js实现头像上传并且预览图片功能以及提交 - 掘金 (juejin.cn)
我们简单建立一个表
1.前端知识储备
1.1 addClass的使用
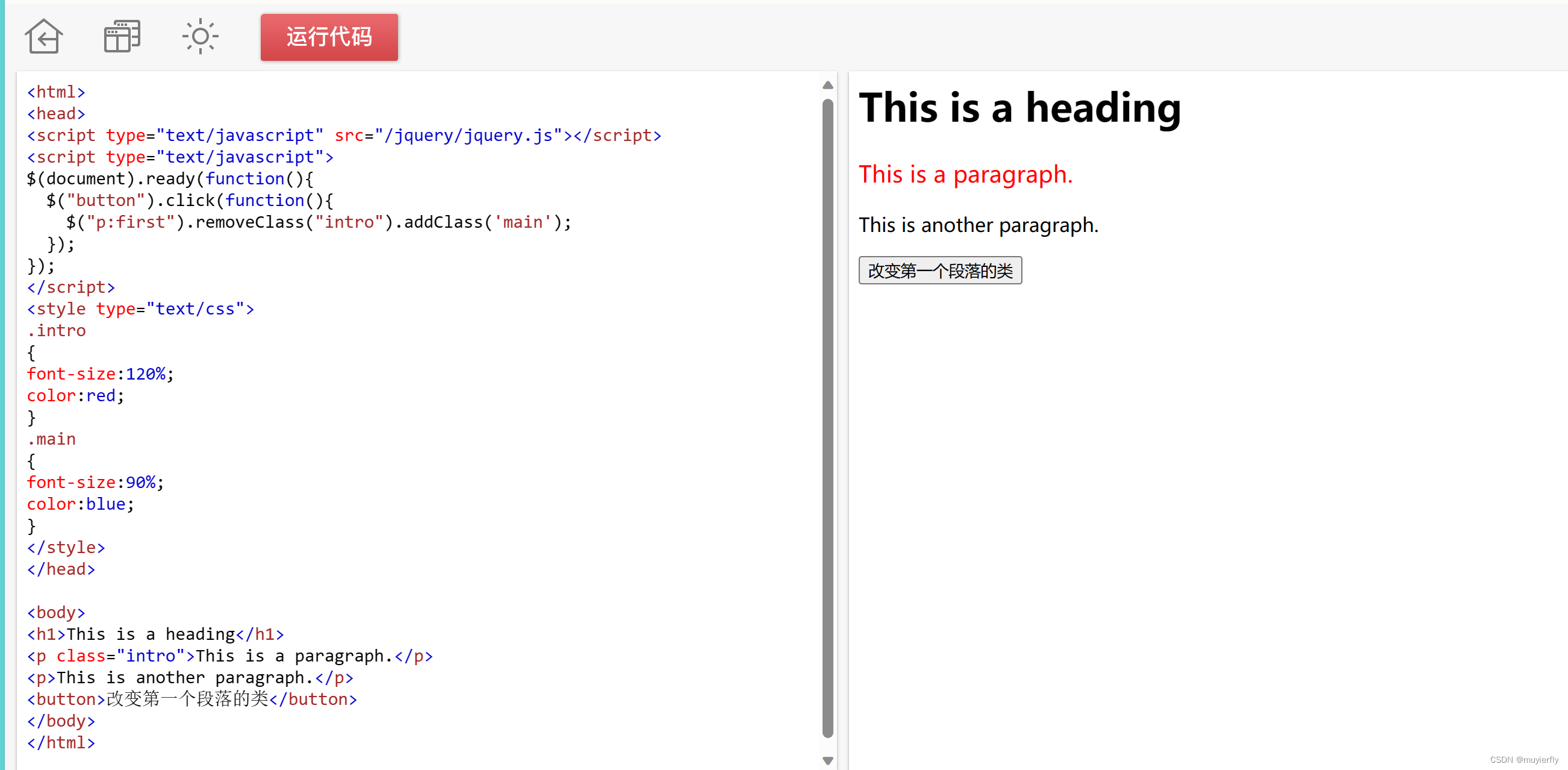
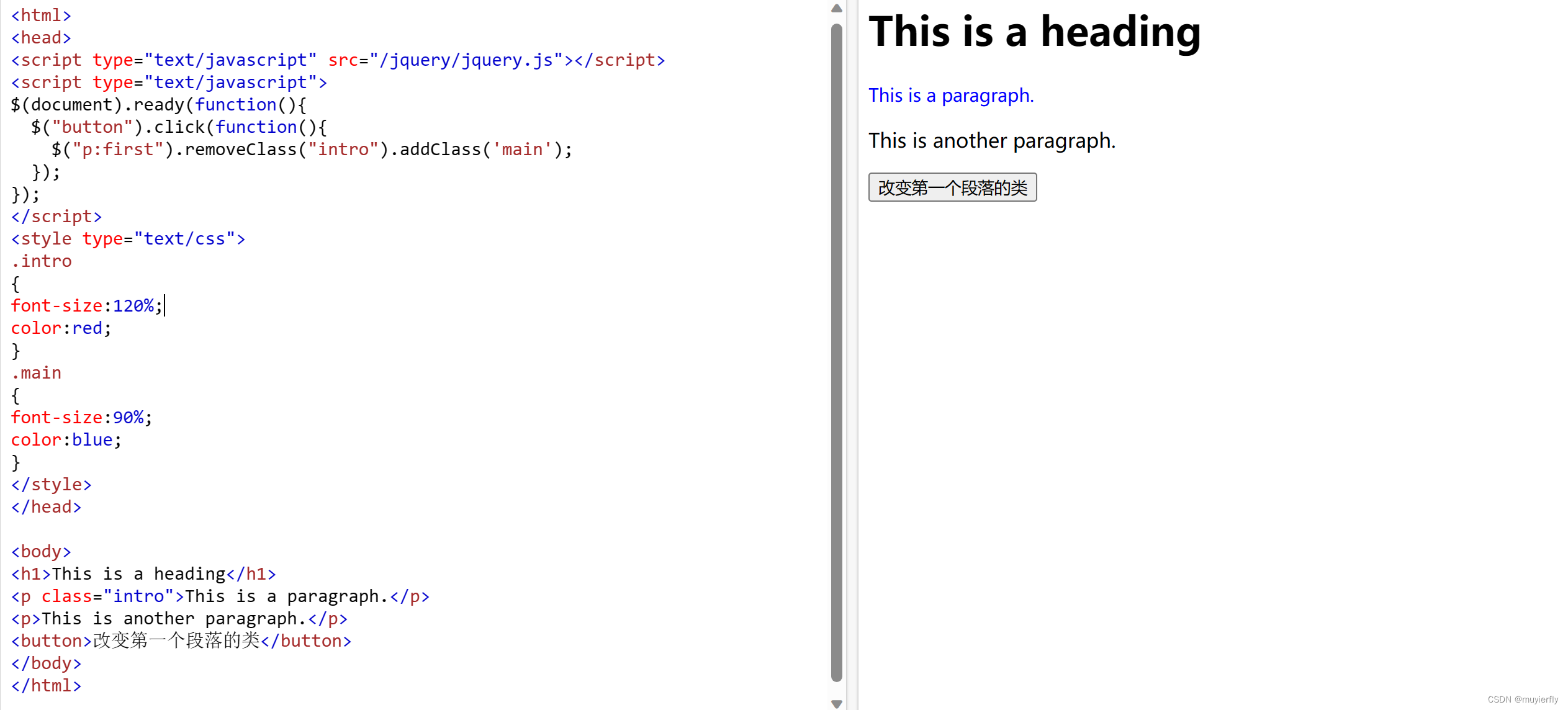
1.基本语法
addClass() 方法向被选元素添加一个或多个类。
该方法不会移除已存在的 class 属性,仅仅添加一个或多个 class 属性。
提示:如需添加多个类,请使用空格分隔类名。
$(selector).addClass(class)W3School TIY Editor
2.实例分析

点击按钮后

$(document).ready(function(){ $("button").click(function(){ $("p:first").removeClass("intro").addClass('main'); }); });将class删除替换为新的class,随之改变了css的样式
1.2 innerHTML的使用方式
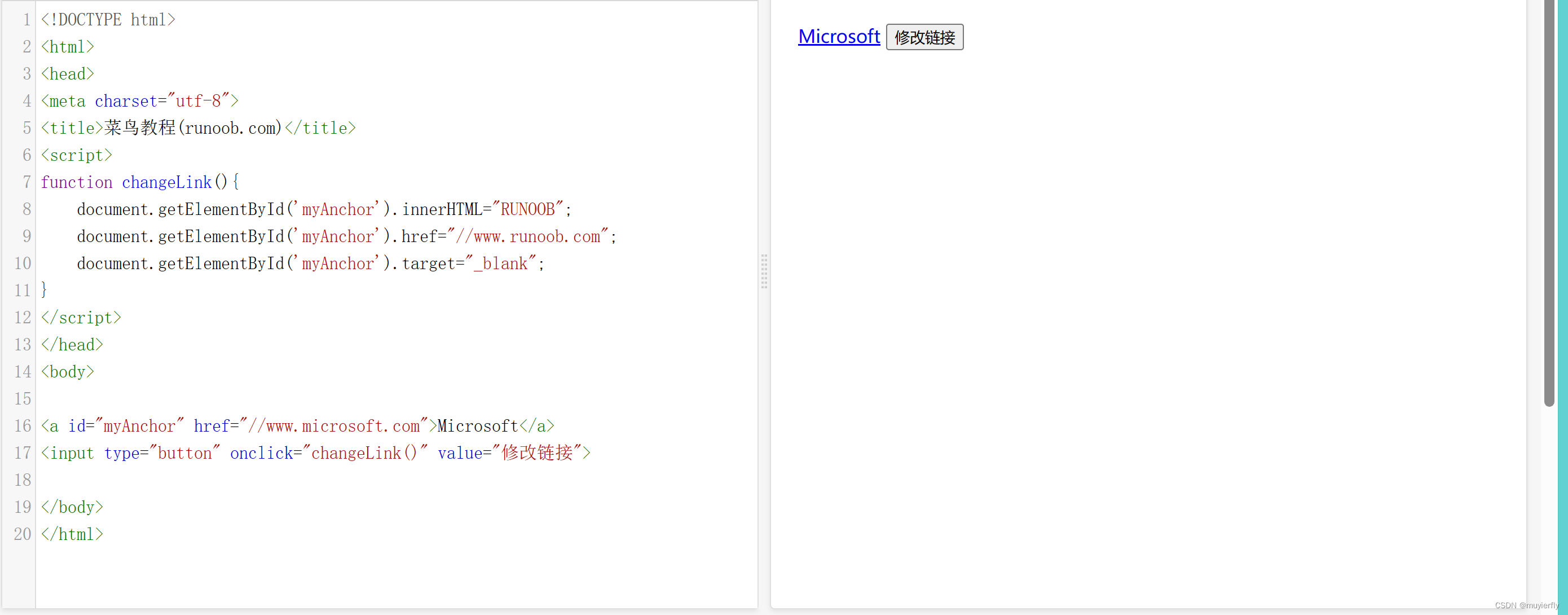
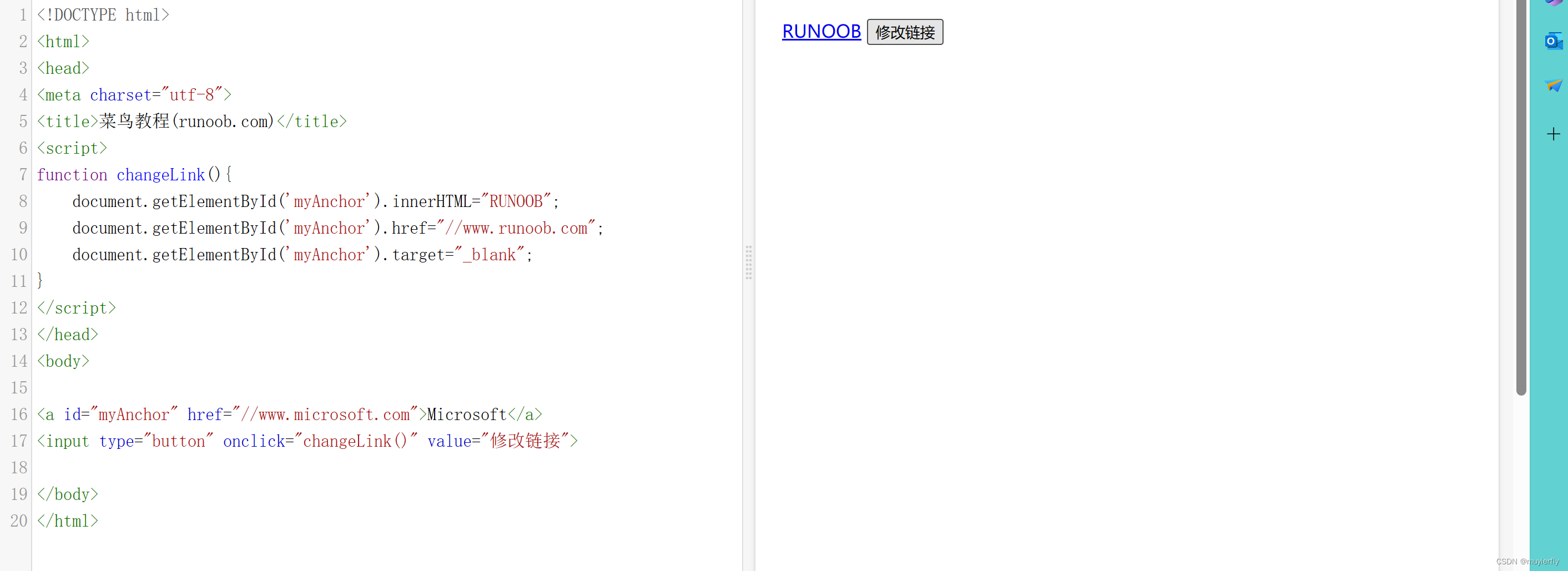
HTML DOM innerHTML 属性 | 菜鸟教程 (runoob.com)
1.实例分析

点击按钮后

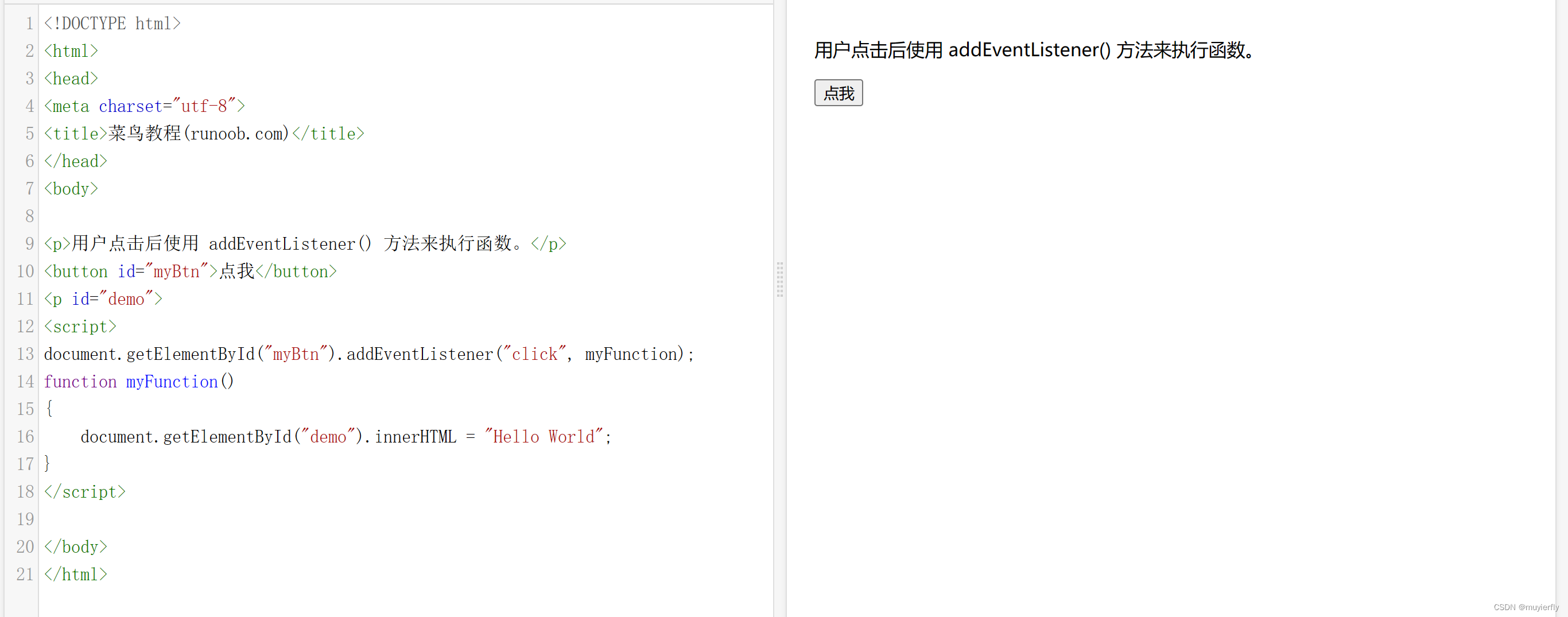
1.3 addEventListener() 方法
HTML DOM addEventListener() 方法 | 菜鸟教程 (runoob.com)
element.addEventListener(event, function, useCapture)
1.实例分析


一旦执行了该元素的点击操作,就会调用该函数。
1.4 HTML的change事件
HTML 元素:change 事件 - Web API | MDN (mozilla.org)
当用户更改 <input>、<select> 和 <textarea> 元素的值时,change 事件在这些元素上触发。和 input 事件不同的是,并不是每次元素的 value 改变时都会触发 change 事件。
2.图片的上传
//需要将图片的地址和信息保存到数据库
//同时需要将图片保存在本地存储文件中
//用户的头像可以是一样的
2.1 后端代码
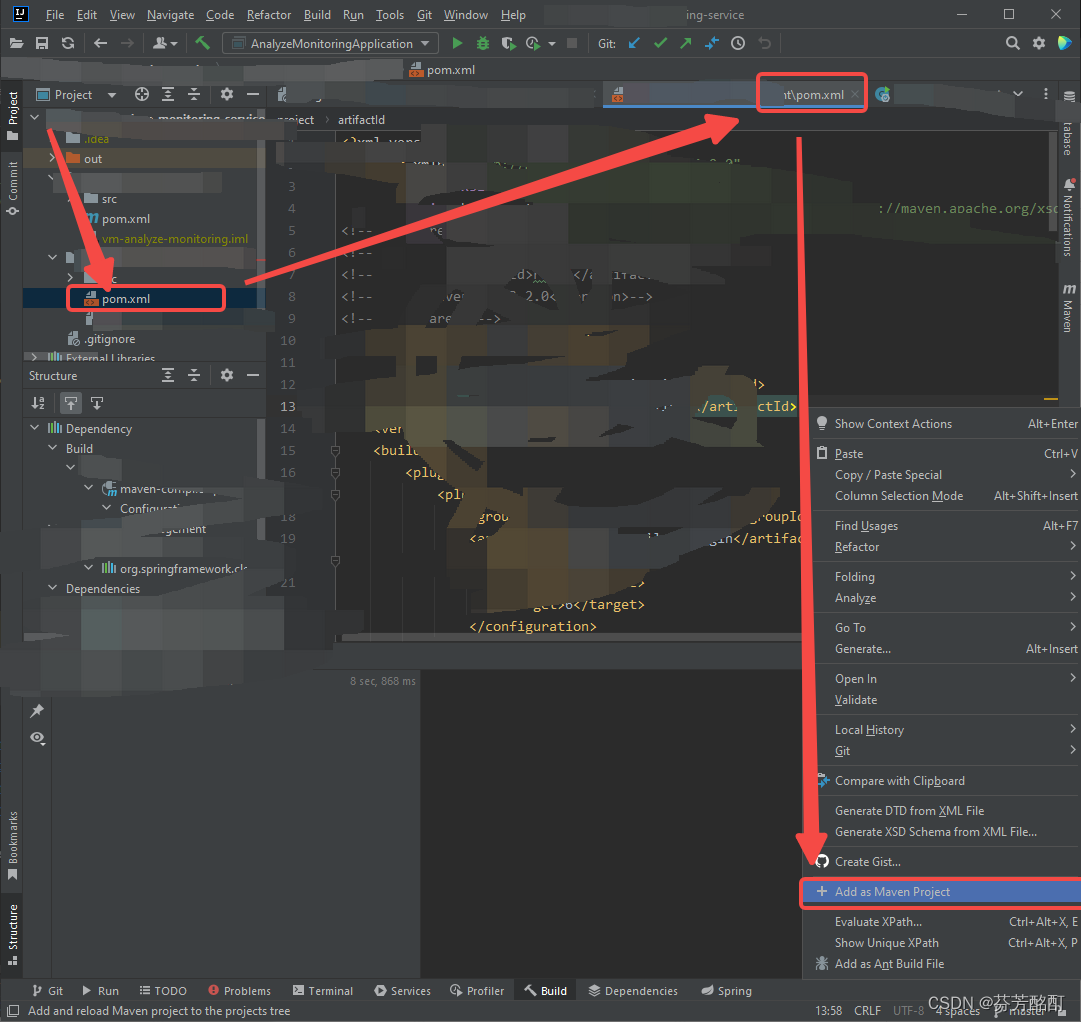
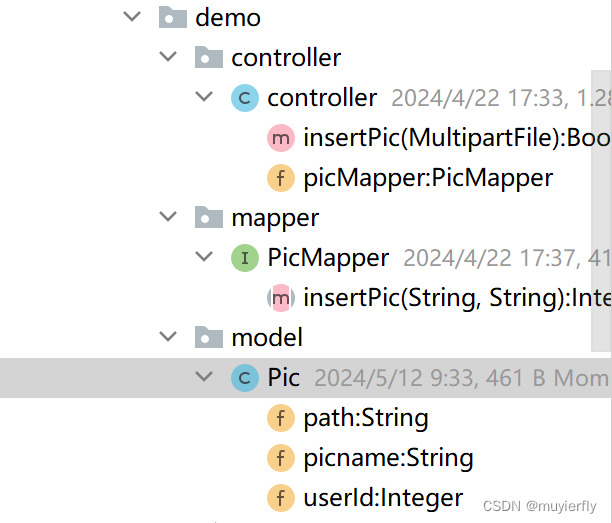
1.分层架构

2.model
@Data
public class Pic {
private Integer userId;
private String picname;
private String path;
}注意:此处需要与建立的数据库相对应
-- 数据库
drop database if exists `updatepic`;
create database if not exists `updatepic` character set utf8;
-- 使用数据库
use `updatepic`;
DROP TABLE IF EXISTS `pic`;
CREATE TABLE `user` (
`id` INT PRIMARY KEY AUTO_INCREMENT,
`picname` varchar(200) NOT NULL,
`path` varchar(255) NOT NULL
);3.mapper
@Mapper
public interface PicMapper {
@Insert("insert into user(picname,path) values (#{picname},#{path})")
Integer insertPic(String picname,String path);
}
4.前后端交互
@RestController
@RequestMapping("/upload")
public class controller {
@Autowired
private PicMapper picMapper;
@RequestMapping("/pic")
public Boolean insertPic(@RequestParam("file") MultipartFile file){
//获取文件名
String picname=file.getOriginalFilename();
//指定保存的路径
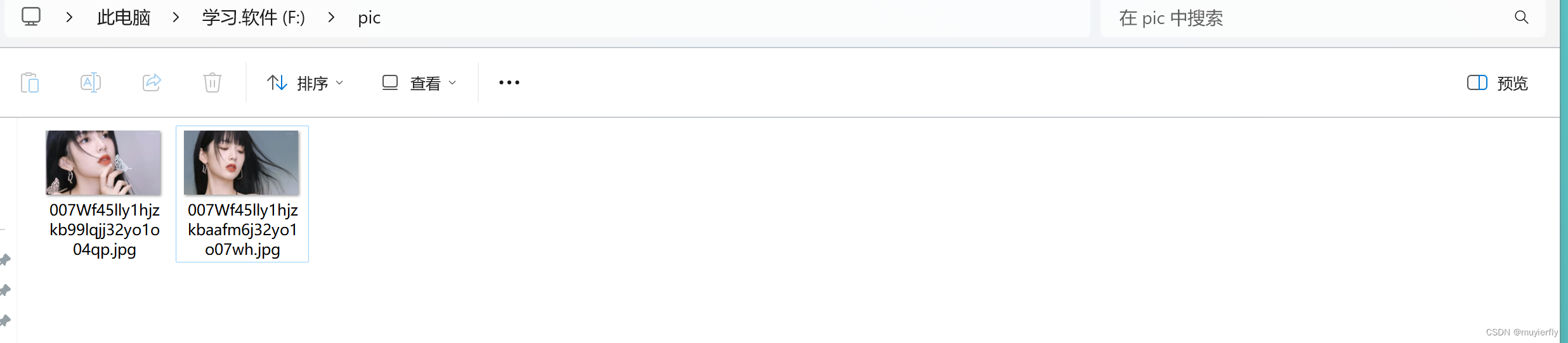
String path="F:/pic/"+picname;
//保存文件到本地
try {
file.transferTo(new File(path));
picMapper.insertPic(picname,path);
return true;
} catch (IOException e) {
e.printStackTrace();
return false;
}
}
}3.前端代码
参考此代码,进行修改。
JS头像的预览和上传 - 牛有肉 - 博客园 (cnblogs.com)
1.upload.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>图片上传</title>
<link rel="stylesheet" href="css/upload.css">
</head>
<body>
<div class="reHead">
<P class="content-format">头像支持jpg、png、jpeg格式,文件大小最大不能超过100M</P>
<div class="content">
<!-- 表单禁止提交 -->
<form method="post" onsubmit="return false" enctype="multipart/form-data" id="file_upload" class="headForm">
<div id="test-image-preview" class="iconfont icon-bianjitouxiang">
<input type="file" name="test" id="test-image-file" class="fileHead" accept="image/gif, image/jpeg, image/png, image/jpg" multiple="multiple">
</div>
<div class="headMain">
<span class="file">上传文件</span>
<p id="test-file-info" class="fileName"></p>
</div>
</form>
</div>
<div class="but">
<!-- <button type="submit" class=" orangeHead" id="upImgSub">保存</button> -->
<input type="button" class=" orangeHead" value="保存" id="upImgSub" onclick="submitmessage()"/>
</div>
</div>
</body>
<script type="text/javascript" src="js/jquery-3.1.1.min.js"></script>
<script type="text/javascript" src="js/upload.js"></script>
</html>2.css
body{
font-size: 12px;
}
.reHead{
margin: 15px 4%;
}
.headForm{
text-align: center;
padding: 40px 0 70px 0;
}
#test-image-preview {
position: relative;
display: inline-block;
width: 100px;
height: 100px;
border-radius: 50px;
background: #F5F5F5;
color: #fff;
font-size: 60px;
text-align: center;
line-height: 100px;
background-size: contain;
background-repeat: no-repeat;
background-position: center center;
margin-bottom: 26px;
}
.fileHead{
position: absolute;
width: 100px;
height: 100px;
right: 0;
top: 0;
opacity: 0;
}
.content-format {
font-size: 12px;
font-weight: 400;
color: rgba(153, 153, 153, 1);
}
.headMain{
height: 40px;
}
.file {
position: relative;
background: #fff;
color: #F39800;
font-weight:800;
}
.file input {
position: absolute;
font-size: 12px;
right: 0;
top: 0;
opacity: 0;
}
.fileName {
line-height: 28px;
font-size: 12px;
font-weight: 400;
color: rgba(51, 51, 51, 1);
}
.but{
text-align: center;
}
.orangeHead{
width: 40%;
height: 40px;
background: #f60;
border: none;
}
.orangeHead{
color: #fff;
}
3.js
var fileInput = document.getElementById('test-image-file'),//文件框,里面存的是文件,fileHead
info = document.getElementById('test-file-info'),//文件名
preview = document.getElementById('test-image-preview');//文件框,头像显示界面
dataBase64 = '',
preview.style.backgroundImage = 'url(img/个人头像.png)'; //默认显示的图片
// 监听change事件:
fileInput.addEventListener('change', upImg);
// 头像上传逻辑函数
function upImg() {
preview.style.backgroundImage = ''; // 清除背景图片
if (!fileInput.value) { // 检查文件是否选择:(此时文件中什么都没选择)
$('#test-image-preview').addClass('icon-bianjitouxiang');
info.innerHTML = '没有选择文件';
} else {
$('#test-image-preview').removeClass('icon-bianjitouxiang');
info.innerHTML = '';//此时上传文件成功
}
var file = fileInput.files[0]; // 获取File引用
var size = file.size;
if (size >= 100 * 1024 * 1024) { //判断文件大小
info.innerHTML = '文件大于100兆不行!';
preview.style.backgroundImage = '';
$('#test-image-preview').addClass('icon-bianjitouxiang');
return false;
}
if (file.type !== 'image/jpeg' && file.type !== 'image/png' && file.type !== 'image/gif') { // 获取File信息:
info.innerHTML = '不是有效的图片文件!';
preview.style.backgroundImage = '';
$('#test-image-preview').addClass('icon-bianjitouxiang');
return;
}
// 读取文件:
var reader = new FileReader();
reader.onload = function (e) {
dataBase64 = e.target.result; // 'data:image/jpeg;base64,/9j/4AAQSk...(base64编码)...}'
preview.style.backgroundImage = 'url(' + dataBase64 + ') ';
preview.style.backgroundRepeat = 'no-repeat';
preview.style.backgroundSize = ' 100% 100%';
};
// 以DataURL的形式读取文件:
reader.readAsDataURL(file);
// console.log(file);
}
function submitmessage(){
var formData = new FormData();
formData.append('file', $('.fileHead')[0].files[0]);
alert("进入")
// var file = fileInput.files[0];
$.ajax({
type: 'post',
url: '/upload/pic',
processData: false,
async: false,
contentType: false,
cache: false,// 使用同步操作
timeout: 50000, //超时时间:50秒
data: formData,
// async: false, // 当async属性的值为false时是同步的,Ajax请求将整个浏览器锁死,只有ajax请求返回结果后,才执行ajax后面的alert语句。 (虽然可行,但是不推荐)
// cache: false,
// processData: false,
// contentType: false,
success:function (res) { // 返回成功
if(res=== true){
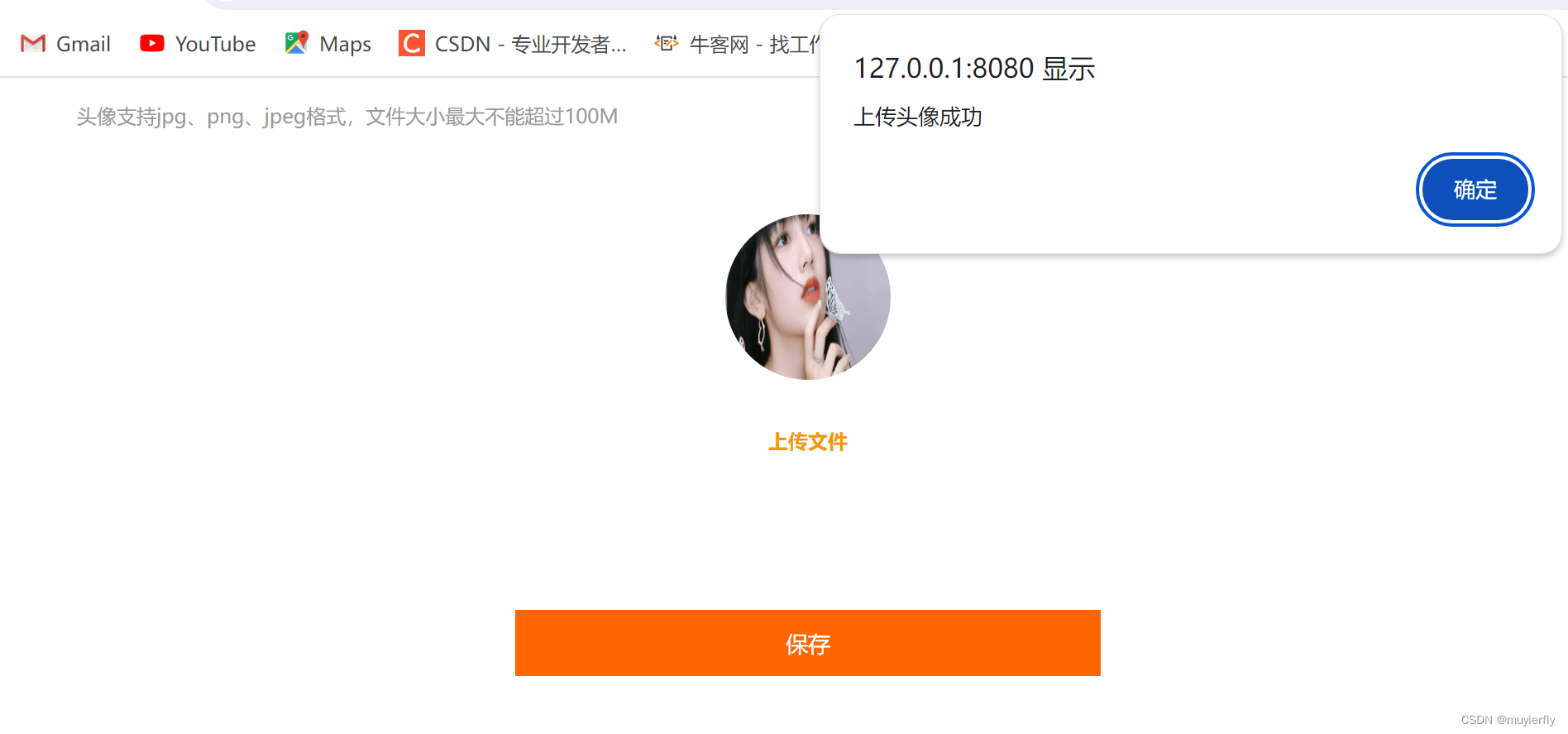
alert("上传头像成功") // 上传成功
}else{
alert("上传头像失败") // 上传失败
}
},
error: function () {
alert("接口错误"); // 返回失败
}
})
}4.检测结果


成功!!!