要是用Web-socket协议,我们要前端upgrade升级成web-socket协议
首先我们要引入springboot的websocket起步依赖,这样子方便使用,自己指定版本注意
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
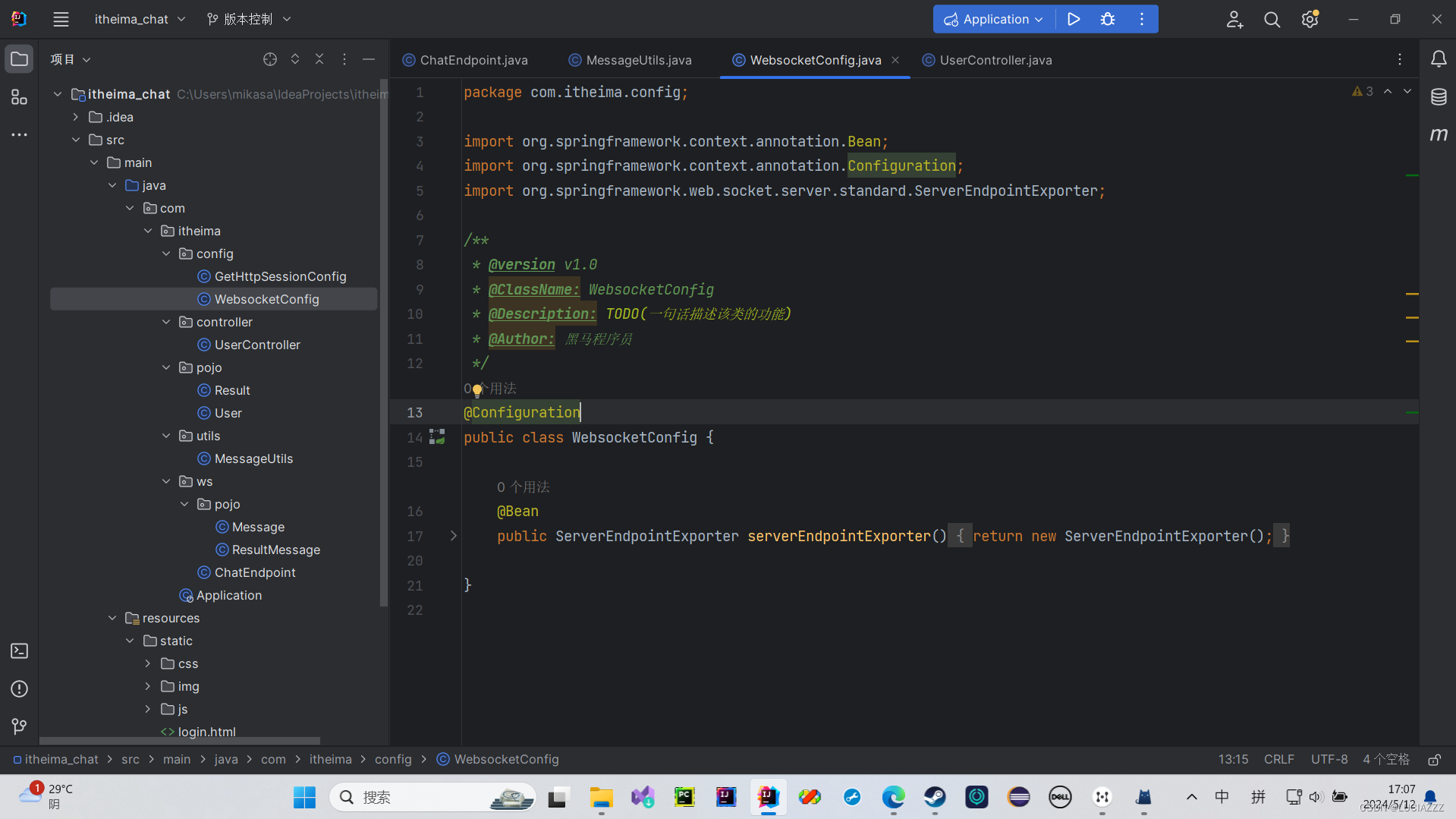
</dependency>我们先从我们的配置类来看看,有两个配置类
注册成bean对象,是ServerEndpoint注解生效

通过在配置类中定义一个 ServerEndpointExporter 的 @Bean 方法,Spring 会自动创建一个 ServerEndpointExporter 实例,并将其加入到 Spring 容器中。这样,Spring 在启动时就会自动扫描应用中所有标注了 @ServerEndpoint 注解的类,并且将它们注册为 WebSocket 端点。
这段代码的作用是通过 ServerEndpointExporter 将标注了 @ServerEndpoint 注解的类注册为 WebSocket 端点,从而使这些类能够处理 WebSocket 请求。
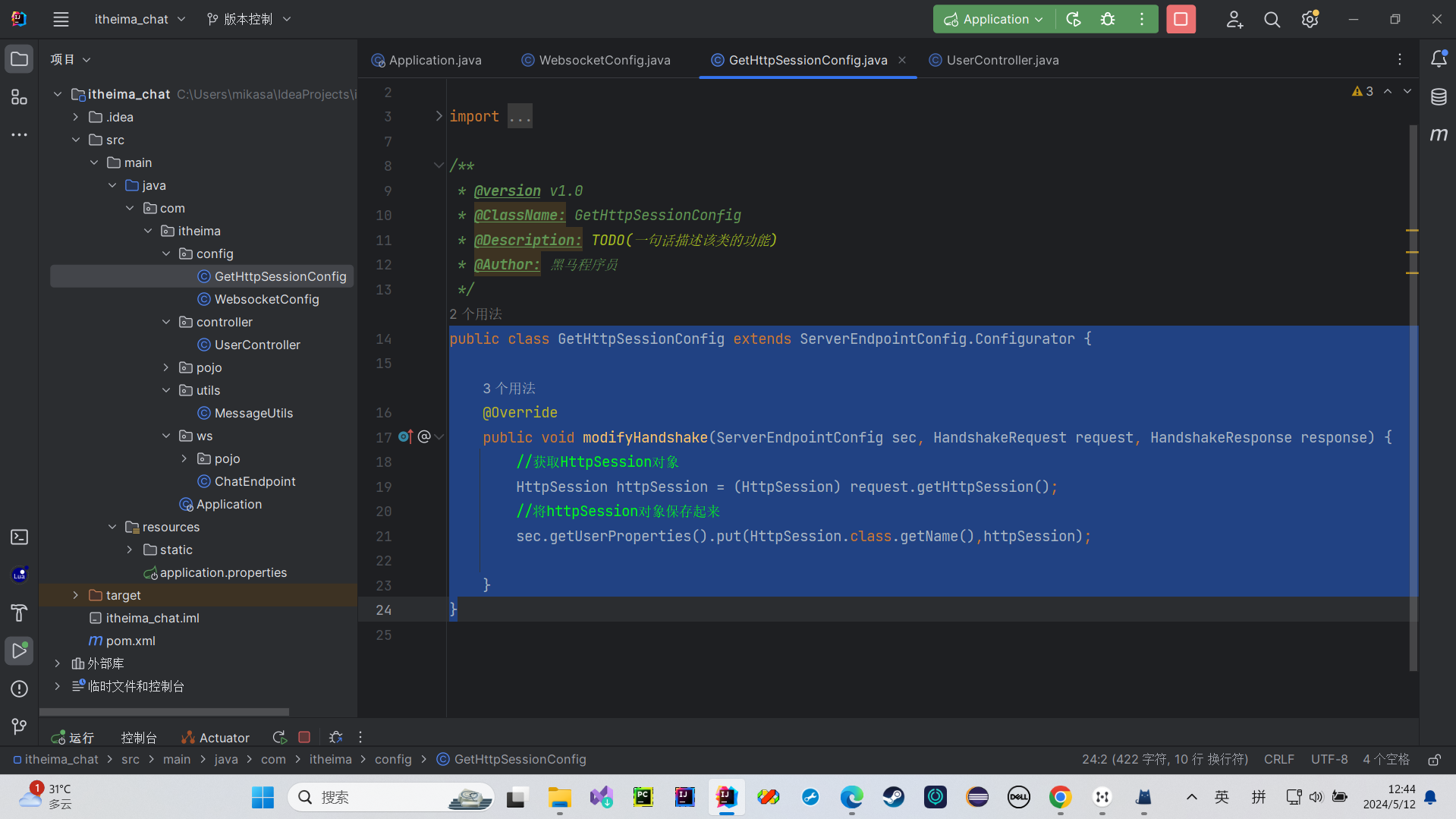
重写 modifyHandshake 方法,重写我们一开始建立握手的时候我们的操作内容

在该类中,重写了 modifyHandshake 方法。
modifyHandshake 方法在 WebSocket 握手过程中被调用,用于修改握手请求和响应。
然后我们修改后方法的逻辑是,我们的WebSocket协议握手的时候,我们把Session保存起来
然后我们来看看我们的实现Web-socket协议的类

首先就是我们的 @ServerEndpoint注解
ServerEndpoint注解用来标识它是一个WebSocket路径
后面的两个参数分别是
第一个,指定我们的WebSocket端点的路径为/chat
第二个,指定我们的配置类
我们用基于注解的方式来实现WebSocket
- OnOpen 握手开始前
- OnClose 握手结束后
- OnError 握手错误时
- OnMessage 握手时
- 四个常用注解
注意这个Session session不是HttpSession,而是我们的WebSocket的session



我们来解释一下这个项目的基本逻辑
我们登录时,会把我们的登录名username存到HttpSession里面
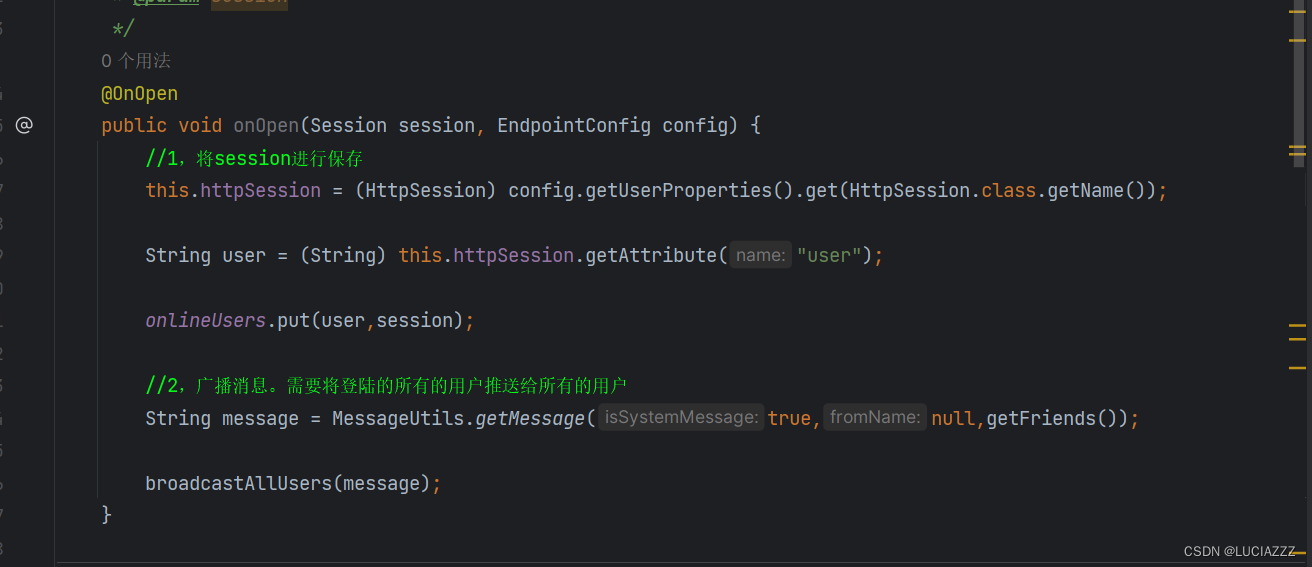
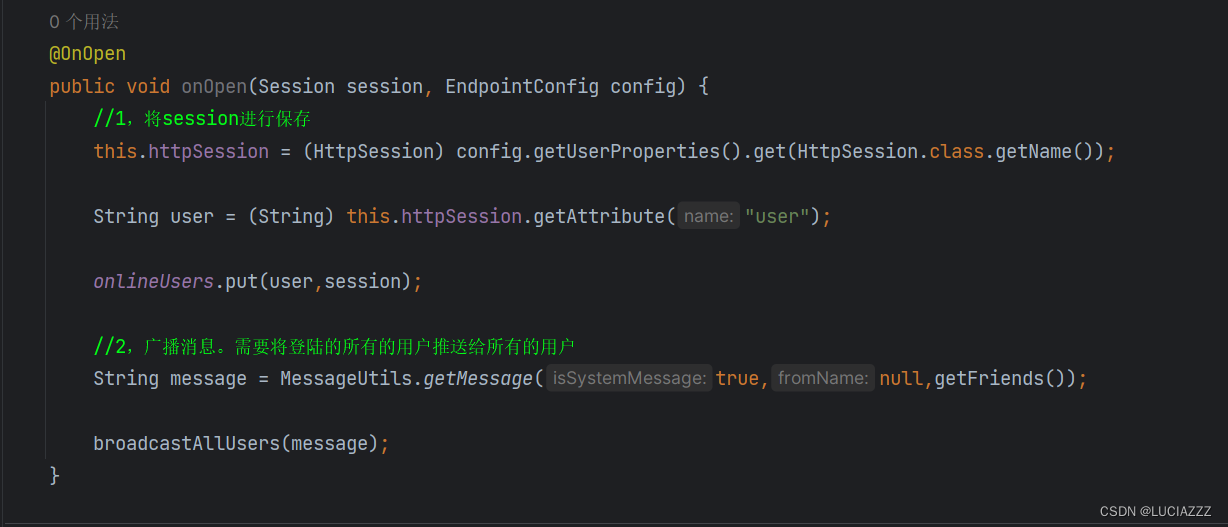
然后我们用户登录后,我们执行的就是刚刚的OnOpen注解下的方法
我们将把你登录的消息推送给别人,类似于QQ那种好友已经上线一样

我们会把登陆的所有用户的Session存储到一个Map里面,我们用 private static final来定义
因为我们多个用户创建的时候,他是多例,会创建多个,但是我们想要一个东西全局存储所有的用户,而private static final修饰的东西是单例的,不管谁来存取,数据都是一样的

我们用户登录后,先把它的session存到这个Map里面
然后广播给其他用户,让他们知道我已经登陆了
看看这段代码里面的部分方法
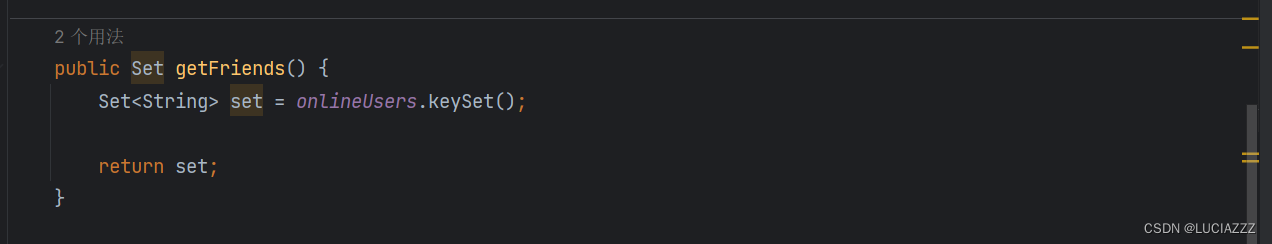
把我们存用户的Map变成Set,这个Set集合里面存的是我们的所有用户的session

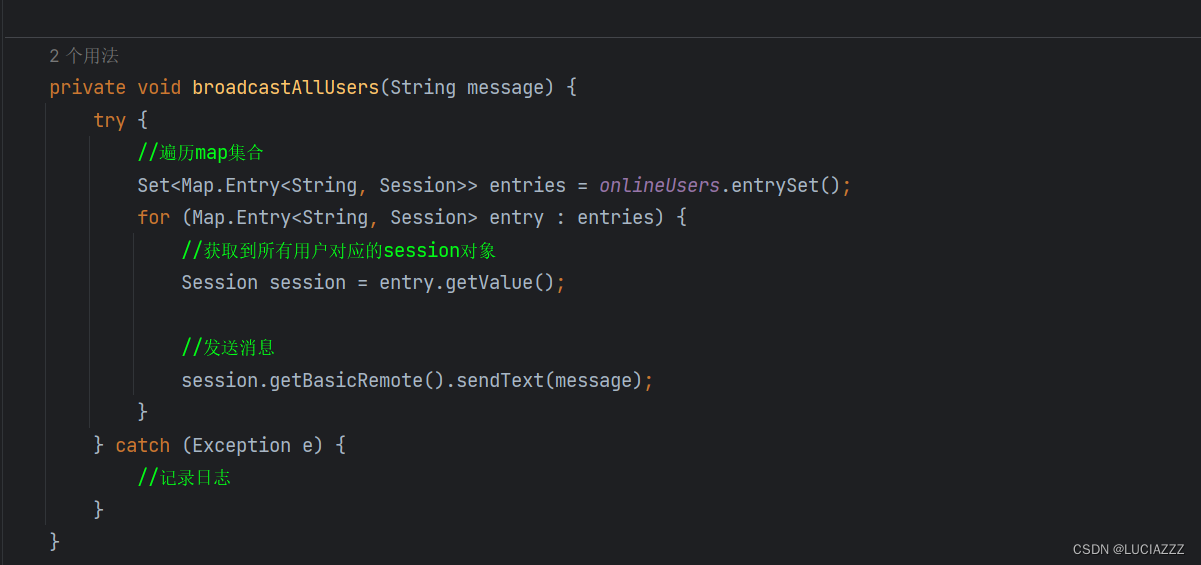
然后这个是我们广播给其他用户我们已经登录的逻辑
逻辑就是,我们把Map里面存的Session全都拿出来,然后我们往我们的Session里面发送信息。
其实我们给不同的Seesion发送消息,就是给我们的不同的好友发送消息
session.getBasicRemote().sendText(message) 的作用就是将指定的文本消息内容通过 WebSocket 会话发送给客户端,客户端收到消息后可以进行相应的处理。

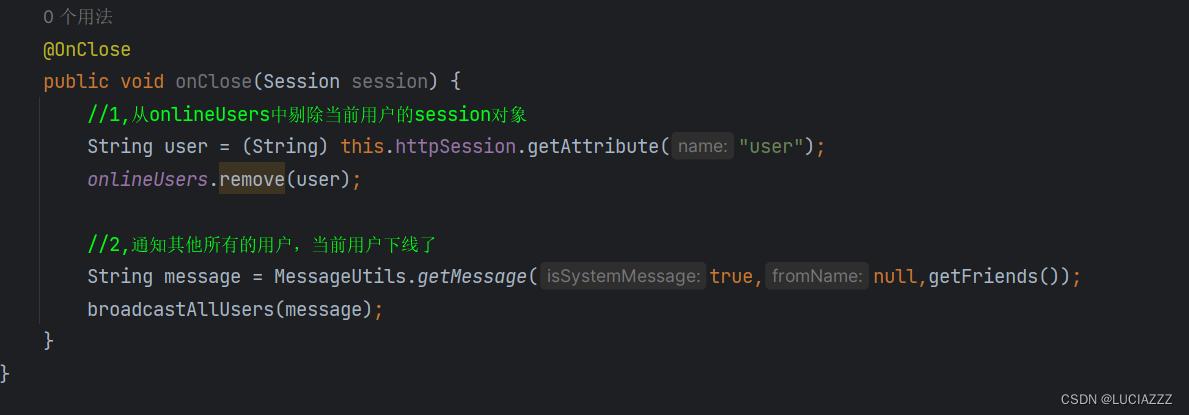
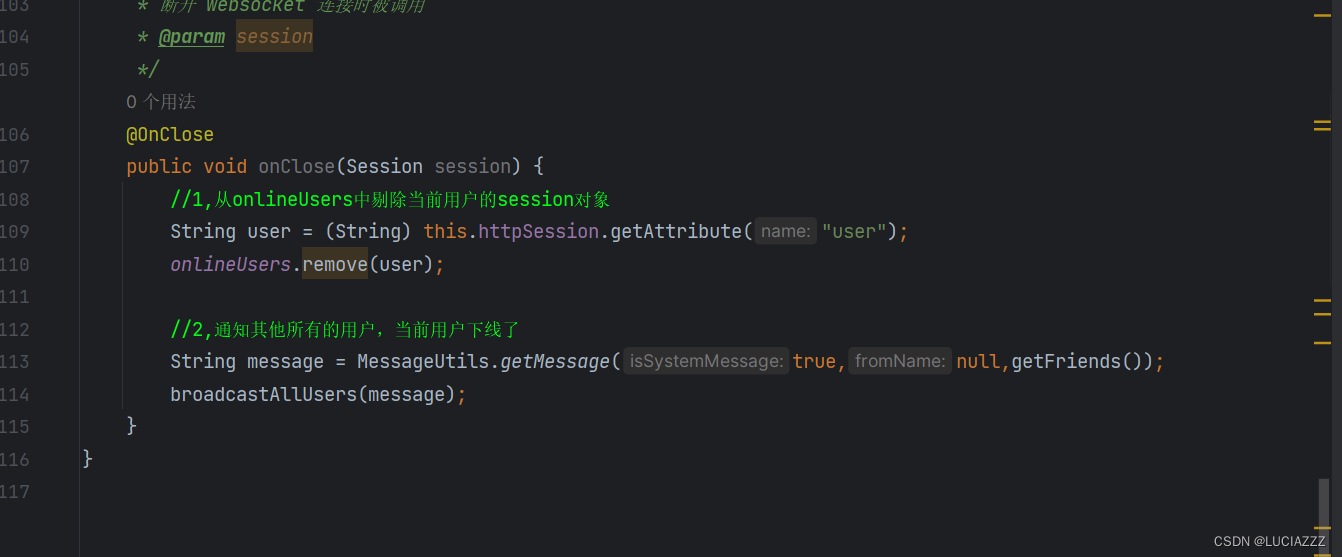
所以类似,我们的OnClose,就是我们下线的时候,广播我们下线了,逻辑和上面是一样的

然后我们来看看聊天室的逻辑
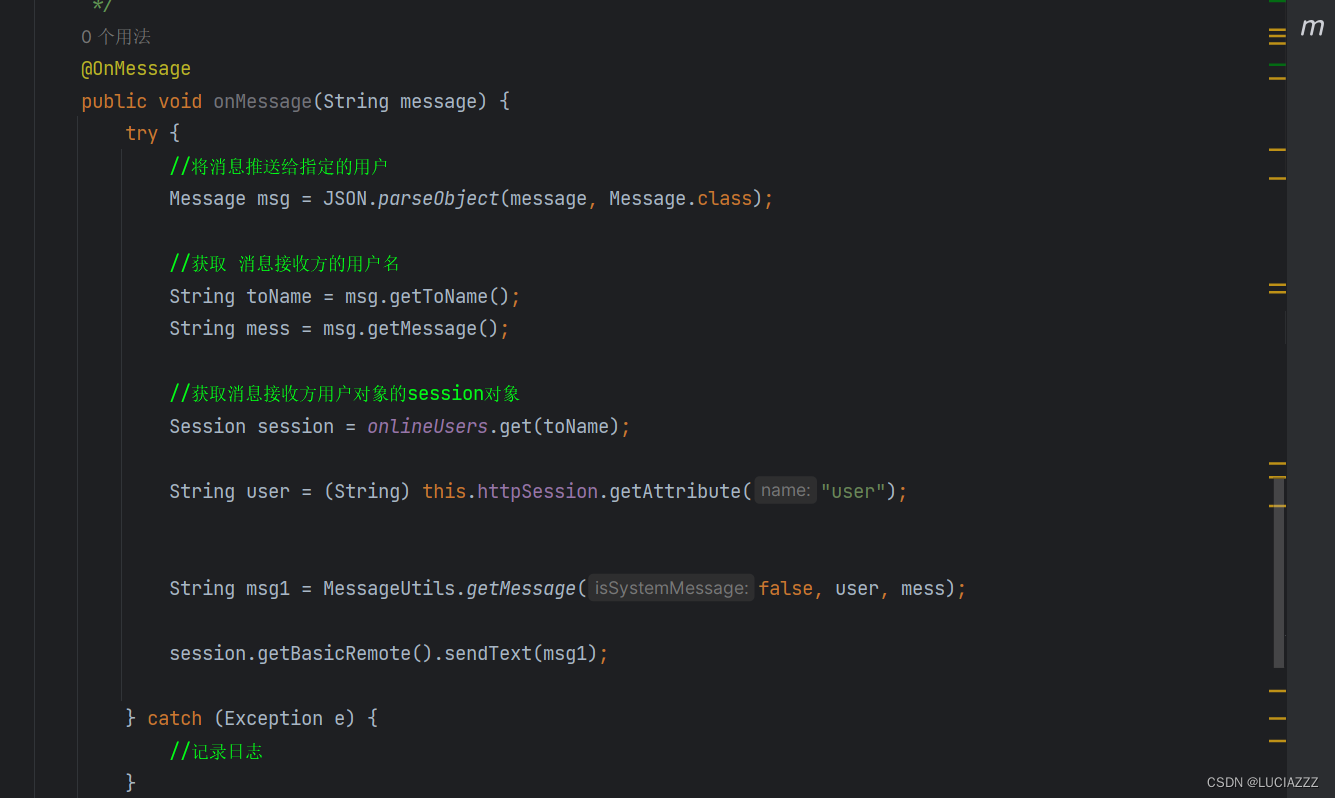
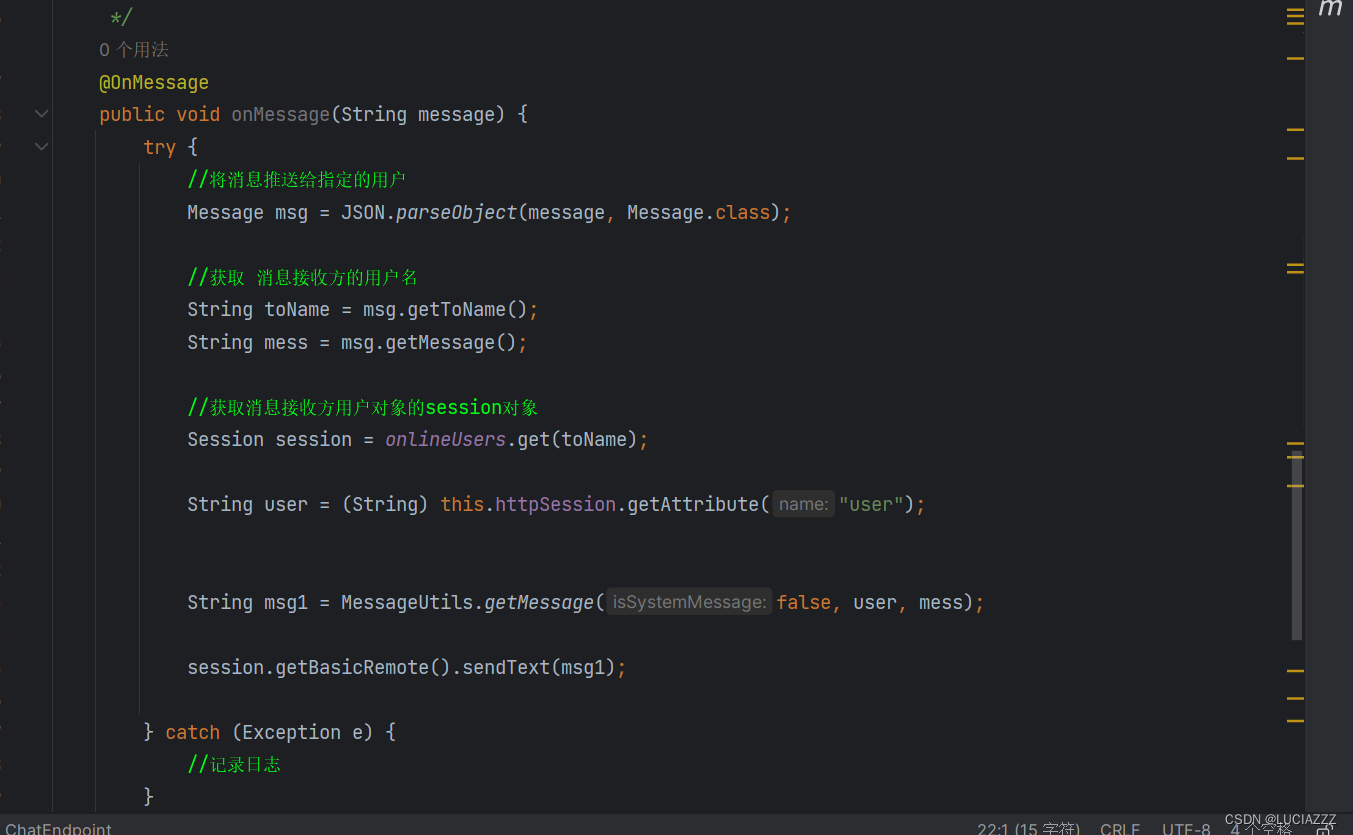
也就是我们的OnMessage注解下面的方法

其实当我们点击前端标签的我们的好友的时候
例如这样,我们正在和dada聊天,这个dada其实就对应我们的上面的toName,也就是你要发送信息给谁
Message的信息在我们的对话框里面
然后我们的String user其实就是我们登录的时候,往session里面存的用户名


我们这步就是拿到我们要发送的对象的session

然后我们就往对应的好友那发送消息了
所以这个项目,其实就是我们基于Session来做登录,然后用不同的Session来对应不同的用户
/chat是我们的websocket实时传输路径,/chat这个路径我们来实现我们的WebSocket协议来实时传输我们的信息
看看我们的前端代码,我们这样来拿到我们的实时信息,也就是往/chat这个路径申请
所以我们在这个界面的时候,可以实现实时聊天,然后用户上下线我们也可以实时反应