我们在使用脚手架的搭建项目的时候往往都会帮我们配置好所需的loader,接下来讲一下我们要如何自己写一个loader应用到项目中(完整代码在最后)
1. 首先搭建一个项目并找到webpack配置文件(webpack.config.js)
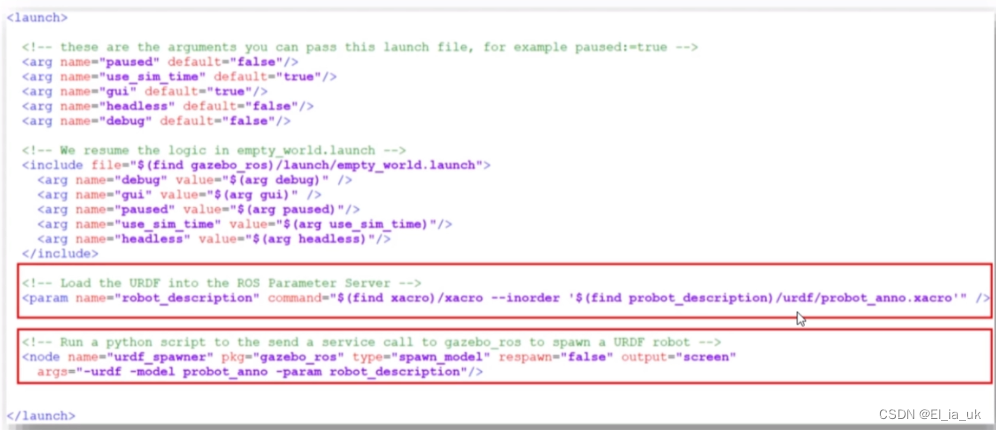
在module中匹配js文件并指定loader处理js文件,写法如图所示下面的options就是在调用咱们的loader时传递的参数,关键点在于指定咱们本地的js文件(firstLoader.js)

2. 接下来就是创建firstLoader.js并编写脚本代码,假设我们要实现一个功能将源代码中变量名a转成b
loader文件需要导出一个函数交给webpack去执行,代码如下
module.exports = function () {
}
想要处理源代码,那我们得拿到源代码,怎么拿呢?webpack在调用我们loader函数得时候会把源代码通过参数传过来
module.exports = function (source) {
console.log("源代码", source)
}
我们运行webpack打印一下看看,下面的报错是因为没有将代码返回给webpack,loader处理完文件后必须要返回

这个时候我们拿到源代码了要如何操作呢,怎么实现将const a = 1; 变成 const b = 1; 这个时候就要使用到babel这里先不过多介绍,简单来讲就是通过babel去操作源代码变成我们想要的效果
先引入babel相关的依赖此时loader文件代码如下,记得先安装
const { traverse } = require('@babel/core');
const babel = require('@babel/parser');
const generator = require("@babel/generator").default;
module.exports = function (source) {
console.log("源代码", source)
}
第一步先将源代码转成ast抽象语法树,(不懂的可以去看一下babel相关的文章)
const ast = babel.parse(source, {
sourceType: 'module'
});
第二步根据需求修改ast,咱们的需求是将变量名a转成b
traverse(ast, {
Identifier(path) {
if (path.node.name === "a") {
path.node.name = "b";
}
}
})
第三步将ast转成代码返回给webpack
const newCode = generator(ast).code;
return newCode
整个loader的完整代码如下
const { traverse } = require('@babel/core');
const babel = require('@babel/parser');
const generator = require("@babel/generator").default;
module.exports = function (source) {
console.log("源代码", source);
// 1.将源代码转换成ast
const ast = babel.parse(source, {
sourceType: 'module'
});
// 2.修改ast
traverse(ast, {
Identifier(path) {
if (path.node.name === "a") {
path.node.name = "b";
}
}
})
// 3. 将ast转换成代码返回给webpack
const newCode = generator(ast).code;
console.log("newCode", newCode)
return newCode
}
至此我们的小需求就实现了
webpack如何自定义一个loader
原文链接:https://juejin.cn/post/7366557738266279970