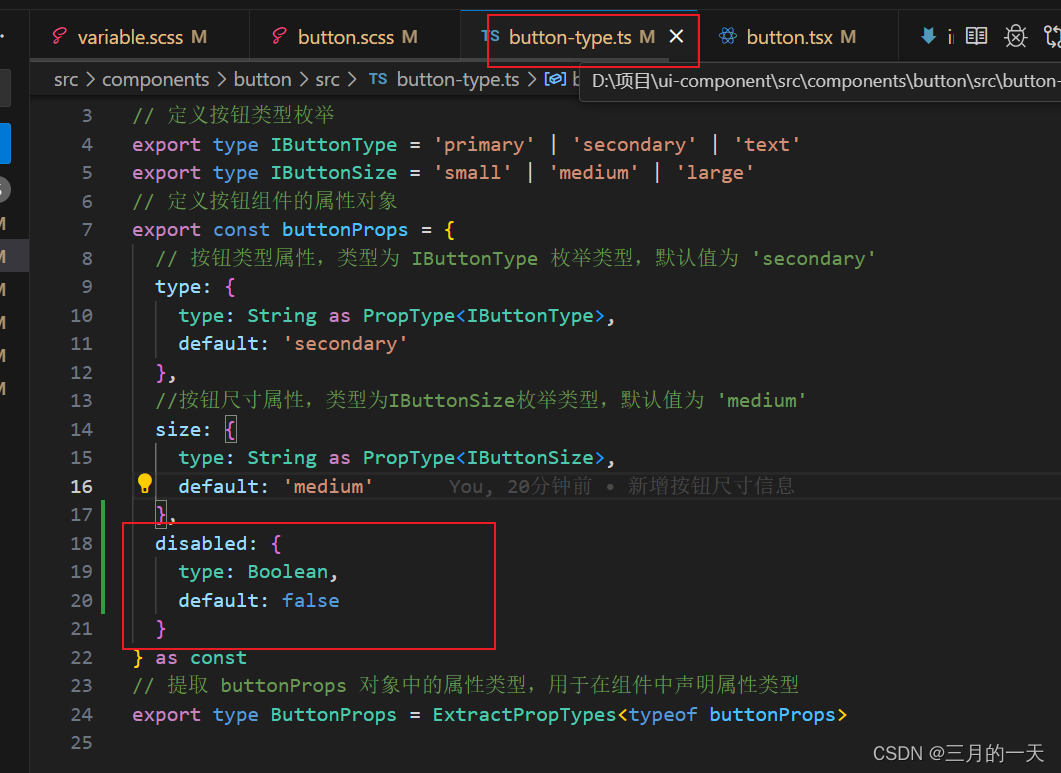
修改button-type.ts

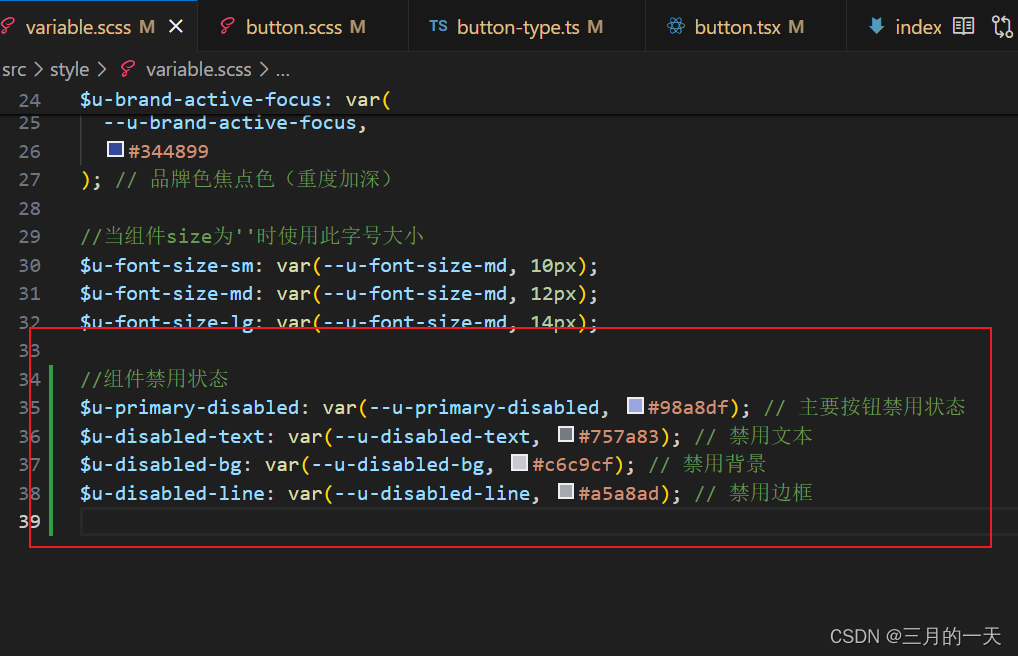
修改style/variable.scss

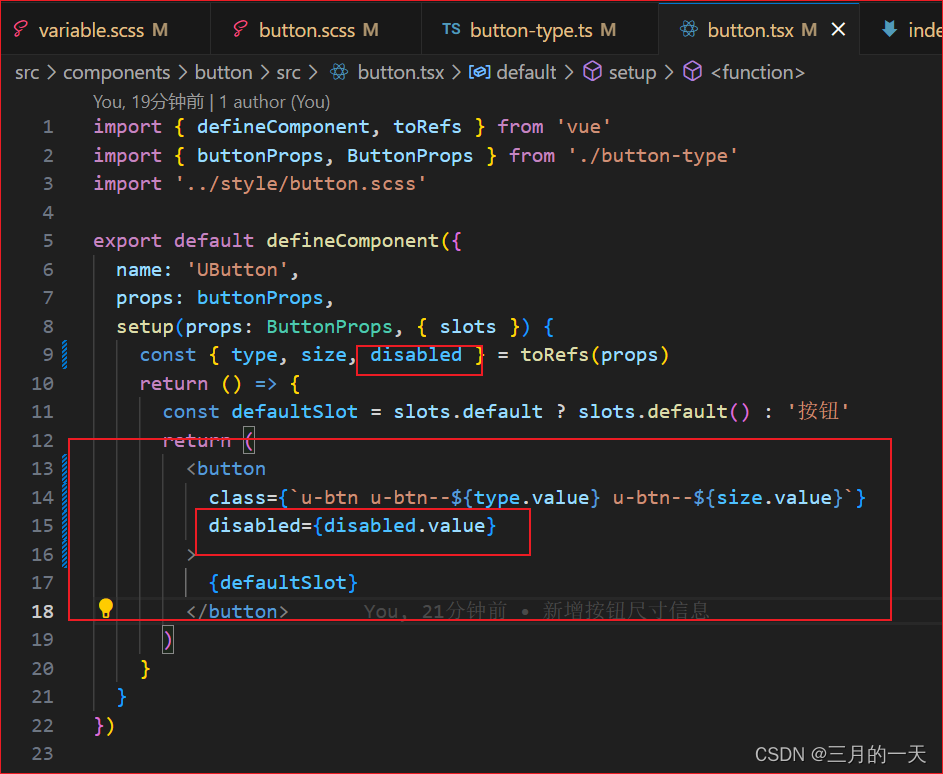
修改button.tsx
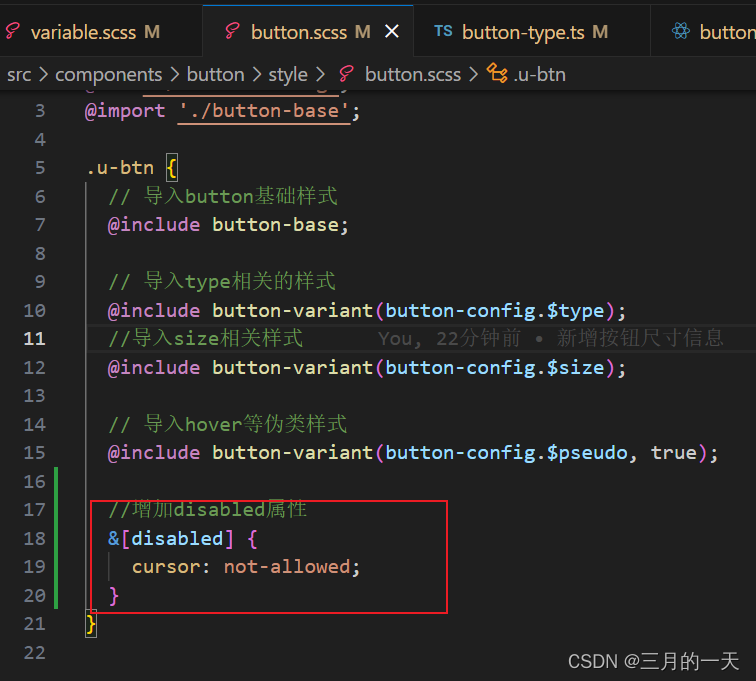
修改button.scss
 修改vitepress的button
修改vitepress的button

渲染效果

增加块级Button
块级按钮独占一行,宽度100%撑开父元素
有前面给按钮添加type、size、disable属性可知,封装button其实就是封装不同的样式。这里还是通过传递属性控制按钮是否为块级按钮。
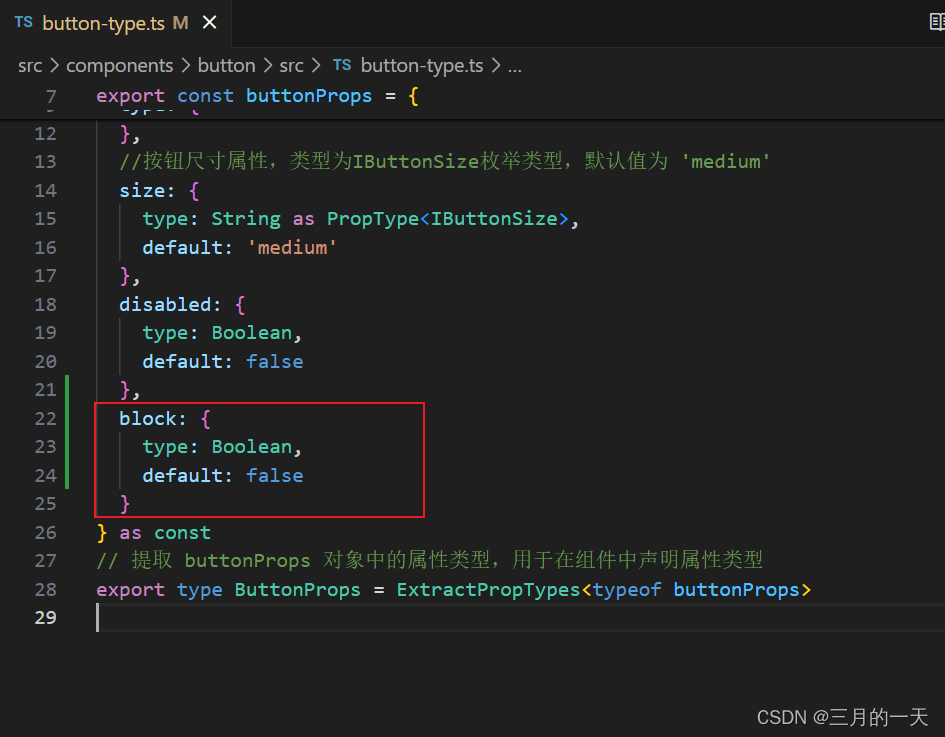
修改button-type.ts
增加block类型,布尔类型
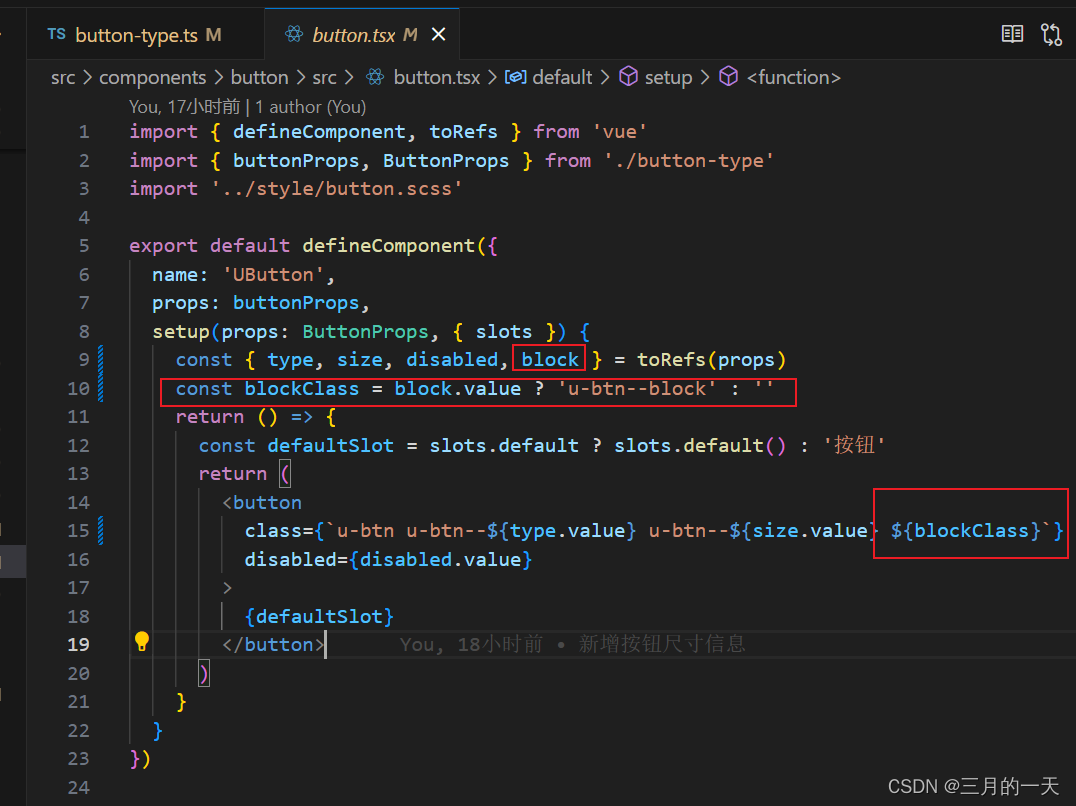
 修改button.tsx
修改button.tsx
在button.tsx中根据block的值给button按钮增加u-button--block样式

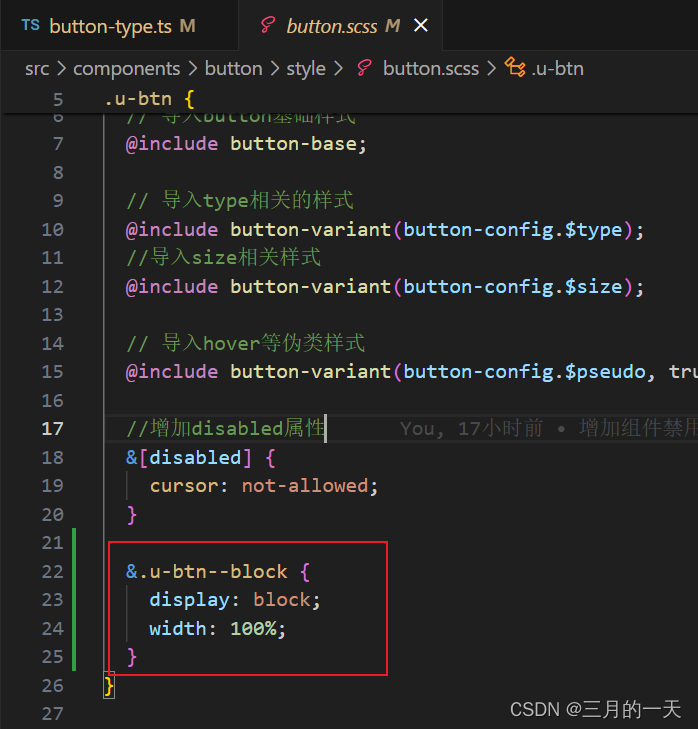
修改button.scss
增加u-btn--block样式
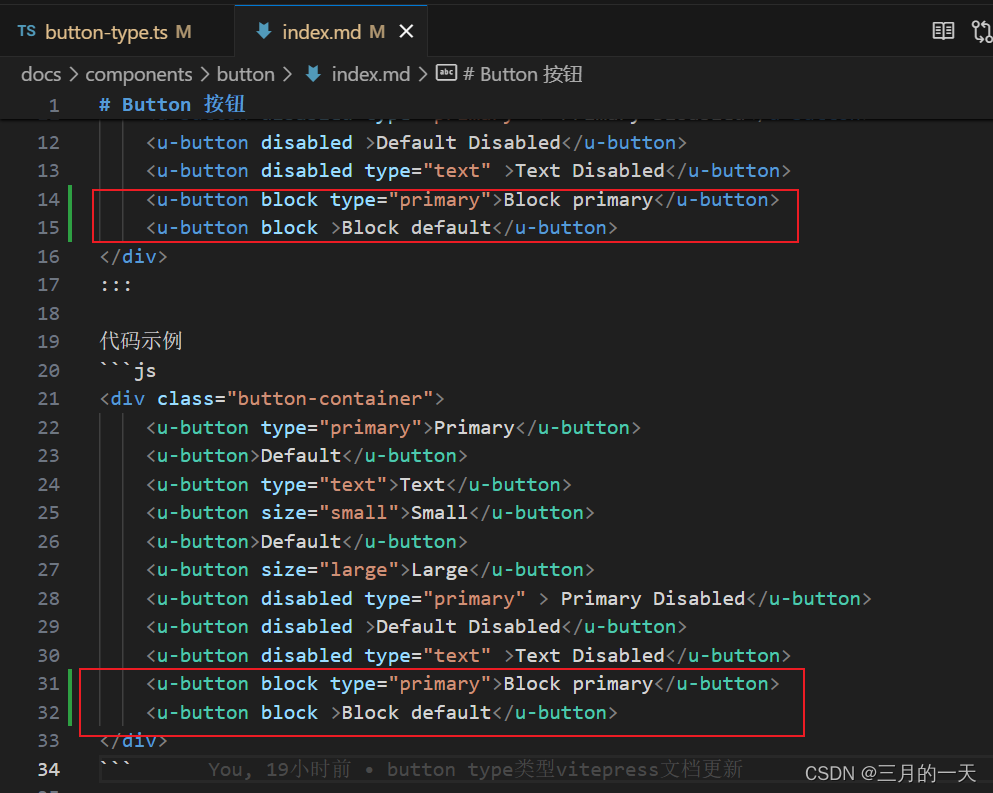
 修改vitepress的button文档
修改vitepress的button文档

渲染效果

总结
对于Button的封装是很简单的,核心就是button.tsx文件——创建一个可定制样式的按钮组件
UButton,根据传入的 props 动态渲染按钮的样式和行为。
比较复杂的就是样式的定义,对于一个Button组件,我们写了很多css的样式,定义变量、全局的、局部的变量。
其实组件库开发就是干这几件事:
写样式、定义父子通信、插槽
然后组件库开发还涉及到组件的结构设计、文档编写、测试等方面。综合考虑这些方面,可以开发出功能完善、易用且易维护的组件库。
接下来,我将介绍如何在组件开发中使用vitest进行组件单元测试:vitest登场——对button组件进行单元测试。关注我,带你同步学习组件化开发~
源码获取
欢迎关注我的git关于这部分的源码
https://github.com/OneDayInMarch/ui-component
点击右上角的Starred ,点击code进行下载