- 博客主页:Duck Bro 博客主页
- 系列专栏:Qt 专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢请大家批评指出,及时修改
- 感谢大家点赞👍收藏⭐评论✍
Qt常用控件 | 容器类控件 | Tab Widget的使用及说明
文章编号:Qt 学习笔记 / 40
文章目录
- Qt常用控件 | 容器类控件 | Tab Widget的使用及说明
- 一、QTabWidget介绍
- 1. 简介
- 2. 核心属性
- 3. 核心信号
- 二、QTabWidget的使用(代码示例)
- 1. 标签页管理多组控件
一、QTabWidget介绍
1. 简介
QTabWidget是Qt中的一个小部件,它提供了一个选项卡窗口小部件,可以用于创建多个选项卡,并在每个选项卡中显示不同的内容。
QTabWidget可以用来创建一个选项卡式的界面,每个选项卡可以包含不同的小部件,如文本框、按钮、列表等。用户可以通过点击选项卡切换显示内容。

2. 核心属性
| 属性 | 说明 |
|---|---|
| tabPosition | 标签页所在的位置. • North 上方 • South 下方 • West 左侧 • East 右侧 |
| currentIndex | 当前选中了第几个标签页 (从 0 开始计算) |
| currentTabText | 当前选中的标签页的⽂本 |
| currentTabName | 当前选中的标签页的名字 |
| currentTabIcon | 当前选中的标签页的图标 |
| currentTabToolTip | 当前选中的标签页的提⽰信息 |
| tabsCloseable | 标签页是否可以关闭 |
| movable | 标签页是否可以移动 |
3. 核心信号
| 属性 | 说明 |
|---|---|
| currentChanged(int) | 在标签页发生切换时触发, 参数为被点击的选项卡编号. |
| tabBarClicked(int) | 在点击选项卡的标签条的时候触发. 参数为被点击的选项卡编号. |
| tabBarDoubleClicked(int) | 在双击选项卡的标签条的时候触发. 参数为被点击的选项卡编号. |
| tabCloseRequest(int) | 在标签页关闭时触发. 参数为被关闭的选项卡编号. |
二、QTabWidget的使用(代码示例)
1. 标签页管理多组控件
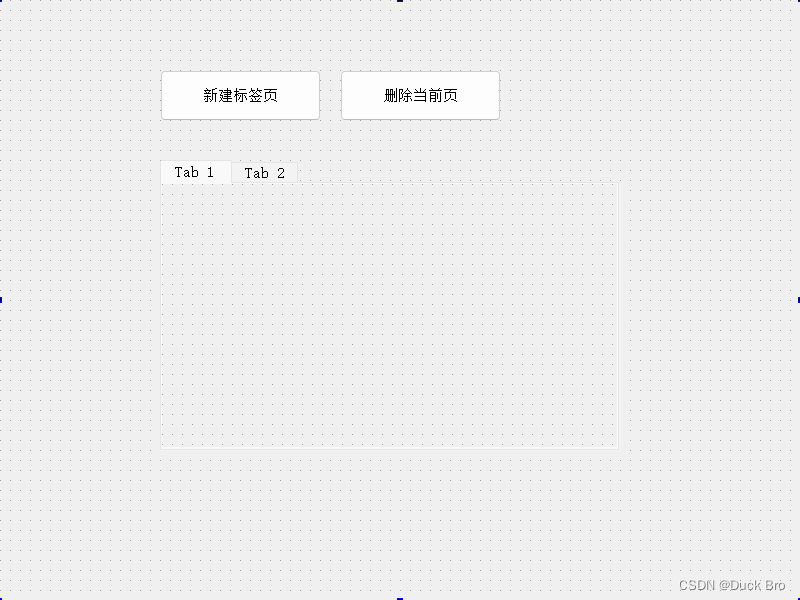
- 在界面中创建Tab Widget控件,和两个按钮,如下图所示

- 在每个界面中创建一个标签,显示对应页数
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QLabel *label =new QLabel(ui->tab);
label->setText("标签页1");
label->resize(100,50);
QLabel *label2 =new QLabel(ui->tab_2);
label2->setText("标签页2");
label2->resize(100,50);
}
- 编写增删按钮槽函数,以及TabWidget控件的选中时打印选中的下标
void Widget::on_pushButton_clicked()
{
//获取到现在标签的数量
int count = ui->tabWidget->count();
//指定一个QWidget
QWidget *w =new QWidget();
//创建一个新的标签页,指定这个标签页的标题,如Tab 1
ui->tabWidget->addTab(w,QString("Tab ")+QString::number(count+1));
//在新建的标签页中添加标签
QLabel *label =new QLabel(w);
label->setText(QString("标签页")+QString::number(count+1));
label->resize(100,50);
//设置新建的标签页为选中状态
ui->tabWidget->setCurrentIndex(count);
}
void Widget::on_pushButton_2_clicked()
{
//获取到选中的标签页下标
int index = ui->tabWidget->currentIndex();
//删除选中的标签页
ui->tabWidget->removeTab(index);
}
void Widget::on_tabWidget_currentChanged(int index)
{
qDebug()<<"当前选中的标签页下标为:"<<index;
}
• 使用 count() 获取到标签页的个数.
• 使用 addTab 新增标签页.
• 使用 removeTab 删除标签页.
• 使用 currentIndex 获取到当前标签页的下标.
• 使用 setCurrentIndex 切换当前标签页.
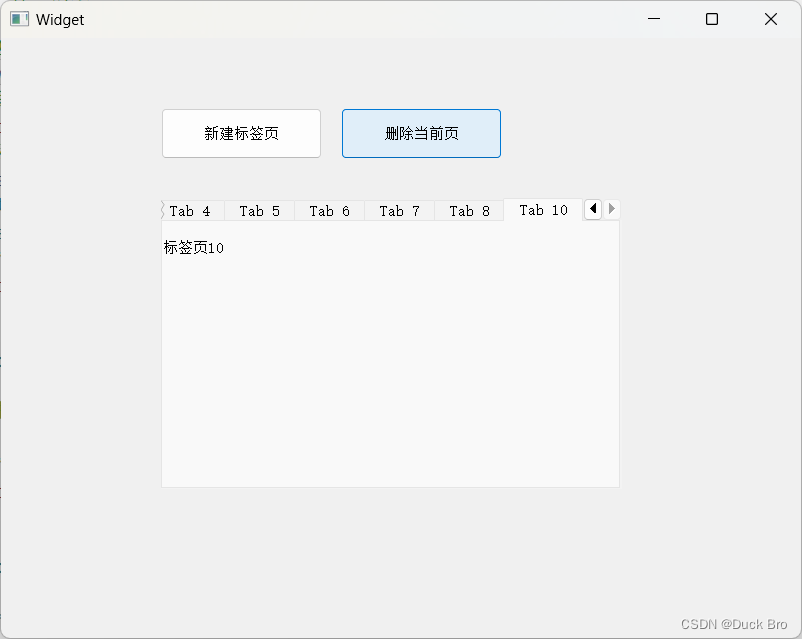
- 运行代码,查看结果

• 点击新建标签页, 可以创建出新的标签.
• 点击删除当前标签页, 可以删除标签.
• 切换标签页时, 可以看到 qDebug 打印出的标签页编号.