同学们可以私信我加入学习群!
正文开始
- 前言
- 一、问题描述
- 二、解决措施
- 总结
前言
最近electron更新到了30大版本,里面更新的一个重大变化是主进程增加了 WebContentsView 和 BaseWindow,对窗口的控制会更加丝滑。
正好最近在做把文章或者视频一键发布到各自媒体平台的工具,所以决定把BrowserWindow的实现改为BaseWindow,当然如果查看源码会发现,其实两者是继承关系,BrowserWindow作为封装后的API,还是更简便的。
这次api更新体验纯粹是从技术角度的尝鲜,如果在正式项目中,已经用BrowserWindow实现了窗口功能,其实是没必要改用新的API的。
在家里下载更新写demo,一切都很顺利,但是在单位拉取新代码后,yarn install更新资源一直各种报错。最终定位为electron新版本更新的问题。
一、问题描述
1.报的第一个错:
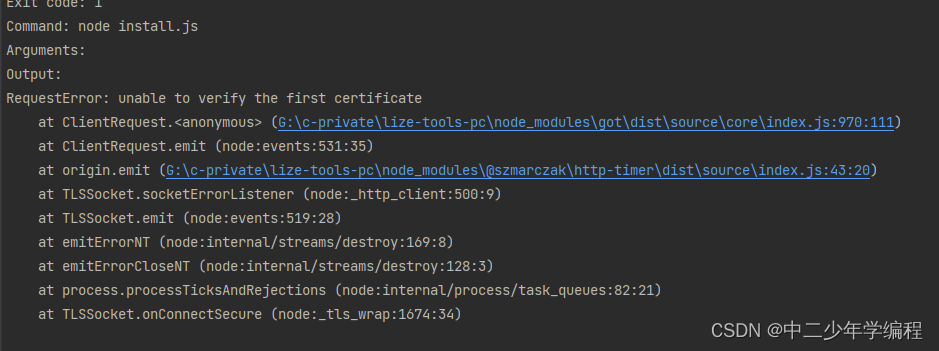
Output: RequestError: unable to verify the first certificate at ClientRequest.<anonymous> (G:\c-private\lize-tools-pc\node_modules\got\dist\source\core\index.js:970:111) at Object.onceWrapper (node:events:634:26) at ClientRequest.emit (node:events:531:35) at origin.emit (G:\c-private\lize-tools-pc\node_modules\@szmarczak\http-timer\dist\source\index.js:43:20) at TLSSocket.socketErrorListener (node:_http_client:500:9) at TLSSocket.emit (node:events:519:28) at emitErrorNT (node:internal/streams/destroy:169:8) at emitErrorCloseNT (node:internal/streams/destroy:128:3) at process.processTicksAndRejections (node:internal/process/task_queues:82:21) at TLSSocket.onConnectSecure (node:_tls_wrap:1674:34)
yarn install新版本的electron,一直在报这个错,表面看应该是证书的问题,但是我在家是更新成功的,所以证书应该是没问题。
证书是人家官方服务器上部署的,我们也做不了什么。只能采取一些列操作:禁用证书验证、清除yarn/npm缓存、更新yarn/npm版本等等。都无效
2.然后改用npm下载,报的第二个错:
at ClientRequest.<anonymous> (G:\c-private\lize-tools-pc\node_modules\got\dist\source\core\index.js:970:111) 报错 Hostname/IP does not match certificate's altnames: Host: npm.taobao.org. is not in the cert's altnames: DNS:*.tbcdn.cn, DNS:*.taobao.com, DNS:*.alicdn.com, DNS:*.cmos.greencompute.org, DNS:cmos.greencompute.org, DNS:m. intl.taobao.com, DNS:*.mobgslb.tbcache.com, DNS:*.alikunlun.com, DNS:alikunlun.com, DNS:*.django.t.taobao.com, DNS:alicdn.com, DNS:*.tbcache.com, DNS:*.tmall.com, DNS:*.1688.com, DNS:*.3c.tmall.com, DNS:*.alibaba.com, DNS:*.aliexpre ss.com, DNS:*.aliqin.tmall.com, DNS:*.alitrip.com, DNS:*.aliyun.com, DNS:*.cainiao.com, DNS:*.cainiao.com.cn, DNS:*.chi.taobao.com, DNS:*.chi.tmall.com, DNS:*.china.taobao.com, DNS:*.dingtalk.com, DNS:*.etao.com, DNS:*.feizhu.cn, DN S:*.feizhu.com, DNS:*.fliggy.com, DNS:*.fliggy.hk, DNS:*.food.tmall.com, DNS:*.jia.taobao.com, DNS:*.jia.tmall.com, DNS:*.ju.taobao.com, DNS:*.juhuasuan.com, DNS:*.lw.aliimg.com, DNS:*.m.1688.com, DNS:*.m.alibaba.com, DNS:*.m.alitri p.com, DNS:*.m.cainiao.com, DNS:*.m.etao.com, DNS:*.m.taobao.com, DNS:*.m.taopiaopiao.com, DNS:*.m.tmall.com, DNS:*.m.tmall.hk, DNS:*.mei.com, DNS:*.taopiaopiao.com, DNS:*.tmall.hk, DNS:*.trip.taobao.com, DNS:*.xiami.com, DNS:1688.c om, DNS:alibaba.com, DNS:aliexpress.com, DNS:alitrip.com, DNS:aliyun.com, DNS:cainiao.com, DNS:cainiao.com.cn, DNS:dingtalk.com, DNS:etao.com, DNS:feizhu.cn, DNS:feizhu.com, DNS:fliggy.com, DNS:fliggy.hk, DNS:juhuasuan.com, DNS:mei. com, DNS:taobao.com, DNS:taopiaopiao.com, DNS:tmall.hk, DNS:xiami.com, DNS:tmall.com, DNS:*.cloudvideocdn.taobao.com, DNS:cloudvideocdn.taobao.com, DNS:tbcdn.cn
dns解析又出问题,这肯定不是普通的证书问题了。正常情况,dns解析是不可能出问题的。
3.检查yarn配置
查阅资料后发现,淘宝曾经换过镜像源。
旧镜像地址:http://registry.npm.taobao.org 早就弃用,现在都是新的镜像地址:https://registry.npmmirror.com。我怀疑我的镜像地址有问题,所以就检查了一下自己的配置列表。
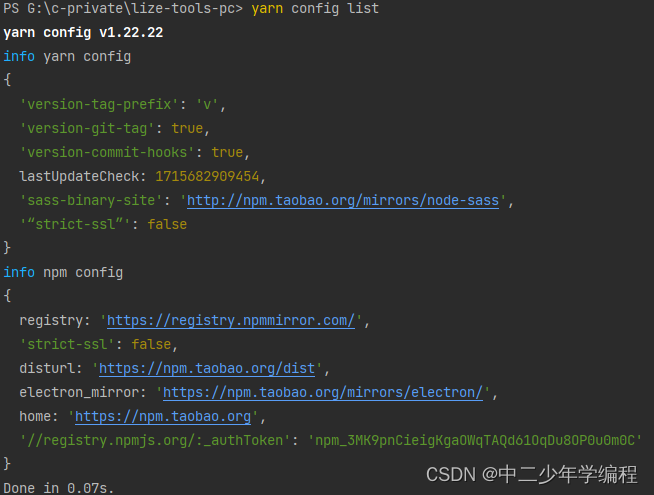
yarn config list

可以看到有很多旧镜像相关的参数
二、解决措施
- 删除和旧镜像相关的参数
npm config delete home
npm config delete electron_mirror
npm config delete disturl
yarn config delete sass-binary-site
但是我们把所有的删掉后,虽然不报ssl和dns解析的错误了,会报electron更新失败的错误:
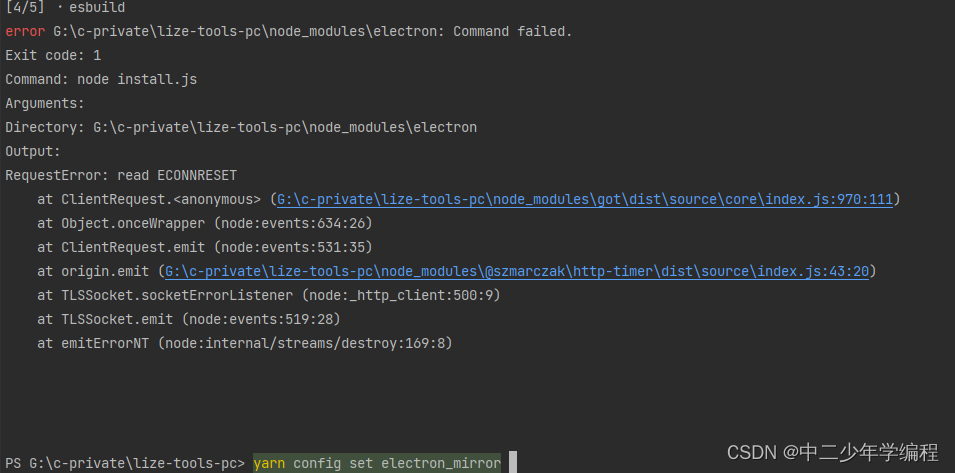
error G:\c-private\lize-tools-pc\node_modules\electron: Command failed. Exit code: 1 Command: node install.js Arguments: Directory: G:\c-private\lize-tools-pc\node_modules\electron Output: RequestError: read ECONNRESET at ClientRequest.<anonymous> (G:\c-private\lize-tools-pc\node_modules\got\dist\source\core\index.js:970:111) at Object.onceWrapper (node:events:634:26) at ClientRequest.emit (node:events:531:35) at origin.emit (G:\c-private\lize-tools-pc\node_modules\@szmarczak\http-timer\dist\source\index.js:43:20) at TLSSocket.socketErrorListener (node:_http_client:500:9) at TLSSocket.emit (node:events:519:28) at emitErrorNT (node:internal/streams/destroy:169:8)

electron官方镜像有名的慢,所以我们要为yarn重新以新的淘宝镜像地址,设置参数electron_mirror:
yarn config set electron_mirror https://registry.npmmirror.com/electron/
设置后,还是会报错RequestError: unable to verify the first certificate,说明命令yarn config set strict-ssl false并没有生效:

没办法只能按照网上说的,通过环境变量临时禁用SSL验证:
set NODE_TLS_REJECT_UNAUTHORIZED=0
最终又遇到点小问题:
yarn install报错error G:\c-private\lize-tools-pc\node_modules\electron: Command failed. Exit code: 1 Command: node install.js Arguments: Directory: G:\c-private\lize-tools-pc\node_modules\electron Output: HTTPError: Response code 404 (Not Found)
我对electron真的无语了,淘宝镜像官网明明已经有30.0.4版本了,几个小时前更新的,但死活下载不了,不纠结了,昨晚下载过30.0.3,确定是能用的,所以在package.json里,禁止electron小版本提升:
"electron": "^30.0.3"
改为:
"electron": "30.0.3"
然后再更新,一切成功。
总结
获取资源,查看代码示例,或者联系我:
https://lizetoolbox.top:8080/#/qrCode_contact