Web API 基本认知
变量声明
1.变量声明有三个 var let 和 constl 我们应该用那个呢?
首先var 先排除,老派写法,问题很多,可以淘汰掉…
2. let or const ?
建议: const 优先,尽量使用const,原因是:
(1)const 语义化更好
很多变量我们声明的时候就知道他不会被更改了,那为什么不用 const呢?
实际开发中也是,比如react框架,基本constl 如果你还在纠结,那么我建议:
l有了变量先给const,如果发现它后面是要被修改的,再改为let
const 声明的值不能更改,而且const声明变量的时候需要里面进行初始化
但是对于引用数据类型,const声明的变量,里面存的不是 值,不是值,不是值,是 地址(数组,对象)
总结:
以后声明变量我们优先使用哪个?
const
有了变量先给const,如果发现它后面是要被修改的,再改为let
2. 为什么const声明的对象可以修改里面的属性?
因为对象是引用类型,里面存储的是地址,只要地址不变,就不会报错
建议数组和对象使用 const 来声明
3. 什么时候使用let声明变量?
如果基本数据类型的值或者引用类型的地址发生变化的时候,需要用let
比如 一个变量进行加减运算,比如 for循环中的 i++
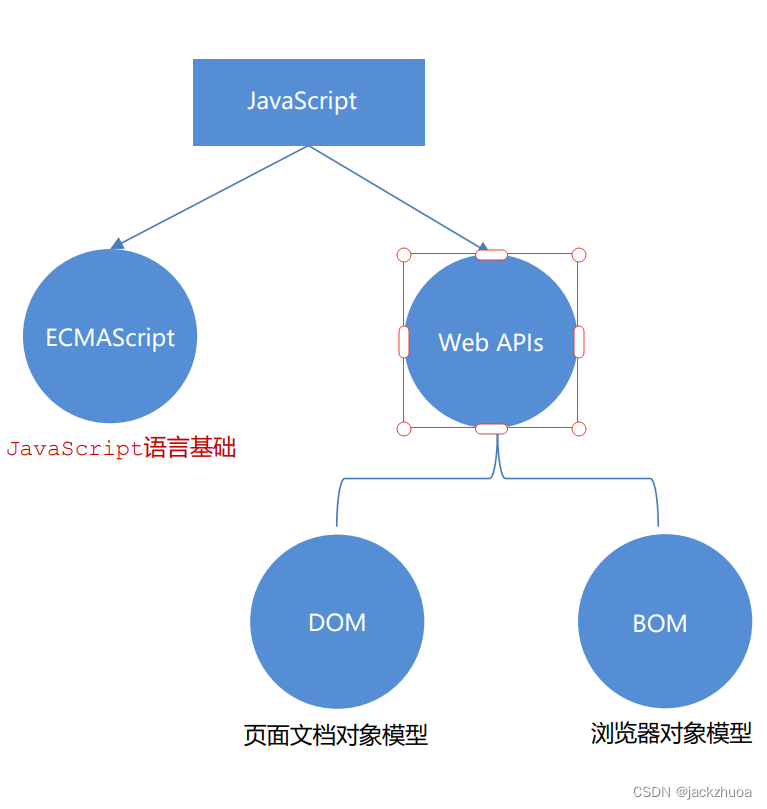
作用和分类
作用: 就是使用 JS 去操作 html 和浏览器
分类:DOM (文档对象模型)、BOM(浏览器对象模型)

什么是DOM
DOM(Document Object Model——文档对象模型)是用来呈现以及与任意 HTML 或 XML文档交互的API
白话文:DOM是浏览器提供的一套专门用来 操作网页内容 的功能
DOM作用 :开发网页内容特效和实现用户交互
DOM树
DOM树是什么
将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
描述网页内容关系的名词
作用:文档树直观的体现了标签与标签之间的关系
DOM对象(重要)
DOM对象:浏览器根据html标签生成的JS对象
所有的标签属性都可以在这个对象上面找到
修改这个对象的属性会自动映射到标签身上
DOM的核心思想
把网页内容当做对象来处理
document 对象
是 DOM 里提供的一个对象
所以它提供的属性和方法都是用来访问和操作网页内容的
网页所有内容都在document里面
获取DOM对象
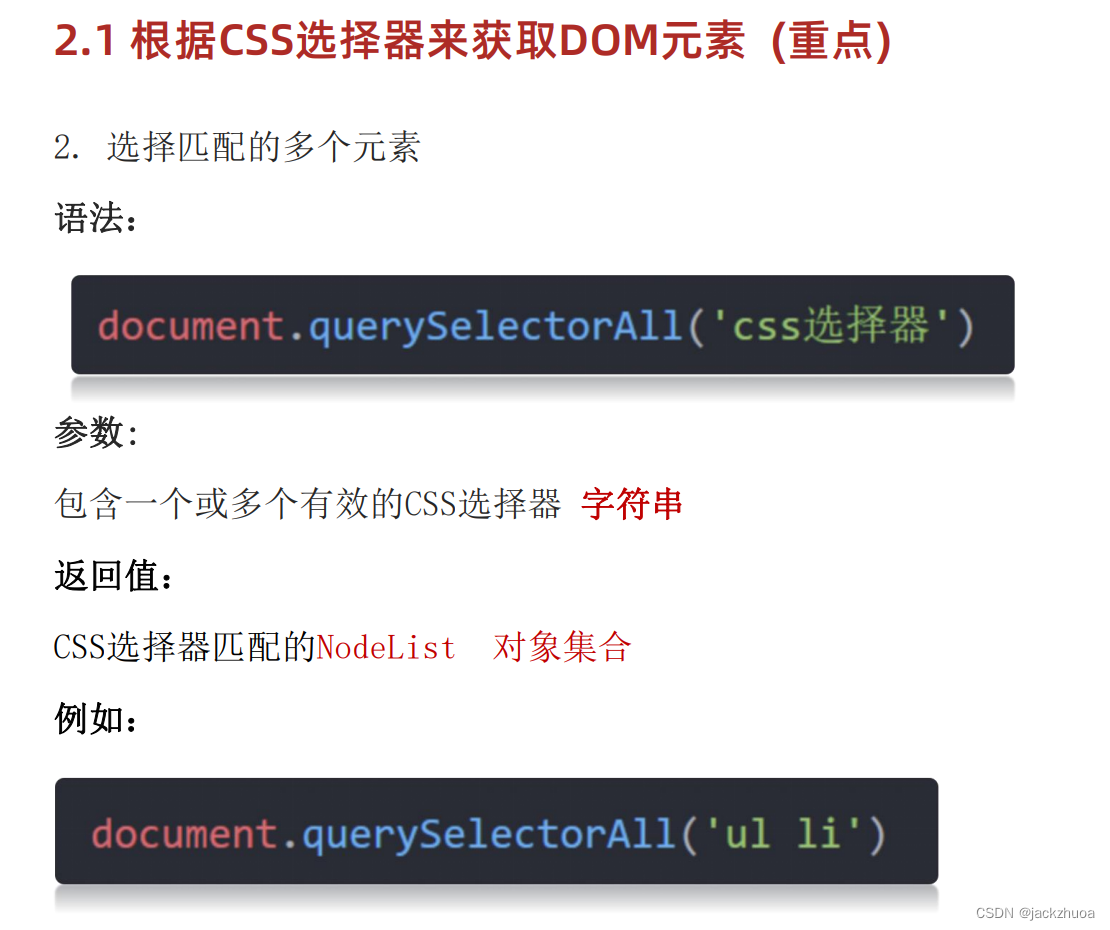
根据css选择器获取DOM元素
1.选择匹配的第一个元素
语法:
document.querySelector(`css选择器`)参数:包含一个或多个的字符串
返回值:CSS选择器匹配的第一个元素,一个HTMLELEment对象
如果没有匹配到,则返回null

得到的是一个伪数组:
有长度有索引号的数组
但是没有 pop() push() 等数组方法 想要得到里面的每一个对象,则需要遍历(for)的方式获得。

操作元素内容
1. 元素innerText 属性
将文本内容添加/更新到任意标签位置
显示纯文本,不解析标签
2. 元素.innerHTML 属性
将文本内容添加/更新到任意标签位置
会解析标签,多标签建议使用模板字符
操作元素常用属性
还可以通过 JS 设置/修改标签元素属性,比如通过 src更换 图片
最常见的属性比如: href、title、src 等
语法:
<script>
// 1. 获取 img 对应的 DOM 元素
const pic = document.querySelector('.pic')
// 2. 修改属性
pic.src = './images/lion.webp'
pic.width = 400;
pic.alt = '图片不见了...'
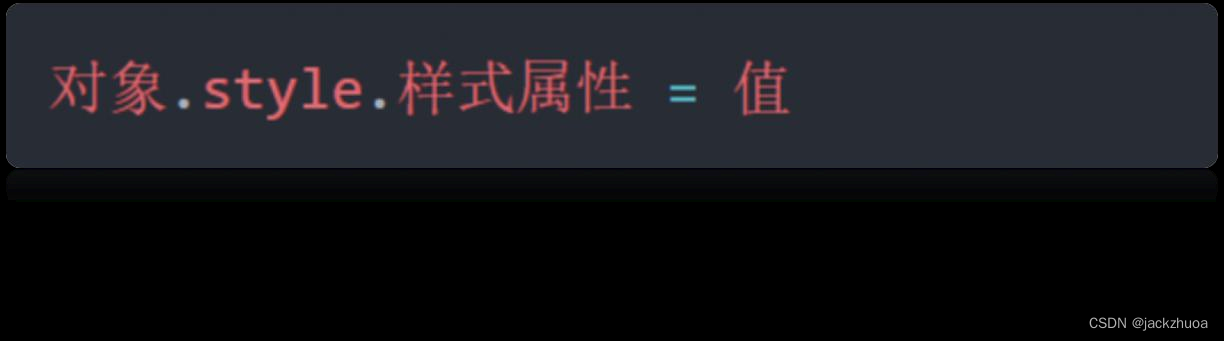
</script>操作元素样式属性
通过 style 属性操作CSS
语法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
background: url(./图片/9.png) no-repeat top center/
cover;
}
</style>
</head>
<body>
<script>
let m = Math.floor(Math.random()*10)
document.body.style.backgroundImage=`url(./图片/${m}.jpg)`
</script>
</body>
</html> 操作类名操作CSS
元素.className = `active`注意:
1.由于class为关键字,所以使用claaName去代替。
2.className是使用新值换旧值,所以需要添加一个类,需要保留之前的类名
通过claalist操作类控制css
为了解决className容易覆盖之前的类名,我们可以通过classlist方式追加和删除类名
语法:
元素.claaList.add(`类名`)
元素.claaList.remove(`类名`)
元素.claaList.toggle(`类名`)操作表单元素属性
获取:DOM对象.属性名
设置:DOM对象.属性名=新值
表单.value = `用户名`
表单.type = `password`表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示 如果为true 代表添加了该属性 如果是false 代 表移除了该属性
l比如: disabled、checked、selected
自定义属性
标准属性: 标签天生自带的属性 比如class id title等, 可以直接使用点语法操作比如: disabled、checked、 selected
自定义属性: 在html5中推出来了专门的data-自定义属性
在标签上一律以data-开头
在DOM对象上一律以dataset对象方式获取
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div data-id="1"> 自定义属性 </div>
<script>
// 1. 获取元素
let div = document.querySelector('div')
// 2. 获取自定义属性值
console.log(div.dataset.id)
</script>
</body>
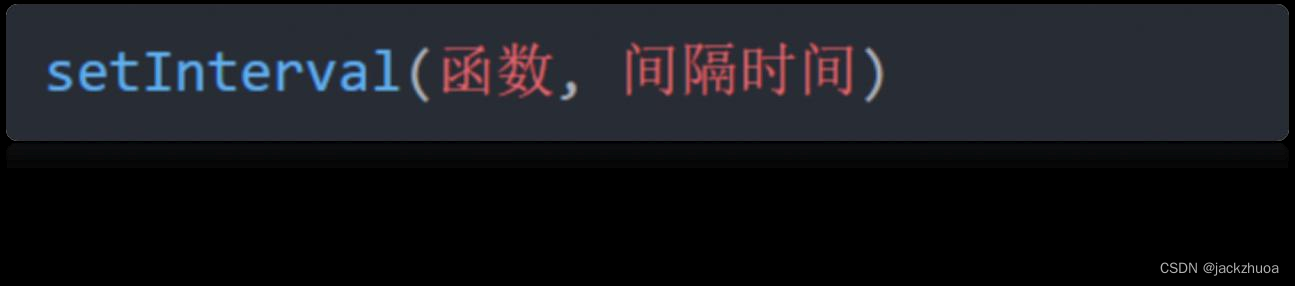
</html>定时器--间歇函数

作用:每隔一段时间调用
这个函数间隔时间单位是毫秒
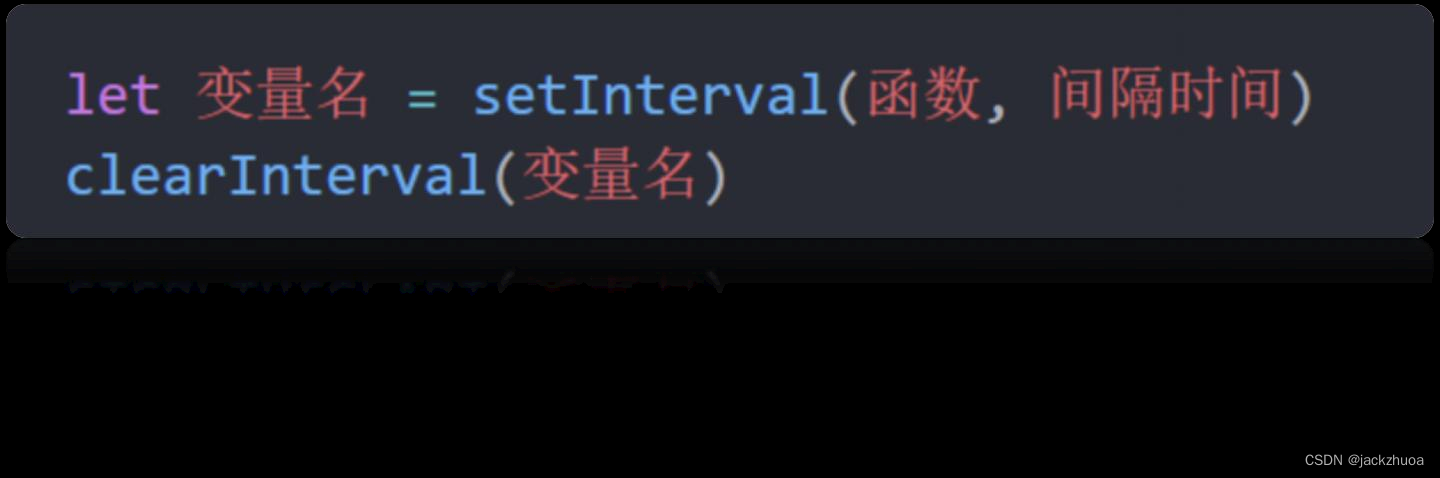
关闭定时器
一般不会刚创建就停止,而是满足一定条件再停止

用户协议的小案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<textarea name="" id="" cols="30" rows="10">
哈哈哈,想睡觉,吃饭,打豆豆
</textarea>
<br>
<button class="btn">我已阅读用户协议60</button>
<script>
const btn = document.querySelector(`.btn`)
let i = 5
let n = setInterval(function(){
i--
btn.innerHTML = `我已阅读用户协议${i}`
if (i == 0) {
clearInterval(n)
btn.ariaDisabled =false
btn.innerHTML = `同意`
}
},1000)
</script>
</body>
</html>最后说一句话:
“我们都在阴沟里,但仍有人仰望星空。” 这句话教会我们,即使生活中充满了困境与挫折,也要保持对美好未来的憧憬。




![[C++核心编程-04]----C++类和对象之封装](https://img-blog.csdnimg.cn/ca4a8e224dcc48eb91416eee20322d26.png)