main.ts直接引入根css会影响已经修改好的其他vant样式,直接添加一个新的my-vant.scss文件引入
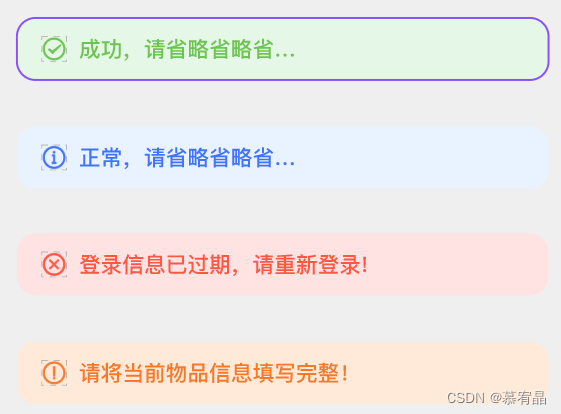
//vant showNotify样式修改
.van-popup.van-popup--top.van-notify {
width: 343px !important;
height: 40px !important;
border-radius: 12px !important;
margin: 0 auto !important;
font-family: PingFang SC;
font-size: 14px;
font-weight: bold;
line-height: 20px;
letter-spacing: 0px;
font-variation-settings: "opsz" auto;
}
.van-popup {
position: fixed !important;
left: calc(50% - 171.5px) !important;
top: 3px;
max-height: 100% !important;
overflow-y: auto !important;
margin: 0 auto !important;
}
.van-notify::before {
content: "";
width: 14px;
height: 14px;
display: inline-block;
background-repeat: no-repeat;
background-size: cover;
margin-right: 5px;
}
//成功提示
.van-notify--success {
background: #e5f7e7;
color: #6dc453;
}
.van-notify--success::before {
background-image: url("@/assets/image/iconBgimg/succeed.png");
}
//正常提示
.van-notify--primary {
background: #e9f2ff;
color: #4074fc;
}
.van-notify--primary::before {
background-image: url("@/assets/image/iconBgimg/normal.png");
}
//警告提示
.van-notify--warning {
background: #ffead9;
color: #f6792b;
}
.van-notify--warning::before {
background-image: url("@/assets/image/iconBgimg/reminder.png");
}
//危险提示
.van-notify--danger {
background: #ffe3e3;
color: #ff5743;
}
.van-notify--danger::before {
background-image: url("@/assets/image/iconBgimg/warning.png");
}