什么是HTTP
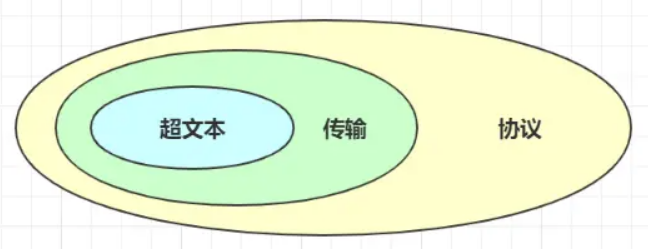
HTTP是超文本传输协议,主要分为三个部分:超文本、传输、协议。
- 超文本是指:文字、图片、视频的混合体。
- 传输是指:点与点之间的信息通信。
- 协议是指:通信时的行为规范或约定

HTTP常见字段
| 字段名 | 解释 | 例子 |
| Host | 需要访问的服务器域名 | www.baidu.com |
| Content-Length | 本次服务器回应的数据长度 | 1000(表示本次只有1000字节属于当前回应,后面的字节属于下一个回应) |
| Connection | 连接机制 | Keep-Alive(长连接) |
| Content-Type | 服务端告诉客户端本次数据格式 | text/html; Charset=utf-8 |
| Accept | 客户端告诉服务端自己接收哪些格式数据 | */*(表示可以接收任何数据格式) |
| Conetent-Encoding | 服务端告诉客户端返回的数据使用什么压缩格式 | gzip(使用gzip压缩的数据) |
| Accept-Encoding | 客户端告诉服务端自己可以接收哪些压缩方式 | gzip,deflate |
GET与POST
GET与POST的区别
GET是从服务器获取指定的资源,比如说静态文本,页面,图片视频等。GET的参数一般是在URL中,浏览器会对URL长度进行限制(HTTP本身不限制)。
POST是根据请求体(报文body)对指定的资源做出处理,具体的处理方式视资源类型而不同,参数一般都在请求体当中,请求体中的数据可以是任意格式且浏览器不对请求体大小做限制。
GET和POST方法都是安全和幂等的吗?
- 安全:请求方法不会破坏服务器上的资源
- 幂等:多次执行相同的操作,结果都是相同的
对于GET请求来说,它是只读操作,只会获取服务器上的资源,无论请求多少次服务器上的数据都是安全的,且每次结果都是相同的,因此可以对GET请求的数据做缓存,缓存在浏览器本身上,可以避免每次发送请求,或是缓存在代理(nginx)上。
POST是用于新增或是提交数据,会修改服务器上的资源,因此是不安全的,多次提交数据就会创建多个资源,不是幂等的,因此浏览器不会缓存POST请求。
以上都是基于开发者遵守约定进行开发条件进行,如果使用POST请求来获取服务器资源,GET请求提交数据,那么就不满足了。其次,GET也可以使用请求体传递参数,POST也可以使用URL传递参数,只是遵守于约定不那么做。
HTTP缓存技术
缓存的实现方式
对于一些重复性的请求,每次得到的数据都是相同的,我们可以吧[请求-响应]缓存在客户端本地,那么下次请求时直接获取本地缓存即可。对于缓存的实现方式一共有两种:强制缓存和协商缓存
强制缓存
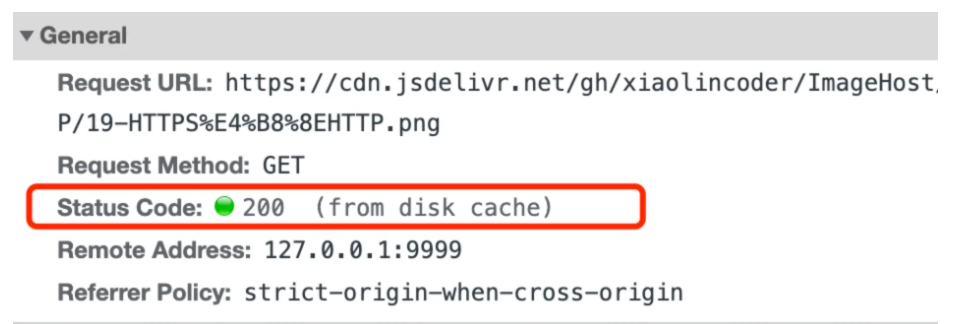
只要浏览器判断缓存没有过期那么直接使用本地缓存,决定是否使用缓存的主动性在于浏览器。如图,状态码的size标识使用的是from disk cache,表示使用了强制缓存。

强制缓存是使用HTTP响应头部(Response Header)中两个字段实现的,他们都用来表示资源在客户端缓存的有效期。
- Cache-Control:是一个相对时间
- Expires:是一个绝对时间
Cache-Control的优先级高于Expires,一般使用前者来实现强缓存。
- 浏览器发起请求,服务端在响应头部添加Cache-Control设置过期时间。
- 浏览器再次发起请求,判断请求资源的时间,与Cache-Control中设置的过期时间进行比较,如果没过期,使用缓存,否则向服务端发起请求。
- 服务器收到请求后,再次设置Cache-Control。
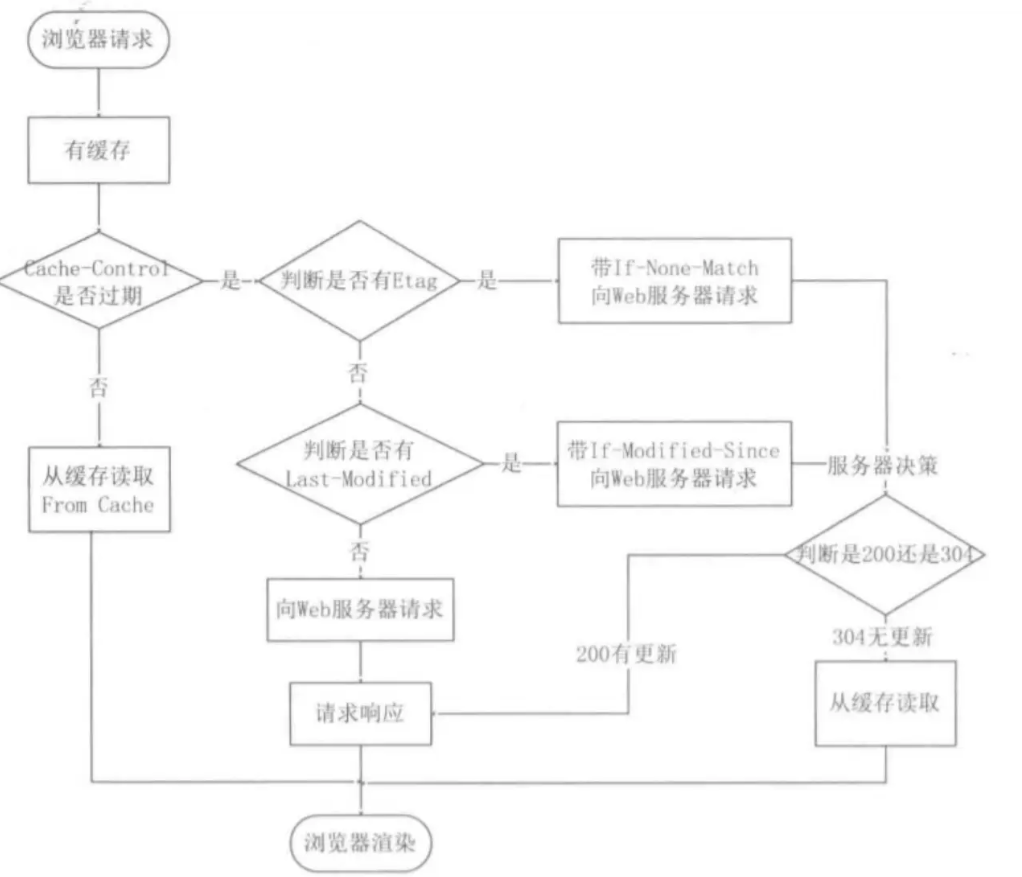
协商缓存
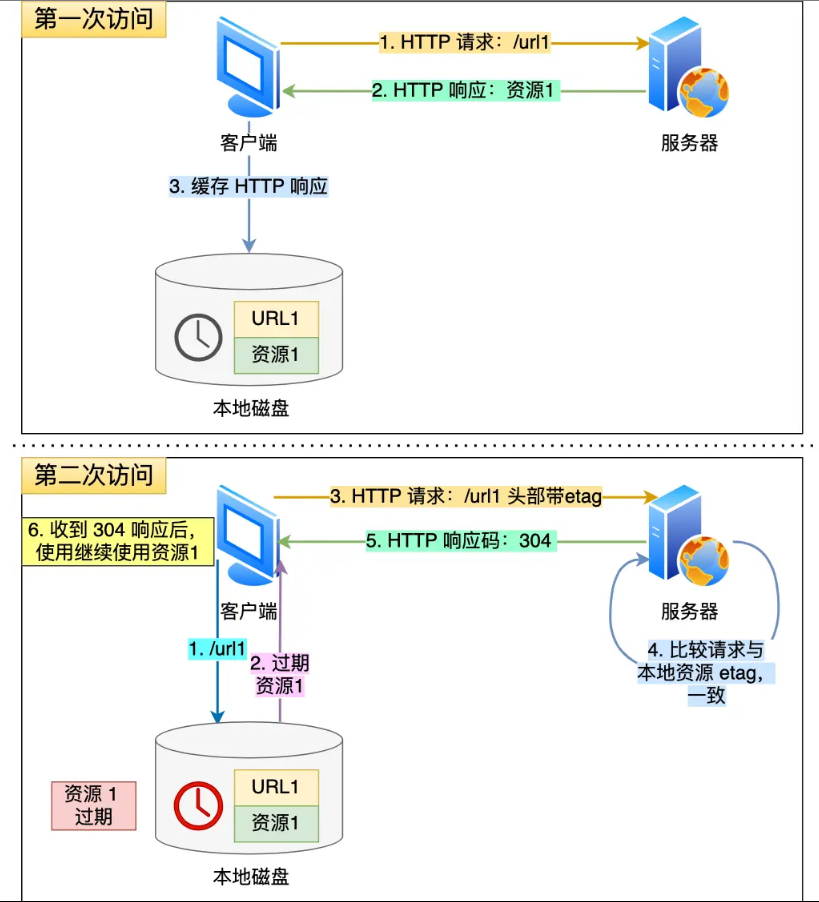
当浏览器发起请求得到的响应码为304时,表示浏览器可以使用本地缓存,这种通过服务端告知客户端是否能够使用缓存的方式就叫协商缓存。

协商缓存也是基于头部信息实现的
第一种是通过请求头部中的If-Modified-Since字段与响应头头部中的Last-Modified字段实现,这两个字段意思是:
- 响应头部中的Last-Modified:表示响应资源的最后修改时间
- 请求头部中的If-Modified-Since:当资源过期,如果响应头中存在Last-Modified声明,则再次发起请求时,携带Last-Modified信息,当服务器收到请求后,发现有If-Modified-Since字段,则与被请求资源最后的返回时间进行对比(Last-Modified),如果服务端本地较大,说明已经被修改了,返回最新资源,返回200状态码,如果服务端本地的修改时间小,则说明资源没有修改,返回304状态码
第二种是通过请求头部中的If-None-March字段与响应头部中的ETag字段,这两个字段的意思是:
- 响应头部ETag:唯一标识响应资源
- 请求头部If-None-Match:当资源过期时,浏览器发现响应头中存在Etag信息,则再次发起请求时,会将If-None-Match值设为ETag,服务端收到请求后进行对比,如果资源没有变化返回304,否则返回200。
第一种基于时间实现,第二种基于唯一标识符实现,第二种更加可靠。
如果同时存在If-Modified与ETag字段,那么客户端在下次请求时会将两个字段信息都返回给服务器,且ETag优先级高于If-Modifird,如果ETag变化,则不需要再对比If-Modified,没有变化时再对比If-Modified。
协商缓存这两个字段都需要配合强制缓存中的Cache-Control字段来使用,只有在未命中强缓存时,才能发起带有协商缓存字段的请求。