在Python的世界里,PyWebIO是一个简单而强大的库,它能让你的Python脚本快速拥有一个交互式的网页界面。想象一下,你不需要懂得前端开发,就能创建出用户友好的网页应用,这是多么酷的一件事!今天,我们就来聊聊PyWebIO,看看它如何让Python编程变得更加生动有趣。
为什么选择PyWebIO?
- 快速开发:PyWebIO简化了Web应用的创建过程,使得开发速度大幅提升。
- 简洁的API:PyWebIO的API设计简洁,易于学习和使用。
- 无需前端知识:即使不懂HTML、CSS或JavaScript,你也能快速上手。
- 跨平台:PyWebIO生成的应用可以在任何支持现代Web浏览器的平台上运行。
PyWebIO的工作原理
PyWebIO通过启动一个本地服务器,把Python函数转换为网页上的交互式会话。它支持输入(如文本、数字、文件等)和输出(如文本、图表、图片等)的多种形式。PyWebIO在内部使用Tornado、Flask或Django作为Web服务器,而开发者无需关注这些细节,只需专注于逻辑代码的编写。
安装PyWebIO
使用pip安装PyWebIO非常简单,只需在命令行中运行以下命令:
pip install pywebio
基本用法
一个简单的PyWebIO应用
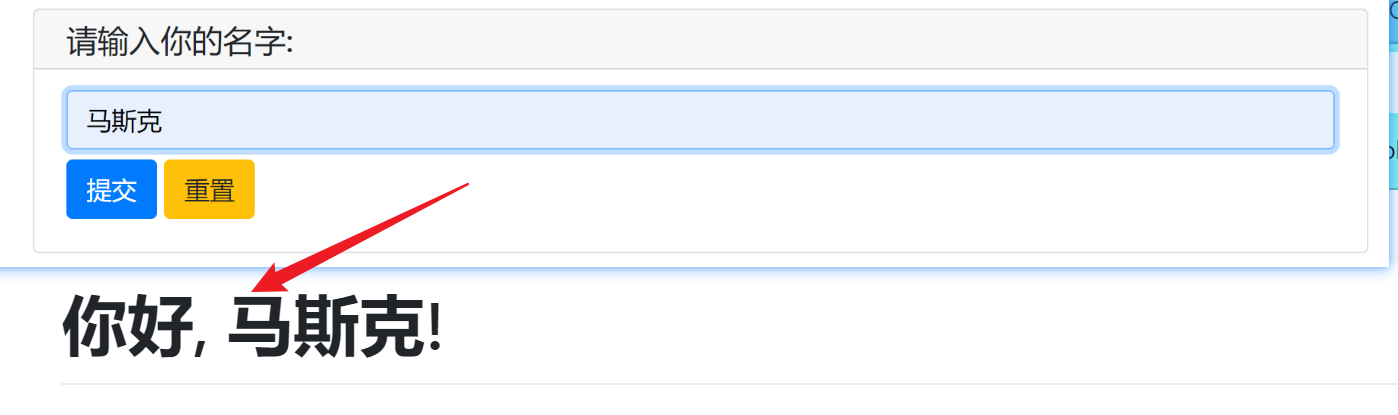
下面是一个使用PyWebIO创建的简单应用示例,它允许用户输入名字,并在网页上显示欢迎信息。
import pywebio
from pywebio.output import put_text, put_html
from pywebio.input import input
def main():
name = input("请输入你的名字: ")
put_html(f"<h1>你好, {name}!</h1>")
pywebio.start_server(main, port=8080)
当你运行这段代码时,PyWebIO会在本地8080端口启动一个Web服务器。打开浏览器,访问http://localhost:8080,你就能看到输入框和显示的欢迎信息。

我们来看一个稍微复杂的例子,这个应用将允许用户上传文件,并在服务器上处理这些文件。
from pywebio import start_server
from pywebio.input import file_upload
from pywebio.output import put_text, put_image
def file_analysis():
file = file_upload("请选择一个图片文件:")
content = file['content']
# 假设处理文件内容并返回图片
processed_image = process_image(content) # 自定义的图片处理函数
put_image(processed_image)
def process_image(image_bytes):
# 图片处理逻辑
return image_bytes # 这里假设直接返回原始图片
if __name__ == '__main__':
start_server(file_analysis, port=8080)

PyWebIO还支持更复杂的交互,比如表单提交、按钮点击、异步处理、会话管理等,如果你对这些高级特性感兴趣,可以查阅PyWebIO的官方文档。
PyWebIO是一个强大的工具,它让Python开发者能够轻松创建交互式Web应用。通过今天的学习,你已经掌握了PyWebIO的基本概念和基本用法。现在,是时候动手实践,创造属于你自己的Web应用了!
如果分享你的信息,对你有用!别忘了三连击哦——点赞、收藏、关注!
喜欢学习Pyhon及副业知识,可添加微信tongwen1629围观学习!