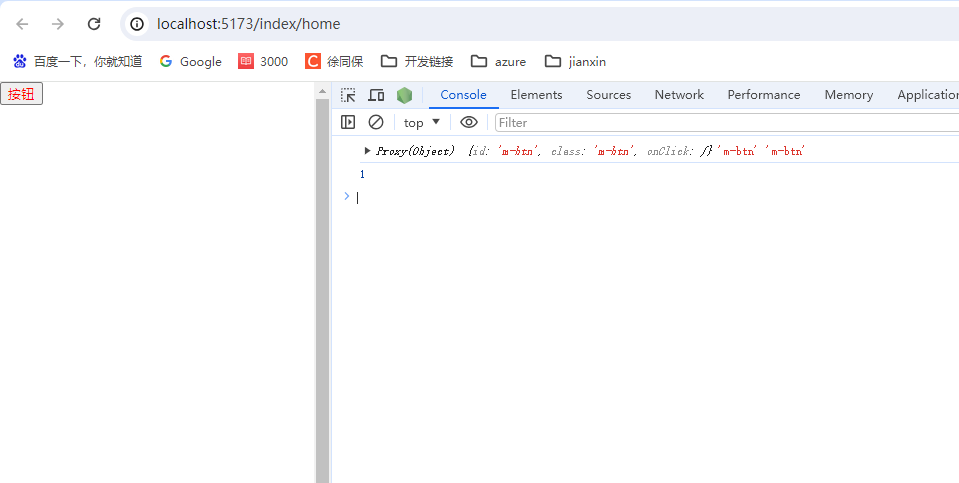
支持多个根节点,且可以在JavaScript 中访问透传 Attributes
Index.vue:
<script setup>
import { ref, onMounted } from 'vue'
import Child from './Child.vue'
import './index.css'
const handleClick = () => {
console.log(1)
}
onMounted(() => {})
</script>
<template>
<div class="m-home-wrap">
<Child id="m-btn" class="m-btn" @click="handleClick"></Child>
<div class="m-home-demo"></div>
</div>
</template>
<style></style>
Child.vue:
<template>
<div>
<button v-bind="$attrs">按钮</button>
</div>
</template>
<script setup>
import { useAttrs, onMounted } from 'vue'
const attrs = useAttrs()
defineOptions({
inheritAttrs: false,
})
onMounted(() => {
console.log(attrs, attrs.id, attrs.class)
attrs.onClick()
})
</script>
<style></style>


人工智能学习网站
https://chat.xutongbao.top










![[Linux][网络][数据链路层][一][以太网][局域网原理]详细讲解](https://img-blog.csdnimg.cn/direct/1d1b3f9acd794e83ab068e1b3251c4d5.png)