
vue前台
<div style="margin-bottom: 10px">
<el-button type="primary" plain @click="handleAdd">新增</el-button>
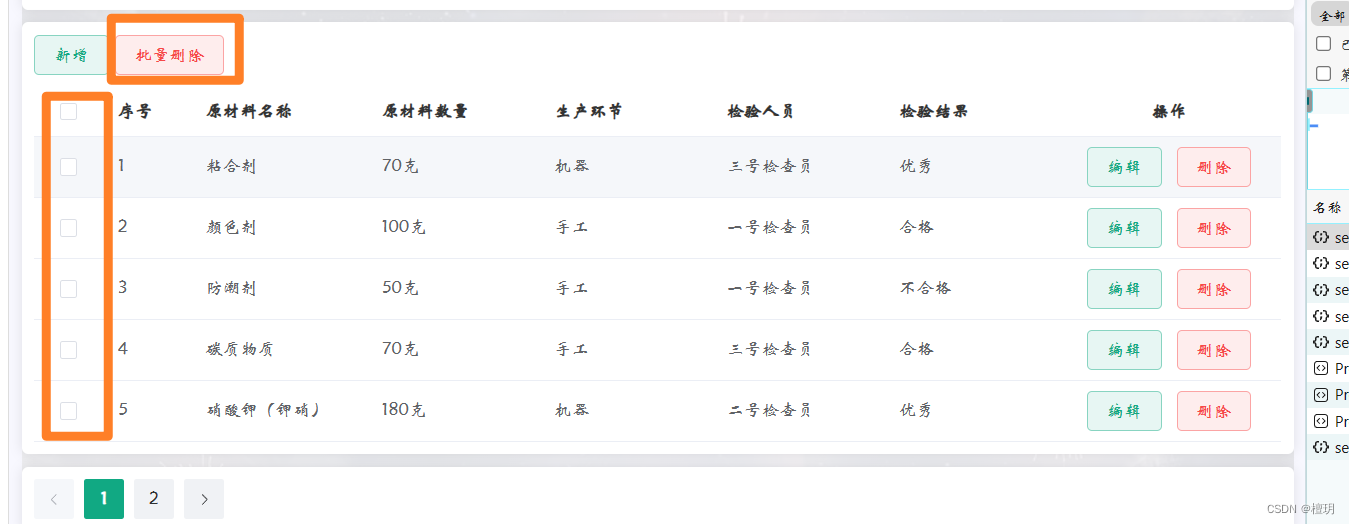
<el-button @click="delBatch" type="danger" plain style="margin-left: 5px">批量删除</el-button>
</div> <el-table :data="data.tableData" style="width:100%" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55" align="center"></el-table-column>
</el-table>js
// 选择数据
const handleSelectionChange = (val) => {
data.multipleSelection = val;
}
//批量删除
const delBatch = () => {
const ids = data.multipleSelection.map(item => item.id)
if (data.multipleSelection.length === 0) {
ElMessage.warning('请选择要删除的数据')
return
}
ElMessageBox.confirm('删除数据后无法恢复,您确认删除吗?', '删除确认', {type: 'warning'}).then(() => {
request.request({
ids:data.multipleSelection.map(item => item.id),
url: '/ssCompany/delBatch?ids=' + ids.join(','), // 使用逗号分隔的 ID 字符串作为参数
method: 'DELETE',
}).then(res => {
if (res.code === '200') {
// 重新获取数据的过程(load() 方法的调用)应该在删除成功后执行
ElMessage.success("操作成功")
load() // 重新获取数据
} else {
ElMessage.error(res.msg)
}
}).catch(err => {
// 添加错误处理逻辑
ElMessage.error('删除时发生错误: ' + err.message)
})
}).catch(() => {
// 处理取消操作的逻辑
ElMessage.info('取消操作')
})
}后台springboot
controller
/**
* 批量删除
*/
@DeleteMapping("/delBatch")
public Result delBatch(@RequestParam List<Integer> ids){
for (Integer id : ids) {
scManagerService.deleteById(id);
}
return Result.success();
}
mapper
//批量删除
@Delete("DELETE FROM sc_manager WHERE id IN (#{id})")
void deleteByIds(String id);service
//批量删除
public void delBatch(List<Integer> ids) {
scManagerMapper.delBatch(ids);
}