在前端项目开发中,有时候需要对特殊的元素进行特殊的处理,但有时候元素的位置不确定、层级不确定、数量不确定等问题,导致我们没办法进行元素的选择,这个时候我们就需要用到元素选择器了。
一、CSS选择器
1、.class
| 选择器 | 例子 | 例子描述 |
|---|---|---|
| .class | .intro | 选择 class="intro"的所有元素 |
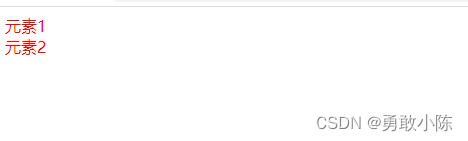
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="intro">元素1</div>
<div class="intro">元素2</div>
</body>
</html>
<style>
.intro{
color: red;
}
</style>页面展示:

2、.class1.class2
| 选择器 | 例子 | 例子描述 |
|---|---|---|
| .class1.class2 | ..name1.name2 | 选择 class 属性中同时有 name1 和 name2 的所有元素。 |
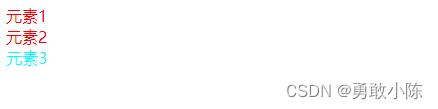
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="intro">元素1</div>
<div class="intro">元素2</div>
<div class="name1 name2">元素3</div>
</body>
</html>
<style>
.intro{
color: red;
}
.name1.name2{
color: aqua;
}
</style>页面展示:

3、.class1 .class2
| 选择器 | 例子 | 例子描述 |
|---|---|---|
| .class1 .class2 | ..name1 .name2 | 选择作为类名 name1 元素后代的所有类名 name2 元素。 |
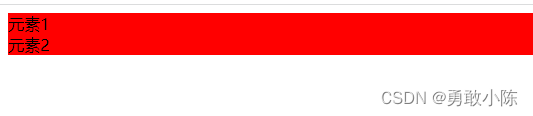
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="name1">
<div class="name2">元素1</div>
<div class="name2">元素2</div>
</div>
</body>
</html>
<style>
.name1 .name2{
background: red;
}
</style>页面展示:

4、#id
| 选择器 | 例子 | 例子描述 |
|---|---|---|
| #id | #firstname | 选择 id="firstname" 的元素。 |
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="firstname">
</div>
</body>
</html>
<style>
#firstname{
width: 100%;
height: 100px;
background: black;
}
</style>页面展示:

5、*
| 选择器 | 例子 | 例子描述 |
|---|---|---|
| * | * | 选择所有元素。 |
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="firstname">
</div>
</body>
</html>
<style>
*{
background: blue;
}
</style>页面展示:

6、element
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>元素1</p>
<p>元素2</p>
</body>
</html>
<style>
p{
color: blue;
}
</style>页面展示:

7、element.class
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>元素1</p>
<p class="intro">元素2</p>
</body>
</html>
<style>
p{
color: blue;
}
p.intro{
color: red;
}
</style>页面展示:

8、element,element
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>元素1</p>
<p>元素2</p>
<div>元素3</div>
</body>
</html>
<style>
div,p{
color: aqua;
}
</style>页面展示:

9、element element
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<p>元素1</p>
<p>元素2</p>
</div>
</body>
</html>
<style>
div p {
color: aqua;
}
</style>页面展示:

10、element>element
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<p>元素1</p>
<p>元素2</p>
</div>
</body>
</html>
<style>
div>p {
color: aqua;
}
</style>页面展示:

11、 element+element
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<p>元素1</p>
<p>元素2</p>
</div>
<p>元素3</p>
<p>元素4</p>
</body>
</html>
<style>
div+p {
color: aqua;
}
</style>页面展示:

12、element1~element2
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>元素1</p>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ul>11</ul>
</body>
</html>
<style>
p~ul{
background: red;
}
</style>页面展示

13、 [attribute]
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div target="_blank">元素1</div>
<div target="_top">元素2</div>
<div></div>
</body>
</html>
<style>
[target]{
color: aqua;
}
</style>页面展示:

14、[attribute=value]
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div target="_blank">元素1</div>
<div target="_top">元素2</div>
<div></div>
</body>
</html>
<style>
[target=_blank]{
color: aqua;
}
</style>页面展示:

15、[attribute~=value]
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div title="元素 1 ">元素1</div>
<div title="元素2 ">元素2</div>
<div title="元素3 ">元素3</div>
</body>
</html>
<style>
[title~=元素]{
color: red;
}
</style>页面展示:

16、[attribute|=value]
代码:
<!DOCTYPE html>
<html>
<head>
<style>
[lang|=en]
{
background:yellow;
}
</style>
</head>
<body>
<p lang="en">Hello!</p>
<p lang="en-us">Hi!</p>
<p lang="en-gb">Ello!</p>
<p lang="us">Hi!</p>
<p lang="zh">nihao!</p>
<p><b>注释:</b>对于 IE8 及更早版本的浏览器中的 [attribute|=value],必须声明 <!DOCTYPE>。</p>
</body>
</html>页面展示:

17、 [attribute^=value]
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="first_test">第一个 div 元素。</div>
<div class="second">第二个 div 元素。</div>
<div class="test">第三个 div 元素。</div>
<p class="test">这是段落中的文本。</p>
</body>
</html>
<style>
div[class^=test]{
color: aqua;
}
</style>页面展示:

18、[attribute$=value]
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="first_test">第一个 div 元素。</div>
<div class="second">第二个 div 元素。</div>
<div class="test">第三个 div 元素。</div>
<p class="test">这是段落中的文本。</p>
</body>
</html>
<style>
div[class$=test]{
color: aqua;
}
</style>页面展示:

19、 [attribute*=value]
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="first_test">第一个 div 元素。</div>
<div class="second">第二个 div 元素。</div>
<div class="test">第三个 div 元素。</div>
<p class="test">这是段落中的文本。</p>
</body>
</html>
<style>
div[class*=e]{
color: aqua;
}
</style>页面展示: