前端开发经常需要模拟接口请求,可以通过 json-server 实现。
1. 安装 json-server
在前端项目的终端命令行中执行
npm i json-server
2. 创建数据源
在项目中新建文件 db.json ,与 package.json 同级,内容为模拟的数据
- 注意 json 文件对格式的显示,整个数据用 {} 包裹,每一项数据为一个属性
- 属性和字符串都需要用双引号包裹
{
"dataList": [
{
"id": 1,
"title": "文章1"
},
{
"id": 2,
"title": "文章2"
},
{
"id": 3,
"title": "文章3"
}
]
}
3. 添加启动接口服务的脚本
在 package.json 的 scripts 选项中添加 (端口可以自定义为其他值)
"serve": "json-server db.json --port 3000"
4. 启动接口服务
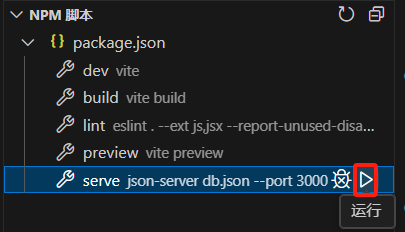
vscode 中直接启动

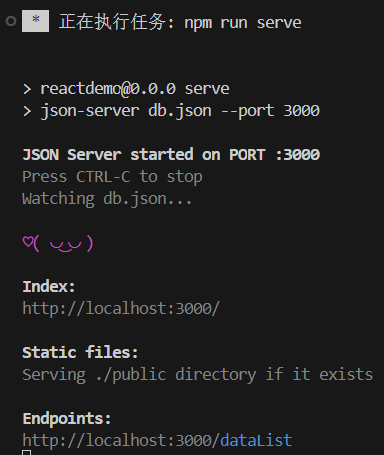
如下图显示,即启动成功

5. 访问接口
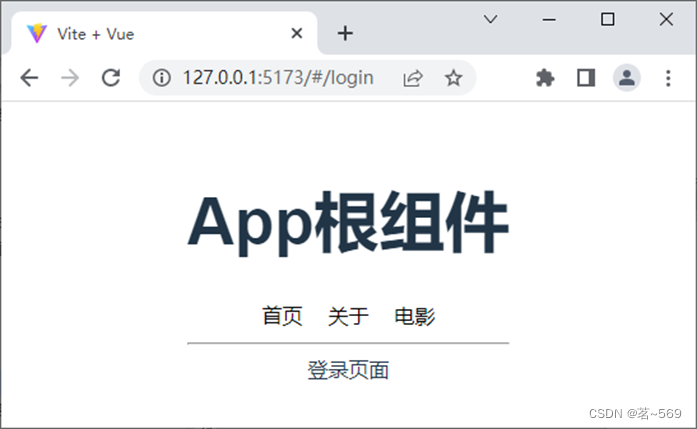
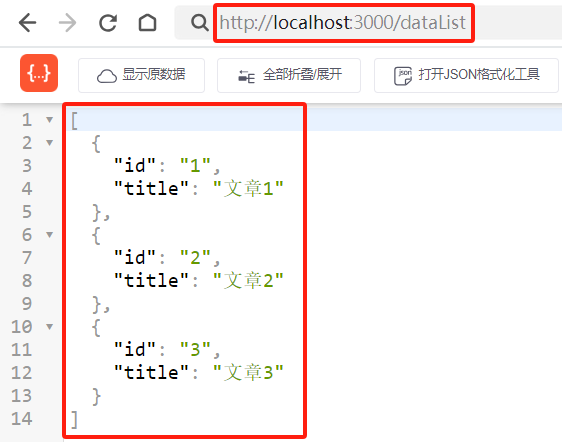
浏览器中访问 http://localhost:3000/dataList,可见模拟的数据








![[Linux][网络][数据链路层][一][以太网][局域网原理]详细讲解](https://img-blog.csdnimg.cn/direct/1d1b3f9acd794e83ab068e1b3251c4d5.png)