| ue5网站 | 功能 |
|---|---|
| 3d溜溜网 | 下载模型 |
| https://anyconv.com/max-to-fbx-converter/ | 3dmax转换fbx模型 |
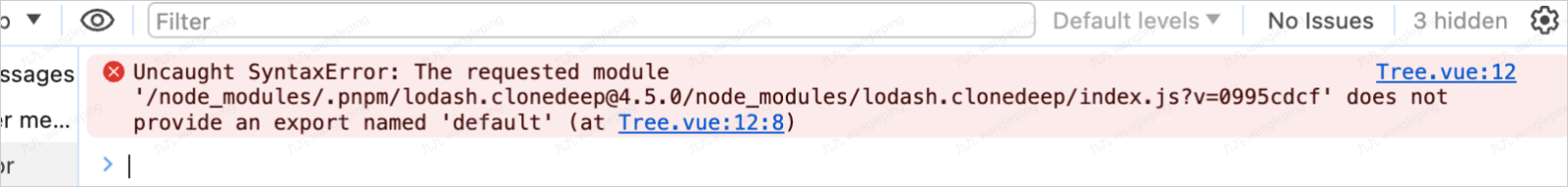
| 解决问题记录 |
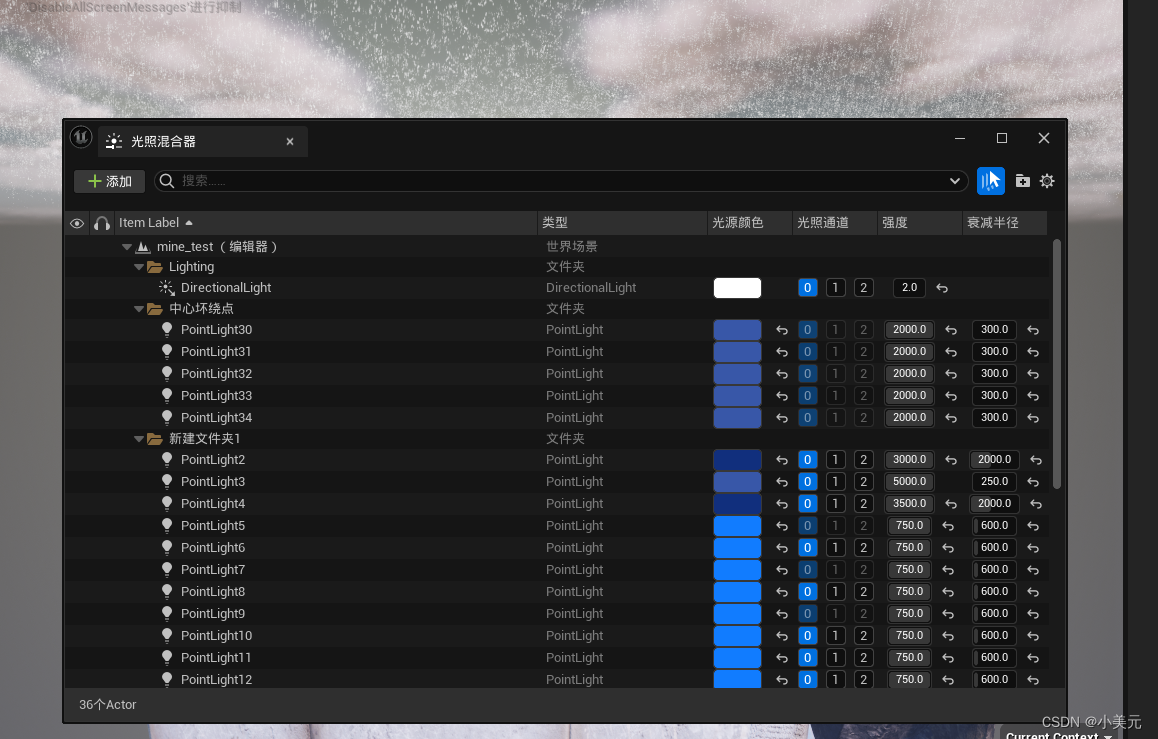
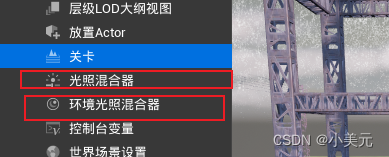
一、光源

搜索光源搜索不到的时候可以点击 窗口>

对场景内的光照进行处理
二、认识节点

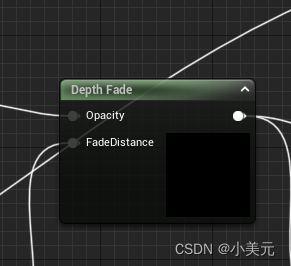
在UE5中,Depth Fade节点通常用于在材质中实现深度淡化效果,使物体在远处逐渐淡出或淡入。这在创建透明材质、渐变效果或者创建远景效果时非常有用。以下是使用Depth Fade节点的基本步骤:
打开材质编辑器,并创建一个新的材质或打开现有的材质。
在材质编辑器中,右键单击并选择添加节点,然后搜索并添加Depth Fade节点。
将需要深度淡化效果的材质连接到Depth Fade节点的Opacity输入。
Depth Fade节点还需要一个深度值作为输入。这可以是世界空间位置或相机空间位置。你可以通过添加一个"World Position"或者"Camera Position"节点来获得这些值。
调整Depth Fade节点的参数,以控制深度淡化的速度和范围。通常,你会调整Fade Distance参数,以确定物体从近到远逐渐变得透明或不透明的距离。
一旦完成这些步骤,你就可以在视图中预览深度淡化效果,并在需要时调整参数以达到你想要的外观。
可以用作水边缘和其他物体的碰撞 让碰撞更自然一点 更像是在雕像站在水里