计算机毕业设计springboot体育馆场地预约管理系统[附源码]
🍅 作者主页 网顺技术团队
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
🍅 文末获取源码联系方式 📝
🍅 查看下方微信号获取联系方式 承接各种定制系统 📝
🚀🚀🚀精彩系列推荐
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
Java毕设项目精品实战案例《1000套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
文章目录
- 计算机毕业设计springboot体育馆场地预约管理系统[附源码]
- 项目运行
- 环境需要
- 3.1需求分析
- 3.2系统可行性分析
- 3.3 系统现状分析
- 3.4 性能需求分析
- 3.5系统流程分析
- 4系统总体设计
- 4.1系统结构
- 4.2数据库设计
- 4.2.1 数据库概念结构设计
- 5.1系统功能模块
- 图5-1系统首页界面图
- 图5-2场地信息界面图
- 图5-3用户注册界面图
- 图5-4个人中心界面图
- 5.2管理员功能模块
- 图5-5管理员登录界面图
- 图5-6管理员功能界面图
- 图5-7用户管理界面图
- 图5-8场地类型管理界面图
- 图5-9场地信息管理界面图
- 图5-10系统管理界面图
- 图5-11用户功能界面图
- 图5-12个人中心界面图
项目运行
环境配置:
Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。
项目技术:
SSM + mybatis + Maven + Vue 等等组成,B/S模式 + Maven管理等等。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7/8.0等版本均可;
毕设帮助,指导,本源码分享,调试部署(见文末)
3.1需求分析
体育馆场地预约管理系统的作用,可以提高体育馆场地预约管理的工作人员的效率,协助他们对体育馆场地预约信息进行统一管理,为管理者提供信息储存和查询搜索系统。一个良好的体育馆场地预约管理系统可以实现对体育馆场地预约信息的精细化管理:对在线体育馆场地预约管理流程的全过程进行电子化操作,其主要作用是管理和控制体育馆场地预约所有的信息,分析库存数据,使工作人员对体育馆场地预约管理系统进行监管,根据系统所提供的相应信息,采取适当的措施,及时补救管理中的漏洞,提高体育馆场地预约管理的工作效率,使得体育馆场地预约管理变的更加系统和规范。
3.2系统可行性分析
可行性分析是在进行初步调查之后,对系统开发的必要性和可行性的研究。针对本系统,主要从技术可行性,经济可行性,社会可行性,法律可行性等方面来论证,具体分析如下:
技术可行性:当今社会人类的科技水平的不断发展,软件开发产业也在不断的壮大。目前,市面上流行的开发产品,已经能过满足不同行业的各种需要。
经济可行性:在当今社会,计算机的性能已经有了很大的提升,价格也不断的下降。因此,并不需要对此程序投入过高的成本。并且,在程序投入使用之后,可以为管理人员带来极大的便捷,大大提高工作效率,减少人力浪费,避免许多不必要的工作和开支。
社会可行性:管理者效率的增加,以及在管理过程中出现错误的可能性的大大减少,也是为了更好的发展铺平道路服务大众。这理应得到各界的一致认可。
法律可行性:本系统绝不违反任何相关的法律法规。
3.3 系统现状分析
系统使用用户的数量直接决定了用户信息管理者的工作量,毫无疑问,管理者的工作量较大较繁琐。通过总结出系统当前对用户管理的工作状态得以下分析:
统筹规划,如果系统在信息化管理中不够全面,缺少综合性、系统性、整体性,那不可避免的需要投入大量人力物力来规划整理信息。引入信息化管理方式无疑可以达到节省信息管理成本的目的不仅减少资源浪费还可以使体育馆场地预约信息变得井井有条,成为市场竞争中的一大优势。
要循序渐进,做事不能心急,一步一个脚印,都不可能一步到位,就算信息管理系统也一样,要让系统发挥最大效率还是应该多调研,多听取用户和管理者的意见,并进行必要的统筹规划,有组织有目的地设计系统功能,团结各个部门发挥主观能动性。
(1)信息安全措施不到位
隐私权神圣不可侵犯,这是中华人民共和国宪法赋予我们的权利,人和人都不能侵犯我们的正当权益,而网络用户信息管理存在极大安全隐患,信息泄露的案列不在少数,加强信息安全措施是完善网络信息管理过程中不可避免的一环。
(2)资源不能充分共享
资源共享是网络的一大特点,没有共享就没有社交,网络也就失去了他应有的魅力,如果能够实现用户信息共享,无疑对于用户的发展存在不可或缺的帮助。
(3)现有系统可扩展性不高。
如今科学技术发展飞速,随着而来的就是技术更新,那势必会给软件更新带来挑战,因此,系统必须具备良好的开放性和可扩充性,为了不落后于时代,这是必备特色之一。
基于上述分析,体育馆场地预约管理系统应该切合实际,做到确实有效,集体表现为:一是系统能够整理并集合归类用户信息,防止用户信息混乱,难以整理;二是系统要安全稳定,不能泄露用户信息,造成隐私泄露,不仅伤害用户利益更是对经营者名誉的损毁;三是系统要具有良好的开放性,不仅要方便定期的维护维修,更要方便及时增加新功能,保证先进的时代契合性。经过详细的讨论论证,确定系统的总体要求。
3.4 性能需求分析
对系统的性能,从(功能、运行、界面、安全)等方面进行,下面我们逐一进行分析;
1.系统的功能是否完整进行分析:系统的功能,能对应设计出原始代码和算法,以表格同文字的形式进行详细介绍个人信息保证功能完整;
2.系统的运行是否通畅进行分析:系统的每个功能都有编写数据的关系和应对的代码,通过需求分析和可行性分析进行分析和显示系统的物理数据,保证其进行通畅;
3.系统的界面设计进行分析:对系统中的软件进行处理与分析的方式是由不同代码来进行的;从而使界面容易操作。
4.系统的安全性进行分析:这样才可以每个角色的不同对应的信息也就不同,在登录系统务必使用自己的账号,密码登录,账号与密码错误自然就登录失败了。登录成功可以对自己的信息进行操作,不能对别人的账号的信息进行查看等操作,这样自然保证系统的安全性。
3.5系统流程分析
3.5.1操作流程
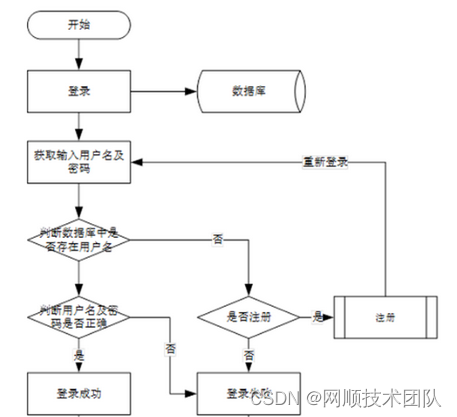
系统登录流程图,如图所示:

图3-1登录流程图
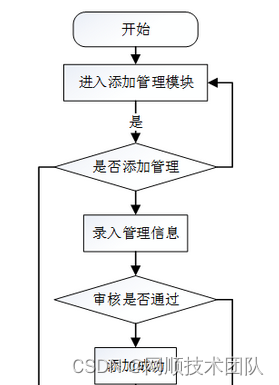
3.5.2添加信息流程
添加信息流程图,如图所示:

图3-2添加信息流程图
3.5.3删除信息流程

图3-3删除信息流程图
4系统总体设计
4.1系统结构
体育馆场地预约管理系统,它是一个由人、电脑及其他组件构成的,一种能够收集、存储、加工、传送信息的系统。该系统可以帮助决策者找出当前急需解决的问题,然后将信息快速的反馈,使管理人员能够以最快的时间知道目前的现状,进行更进一步的计划。
当前MIS系统结构目前存在两种较为流行的结构:C/S和B/S两种。
C/S结构的系统:C/S结构就是客户机服务器结构,它可以法派任务到Client端和Server端来进行,充分利用两端硬件环境的优势,来降低系统的通讯的花费。客户端主要作用是处理人机交互,执行客户端应用程序,收集数据以及向服务器发送任务请求。服务器基本作用是执行后台程序,它主要对客户机的请求申请进行反馈,除此之外,它的作用还包括:数据库存储系统的共享管理、通讯管理、文件管理等等。
B/S结构的系统:这种网络结构简化了客户端,并把系统功能实现的中心集中到服务器上,在这种模式中,只需要一个浏览器就可以了。这种结构将很多的工作交于WEB服务器,只通过浏览器请求WEB服务,随后根据请求返回信息。
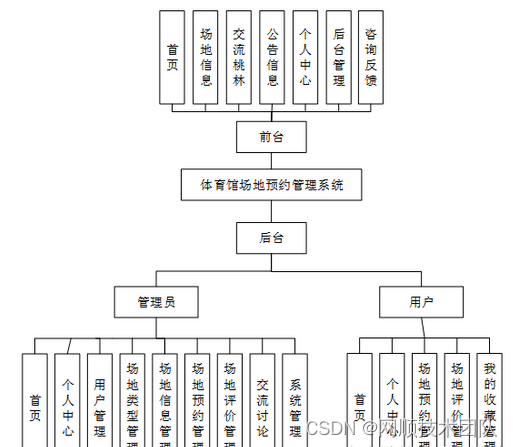
通常在只在企业网内部使用,采用C/S。而使用不仅限于内网的情况下使用B/S。考虑到本管理系统的一系列需求,所以,该系统开发使用B/S结构开发。其主要功能结构如下图所示。

图4-1 系统总体功能结构图
4.2数据库设计
数据库设计是指为系统提供最优化的数据库模式,使得应用程序能够有效的存储数据,满足用户的各类需求。
4.2.1 数据库概念结构设计
概念结构设计是根据用户需求形成的。用最常的E-R方法描述数据模型进行数据库的概念设计,首先设计局部的E-R模式,最后各局部ER模式综合成一个全局模式。然后再把概念模式转换成逻辑模式。将概念设计从设计过程中独立开来,设计复杂程度降低,不受特定DBMS的限制。
1.所有实体和属性的定义如下所示。
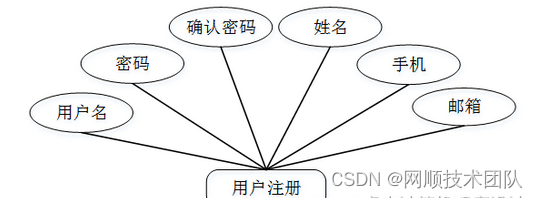
用户注册属性图如下图4-2所示。

图4-2用户注册实体属性图
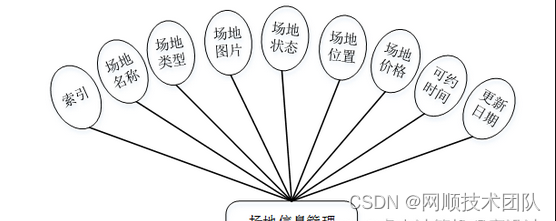
场地信息管理实体属性图,如图4-3所示:

图4-3场地信息管理实体属性图
5.1系统功能模块
体育馆场地预约管理系统,在系统首页可以查看首页,场地信息,交流讨论,公告信息,个人中心,后台管理,咨询反馈等内容,并进行详细操作;如图5-1所示。

图5-1系统首页界面图
场地信息,在场地信息页面可以查看场地名称,场地类型,场地状态,场地位置,场地价格,可约时间,更新日期等内容进行场地预约,收藏操作,如图5-2所示。

图5-2场地信息界面图
用户注册,在用户注册页面通过填写用户名,密码,确认密码,姓名,手机,邮箱等信息,并进行注册操作,如图5-3所示。

图5-3用户注册界面图
个人中心,在个人中心页面通过填写用户名,密码,姓名,性别,上传图片,手机,邮箱等内容进行更新信息,并对我的收藏和我的发布进行操作,如图5-4所示。

图5-4个人中心界面图
5.2管理员功能模块
管理员登录,管理员进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-5所示。

图5-5管理员登录界面图
管理员登录系统后,可以对首页,个人中心,用户管理,场地类型管理,场地信息管理,场地预约管理,场地评论管理,交流讨论,系统管理等功能进行相应的操作管理,如图5-6所示。

图5-6管理员功能界面图
用户管理,在用户管理页面可以对索引,用户名,姓名,性别,头像,手机,邮箱等内容进行详情,修改和删除等操作,如图5-7所示。

图5-7用户管理界面图
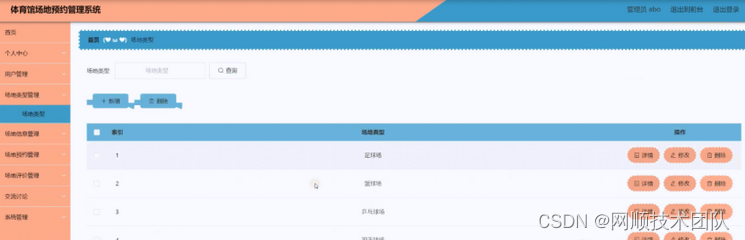
场地类型管理,在场地类型管理页面可以对索引,场地类型等内容进行详情,修改和删除等操作,如图5-8所示。

图5-8场地类型管理界面图
场地信息管理,在场地信息管理页面可以对索引,场地名称,场地类型,场地图片,场地状态,场地位置,场地价格,可约时间,更新日期等内容进行详情,修改和删除等操作,如图5-9所示。

图5-9场地信息管理界面图
系统管理,在公告信息页面可以对索引,标题,图片等内容进行详情,修改和删除等操作,还可以对咨询反馈和轮播图管理进行详细的操作管理;如图5-10所示。

图5-10系统管理界面图
5.3 用户功能模块
用户登录系统后,可以对首页,个人中心,场地预约管理,场地评论管理,我的收藏管理等功能进行相应的操作管理,如图5-11所示。

图5-11用户功能界面图
个人中心,在个人信息页面通过填写用户名,姓名,性别,头像,手机,邮箱等内容进行修改操作,如图5-12所示。

图5-12个人中心界面图
获取源码:
总体来说这个项目功能相对还是比较简单优秀的、适合初学者作为课程设计和毕业设计参考
🍅 查看下方微信号获取联系方式 承接各种定制系统 📝
🚀🚀🚀精彩系列推荐
Java毕设项目精品实战案例《1000套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人