Chrome扩展程序(插件),用你开发的脚本在浏览器上随心所欲
- Chrome插件的文件结构
- Hello_World编写
- 利用JavaScript实现Hello Everything
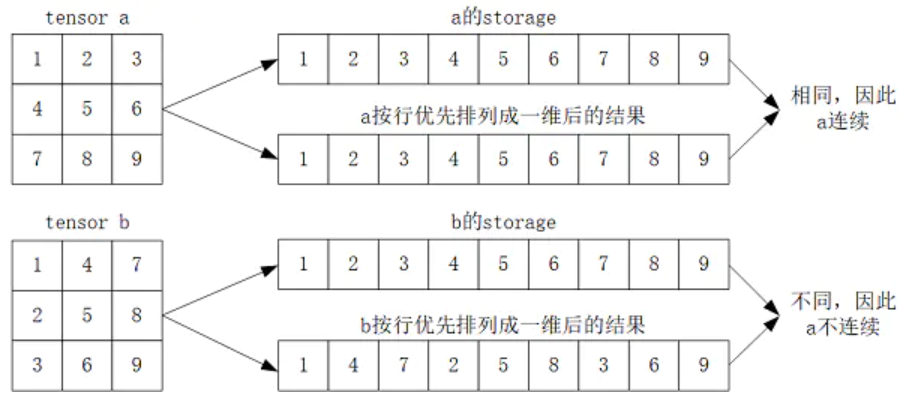
- 灵活运用浏览器的存储storage
- options_Page基本用法
- 电脑发通知 - Notifications的应用
- 普通界面右键菜单 - contextMenus
- 为插件添加徽章 - badge
- 编写针对特定页面的插件 - pageAction
- 向页面注入代码 - content_script
- 补充
Google Chrome扩展程序是用来向Google Chrome添加或修改功能的浏览器扩展程序。这些扩展程序使用HTML、JavaScript和CSS语言编写而成。Google Chrome扩展程序可在Chrome网上应用店下载(其前身为Google Chrome扩展程序中心。),截止于2010年2月,已发布了超过2200个扩展程序。所有使用Google账户的用户均可在开发者提交扩展程序并审核通过后安装。
简单来说,Chrome插件是为Chrome浏览器添加功能的小程序。chrome插件可以获取网页内容并操作网页内容,如爬取网页数据(爬虫)、自动点击(定时点击或刷新)、修改网页内容(如更改网页文字或图片)等
Chrome插件的文件结构
在开始正式开放前,我们得先清楚Chrome插件的文件结构,通常一个Chrome插件由以下几个部分组成:
- manifest.json:必须,是插件的配置文件,包含插件的名称、版本号、图标、权限等信息。
- *.html:用于向用户展示信息并与用户交互的界面,如插件的设置界面等。
- js/*.js:用于实现插件的逻辑功能,并不要求必须放在js文件夹下。
- img/*.png:插件需要的图片,如插件图标等,文件类型不必是png,文件夹必须。
- css/*.css:插件中用到的css,如对网页样式进行修改时用到的css文件。文件夹非必须。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5SxROMK2-1673870350689)(https://s3-us-west-2.amazonaws.com/secure.notion-static.com/3649c7ac-9b25-4133-a090-f18efe16b067/Untitled.png)]](https://img-blog.csdnimg.cn/07e7c87e96c444559577ce80623de511.png)
Hello_World编写
我们先尝试一些扩展程序的基本运用,编写Hello_World程序,导入扩展程序后点击运行即弹出“你好”。
-
我们用vscode打开创建好的Chrome插件架构的文件夹,先编辑manifest.json配置文件,如下:
{ "manifest_version": 3, // manifest版本号 "name": "helloWorld", // 插件名 "version": "1.0", // 插件版本 "description": "hello world 插件", // 插件描述 "icons": { // 插件图标,Chrome给我们提供了3种大小图标(128*128、48*48、16*16),只要你提供的图片的大小大于这3种即可 "128": "img/test.png", "48": "img/test.png", "16": "img/test.png" }, "browser_action": { // 在浏览器中执行时 "default_icon": "img/test.png", // 默认图标 "default_popup": "popup.html" // 点击图标时弹出界面 } } -
我们开始编写popup.html,即运行插件时弹出的界面,如下:
<html> <head> <title>hello world</title> <meta charset="utf-8" /> </head> <body style="width: 200px;height: 200px;"> <h1 id="message">你好</h1> </body> </html> -
将整个文件夹拖拽至Chrome扩展程序中安装,如下:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fvRhQ6EK-1673870350691)(https://s3-us-west-2.amazonaws.com/secure.notion-static.com/538af360-0cfa-4866-8ec2-68e4ebcbf93b/Untitled.png)]](https://img-blog.csdnimg.cn/2e16541a541844de940d7f19f165e79a.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kZIkiGz4-1673870350691)(https://s3-us-west-2.amazonaws.com/secure.notion-static.com/b17afb69-b026-4575-ae48-b98e45720f45/Untitled.png)]](https://img-blog.csdnimg.cn/fc8255e0f20b4a648bbbd17990666ed2.png)
-
你可以在扩展程序中找到它,并双击运行它
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6CD16aT3-1673870350692)(https://s3-us-west-2.amazonaws.com/secure.notion-static.com/a7ab7797-09c8-4648-9d58-c9a76fdf0334/Untitled.png)]](https://img-blog.csdnimg.cn/95492a0ea30c4ea9939d7e7528cbb810.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3uZSl83I-1673870350693)(https://s3-us-west-2.amazonaws.com/secure.notion-static.com/830b360c-6fdc-4cb6-8098-d9ee4932bd65/Untitled.png)]](https://img-blog.csdnimg.cn/858962c74ada492c8451dbe0af38033d.png)
利用JavaScript实现Hello Everything
接下来我们尝试在插件中使用JavaScript,在popup.html中添加input标签,使界面显示内容随着input中输入的内容而改变。
-
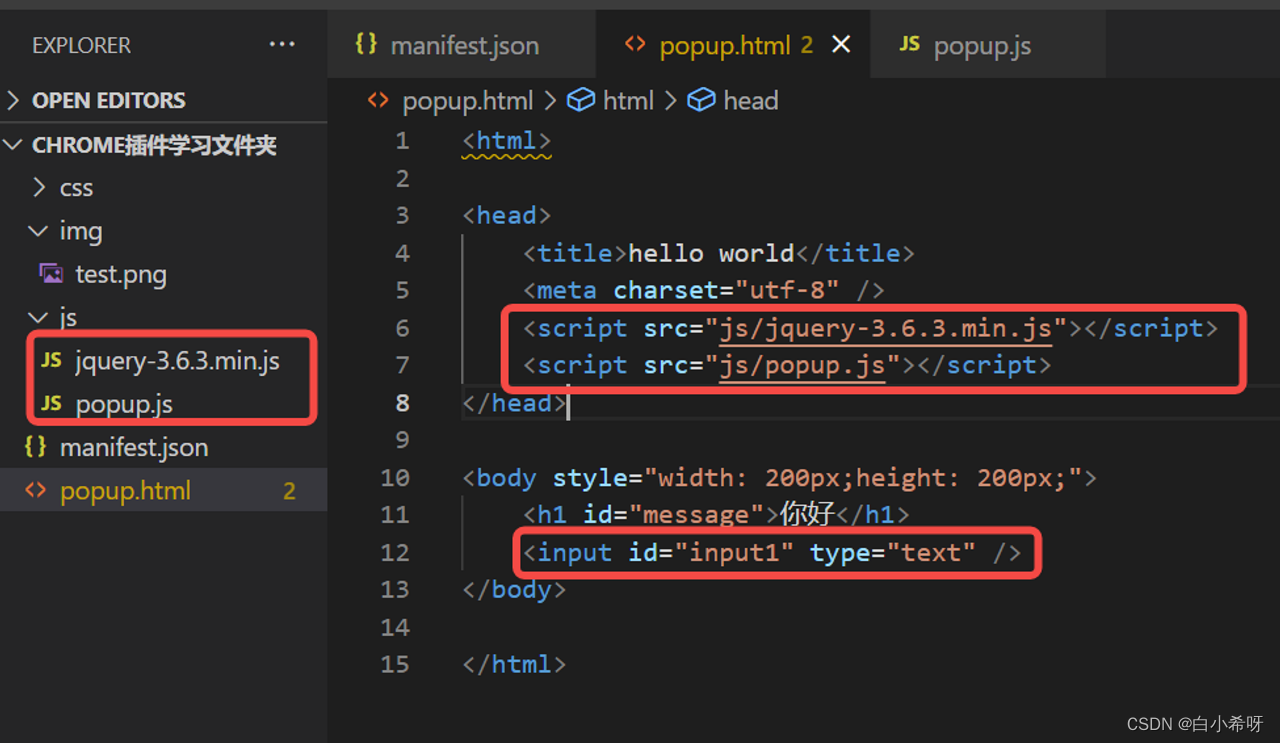
在popup.html中引入js,并添加input标签
为了图方便,我们同时还引入jquery-3.6.3.min.js,如下:

-
编写popup.js实现功能
$(function() { $('#input1').keyup(function() { $('#message').text('你好,' + $('#input1').val()); }) })
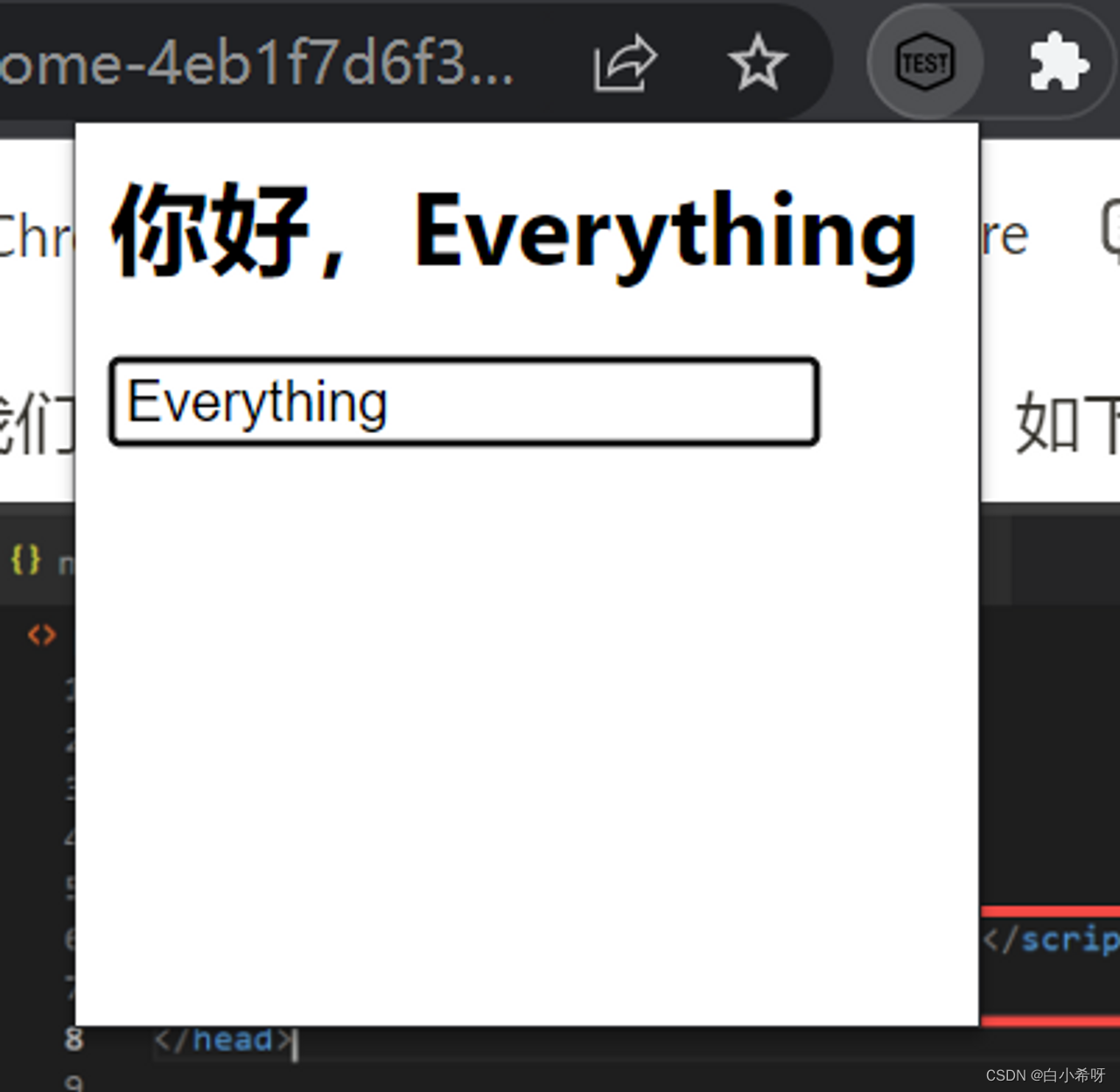
重新部署,效果如下:

灵活运用浏览器的存储storage
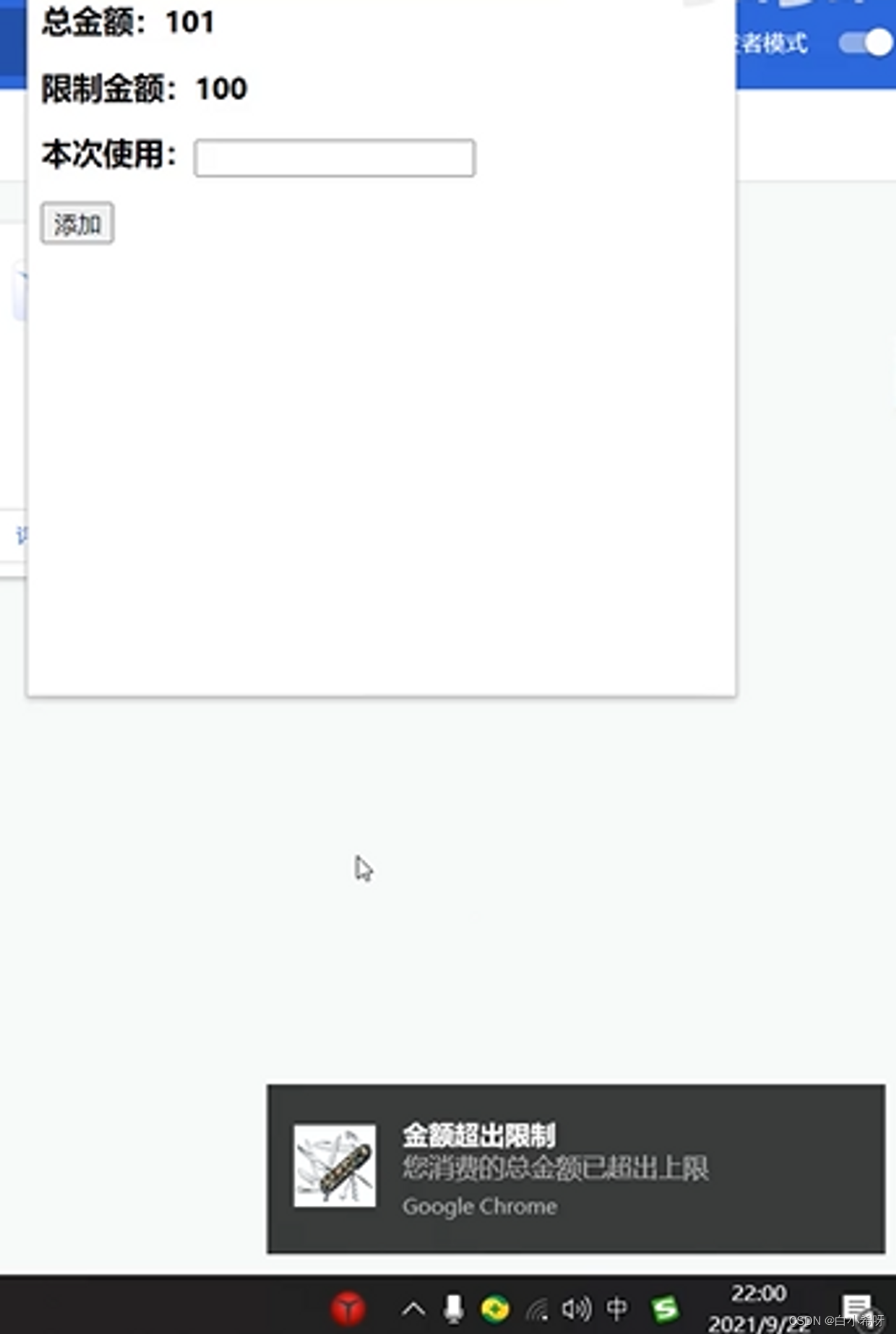
接下来我们来尝试一下利用浏览器的存储storage实现一个浏览器缓存金额的累加写入和读取。
-
首先我们要在manifest.json中新增配置permissions(添加至manifest.json最后即可),如下:
{ ...... "permissions":[ "storage" // 允许缓存 ] } -
修改html代码,如下:
<html> <head> <title>hello world</title> <meta charset="utf-8"/> <script src="js/jquery-3.6.3.min.js"></script> <script src="js/popup.js"></script> </head> <body style="width: 400px;height:400px;"> <h2>总金额:<span id="total"></span></h2> <h2>本次使用:<input type="text" id="amount"/></h2> <input type="submit" id="add" value="添加"/> </body> </html> -
修改popup.js,实现从浏览器中获取存储金额等效果,如下:
$(function(){ chrome.storage.sync.get('total',function(budget){ $('#total').text(budget.total); }); $('#add').click(function(){ // 1.从浏览器中获取存储的金额 chrome.storage.sync.get('total',function(budget){ var totalAmount = 0; if(budget.total){ totalAmount = parseFloat(budget.total); } // 2.将本次金额加到总金额并存储 var amount = $('#amount').val(); if(amount){ totalAmount += parseFloat(amount); chrome.storage.sync.set({'total':totalAmount}); } // 3.更新显示ui $('#total').text(totalAmount); $('#amount').val(''); }) }) })
options_Page基本用法
options_page主要用于一些参数的设置,以谷歌翻译扩展举例如下:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vvlSAb5W-1673870350700)(https://s3-us-west-2.amazonaws.com/secure.notion-static.com/db28ce9e-2050-4b74-b3a5-dba5037de840/Untitled.png)]](https://img-blog.csdnimg.cn/977ba5aa06e3493aab05f5568e1d4808.png)
如何配置呢?简单如下:
-
在manifest.json中配置options_page界面,如下:
{ ...... "options_page": "options.html" } -
编写options配置的option.html界面即可
电脑发通知 - Notifications的应用
应用Notifications,当达到通知条件时,会在电脑右下角弹框提醒。Notifications的配置也比较简单,在manifest.json中添加如下代码:
{
......
"permissions":[
"notifications" // 允许通知
]
}

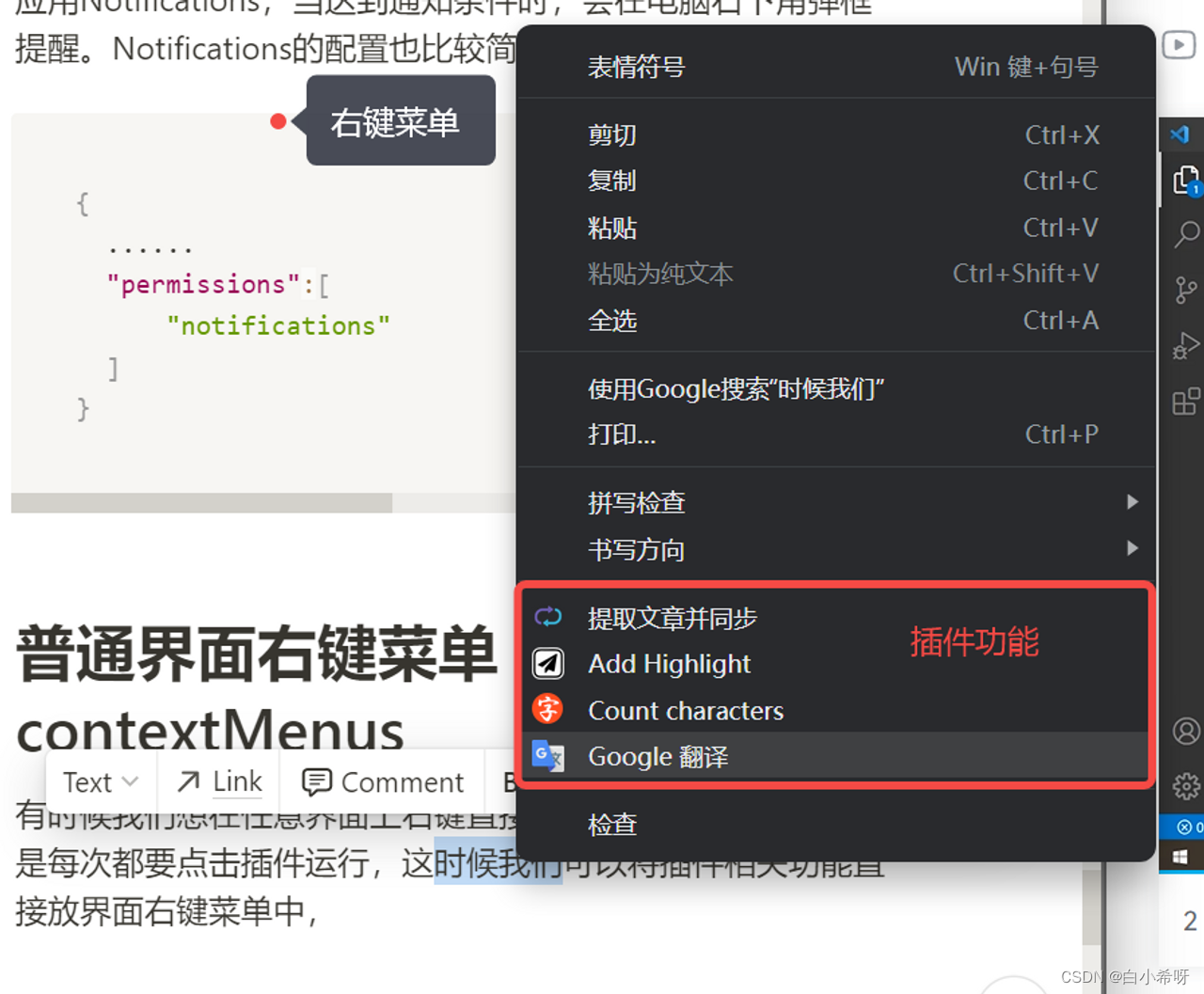
普通界面右键菜单 - contextMenus
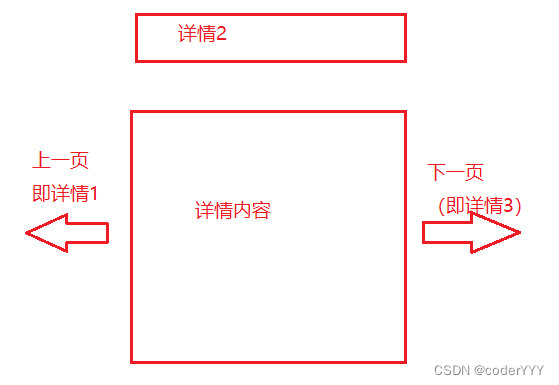
有时候我们想在任意界面上右键直接进行相关插件操作,而不是每次都要点击插件运行,这时候我们可以将插件相关功能直接放界面右键菜单中,如下:

要想实现这个效果也不难,实现步骤如下:
-
开启界面右键菜单权限,并在manifest.json中配置插件后台声明,如下:
{ ...... "background":{ "scripts": ["js/evenPage.js"], // 后台运行的js代码 "persistent": false // 是后台一致运行(true)还是事件(右键)触发(false) }, "permissions":[ ...... "contextMenus" // 运行上下文菜单(右键菜单) ], ...... } -
编写后台运行的js代码,主要两步
- 创建contextMenus
- 为contextMenus添加点击事件的监听
如下参考:
// 1.创建contextMenus var contextMenu = { id: "addAmount", title: "添加消费", // contexts:page,video.... contexts: ["selection"] } chrome.contextMenus.create(contextMenu); // 2.为contextMenus添加点击事件的监听 chrome.contextMenus.onClicked.addListener(function(clickData){ // clickData.menuItemId:被点击的菜单选项卡的id // clickData.selectionText:选中的内容 if(clickData.menuItemId == "addAmount" && clickData.selectionText){ // 执行任务 ...... } });
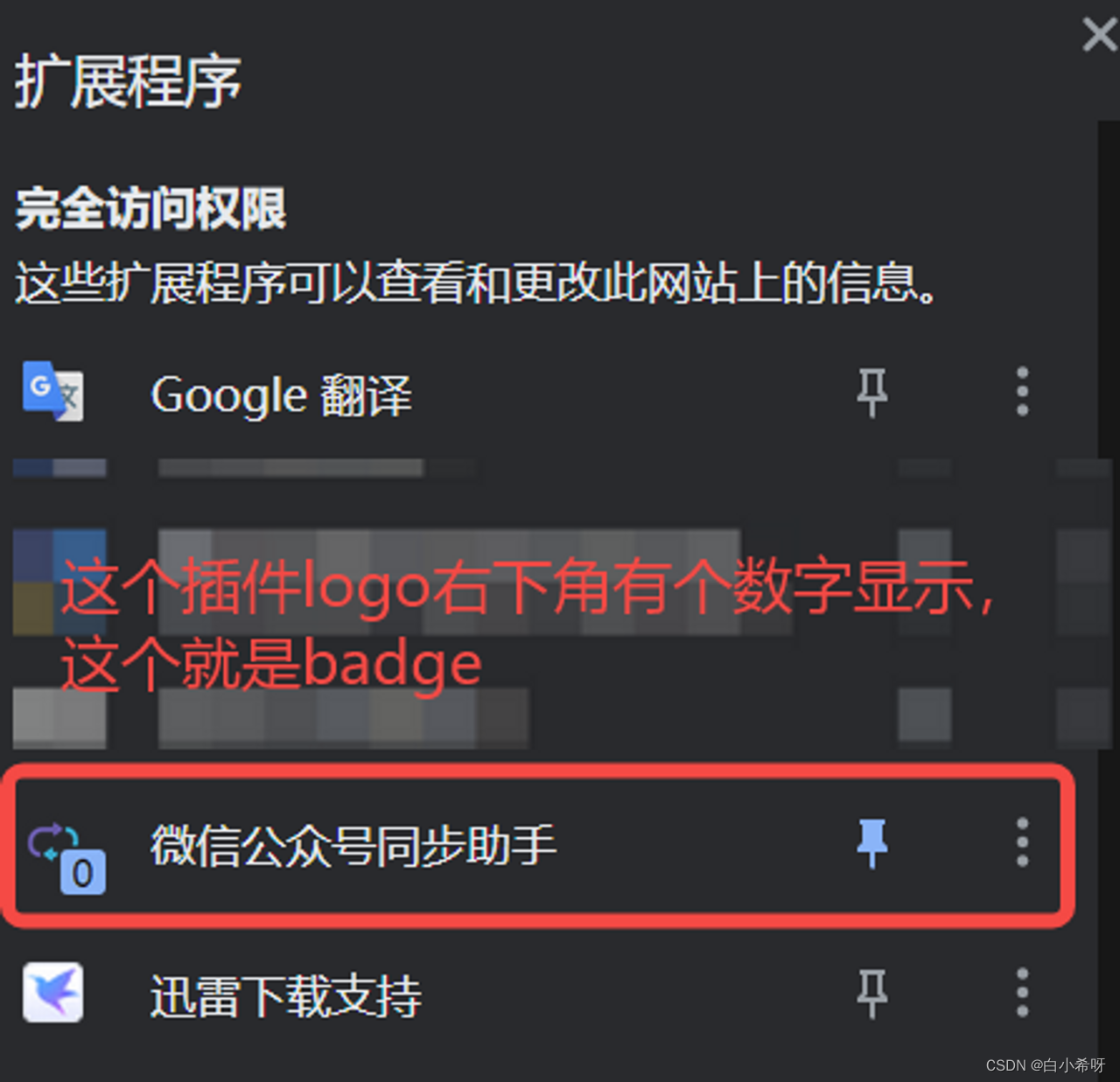
为插件添加徽章 - badge
什么是为插件添加徽章?效果如下:
在这个插件的右下角有个数字显示,这个就是badge。badge通常用于显示一些数量等等

如何设置呢,同样简单,在后台运行的js中添加上如下代码即可:
chrome.storage.onChanged.addListener(function(changes,storageName){
// changes.total.newValue:总金额变化后的值
// 设置徽章文本
chrome.browserAction.setBadgeText({"text":changes.total.newValue.toString()});
// 设置徽章背景颜色
chrome.browserAction.setBadgeBackgroundColor({"color":[0,255,0,255]});
});
编写针对特定页面的插件 - pageAction
我们想要将插件只允许在特定页面,其他界面都不允许运行的话可以进行如下操作:
-
在manifest.json中配置tab,如下:
{ ... "permissions":[ "tabs" // 允许运行的tab页面 ] ... } -
后台运行的js中配置pageAction,如下:
chrome.tabs.query({currentWindow:true,url:"https://www.taobao.com/"},function(tabs){ chrome.pageAction.show(tabs[0].id); })
向页面注入代码 - content_script
接下来我们来介绍一下向指定页面注入代码,只需要在manifest.json中进行如下配置即可:
{
...
"content_scripts":[
"matches": ["匹配的网站"],
"js": ["注入的js代码"]
],
...
}
补充
平常我们的Chrome插件都是安装在哪里呢?如下:
Chrome 技巧篇-已安装的crx插件源码查看,插件安装位置查看方法
Python脚本和JavaScript脚本对比如何呢?如下:
更多详细操作可前往官方文档学习:Chrome 扩展开发文档




![【ROS】—— 机器人导航(仿真)—导航实现(十八)[重要][重要][重要]](https://img-blog.csdnimg.cn/3dbbc9168379497cadca1fa1ffc53c68.png)