简介
flexible.js 介绍
flexible.js 是一个用于移动端页面适配的 JavaScript 库,由阿里巴巴团队开发并开源。在移动 web 开发中,由于设备屏幕尺寸、分辨率以及像素比的差异,开发者通常需要编写额外的代码来确保页面在不同设备上都能正确显示。而 flexible.js 的出现,极大地简化了这一过程。
文件地址:https://pan.baidu.com/s/1WzOmsJ_m5aWWCNYXcJDD_g 提取码:nhqs
核心功能:
-
动态设置视口(Viewport):
flexible.js会根据设备的屏幕宽度动态设置<meta name="viewport">标签中的initial-scale和maximum-scale,以确保页面在不同设备上都能正确缩放。 -
设置根元素字体大小:
flexible.js会根据设备的屏幕宽度动态计算并设置根元素(通常是html标签)的字体大小(font-size)。这样做是为了方便后续使用rem单位进行页面布局,因为rem是相对于根元素的字体大小的。 -
适配不同设备:通过动态设置根元素的字体大小,结合 CSS 中的
rem单位,flexible.js可以实现页面在不同设备上的适配。开发者只需按照设计稿的尺寸,使用rem单位来编写 CSS,即可实现页面的自动适配。
使用方式:
通常,你需要将 flexible.js 添加到你的 HTML 文件的头部,并确保在 CSS 加载之前执行。这样,当页面加载时,flexible.js 就会根据设备的屏幕宽度自动进行适配设置。
将下载的flexible.js文件下载后放到项目中然后引入就行。如:
<script src="./js/flexible.js"></script>
注意事项:
- 使用
flexible.js时,通常不需要再手动设置<meta name="viewport">标签中的initial-scale和maximum-scale,因为flexible.js会自动处理。 - 在使用
rem单位进行页面布局时,需要确保 CSS 是在flexible.js执行后加载的,以确保rem单位的计算是基于正确的根元素字体大小。 flexible.js主要适用于移动端页面适配,对于桌面端页面可能不太适用。
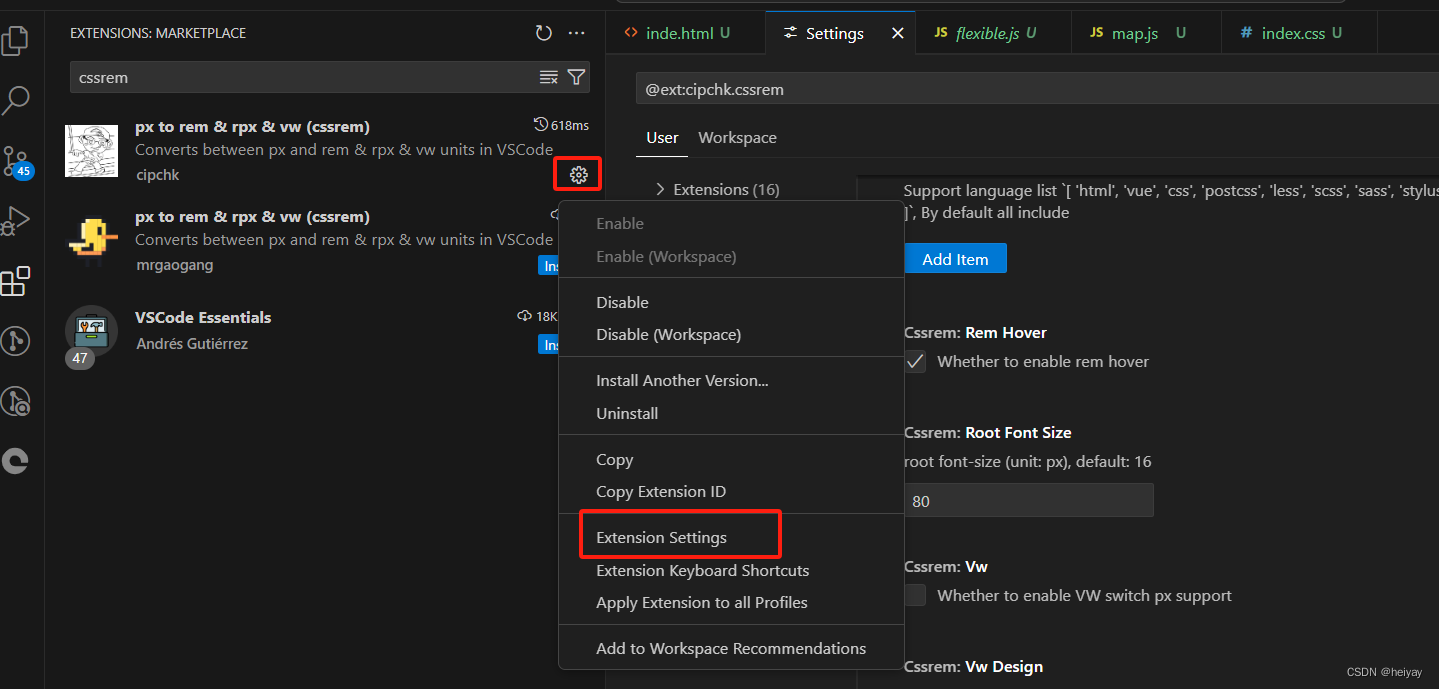
在vscode中安装cssrem插件

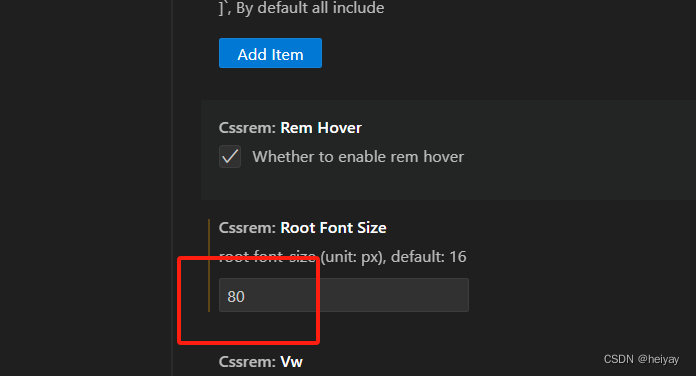
安装之后,修改cssrem默认的html文字大小(默认是16px)


- PC端适配方案:设计稿是1920px为例;flexible.js 把屏幕分为 24 等份;1920/24=80;cssrem 插件的基准值是 80px;
- 移动端适配方案:设计高750为例:flexible.js 把屏幕分为 10 等份;750/10=75;cssrem 插件的基准值是 75px;
rem
rem是基于HTML元素(根元素)的font-size计算值。与传统的长度单位如px(像素)和em相比,REM具有一些优势。首先,它能够实现跨平台、跨设备的一致性布局。这是因为REM是基于字体大小的,所以当屏幕大小发生变化时,REM单位会自动调整,从而使网页在不同设备上都能保持良好的布局效果。
在使用flexible.js时,我们通常会将页面中的元素大小设置为rem单位,这样当根元素的字体大小发生变化时,这些元素的大小也会相应地调整。
flexible.js+rem实现页面适配的例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="./js/flexible.js"></script>
<style>
.box {
height: 1.25rem;
width: 1.25rem;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
效果:












![[C语言知识]return和exit到底有什么区别?](https://img-blog.csdnimg.cn/direct/9458222899084b61991af3136f45a919.gif)