
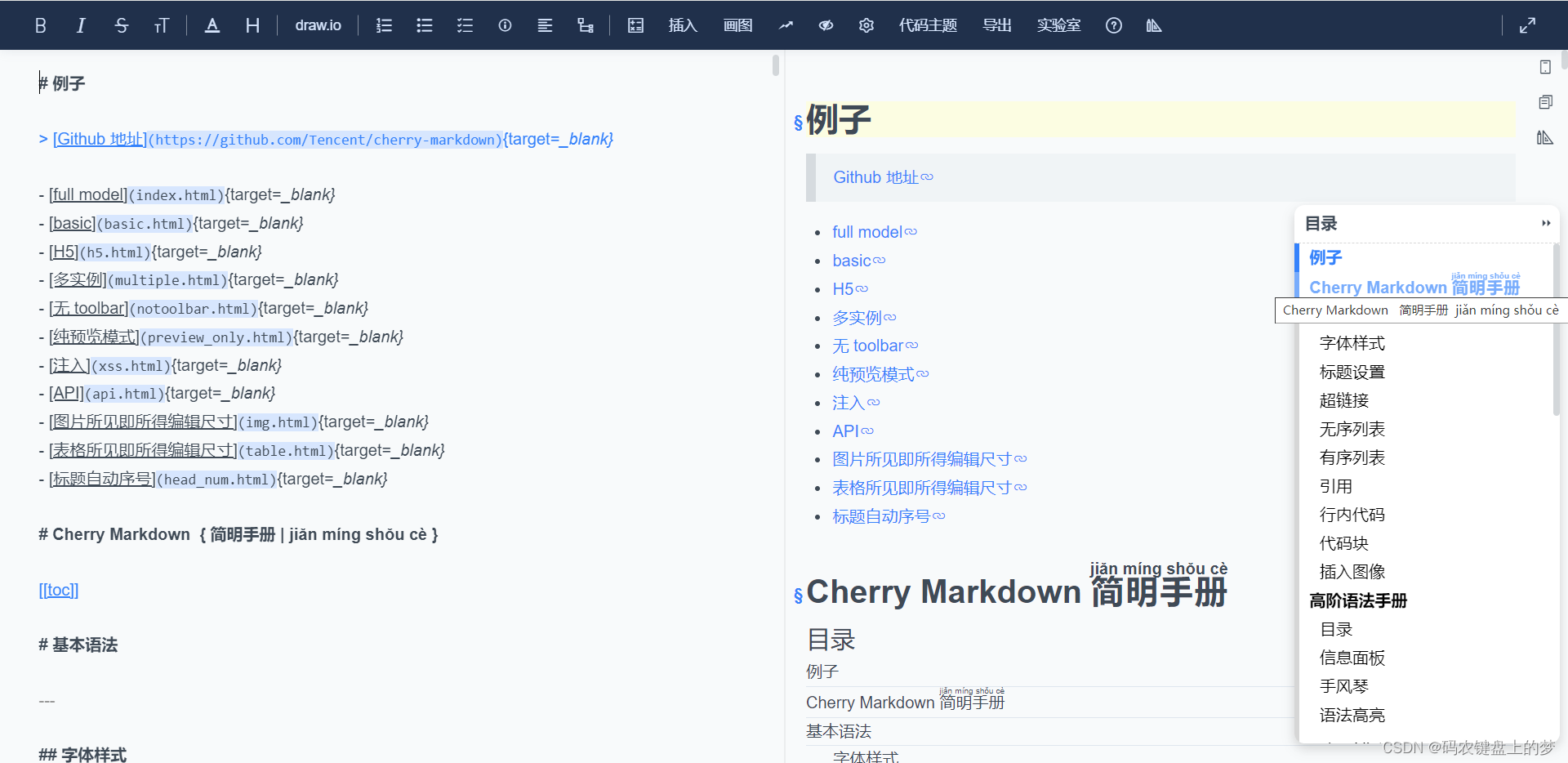
附cherry-markdown官网及api使用示例
官网:https://github.com/Tencent/cherry-markdown/blob/main/README.CN.md
api:Cherry Markdown API
考虑到复用性,我在插件的基础上做了二次封装,步骤如下:
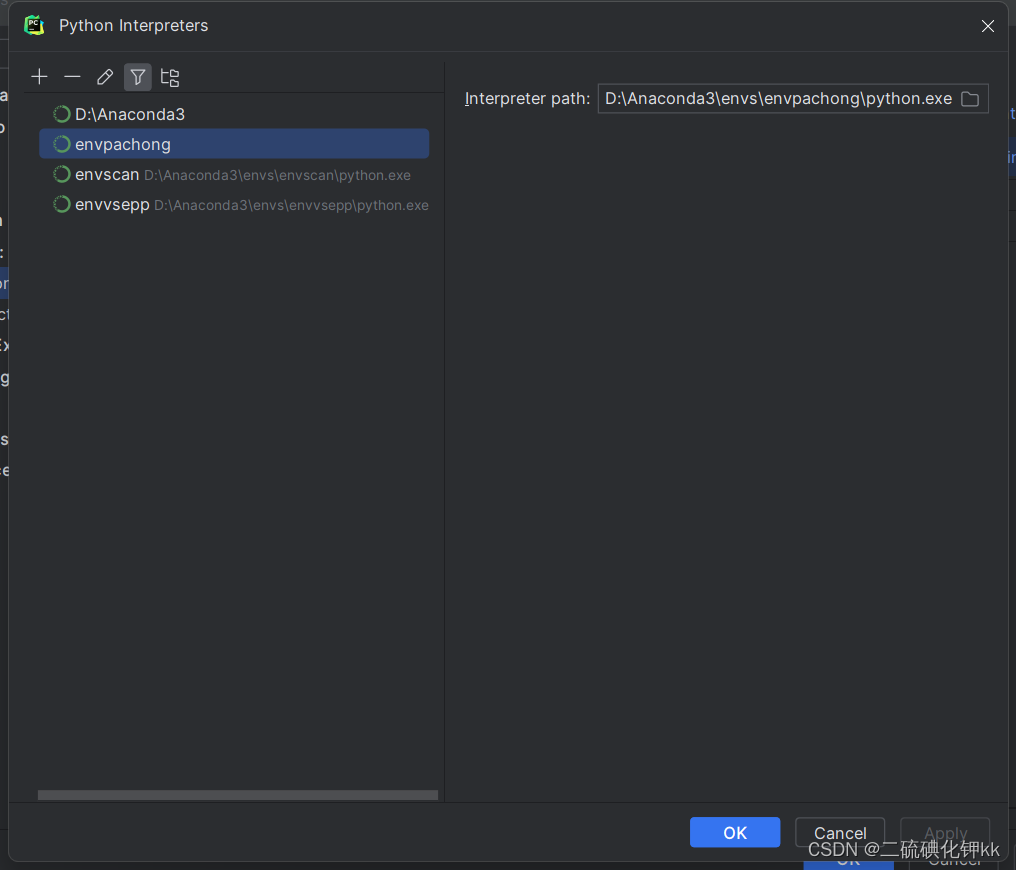
1.下载 (一定要指定版本0.8.22,否则会报错: [vitel Internal server error: Failed to parse soERRORrce for import analysis because the content contains invalid Js syntax. If you are using JSX, make sure to name the file with the...)
npm i cherry-markdown@0.8.22如果需要开启 mermaid 画图、表格自动转图表功能,需要同时添加mermaid 与echarts包。
目前Cherry推荐的插件版本为echarts@5.3.3、mermaid@9.4.3
# 安装mermaid依赖开启mermaid画图功能
npm i mermaid@9.4.3# 安装echarts依赖开启表格自动转图表功能
npm i echarts@5.3.3基础应用代码示例
<template>
<div @click.prevent.stop>
<div id="markdown-container"></div>
</div>
</template>
<script>
import 'cherry-markdown/dist/cherry-markdown.css';
import Cherry from 'cherry-markdown';
const cherryInstance = new Cherry({
id: 'markdown-container',
value: '# welcome to cherry editor!',
});
</script>关于 mermaid(插件注册必须在Cherry实例化之前完成)
核心构建包不包含 mermaid 依赖,需要手动引入相关插件。
import 'cherry-markdown/dist/cherry-markdown.css';
import Cherry from 'cherry-markdown/dist/cherry-markdown.core';
import CherryMermaidPlugin from 'cherry-markdown/dist/addons/cherry-code-block-mermaid-plugin';
import mermaid from 'mermaid';
// 插件注册必须在Cherry实例化之前完成
Cherry.usePlugin(CherryMermaidPlugin, {
mermaid, // 传入mermaid引用
// mermaidAPI: mermaid.mermaidAPI, // 也可以传入mermaid API
// 同时可以在这里配置mermaid的行为,可参考mermaid官方文档
// theme: 'neutral',
// sequence: { useMaxWidth: false, showSequenceNumbers: true }
});
const cherryInstance = new Cherry({
id: 'markdown-container',
value: '# welcome to cherry editor!',
});2.附上组件代码
<template>
<div @click.prevent.stop style="position: relative; width: 100%; height: 100%; z-index: 9999999999;text-align: left;">
<!-- ------- markdown组件容器 --------- -->
<div ref="markdownContainerRef" :id="mdId" class="cherry_container scroll"
:style="{ 'left': toc_Visiable ? '262px' : '0px' }" @scroll="onScroll">
</div>
<!-- ------- 显示目录 --------- -->
<!-- <div class="toc_container" v-show="toc_Visiable">
<div class="toc_header">目录</div>
<div class="toc_list">
<div v-for="(link, index) in toc_List" :key="link.id" class="toc_list_container"
:style="{ 'padding-left': link.level * 20 + 'px' }" @click="jump(index)">{
{ link.text }}
</div>
</div>
</div>
<div class="top-contrl">
<div v-if="!toc_Visiable" @click="showToc(true)">显示目录</div>
<div v-else @click="showToc(false)">隐藏目录</div>
</div> -->
</div>
</template>
<script setup>
import { ref, onMounted, onBeforeMount, watch, onBeforeUnmount, toRefs, reactive, nextTick } from 'vue';
import Axios from 'axios';
import 'cherry-markdown/dist/cherry-markdown.css';
import Cherry from 'cherry-m







![[C++核心编程-04]----C++类和对象之封装](https://img-blog.csdnimg.cn/ca4a8e224dcc48eb91416eee20322d26.png)