Bpmn.js使用(仅查看版)
下载
npm install bpmn-js
创建一个 Dom 节点来挂载画布元素。
<a-tabs v-model:activeKey="activeKey" @change="tabsChange">
<a-tab-pane key="1" tab="审批记录">
<a-table :pagination="false" :columns="columns" :dataSource="tableList" bordered></a-table>
</a-tab-pane>
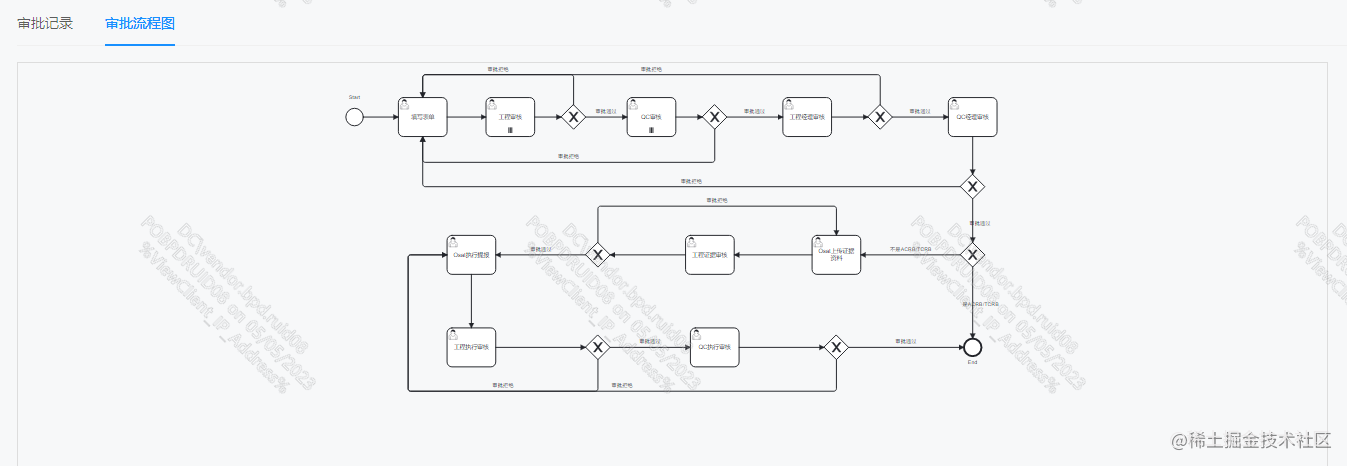
<a-tab-pane key="2" tab="审批流程图">
<div id="canvas" style="width: 90%; height: 60vh; border: 1px solid #ddd;"></div>
</a-tab-pane>
</a-tabs>
import { createVNode, ref, markRaw, nextTick } from 'vue';
import BpmnJS from 'bpmn-js';
bpmnXml = '';
bpmnModeler: any;
tabsChange(activeKey) {
// 解决使用a-tabs 渲染失败
if(activeKey == 2) {
nextTick(()=>{
// 建模
const containerEl = document.getElementById('canvas')
this.bpmnModeler = markRaw(new BpmnJS({ container: containerEl }));
this.createNewDiagram()
})
}
}
async createNewDiagram() {
try {
const { warnings } = await this.bpmnModeler.importXML(this.bpmnXml)
// 调整在正中间
this.bpmnModeler.get('canvas').zoom('fit-viewport', 'auto')
} catch (err: any) {
console.log(err.message, err.warnings)
}
}
效果图:

Bpmn.js简介与基础使用


















![[已解决]ModuleNotFoundError: No module named ‘tqdm‘](https://img-blog.csdnimg.cn/direct/1545896e0e954d64b40ef3e4b4ffc355.png)