需求
- 使用Transform系列的API,该API中提供了旋转、平移等功能。其中函数中带make的效果是只变化一次,不带make可变化多次。此外,还有恢复函数:CGAffineTransformIdentity。
代码实现
注意按钮绑定的是同一个响应事件,且不同按钮操作的是同一个图片按钮,通过tag可以获取到同一个带背景图的组件。
- (void) test_Common_arrtibute{
UIButton *btn1 = [[UIButton alloc] initWithFrame:CGRectMake(150, 150, 200, 100)];
UIButton *btn2 = [[UIButton alloc] initWithFrame:CGRectMake(150, 250, 200, 100)];
UIButton *btn3 = [[UIButton alloc] initWithFrame:CGRectMake(150, 350, 200, 100)];
UIButton *btn4 = [[UIButton alloc] initWithFrame:CGRectMake(150, 450, 200, 100)];
// 需要大小, 设置BGM之前,需先设好大小,不然会报错,明天试试是不是这个原因。
UIButton *btn5 = [[UIButton alloc] initWithFrame:CGRectMake(150, 80, 100, 100)];
[btn1 setTitle:@"可变一次按钮" forState:UIControlStateNormal];
[btn2 setTitle:@"可变多次按钮" forState:UIControlStateNormal];
[btn3 setTitle:@"旋转按钮" forState:UIControlStateNormal];
[btn4 setTitle:@"恢复按钮" forState:UIControlStateNormal];
[btn5 setTitle:@"变化的背景图" forState:UIControlStateNormal];
[btn5 setBackgroundImage:[UIImage imageNamed:@"1.jpg"] forState:UIControlStateNormal];
[btn1 setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[btn2 setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[btn3 setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[btn4 setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[btn5 setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
// 加tag
btn1.tag = 1;
btn2.tag = 2;
btn3.tag = 3;
btn4.tag = 4;
btn5.tag = 5;
// 测试常见属性:
// 绑定事件:
[btn1 addTarget:self action:@selector(test_arrtibute1:) forControlEvents:UIControlEventTouchUpInside];
//
[btn2 addTarget:self action:@selector(test_arrtibute1:) forControlEvents:UIControlEventTouchUpInside];
// 旋转
[btn3 addTarget:self action:@selector(test_arrtibute1:) forControlEvents:UIControlEventTouchUpInside];
// 恢复
[btn4 addTarget:self action:@selector(test_arrtibute1:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn1];
[self.view addSubview:btn2];
[self.view addSubview:btn3];
[self.view addSubview:btn4];
[self.view addSubview:btn5];
}
// addSubview UIButton的BGM设置:必须初始化和设置大小要在前面
// 测试transform属性:移动一次,该API是按照百分比的
// 移动多次
//旋转
// 总结:带make的是变化1次,而不带make能变多次。
- (void) test_arrtibute1:(UIButton *)sender{
UIButton * btn = [self.view viewWithTag:5];
switch (sender.tag) {
// 虽然按钮不同,但是要变化的是同一个背景图
// 变换一次
case 1:
btn.transform = CGAffineTransformMakeTranslation(0, -50);
break;
// 可变换多次
case 2:
btn.transform = CGAffineTransformTranslate(btn.transform, 0, 50);
break;
// 旋转:负数是逆时针,正数顺时针,且最后的数字是几分之派
case 3:
btn.transform = CGAffineTransformRotate(btn.transform, -M_PI_4);
break;
// 恢复
case 4:
btn.transform = CGAffineTransformIdentity;
break;
}
}
@end
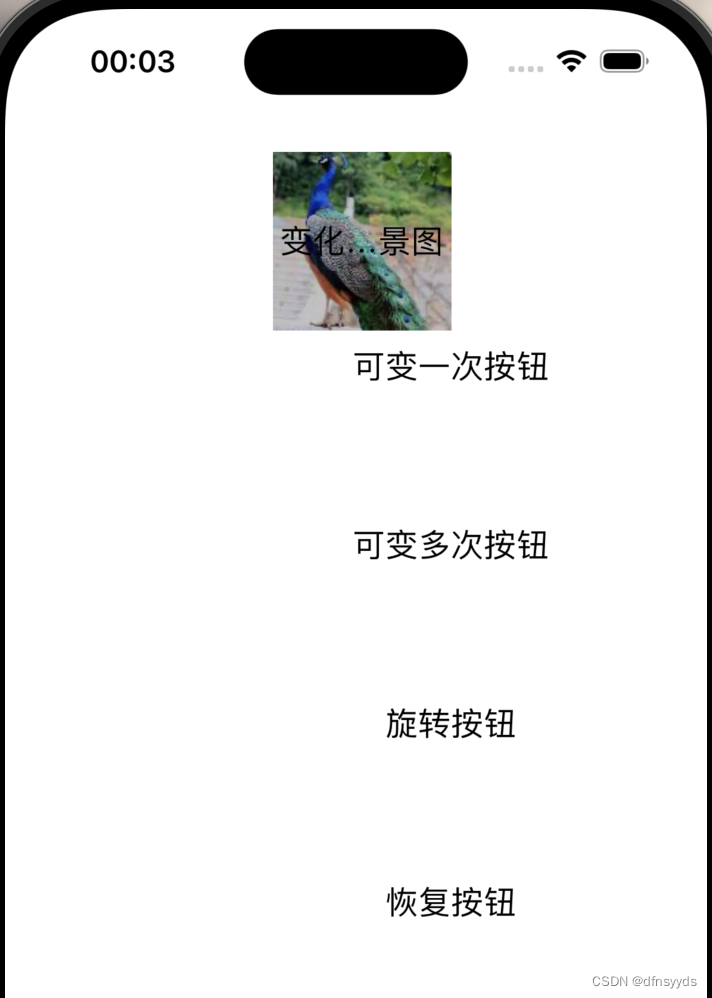
效果展示

收获与注意:
熟悉了API,同时发现了一些会犯错的点,需要注意起来:
self view:addsubview:
- 关于addsubview:在ViewController文件中写的view或组件,均需要做添加addsubview,不论是viewDidLoad函数中还是自定义函数,都使用统一的**[self.view addSubview: ]**; 不论是组件还是View,都需要做addSub添加。
关于组件不显示问题
- 初始化、frame设置、字体颜色为白色导致不显示、addSubview问题。
- UIButton报错问题:在设置BGM时,一定得先设置好框体的大小,否则会运行报错。