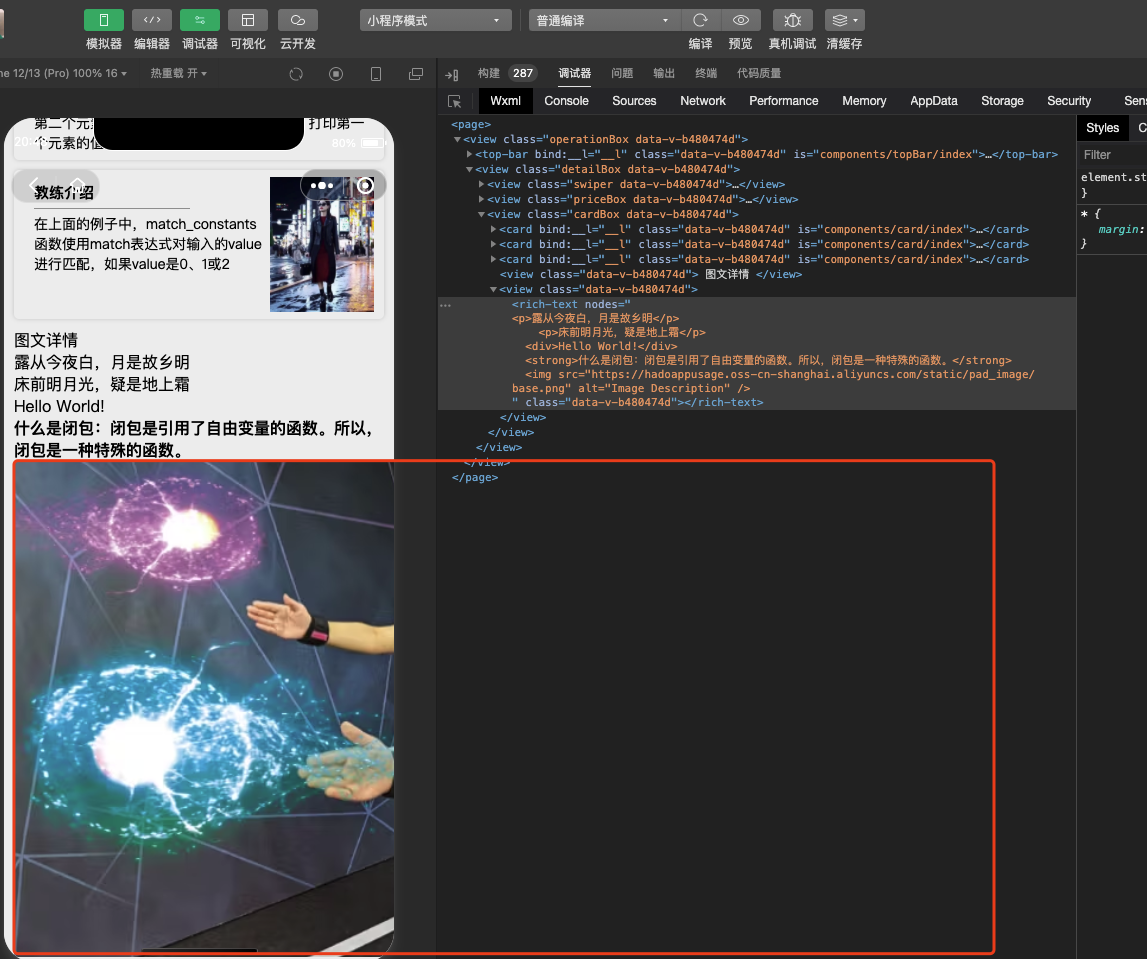
如果没有设置的话,就会导致图片溢出,过宽显示或者错位显示,显示效果非常的丑陋:

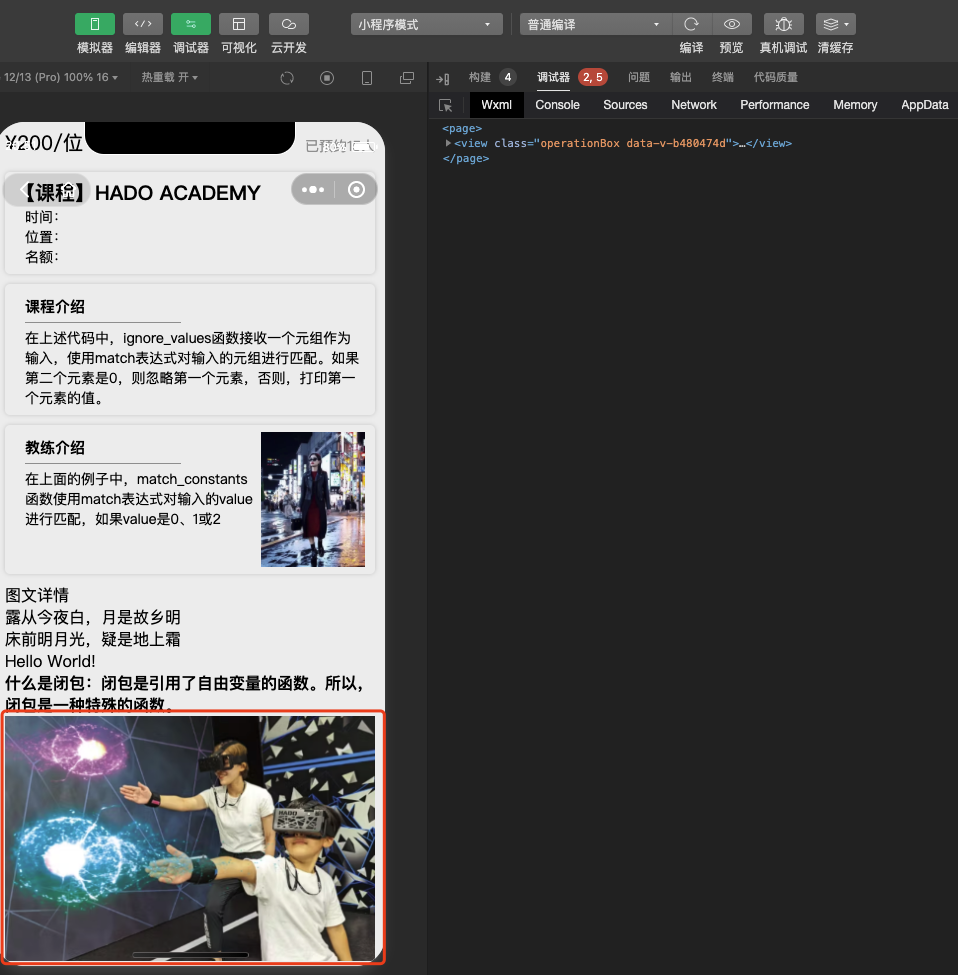
修改后显示的效果:

网上比较low的解决办法:网上各种解决方法核心思想就是在数据层把数据模板上的img数据加上style样式:
max-width:100%;,使每个img标签达到想自己要的效果。但是不推荐
其实解决办法很简单,就是添加一个css样式,给全局的img标签添加,所以要找到富文本里面图片标签,然后给它添加css样式,最好添加属性选择器:
img,
[alt],
img[alt] {
max-width: 100%;
}
如果没有生效,可以看一下你的img标签是不是带有alt属性。
如果还是没有生效,检查一下css有没有作用到页面里,还是有问题的话可以尝试一下其他的css选择器。