五、layout搭建
5.1静态搭建
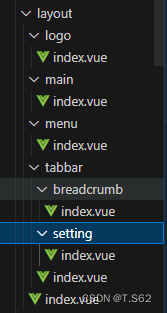
在src下创建如图文件夹

这里用logo举例,在scripts里export
<script lang="ts">
export default {
name: 'Logo',
}
</script>然后在layout里引入
//引入左侧菜单顶部用户信息
import Logo from './logo/index.vue'接着直接使用
<!-- 顶部用户信息 -->
<Logo class="logo"></Logo>以此类推,完成layout的静态搭建
5.2动态菜单
首先按照上述方法引入菜单
<el-menu
text-color="white"
background-color="#001529"
:default-active="$route.path"
:collapse="LayOutSettingStore.fold ? true : false"
>
<Menu class="menu"></Menu>
</el-menu>然后把菜单放入userStore里
import { constantRoute } from '@/router/routes'
state: () => {
return {
token: GET_TOKEN(),
username: '',
menuRoutes:constantRoute,
}
},再在Menu里,通过prop传到子组件
<Menu :menuList="userStore.menuRoutes" class="menu"></Menu>
//引入用户相关的小仓库
import useUserStore from '../store/modules/user'
let userStore = useUserStore()在menu的index.vue,定义并遍历
<template>
<div>
<template v-for="item in menuList" :key="item.path">
</template>
</div>
</template>
defineProps(['menuList'])没有子路由
即路由表里没有子路由
<!--没有子路由-->
<template v-if="!item.children">
<el-menu-item
v-if="!item.meta.hidden"
:index="item.path"
@click="goRoute"
>
<el-icon>
<component :is="item.meta.icon"></component>
</el-icon>
<template #title>
<span>{{ item.meta.title }}</span>
</template>
</el-menu-item>
</template>页面跳转goRoute方法
import { useRouter } from 'vue-router'
let $router = useRouter()
const goRoute = (vc: any) => {
$router.push(vc.index)
}有子路由但是只有一个
<!-- 有子路由但是只有一个的 -->
<template v-if="item.children && item.children.length == 1">
<el-menu-item
v-if="!item.children[0].meta.hidden"
:index="item.children[0].path"
@click="goRoute"
>
<el-icon>
<component :is="item.children[0].meta.icon"></component>
</el-icon>
<template #title>
<span>{{ item.children[0].meta.title }}</span>
</template>
</el-menu-item>
</template>有子路由但是子路由大于一
采用递归的方法
<el-sub-menu
:index="item.path"
v-if="item.children && item.children.length > 1"
>
<template #title>
<el-icon>
<component :is="item.meta.icon"></component>
</el-icon>
<span>{{ item.meta.title }}</span>
</template>
<Menu :menuList="item.children"></Menu>
</el-sub-menu>