目录
下面是使用高德地图进行标点连线的使用:
1.定义一个装载地图的容器,并定义进行标点和连线的数据
2.在组件的mounted钩子函数中初始化地图,给地图添加点击事件监听器。
3.使用高德地图的Polyline类来绘制连接线。
这是上面代码的效果:
4.使用自定义图标
5. 设置点标注的文本标签及提示
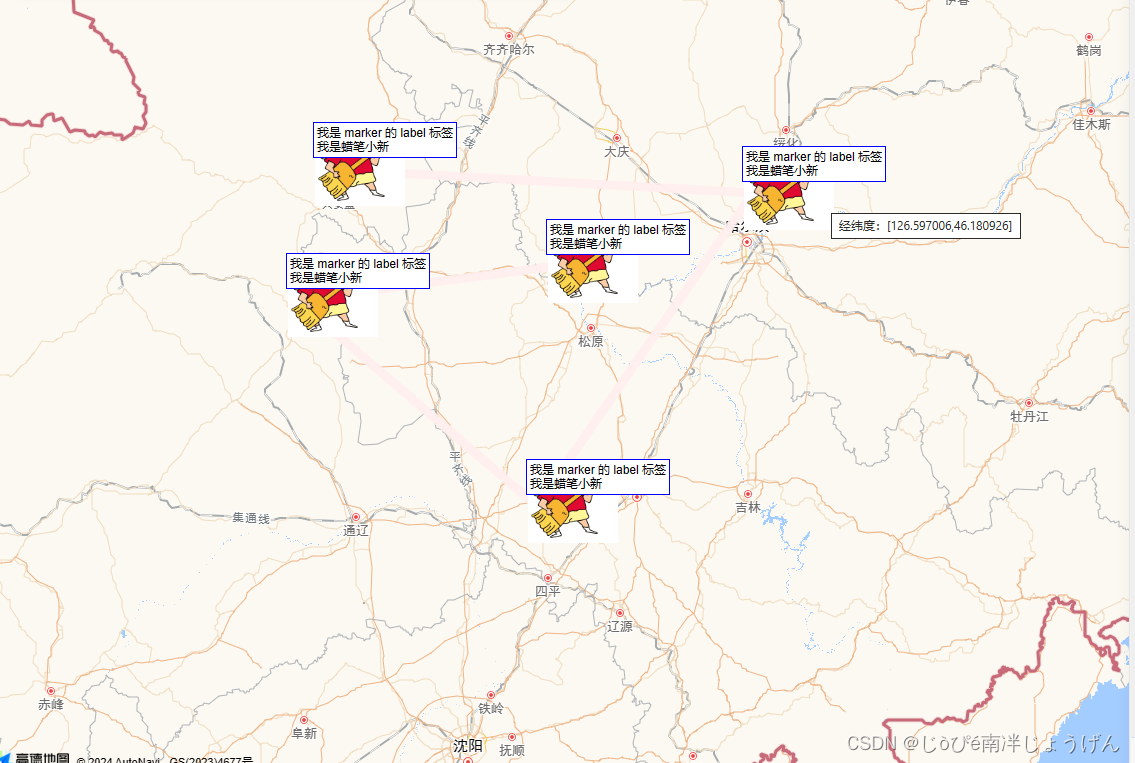
这是使用了自定义图标及文字提示的效果:
下面是使用高德地图进行标点连线的使用:
1.定义一个装载地图的容器,并定义进行标点和连线的数据
<template>
<div class="mapContent" id="mapId"></div>
</template>
<script>
export default {
data() {
return {
map: null,
markers: [], // 存储标记的经纬度
polyline: null, // 线条对象
};
},
//....
<style scoped>
.mapContent {
width: 100%;
height: 400px;
}
</style> 2.在组件的mounted钩子函数中初始化地图,给地图添加点击事件监听器。
当点击地图时,获取点击的经纬度,并在该位置添加一个标记(Marker),每次点击地图时,将标记的经纬度存储在一个数组中(markers)。
mounted() {
this.initMap();
},
methods: {
initMap() {
// 初始化地图
this.map = new AMap.Map("mapId", {
resizeEnable: true,
zoom: 14,
center: [ this.longitude,this.latitude],
});
// 添加点击事件监听器
this.map.on('click', (e) => {
// 添加标记
const marker = new AMap.Marker({
position: e.lnglat,
map: this.map,
});
// 存储标记的经纬度
this.markers.push(e.lnglat);
// 绘制连接线
this.drawPolyline();
});
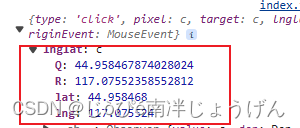
}, 其中 e.lnglat的输出为下面这个,其实就是经纬度:

下面是官方文档的说明:
经纬度坐标,用来描述地图上的一个点位置, 目前高德地图使用的是 GCJ-02 坐标,如果你采集的是 WGS84 坐标,请先进行坐标转换.
构造一个地理坐标对象:
//构造一个地理坐标对象
new AMap.LngLat(lng: Number?, lat: Number?, noWrap: Boolean?)
//参数说明:lng (Number?) 经度值 ;lat (Number?) 纬度值
//noWrap (Boolean?) 是否自动将经度值修正到 [-180,180] 区间内,缺省时为false。
//noWrap 为false时传入 [190,30] ,会被自动修正为 [-170,30] , noWrap 为true时不会自动修正,
//可以用来进行跨日期限的覆盖物绘制
3.使用高德地图的Polyline类来绘制连接线。
可以遍历存储的经纬度数组,并使用这些经纬度来绘制线条。注意,需要确保线条按照标记添加的顺序来绘制。
当添加新的标记时,你需要清除旧的线条并绘制一个新的线条。
下面是绘制线条的代码,以及部分使用属性是什么:
drawPolyline() {
// 清除旧的线条(如果有)
if (this.polyline) {
this.map.remove(this.polyline);
}
// 使用存储的经纬度数组绘制新的线条
this.polyline = new AMap.Polyline({
path: this.markers,
isOutline: true, //是否绘制线条的轮廓
outlineColor: '#ffeeee', //轮廓的颜色
borderWeight: 2, //轮廓的线条宽度
strokeColor: '#3366FF', //线条的主颜色
strokeWeight: 5, //线条的宽度
lineJoin: 'round', //定义线条段之间如何连接的样式
//round表示以圆角连接,bevel表示以斜角连接,miter表示以尖角连接。
lineCap: 'round', //定义线条端点的样式
//round表示以圆角结束,butt表示以平头结束,square表示以方形结束。
zIndex: 50, //线条的堆叠顺序。数值较大的线条将显示在数值较小的线条之上。
map: this.map, //线条应该被添加到哪个地图上。this.map是你已经初始化好的高德地图对象。
});
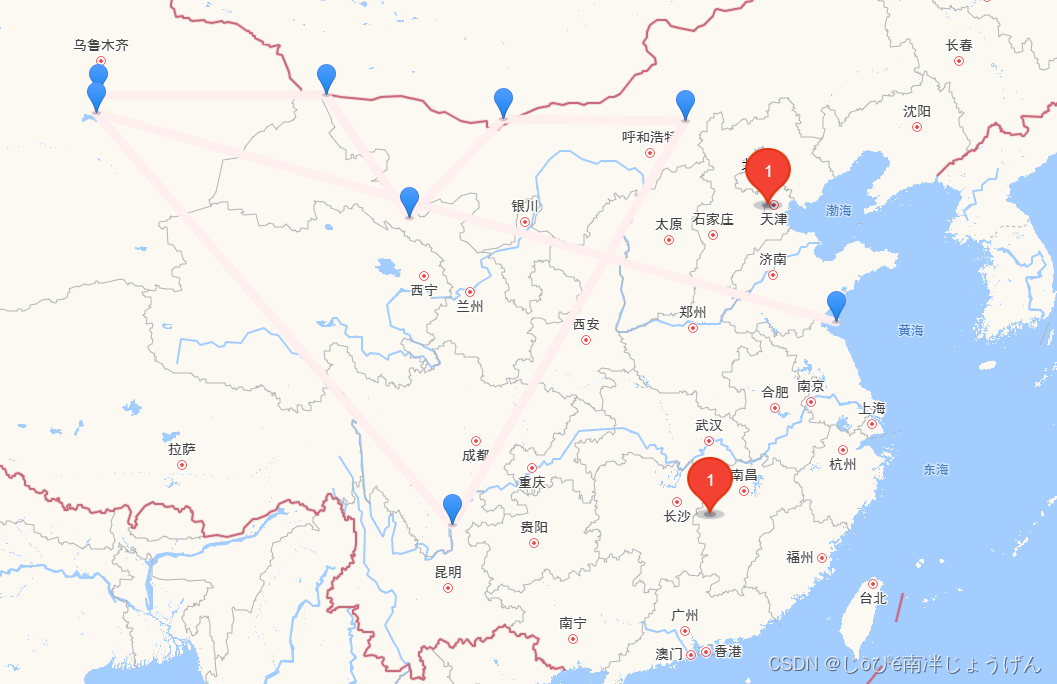
}, 这是上面代码的效果:
大部分都是默认的样子,标点默认为蓝色,我就是改了下线的颜色为粉色(就是喜欢粉色),
通过你点击的顺序进行连线,意思就是你像旅游一样,先去这再去那,有个先后。

4.使用自定义图标
在原来的点击事件中,通过new AMap.Icon来创建一个自定义图标,并在marker中使用。
我这个下面的是随便在网上找的一个蜡笔小新的动图,可能不好看
// 添加点击事件监听器
this.map.on('click', (e) => {
console.log(e,'eee');
// 自定义Marker图标
const markerIcon = new AMap.Icon({
image: 'https://ts1.cn.mm.bing.net/th/id/R-C.894192678c93158f2a4bf7f8a59cc0a3?rik=BDxJFQ5xVq3AqA&riu=http%3a%2f%2fimg.520touxiang.com%2fuploads%2fallimg%2f160527%2f3-16052G55601.gif&ehk=I7rXEktiDfSaYMyLV9%2flqjkKb4aiXfphHLxpTsstG34%3d&risl=&pid=ImgRaw&r=0', // 图标图片URL
size: new AMap.Size(100, 100), //图标所处区域大小
imageSize: new AMap.Size(100,100), //图标大小
imageOffset: new AMap.Pixel(-10, -32), // 图片相对于Marker定位点的偏移
});
// 添加标记
const marker = new AMap.Marker({
position: e.lnglat,
map: this.map,
icon: markerIcon, // 设置自定义图标
zIndex: 100, // 设置堆叠顺序
});
;
}); 5. 设置点标注的文本标签及提示
在原来的基础上通过通过setTitle方法设置文字提示,再通过label属性给Marker设置文本标签
具体代码及解释如下:
//...
// 添加标记
const marker = new AMap.Marker({
//...
});
// 设置鼠标划过点标记显示的文字提示
const {lat,lng}=e.lnglat
marker.setTitle(`经纬度:[${lng},${lat}]`);
// 设置label标签
// label默认蓝框白底左上角显示,样式className为:amap-marker-label
marker.setLabel({
offset: new AMap.Pixel(20, 20), //设置文本标注偏移量
content: "<div class='info'>我是 marker 的 label 标签 <br/><span>我是蜡笔小新</span></div>", //设置文本标注内容
direction: 'top' //设置文本标注方位,也可以设置其他方向
});这是使用了自定义图标及文字提示的效果:
鼠标经过图片是会显示当前点位置的经纬度,label显示于顶部,显示的方向可修改为left,right之类。
蜡笔小新是动图,在这是能正常使用的,我也想让他动,但是由于下面这是截图就是动不了。

ok,结束啦,以上内容自己可以根据需求进行修改哦
希望对大家有帮助,谢谢!