鼠标事件
鼠标事件是当用户在文档上移动或单击鼠标时而产生的事件,常用的鼠标事件:
| 方法 | 描述 | 执行时机 |
| click() | 触发或将函数绑定到指定元素的click事件 | 单击鼠标时 |
| mouseover() | 触发或将函数绑定到指定元素的mouse over事件 | 鼠标移过时 |
| mouseout() | 触发或将函数绑定到指定元素的mouse out事件 | 鼠标移出时 |

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>鼠标事件</title>
<script src="lib/jquery-1.11.2.min.js"></script>
<script>
$(function(){
$('#btn1').click(function(){
// 切换样式
$('div').toggleClass('div1')
})
$('div').mouseover(function(){
$(this).addClass('div1')
})
$('div').mouseout(function(){
$(this).removeClass('div1')
})
})
</script>
<style>
.div1{
background-color: blueviolet;
}
</style>
</head>
<body>
<div id="div1">div</div>
<button id="btn1">切换样式</button>
</body>
</html>焦点事件
当元素获得焦点时,会触发focus事件,失去焦点时,会触发blur事件
| 方法 | 描述 | 执行时机 |
| focus() | 触发或将函数绑定到指定元素的focus事件 | 获得焦点 |
| blur() | 触发或将函数绑定到指定元素的blur事件 | 失去焦点 |

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>焦点事件</title>
<script src="lib/jquery-1.11.2.min.js"></script>
<script>
$(function(){
$(':text').focus(function(){
$(this).addClass('a')
})
$(':text').blur(function(){
$(this).removeClass('a')
})
})
</script>
<style>
.a {
background-color: red;
}
</style>
</head>
<body>
<input type="text">
</body>
</html>节点操作
元素内部插入子节点
| 语法 | 功能 |
| append(content) | $(A).append(B)表示将B追加到A中,如:$('ul').append($newNode1) |
| appendTo(content) | $(A).appendTo(B)表示把A追加到B中,如:$newNode1.appendTo('ul') |
| prepend(content) | $(A).prepend(B)表示将B前置插入到A中,如:$('ul').prepend($newNode1) |
| prependTo(content) | $(A).prependTo(B)表示将A前置插入到B中,如:$newNode1.prependTo('ul') |
元素外部插入同辈节点
| 语法 | 功能 |
| after(content) | $(A).after(B)表示将B插入到A之后,如:$('ul').after($newNode1) |
| insertAfter(content) | $(A).insertAfter(B)表示将A插入到B之后,如:$newNode1.insertAfter('ul') |
| before(content) | $(A).before(B)表示将B插入至A之前,如:$('ul').before($newNode1) |
| insertBefore(content) | $(A).insertBefore(B)表示将A插入到B之前,如:$newNode1.insertBefore('ul') |
替换节点
replaceWith()和replaceAll()用于替换某个节点
复制节点
clone()用于复制某个节点
删除节点
remove()
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>节点操作1</title>
<script src="lib/jquery-1.11.2.min.js"></script>
<script>
$(function(){
$('#btn1').click(function(){
// 创建一个新节点
var li = '<li>千与千寻</li>'
// 追加子节点
$('ul').append(li)
$(li).appendTo($('ul'))
// 前置追加子节点
$('ul').prepend(li)
$(li).prependTo($('ul'))
// 追加同辈节点
$('ul').after(li)
$('ul').before(li)
// 替换节点
$('li:eq(1)').replaceWith(li)
$(li).replaceAll($('li:eq(1)'))
})
$('#btn2').click(function(){
var newNode = $('ul').clone(true)
$('ul').after(newNode)
})
})
</script>
</head>
<body>
<h2>热门动画排行</h2>
<ul>
<li>名侦探柯南</li>
<li>阿拉蕾</li>
<li>海贼王</li>
</ul>
<button id="btn1">增加节点</button>
<button id="btn2">克隆节点</button>
</body>
</html>
获取与设置节点属性
attr()和prop()用来获取与设置元素属性
- 对于HTML元素本身就带有的固有属性,在处理时,使用prop方法
- 对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法
什么时候使用attr(),什么时候使用prop()?
- 添加属性名称该属性就会生效时应该使用prop();例如:checked、disabled、readonly
- 是有true、false两个属性使用prop();例如:checked
- 其它则使用attr()

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>节点属性</title>
<script src="lib/jquery-1.11.2.min.js"></script>
<script>
$(function(){
$('#btn1').click(function(){
alert($('.a1').prop('target'))
alert($('.a2').prop('action')) // undefined
})
$('#btn2').click(function(){
alert($('.a1').attr('target'))
alert($('.a2').attr('action')) // hello
})
$('#btn3').click(function(){
$('img').attr('src', 'images/03.jpg')
})
$('#btn4').click(function(){
$('img').removeAttr('title')
})
})
</script>
</head>
<body>
<a href="#" class="a1" target="_blank">自身属性的超链接</a>
<a href="#" class="a2" action="hello">自定义属性的超链接</a>
<button id="btn1">prop获取属性</button>
<button id="btn2">attr获取属性</button>
<button id="btn3">attr设置属性</button>
<button id="btn4">attr删除属性</button><br>
<img src="" alt="" title="hello">
</body>
</html>复选框练习

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>复选框练习</title>
<script src="lib/jquery-1.11.2.min.js"></script>
<script>
$(function(){
$('#btn1').click(function(){
// 获取选中的复选框
// normal
/*var arr = $(":checkbox:checked");
$(arr).each(function(){
alert($(this).val());
})*/
// prop
var arr = $(':checkbox')
var s = ''
$(arr).each(function(){
if($(this).prop('checked')){
s += $(this).val()
}
})
alert(s)
})
})
</script>
</head>
<body>
A:<input type="checkbox" value="1">
B:<input type="checkbox" value="2">
C:<input type="checkbox" value="3">
D:<input type="checkbox" value="4">
<button id="btn1">获取被选中的复选框</button>
</body>
</html>遍历元素
遍历子元素
children()方法可以用来获取元素的所有子元素
遍历同辈元素
jQuery可以获取紧邻其后、紧邻其前和位于该元素前与后的所有同辈元素
| 语法 | 功能 |
| next([expr]) | 用于获取紧邻匹配元素之后的元素,如:$('li:eq(1)').next().css('background-color', '#F06') |
| prev([expr]) | 用于获取紧邻匹配元素之前的元素,如:$('li:eq(1)').prev().css('background-color', '#F06') |
| sibilings([expr]) | 用于获取位于匹配元素前面和后面的所有同辈元素,如:$('li:eq(1)').siblings().css('background-color', '#F06') |
遍历前辈元素
parent():获取元素的父级元素
parents():获取元素的祖先元素

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>遍历节点元素</title>
<script src="lib/jquery-1.11.2.min.js"></script>
<script>
$(function(){
$('#btn1').bind({ // 绑定事件
'mouseover':function(){
$(this).css('background', 'red')
},
'mouseout':function(){
$(this).css('background', 'blue')
}
})
$('#btn1').click(function(){
var arr = $('body').children()
$(arr).each(function(){
alert($(this).html())
})
})
$('#btn2').click(function(){
$('li:eq(1)').next().css('background', 'pink')
})
$('#btn3').click(function(){
$('li:eq(1)').prev().css('background', 'pink')
})
$('#btn4').click(function(){
$('li:eq(1)').siblings().css('background', 'violet')
})
$('#btn5').click(function(){
$('li:eq(1)').parent().css('background','grey')
})
$('#btn6').click(function(){
// $('a').parents().css('background', 'lightblue') // 整个body背景颜色都会变
$('a').parents('ul').css('background', 'lightblue')
})
})
</script>
</head>
<body>
<p>hello</p>
<ul>
<li><a href="#">小米的MI 2手机</a><span class="hot">火爆销售中</span></li>
<li><a href="#">苹果iPad mini</a></li>
<li><a href="#">三星GALAXY III</a></li>
<li><a href="#">苹果iPhone 13</a></li>
</ul>
<button id="btn1">获取所有子元素</button>
<button id="btn2">获取li1紧邻其后的元素</button>
<button id="btn3">获取li1紧前一个元素</button>
<button id="btn4">获取li1所有的相邻同辈元素</button>
<button id="btn5">li1父辈元素</button>
<button id="btn6">a祖先元素</button>
</body>
</html>jQuery效果
淡入淡出
| 方法 | 效果 |
| fadeIn(speed, callback) | 淡入已隐藏的元素 |
| fadeOut(speed, callback) | 淡出可见元素 |
| fadeToggle(speed, callback) | 在fadeIn与fadeOut之间切换 |
| fadeTo(speed, callback) | 允许渐变为给定的不透明度(0-1) |
参数说明:
- speed:规定效果的时长。可以取:slow、fast、毫秒
- callback:fading完成后所执行的函数名称

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>淡入淡出</title>
<script src="lib/jquery-1.11.2.min.js"></script>
<script>
$(function(){
$('#btn1').click(function(){
$('#div1').fadeIn()
$('#div2').fadeIn('slow')
$('#div3').fadeIn(3000)
})
$('#btn2').click(function(){
$('#div1').fadeOut()
$('#div2').fadeOut('fast')
$('#div3').fadeOut(2000)
})
$('#btn3').click(function(){
$('#div1').fadeToggle()
$('#div2').fadeToggle('slow')
$('#div3').fadeToggle(2000)
})
$('#btn4').click(function(){
$('#div1').fadeTo('slow', 0.1)
$('#div2').fadeTo('fast', 0.4)
$('#div3').fadeTo('slow', 0.8)
})
})
</script>
</head>
<body>
<button id="btn1">淡入</button>
<button id="btn2">淡出</button>
<button id="btn3">淡入/淡出</button>
<button id="btn4">颜色变淡</button><br>
<br>
<div id="div1" style="width: 80px;height: 80px;display: none;background-color: red;"></div><br>
<div id="div2" style="width: 80px;height: 80px;display: none;background-color: green;"></div><br>
<div id="div3" style="width: 80px;height: 80px;display: none;background-color: blue;"></div>
</body>
</html>滑动
| 方法 | 效果 |
| slideDown(speed, callback) | 向下滑动元素 |
| slideUp(speed, callback) | 向上滑动元素 |
| slideToggle(speed, callback) | 切换slideDown和slideUp |

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>滑动事件</title>
<script src="lib/jquery-1.11.2.min.js"></script>
<script>
$(function(){
$('#flip').click(function(){
$('#pannel').slideToggle('slow')
})
})
</script>
<style>
#flip, #pannel{
margin: 0 auto;
width: 800px;
text-align: center;
background-color: rgb(209, 241, 179);
border: solid 1px gainsboro;
font-size: 20px;
}
#flip{
height: 80px;
line-height: 80px;
}
#pannel{
height: 200px;
line-height: 200px;
display: none;
}
</style>
</head>
<body>
<div id="flip">点我下滑/拉起面板</div>
<div id="pannel">hello world!</div>
</body>
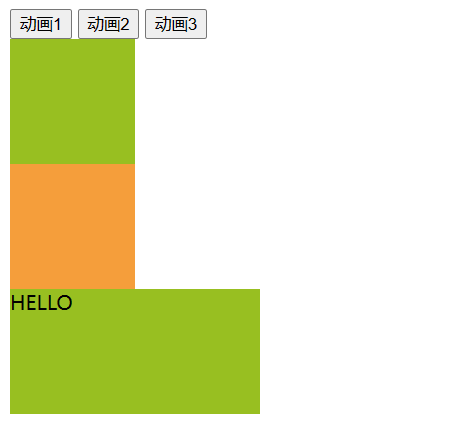
</html>动画效果
animate({params}, speed, callback)用于创建自定义动画
- params参数定义形成动画的CSS属性。
默认情况下,所有HTML元素都有一个静态位置,且无法移动。如果需要对位置进行操作,首先要把元素的css的position属性设置为relative、fixed或者absolute。

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动画效果</title>
<script src="lib/jquery-1.11.2.min.js"></script>
<script>
$(function(){
$('#btn1').click(function(){
// 生成动画的过程中可以同时使用多个属性
$('#div1').animate({
left: '250px',
opacity: '0.5',
height: '150px',
width: '+=150px' // 可以使用相对值(相对于元素的当前值)
})
})
$('#btn2').click(function(){
// 可以把属性的动画值设置为:slow、hide、toggle
$('#div2').animate({
height: 'toggle'
})
})
$('#btn3').click(function(){
// 动画的队列功能
// 编写多个animate()时,会逐一运行这些animate调用
var div = $("#div3");
div.animate({left:'100px'}, "slow");
div.animate({fontSize:'3em'}, "slow");
})
})
</script>
</head>
<body>
<button id="btn1">动画1</button>
<button id="btn2">动画2</button>
<button id="btn3">动画3</button>
<div id="div1" style="background:#98bf21;height:100px;width:100px;position:relative;"></div>
<div id="div2" style="background:#f59e3b;height:100px;width:100px;position:relative;"></div>
<div id="div3" style="background:#98bf21;height:100px;width:200px;position:absolute;">HELLO</div>
</body>
</html>停止jQuery效果
在动画或效果完成之前,stop()方法可以用于停止这些操作。
stop方法适用于所有jQuery效果函数,包括滑动、淡入淡出和自定义动画
stop(stopAll,goToEnd)
stopAll: 规定是否应该清除动画队列。默认是 false,即仅停止活动的动画,允许任何排入队列的动画向后执行。
goToEnd:规定是否立即完成当前动画。默认是 false。
默认地,stop() 会清除在被选元素上指定的当前动画。









![[代码比较工具下载及使用]你真的需要一个代码比较工具](https://img-blog.csdnimg.cn/direct/023e6b1c7b534a2abed0bae1721cee78.gif)