学习笔记,不喜勿喷,侵权立删!祝愿生活越来越好!
光束:模拟大气中散射的光线。利用定向光源模拟真实曙暮光效果或大气散射的阴影,即可生成 光束 。这些光线为场景添加深度和真实度。

一:一些参数介绍:
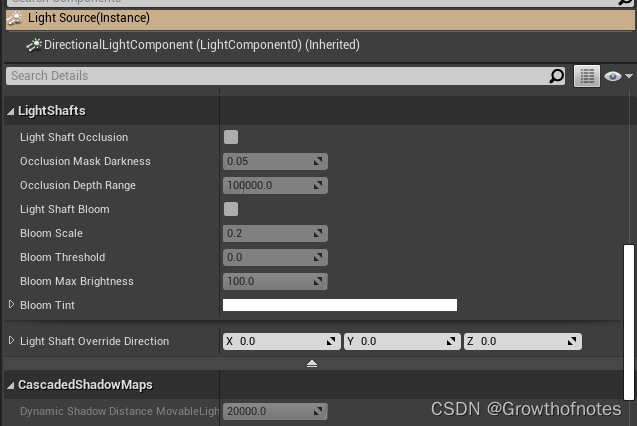
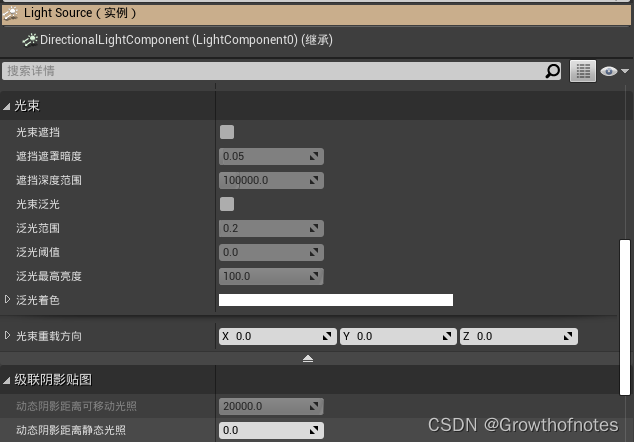
定向光源在其属性中拥有一个 Light Shaft 类目,

以下是这些属性的参考。
| 属性 | 描述 | |
|---|---|---|
| 定向光源 | ||
| Enable Light Shaft Occlusion | 确定此光源是否对雾气和大气散射形成屏幕空间模糊遮挡。 | |
| Occlusion Mask Darkness | 确定遮挡遮罩的颜色深度。数值 1 为无深色调。可使用大于 1 和小于 0 的数值,构成更为专业的效果。 | |
| Occlusion Depth Range | 在此距离到摄像机之间的物体均会对光束构成遮挡。 | |
| Enable Light Shaft Bloom | 确定是否渲染此光源的光束光晕。就定向光源而言,光源方向周围的颜色将呈放射性模糊,然后重新添加至场景中。 | |
| Bloom Scale | 调整光晕的加色,使其更明显/不明显。 | |
| Bloom Threshold | 场景颜色必须大于此阈值方可在光束中形成光晕。 | |
| Bloom Tint | 与场景颜色一同构成光晕颜色。它为光束光晕效果着色。 | |
| Light Shaft Override Direction | 可使光束来自光源实际方向以外的其他位置(必须在非零时使用,无需进行标准化)。 | |
下面是编译器翻译:

遮挡法
遮挡法从屏幕上物体的深度创建遮罩,将其从光线中模糊掉,并将其用于雾气和大气的遮罩。它和现实生活中的光束类似 - 光束由雾气的阴影所生成。请注意:这也意味着光束的强弱度只能和雾气/大气相同。它用于游戏中,旨在获得更真实的效果。

太阳定向光源可稍微偏离屏幕并产生遮挡光束。然而与太阳之间的角度接近 90 度时,光束将逐渐淡出。
光晕法
光晕法将在世界空间中的光源周围捕捉场景颜色(包括半透明度和雾气散射),并从光源进行放射性模糊。此法并非对真实世界中发生的一切进行模拟,但可控性较高(不受雾气密度限制),视觉效果震撼。太阳周围存在突出的明亮区域(如明亮的云朵)时光晕法的使用效果最佳。明亮的太阳过小,因此将形成一定程度的锯齿,而模糊是一个图像空间操作。

GPU 消耗
这些效果(遮挡和光晕)存在单独的消耗,因此只启用必要的效果方为上策。使用 680GTX 显卡运行 1080p 画面时,遮挡为 .5ms,单个光源上的光晕为 .68ms。
二:一些实现方法:
1、使用几何体和材质的方法来创建

这种方法的GPU开销最低,但是得需要创建几何体和材质,但无法保证所有角度或情况下都拥有良好的效果,并且无法精确的模拟物理效果,这种技术最适合低端设备,例如手机。
2、使用光束:

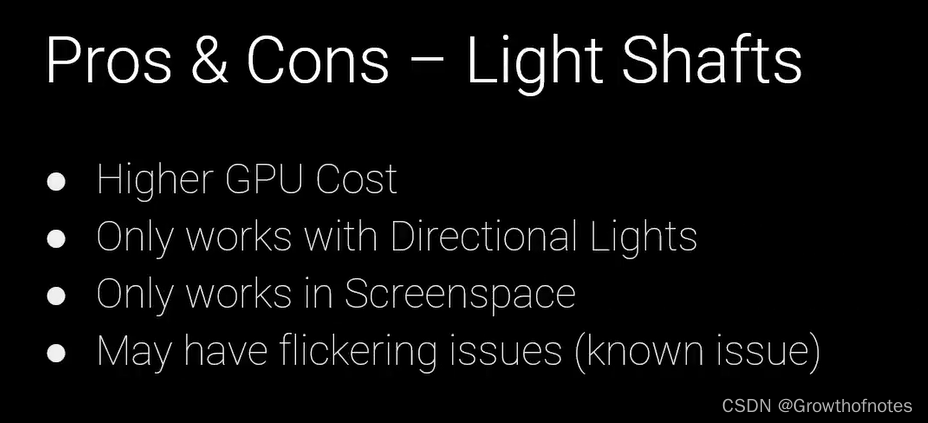
这种方法会用到光束,光束的GPU开销更高,并且只能用于特定的定向光源,只能用于屏幕空间,意味着定向光源必须位于屏幕中,你才能看见光束,有两种方法可以生成光束:一种是使用泛光bloom让屏幕变亮来实现另一种是使用遮蔽让屏幕变暗来创建光束。可以同时使用2种方法,但这也会导致性能开销变大。
3、体积雾

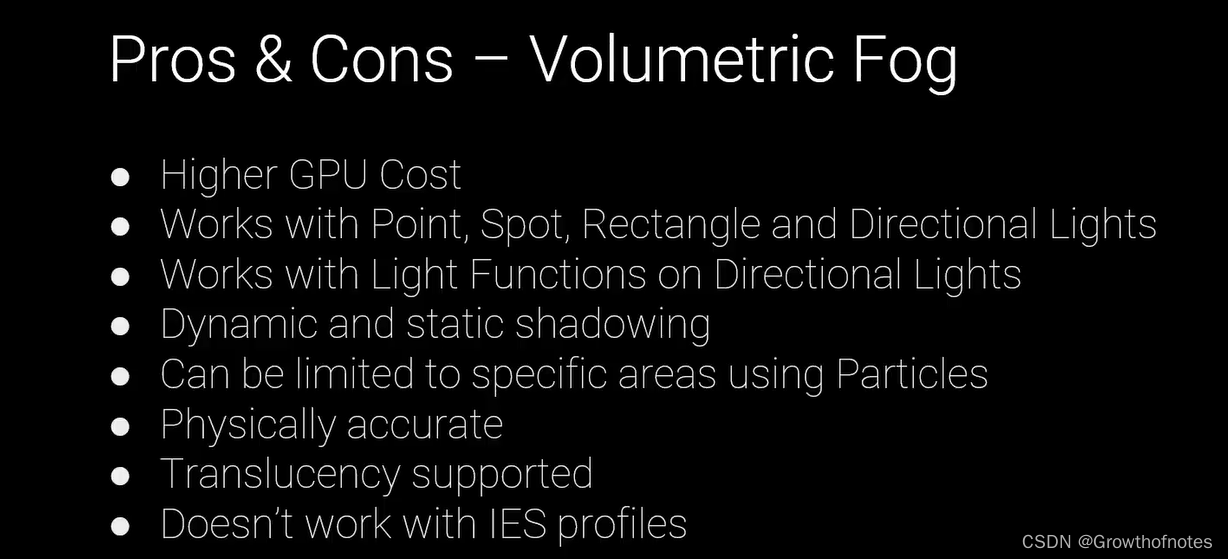
体积雾的GPU开销更高,场景中的光源越多尤其是如果光源会生成体积阴影那么开销就越大。好处在于体积雾可以与点光源、聚光源、矩形光源、定向光源一起使用。它还能与定向光源的光照函数以及动态和静态阴影一起使用。你甚至还能使用粒子将雾效限制在特定场景区域内。体积雾的另外一个好处是它能精确模拟物理效果,并且支持半透明,但是无法准确表现ies描述文件。
三、操作步骤:
1、添加指数高度雾。
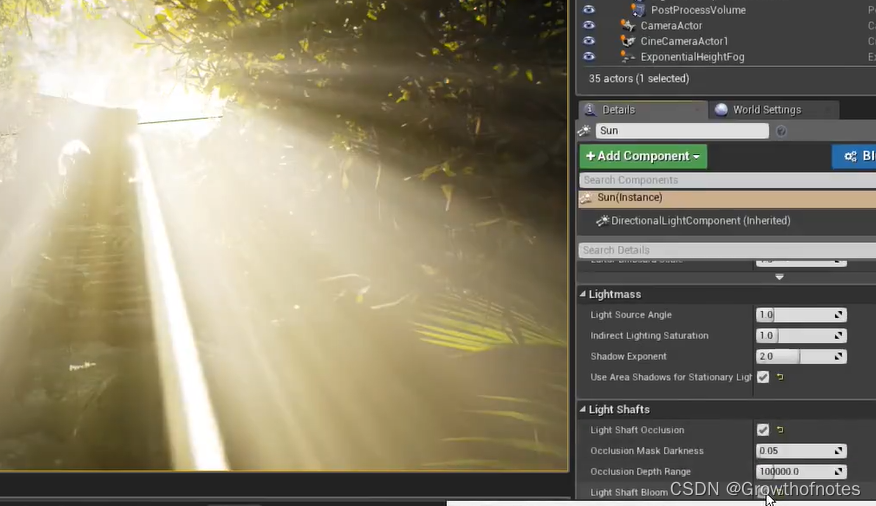
2、添加一个太阳光(平行光)。先使用第二种方法,找到细节面板-光束,同时启用光束泛光和光束遮挡。

一种方法是降低亮度,另一种是调整天空球材质。天空球这里使用hdr图片

我们可以控制图片的亮度。我们也可以使用光束下的泛光缩放bloom scale来调整亮度。
3、我们关闭光束的光束遮挡和光束泛光,来看看体积雾制作效果
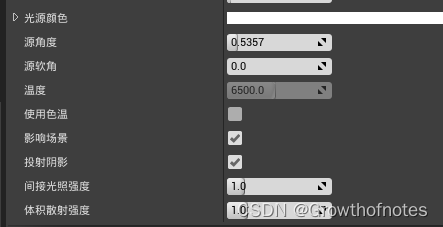
我们需要使用定向光源的体积散射强度,它控制着光束的光照强度。

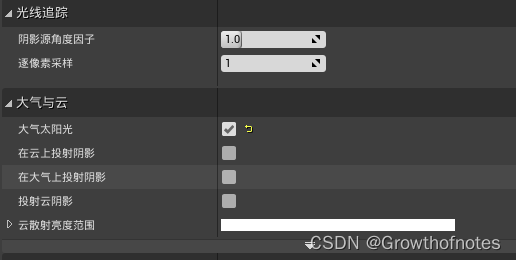
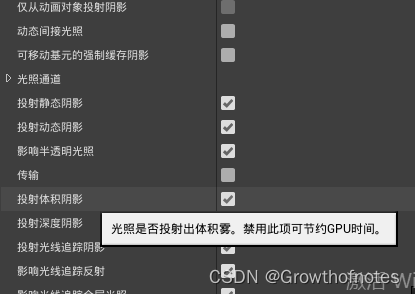
我们需要开启Atmosphere Fog Sunlight。

继续向下,定向光源会默认开启Cast Volumetric Shadows

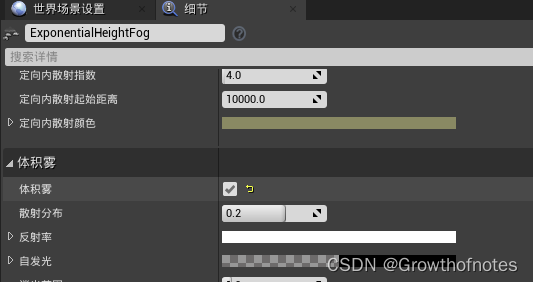
选中指数高度雾,开启体积雾Volumetric fog

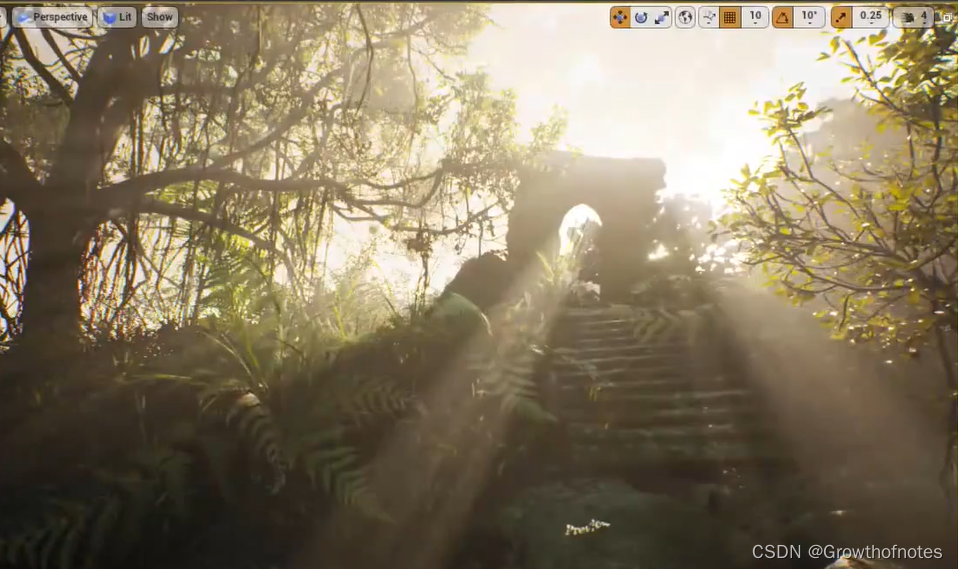
如果不改动默认设置,效果看起来并不明显,我们为了让效果明显我们把Volumetric Scattering Intensity改为30,效果如下:

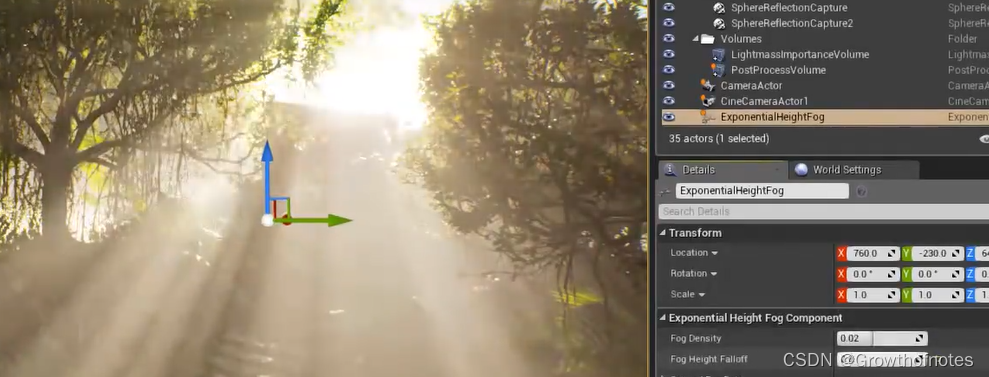
回到指数高度雾,高度雾的密度可以有多种控制方式,首先雾密度可以控制,雾高度衰减也可以控制,雾Actor位置,这能控制雾气中最浓密位置的起始点,可以调坐标,雾高度衰减通常以此点为起点。

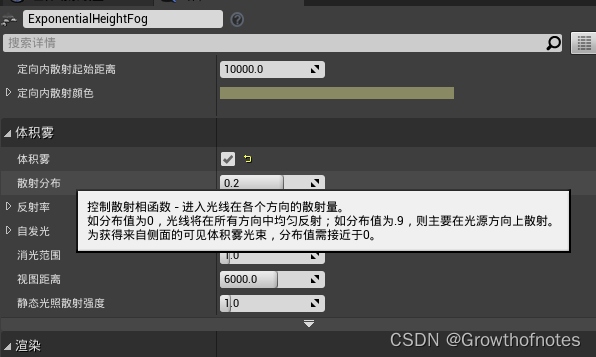
调整体积雾的各个选项,首先是Scattering Distribution,基于你观察光束的角度控制光束强度,此值为0.2时,甚至背对光源也能看见光束。

效果如图:

当把此值设为0.9,发现摄像机对着光源才能看清光束。记得设回0.3.
接着是反射率Albedo,反射率控制着粒子在大气中的反射程度,如果是雾、云团、迷雾或者其它由水分子构成的雾就需要尽量设为1,也就是白色,如果你降低这个值,你就能模拟出烟雾,雾霾以及其它并非由水分子构成的雾效,设为0.16,如下图:

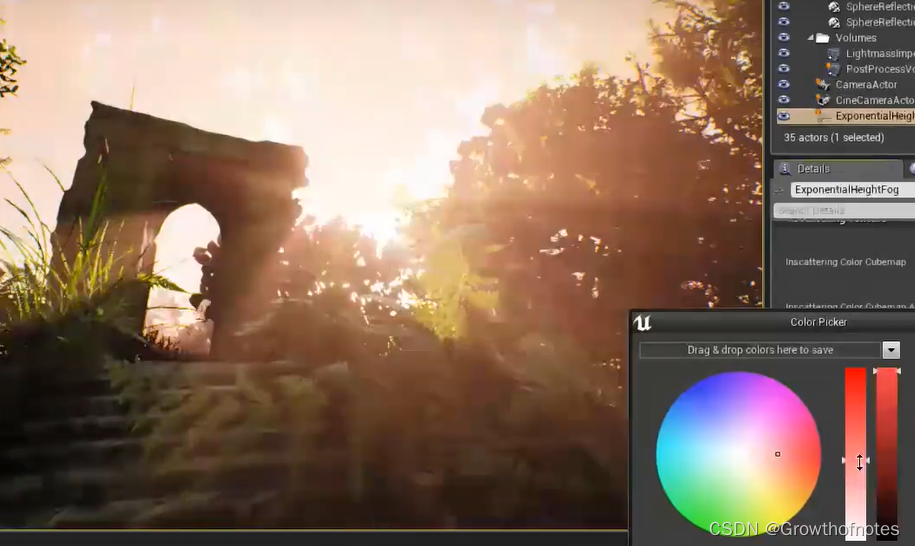
还可以设置雾的颜色(改变反射率颜色),

改回白色,另一个参数为Emissive自发光,如果没有烘焙光线,可用于渲染全局光照,还能用来生成自带关照的雾效以及其它美术效果。

接着是消光比例,它基本上就是控制雾光束的强度,它的实际作用就是控制参与媒介遮挡光线的程度。如果增加这个值,看见光束更加不透明了。

降低此数值,可让光束更加透明,如下图:

此外还有View Distance可视距离,它能控制雾效会在距离摄像机多远的距离生成,距离越远,出现渲染瑕疵的可能性越大,谨慎使用。如果数值太低,你可能在背景中的体积雾发现一些瑕疵,如下图:

我们使用默认的6000.
静态光照散射Static Light Scattering 控制着烘焙光照在体积雾中的贡献,它的办法是使用一张体积光照贴图,体积光照贴图会在lightmass烘焙光照时生成,我们可以可视化体积光照贴图,显示-可视化-体积光照贴图。

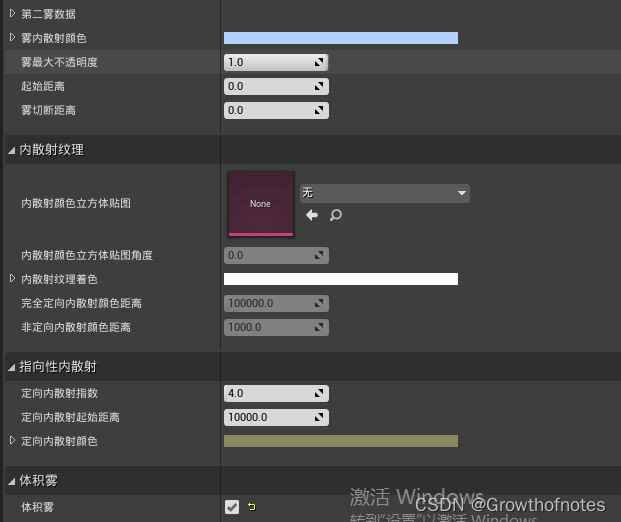
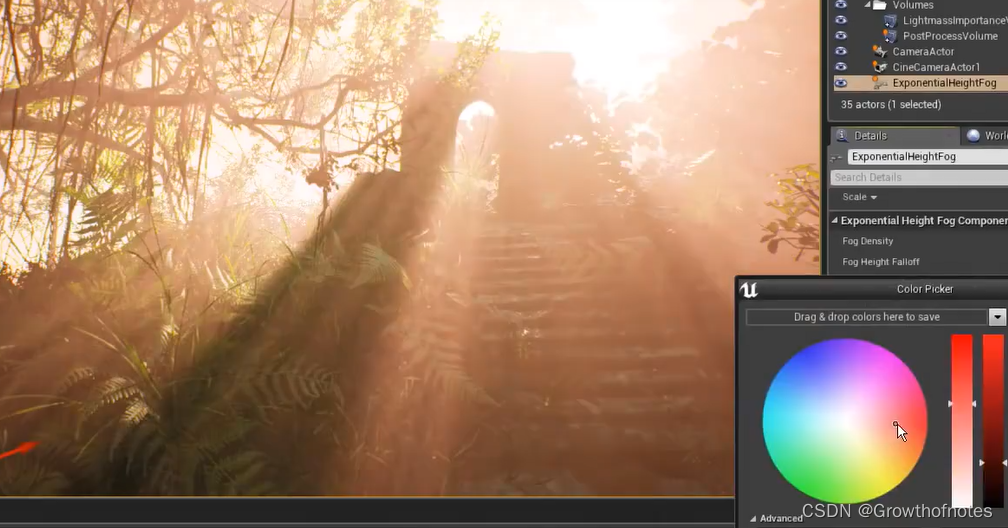
最后一个参数,使用雾内散射颜色覆盖光源颜色Override Light Colors with Fog in Scattering Colors,如果启用它,我们就可以基于三种不同的设置来调整体积雾的颜色。

第一个是雾内散射颜色,第二个是内散射立方体纹理,最后是定向内散射颜色

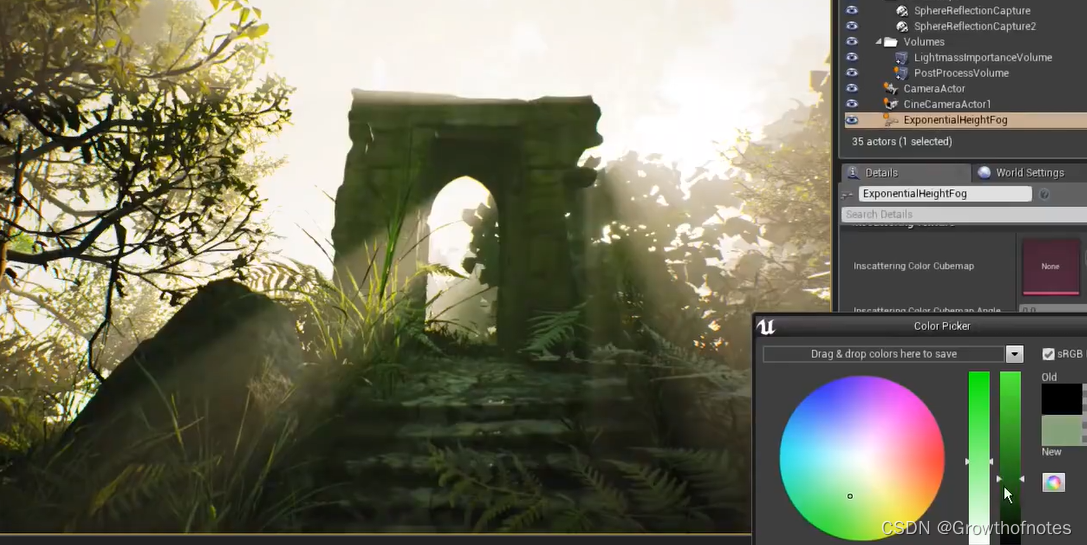
使用内散射颜色调整效果如下:

四、总结
如果打开视口选项,点击统计数据,advanced,勾选GPU,在GPU中我们可以看见体积雾当前渲染时间。设置-引擎可延展性,我们更改阴影设置为high,但会有瑕疵,渲染时间更少。另外一种影响体积雾效能的是在体积雾中使用点光源和聚光源,拖入聚光灯到场景,修改亮度,加大体积散射强度,启用投射体积雾阴影,发现渲染时间边长。如果出现光束时,雾效不是特别多,你可以降低全局雾密度,然后增加光源的体积散射强度。以便在不增加雾浓度的情况下,加强光束亮度。体积雾与光束一起使用,打开光束遮蔽,调整下面参数值,他对体积雾的光束产生了影响。
要想了解体积雾:查看以下链接:

视频链接:
UE使用体积光制作上帝之光视频教程_哔哩哔哩_bilibili













![[C++核心编程-04]----C++类和对象之封装](https://img-blog.csdnimg.cn/ca4a8e224dcc48eb91416eee20322d26.png)