1 先瞅瞅lightColorScheme / darkColorScheme
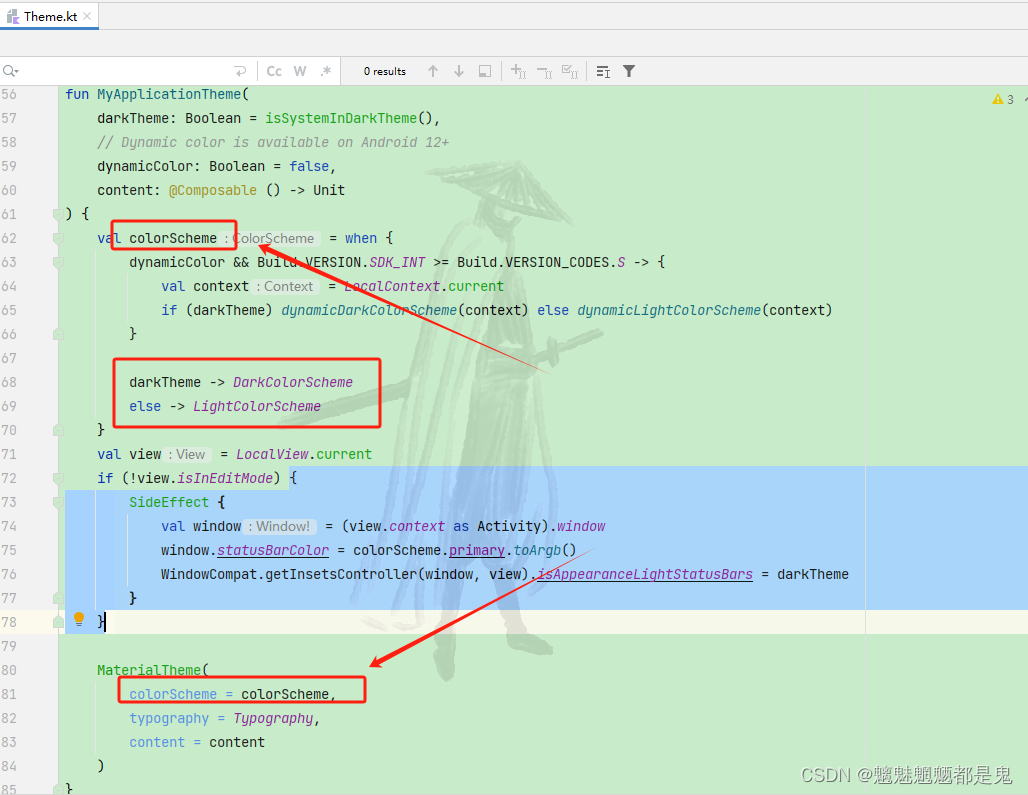
创建项目后 自带一个Theme.kt
判断了 使用哪个ColorScheme

下面看看LightColorScheme (亮/暗主题差不多,就是颜色不一样罢了)
private val LightColorScheme = lightColorScheme(
primary = Purple40,
secondary = PurpleGrey40,
tertiary = Pink40
/* Other default colors to override
background = Color(0xFFFFFBFE),
surface = Color(0xFFFFFBFE),
onPrimary = Color.White,
onSecondary = Color.White,
onTertiary = Color.White,
onBackground = Color(0xFF1C1B1F),
onSurface = Color(0xFF1C1B1F),
*/
)
ctrl+左键点
fun lightColorScheme(
primary: Color = ColorLightTokens.Primary,
onPrimary: Color = ColorLightTokens.OnPrimary,
primaryContainer: Color = ColorLightTokens.PrimaryContainer,
onPrimaryContainer: Color = ColorLightTokens.OnPrimaryContainer,
inversePrimary: Color = ColorLightTokens.InversePrimary,
secondary: Color = ColorLightTokens.Secondary,
onSecondary: Color = ColorLightTokens.OnSecondary,
secondaryContainer: Color = ColorLightTokens.SecondaryContainer,
onSecondaryContainer: Color = ColorLightTokens.OnSecondaryContainer,
tertiary: Color = ColorLightTokens.Tertiary,
onTertiary: Color = ColorLightTokens.OnTertiary,
tertiaryContainer: Color = ColorLightTokens.TertiaryContainer,
onTertiaryContainer: Color = ColorLightTokens.OnTertiaryContainer,
background: Color = ColorLightTokens.Background,
onBackground: Color = ColorLightTokens.OnBackground,
surface: Color = ColorLightTokens.Surface,
onSurface: Color = ColorLightTokens.OnSurface,
surfaceVariant: Color = ColorLightTokens.SurfaceVariant,
onSurfaceVariant: Color = ColorLightTokens.OnSurfaceVariant,
surfaceTint: Color = primary,
inverseSurface: Color = ColorLightTokens.InverseSurface,
inverseOnSurface: Color = ColorLightTokens.InverseOnSurface,
error: Color = ColorLightTokens.Error,
onError: Color = ColorLightTokens.OnError,
errorContainer: Color = ColorLightTokens.ErrorContainer,
onErrorContainer: Color = ColorLightTokens.OnErrorContainer,
outline: Color = ColorLightTokens.Outline,
outlineVariant: Color = ColorLightTokens.OutlineVariant,
scrim: Color = ColorLightTokens.Scrim,
): ColorScheme =
ColorScheme(
primary = primary,
onPrimary = onPrimary,
primaryContainer = primaryContainer,
onPrimaryContainer = onPrimaryContainer,
inversePrimary = inversePrimary,
secondary = secondary,
onSecondary = onSecondary,
secondaryContainer = secondaryContainer,
onSecondaryContainer = onSecondaryContainer,
tertiary = tertiary,
onTertiary = onTertiary,
tertiaryContainer = tertiaryContainer,
onTertiaryContainer = onTertiaryContainer,
background = background,
onBackground = onBackground,
surface = surface,
onSurface = onSurface,
surfaceVariant = surfaceVariant,
onSurfaceVariant = onSurfaceVariant,
surfaceTint = surfaceTint,
inverseSurface = inverseSurface,
inverseOnSurface = inverseOnSurface,
error = error,
onError = onError,
errorContainer = errorContainer,
onErrorContainer = onErrorContainer,
outline = outline,
outlineVariant = outlineVariant,
scrim = scrim,
)
也就是看ColorScheme就可以了
- 它定义了一堆颜色
- 具体每个参数代表何种处理,影响到什么组件 自行搜索即可
@Stable
class ColorScheme(
primary: Color, //主色 可用于大部分组件
onPrimary: Color,
primaryContainer: Color,
onPrimaryContainer: Color,
inversePrimary: Color,
secondary: Color,
onSecondary: Color,
secondaryContainer: Color,
onSecondaryContainer: Color,
tertiary: Color,
onTertiary: Color,
tertiaryContainer: Color,
onTertiaryContainer: Color,
background: Color, //背景色
onBackground: Color,
surface: Color,
onSurface: Color,
surfaceVariant: Color,
onSurfaceVariant: Color,
surfaceTint: Color,
inverseSurface: Color,
inverseOnSurface: Color,
error: Color,
onError: Color,
errorContainer: Color,
onErrorContainer: Color,
outline: Color,
outlineVariant: Color,
scrim: Color,
)
乱改一下主题
我们比猫花虎 复制一个LightColorScheme 定义redColorScheme
- 我还是习惯变量,属性,方法名 小写开头的驼峰格式啊,┗|`O′|┛ 嗷~~
//蓝色主题
val main_color = Color(0xFFFF0000) //给个红红火火 这必须加透明度 好像默认的是全透明不加的话
private val redColorScheme = lightColorScheme(
primary = main_color,
secondary = main_color,
background = main_color
)
然后 将 colorScheme = redColorScheme
// val colorScheme = when {
// dynamicColor && Build.VERSION.SDK_INT >= Build.VERSION_CODES.S -> {
// val context = LocalContext.current
// if (darkTheme) dynamicDarkColorScheme(context) else dynamicLightColorScheme(context)
// }
//
// darkTheme -> DarkColorScheme
// else -> LightColorScheme
// }
val colorScheme = redColorScheme
状态栏颜色我们也是用主题色
window.statusBarColor = colorScheme.primary.toArgb()
效果如下

实现主题切换功能
- 使用mutableStateOf 标记属性状态变化时重新绘制
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
val themeType = remember {
mutableStateOf(0)
}
MyApplicationTheme(
themeType = themeType.value //使用动态的值
) {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background,
) {
Greeting("Android",themeType)
}
}
}
}
@Composable
fun Greeting(name: String, themeType: MutableState<Int>, ) {
Row(modifier = Modifier.fillMaxWidth()) {
Text(
text = "红色",
modifier = Modifier
.weight(1f)
.padding(20.dp)
.background(red_color)
.clickable {
themeType.value = 0 //点击变化主题
}
)
Text(
text = "绿色",
modifier = Modifier
.weight(1f)
.padding(20.dp)
.background(green_color)
.clickable {
themeType.value = 1 //点击变化主题
}
)
Text(
text = "蓝色",
modifier = Modifier
.weight(1f)
.padding(20.dp)
.background(blue_color)
.clickable {
themeType.value = 2 //点击变化主题
}
)
}
}
效果如下