1.前置说明
HTML/CSS1
2.img元素
格式:
<img src="图片地址" alt="占位文字" width="图片宽度" height="图片高度">
其中alt是当图片加载失败时显示的文字 而且不同内核的浏览器显示出来的占位文字的效果也是不尽相同的
而如果同时设置了图片宽度和图片高度的话 可能会导致图片比例失调 为了保持原图片的比例 我们可以只设置width/height 浏览器会自动根据比例来计算出另外一个属性
还有就是alt是html5中img元素的必要属性
接下来是一个小小的演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" alt="图片路径失败">
</body>
</html>

img元素的src属性值可以通过绝对路径或者相对路径进行表示
绝对路径:完整的图片路径表现形式
相对路径:不完整的图片路径表现形式(其中 .表示当前文件所在的路径 可以省略 而…则表示当前文件的上一级路径)
接下来分别通过绝对路径和相对路径来演示一下两种的区别
绝对路径
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" alt="图片路径失败">
</body>
</html>

相对路径
先展示一下文件结构

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="./img.png" alt="图片路径失败">
</body>
</html>
当然以上写法也可以省略./
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="img.png" alt="图片路径失败">
</body>
</html>
当然我也可以获取当前路径下的images文件夹下的image图片 同样可以有两种方式表达图片的获取路径
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="images/img.png" alt="图片路径失败">
</body>
</html>
假设我们的文件结构如下图所示 依然是想要获取image图片的话 那么可以通过…的方式进行图片的获取
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="../img.png" alt="图片路径失败">
</body>
</html>
然后我们html文件中的路径分隔符都是以/表示 不管针对的是什么操作系统 都是如此(要和Windows操作系统中的路径分隔符\以示区别)
1.常用的图片格式
.png:静态图片 支持透明(不代表一定要透明效果)
.jpg:静态图片 不支持透明
.gif:静态图片、动态图片 支持透明
所谓透明效果其实指的就是图片的某些部分可以让背景透过显示
图片后缀名的修改并不会影响图片的本质(.jpg改成.gif 仍然保持不支持透明的特点)
2.像素
计算机所显示的图片其实就是由一堆像素(小正方块)组成的
而像素是图片显示的最小单位(图片是由一个个小正方块组合而成的 这些小正方块就是像素)
每个像素都只能显示一种颜色
组成图片的像素越多 那么图片就越清晰
我们平时所说的屏幕分辨率 其实都是以像素作为单位的
3.a元素
基本格式:
<a href=""></a>
href是hyper reference的简称 即超文本链接的意思
这个元素的作用在于点击超链接 打开新的url
以下案例中 点击百度字样 就可以跳转到百度搜索引擎的界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="http://baidu.com">百度</a>
</body>
</html>
1.target属性
a元素除了上述所讲的href属性以外 还可以设置target属性 通过该属性 我们可以控制url的打开方式
_self:默认值 在当前窗口打开url
_blank:在一个新窗口打开url
_parent:在父窗口打开url
_top:在顶层窗口打开url
某个frame的name值:在某个frame中打开url
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--默认打开方式-->
<a href="http://baidu.com">百度</a>
<!--_self-->
<a href="http://baidu.com" target="_self">百度(_self)</a>
<!--_blank-->
<a href="http://baidu.com" target="_blank">百度(_blank)</a>
</body>
</html>
2._parent、_top属性值以及某个frame的name值
这三个属性值和iframe元素有关 所以先学会iframe元素再来看就容易多了
_parent:在父窗口中打开url
_top:在顶层窗口中打开url
某个frame的name值:在某个frame中打开url
接下来我们来演示一下这三个属性的使用
我们的文件结构如下所示

演示代码如下
page_a.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
我是页面page_a
<iframe src="page_b.html" frameborder="1" width="500" height="500" name="page_a"></iframe>
</body>
</html>
page_b.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
我是页面page_b
<iframe src="page_c.html" frameborder="1"></iframe>
</body>
</html>
page_c.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
我是页面page_c
<br><a href="http://taobao.com" target="_parent">淘宝(_parent)</a>
<br><a href="http://taobao.com" target="_top">淘宝(_top)</a>
<br><a href="http://taobao.com" target="qq">淘宝</a>
<br><iframe src="http://qq.com" frameborder="1" name="qq">腾讯网</iframe>
</body>
</html>
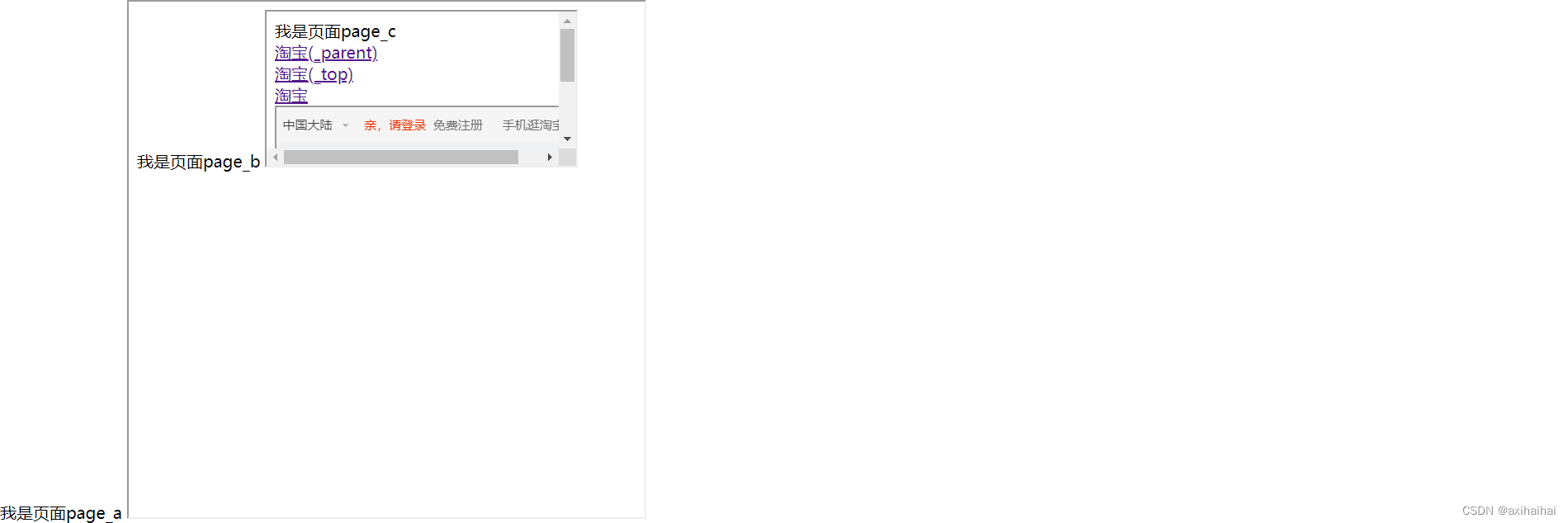
效果如下显示

4.iframe元素
基本格式
<iframe href="" frameborder=""></iframe>
其中href用于指定嵌套网页的url 而frameborder用于是否设置嵌套网页的边框(0表示不设置 1则表示需要设置) 当然除了这两个属性以外 还可以为iframe元素设置width、height两种属性 该元素旨在在网页中嵌套另一个网页
以下案例中 演示了网页嵌套淘宝网页并且设置了边框的效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<iframe src="http://taobao.com" frameborder="1"></iframe>
</body>
</html>
5.base元素
基本格式:
<base href="" target="">
通过该元素 你可以通过target属性统一设置a元素的url打开方式 也可以通过href属性统一设置img元素中src的基地址(针对img元素中src为相对路径的情况 基地址和相对路径进行拼接)
当然 如果我们的a元素和base元素同时设置了url的打开方式的话 那么根据就近原则 就会采纳a元素中的url打开方式
注意:base元素是嵌套在head元素之中的
以下案例中 我们通过base元素可以解决频繁设置同一个属性值的弊端(比如我们的多个a元素的url打开方式(target)的属性值都是_self的话 那么我们就可以通过base元素的target来统一设置多个a元素的相同target)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<base target="_blank" href="https://www.baidu.com">
</head>
<body>
<!--百度页面将会在当前页面中打开-->
<a href="http://baidu.com" target="_self">百度</a>
<br><a href="http://jd.com">京东</a>
<br><a href="http://taobao.com">淘宝</a>
<br><a href="http://qq.com">腾讯</a>
<br><img src="img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" alt="百度搜索">
</body>
</html>
6.锚点链接
页面的跳转可以分成两种:页面外跳转和页面内跳转
页面外跳转:不同页面之间的跳转
页面内跳转:同一页面内不同部分之间的跳转
我们的锚点链接完成的就是页面内跳转
锚点链接的格式主要有两种 分别是所有元素的id属性、a元素的name属性 但是均要以#开头
同时这要和iframe的name属性以示区别(我们通过iframe的name属性可以在指定iframe中打开新的url 对比之下 我们通过所有元素的id属性或者a元素的name属性来完成页面内的跳转操作)
<a href="#first">第一章</a>
<a href="#goBackTop">找到回到顶部元素</a>
<h1 id="first">第一章</h1>
<a name="goBackTop">回到顶部</a>
接下来我们完成一个需求(其中涉及到跳转到其他页面的某个部分 格式类似于:其他页面路径#某个部分id值)
文件结构如下

test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>小说</h1>
<p><a href="#first">第一章</a></p>
<p><a href="#second">第二章</a></p>
<p><a href="#third">第三章</a></p>
<p><a href="#goBackTop">找到回到顶部元素</a></p>
<h2 id="first">第一章</h2>
第一章<br>第一章<br>第一章<br>第一章<br>第一章<br>
第一章<br>第一章<br>第一章<br>第一章<br>第一章<br>
第一章<br>第一章<br>第一章<br>第一章<br>第一章<br>
第一章<br>第一章<br>第一章<br>第一章<br>第一章<br>
第一章<br>第一章<br>第一章<br>第一章<br>第一章<br>
<h2 id="second">第二章</h2>
第二章<br>第二章<br>第二章<br>第二章<br>第二章<br>
第二章<br>第二章<br>第二章<br>第二章<br>第二章<br>
第二章<br>第二章<br>第二章<br>第二章<br>第二章<br>
第二章<br>第二章<br>第二章<br>第二章<br>第二章<br>
第二章<br>第二章<br>第二章<br>第二章<br>第二章<br>
<h2 id="third">第三章</h2>
第三章<br>第三章<br>第三章<br>第三章<br>第三章<br>
第三章<br>第三章<br>第三章<br>第三章<br>第三章<br>
第三章<br>第三章<br>第三章<br>第三章<br>第三章<br>
第三章<br>第三章<br>第三章<br>第三章<br>第三章<br>
第三章<br>第三章<br>第三章<br>第三章<br>第三章<br>
<a href="#" name="goBackTop">回到顶部</a>
</body>
</html>
test2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="test.html#second">打开小说</a>
</body>
</html>
该需求实现了锚点链接的功能
当锚点链接所指向的id或者name存在多个一致的情况时 那么就会引起歧义 这是webstorm会直接报错
7.伪链接
有时候我们点击链接的时候并不想执行跳转操作 而是希望干一点别的事情 这时候就可以使用伪链接了
所谓伪链接 其实就是没有指明具体地址的链接 而点击链接之后要干的事情 要求我们编写响应的JavaScript代码
下面有一个关于伪链接的演示(其中涉及到JavaScript代码 不属于html/css的范畴)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="#" onclick="alert('1'); return false;">伪链接</a>
<a href="javascript:alert('1');">伪链接</a>
</body>
</html>
那如果你点击之后不想做任何事的话 那么可以依照一下写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="#" onclick="return false;">伪链接</a>
<a href="javascript:">伪链接</a>
</body>
</html>
8.图片链接
所谓的图片链接 其实就是将原来的文本链接元素的内容由文本替换成图片即可 具体的实现就是通过a元素嵌套img元素即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="http://baidu.com" target="_blank">
<img src="img.png" alt="红苹果">
</a>
</body>
</html>
9.a元素的其他用途
我们前面讲到a元素的时候 他绝大多数情况下都是点击之后执行跳转操作 当然 如果编写JavaScript代码也可以执行弹窗等非跳转操作 除此之外 我们的a元素在点击之后也可以执行下载文件、发送邮件等非跳转操作
以下是一些a元素非跳转操作的演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--下载压缩文件-->
<a href="https://github.com/CoderMJLee/MJRefresh/archive/master.zip">下载压缩文件</a><br>
<!--发送邮件给指定收件人-->
<a href="mailto://123456@qq.com">发送邮件给指定收件人</a>
</body>
</html>
10.URL
所谓的URL 其实就是uniform resource locator的简称 即统一资源定位符 顾名思义 其实就是互联网上资源用于定位的路径
每个资源都对应着唯一的URL 而每个URL也都对应着唯一的资源
这是一张百度搜索引擎的图片(百度搜索引擎) 我们都知道ip地址是用于定位主机/服务器的 要想找到这张图片 首先执行的操作就是找到百度的服务器 而找到百度的服务器之前 需要知道百度服务器的ip地址才行 但是我们的请求路径中并没有体现出百度服务器的ip地址 这是由于浏览器的域名解析机制 他会将请求路径中的www.baidu.com这个域名翻译成响应的百度服务器ip地址 就能够找到百度服务器 从而在里面寻找指定的资源
1.URL的格式
protocol://hostname/path(协议://主机地址/主机中的具体路径)
比如:
https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png
如果知道了百度服务器的ip地址 也可以按照如下形式进行书写
https://103.235.46.40/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png
协议:不同的协议 代表着不同的资源查找方式、资源传输方式(比如:https表示资源查找 而mailto则代表资源传输)
主机地址:存放资源的主机的ip地址
路径:资源在主机中的位置/路径
2.常见的协议
http:hyper text transfer protocol的简称 即超文本传输协议 用于进行远程资源的访问 格式为http://
http协议是网络开发中最常见的协议
https协议其实就是hyper text tracsfer protocol secure的简称 即http的安全版本 顾名思义 使用https协议访问远程资源肯定比http协议更安全
file:该协议用于进行本地资源的访问 格式为file://(不用加主机地址)
mailto:该协议用于访问电子邮件 进行资源传输操作 格式为mailto:
ftp:该协议用于共享主机上资源的访问 格式为ftp://
其实所谓协议 就是访问资源、操作资源的方式 比如:查找资源、传输资源等等
3.更具体的URL
其格式为
protocol://hostname[:port]/path/[:parameters][?query]#fragment
其中
query表示请求参数 而fragment则表示锚点位置(具体就是所访问网页的某一个位置)
port表示端口号
一台主机拥有多种服务 比如:web服务、ftp服务等等 而同一种服务又由多种服务器软件提供 如何区分定位到某一种服务器软件 依赖的就是端口号
11.标签语义化
所谓的标签语义化 其实就是使用最合适的标签去做最合适的事情 即使得标签能够见名知义
其实很多时候 同一种功能可以通过多种标签去实现
以下案例中 我们通过strong标签实现了a标签的功能 即点击链接 打开新的url(当然接住了css和JavaScript的知识)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
strong{
/*改变粗体的形态*/
font-weight: normal;
/*加下划线*/
text-decoration: underline;
}
/*使得strong标签可点击*/
strong:hover{
cursor: pointer;
}
</style>
</head>
<body>
<a href="http://baidu.com">百度(a)</a><br>
<!--strong标签实现a标签的功能-->
<strong onclick="javascript:window.open('http://baidu.com')">百度(strong)</strong>
</body>
</html>
甚至我们也可以通过strong标签也实现image标签的功能 即展示一张图片(借助css实现了strong元素展示图片的效果)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
strong::before{
content: url("img.png");
}
</style>
</head>
<body>
<img src="img.png" alt="星星">
<strong></strong>
</body>
</html>
而标签语义化是有好处的
1.方便代码维护(可读性高)
2.减少开发者之间的沟通成本(可读性高)
3.能使语音合成工具正确识别元素的用途 以便能做出正确的反应(比如a和strong 浏览器的反应可能有所不同 前者可能会是浏览器意识到要打开一个url 而后者则会是浏览器认为这是一个强调文本)