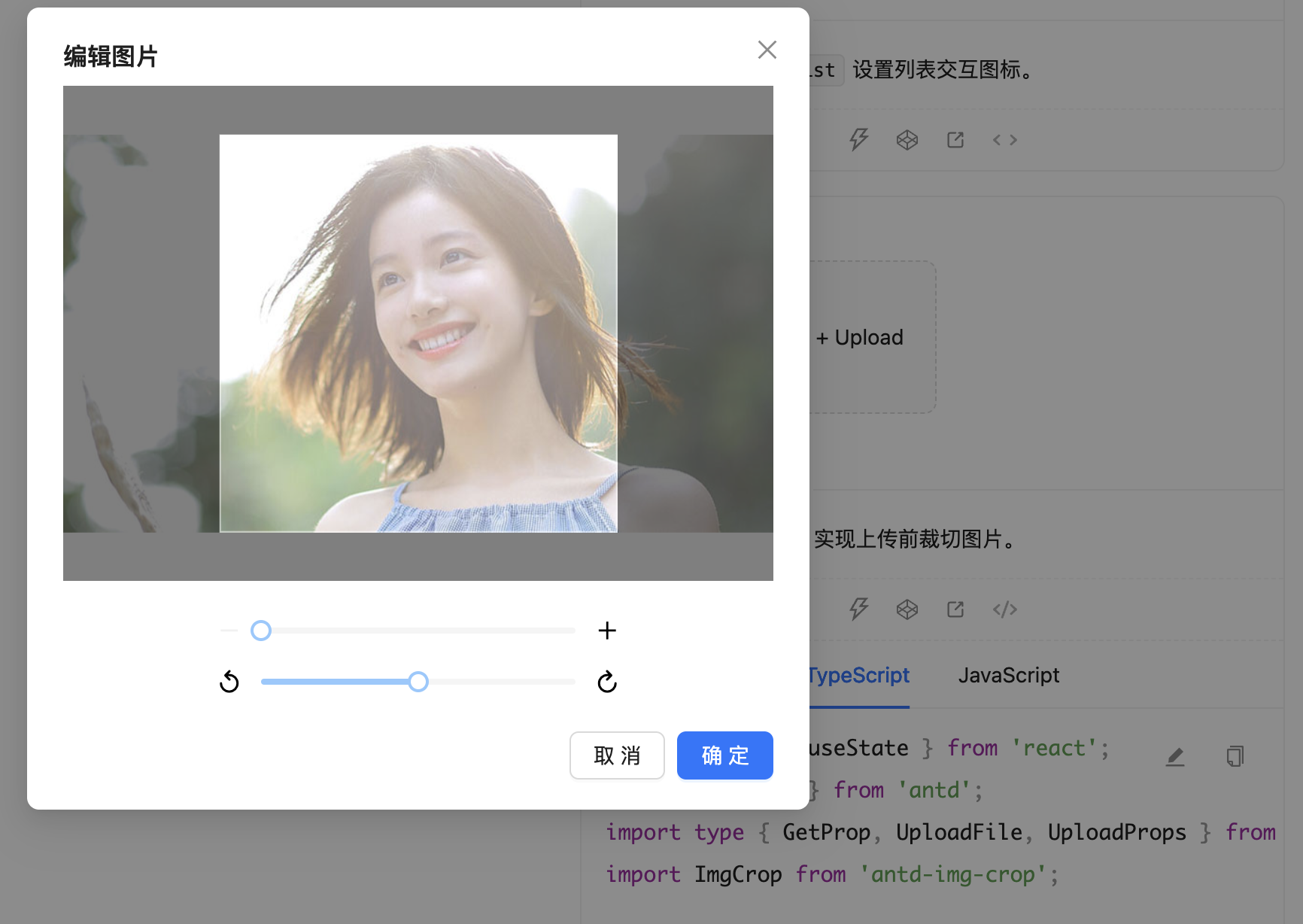
不论是vue还是react项目,我们在使用antd组件库做上传图片的时候,有一个上传图片裁剪的功能,但是这个功能默认是只支持1:1的裁剪操作,如何做到自定义的裁剪操作?比如显示宽高比?是否可以缩放和旋转操作?是否显示重置按钮等,其实这些在官方文档里面都有的:GitHub - nanxiaobei/antd-img-crop: 🗡 An image cropper for Ant Design Upload

只要在项目中引入:
pnpm add antd-img-crop
# or
yarn add antd-img-crop
# or
npm i antd-img-crop使用的时候:
import { Upload } from 'antd';
import ImgCrop from 'antd-img-crop';
const Demo = () => (
<ImgCrop>
<Upload>+ Add image</Upload>
</ImgCrop>
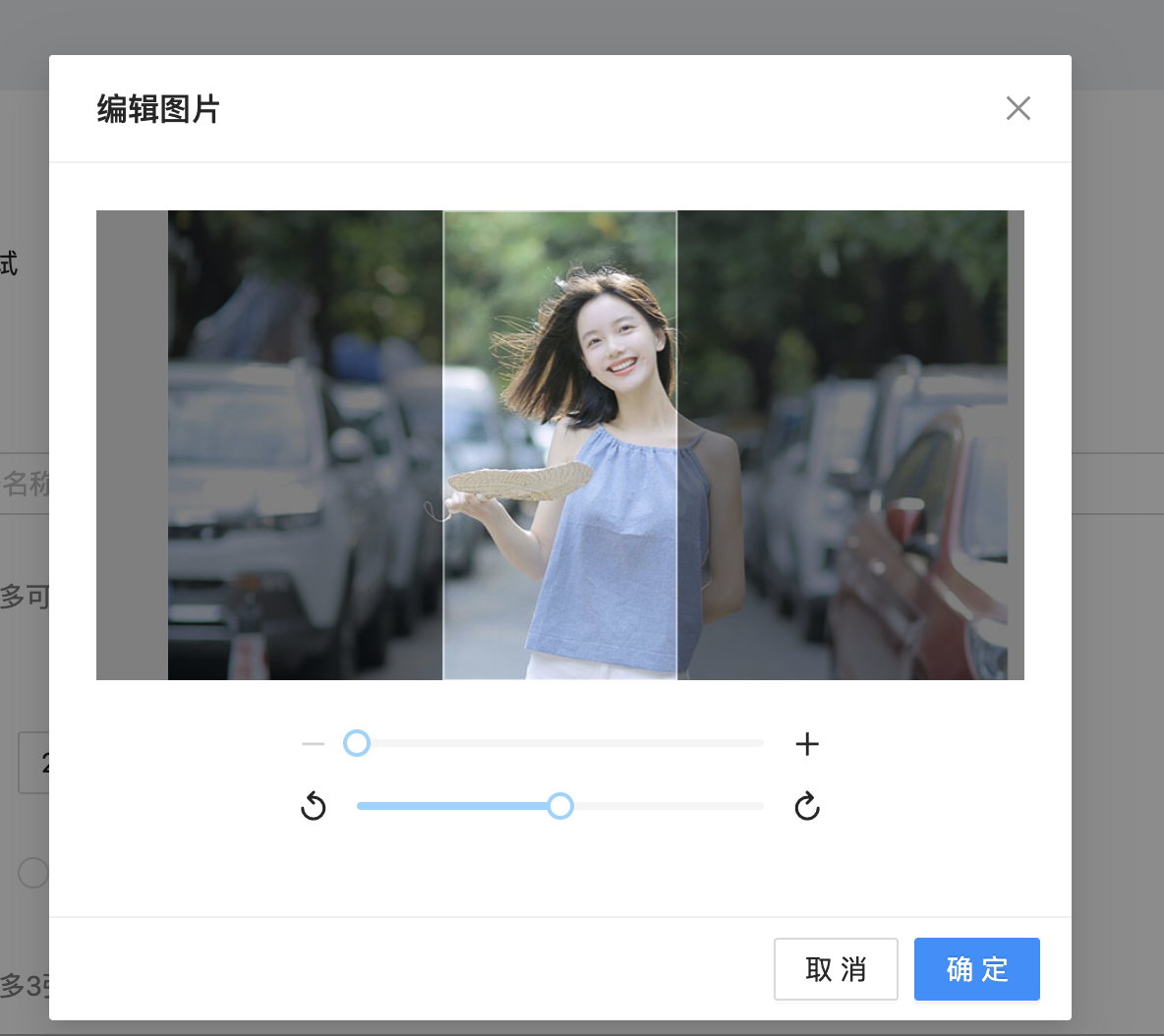
);比如加上3/4的尺寸限制:
<ImgCrop rotationSlider aspect={3 / 4}>那么上传的时候就会是这样子:

这个 ImgCrop属性包含如下:
| 属性 | 类型 | 默认 | 说明 |
|---|---|---|---|
| quality | number | 0.4 | 裁切图片质量,0 到 1 之间 |
| fillColor | string | 'white' | 裁切图像填充色 |
| zoomSlider | boolean | true | 图片缩放控制 |
| rotationSlider | boolean | false | 图片旋转控制 |
| aspectSlider | boolean | false | 裁切比率控制 |
| showReset | boolean | false | 显示重置按钮,重置缩放旋转及比率 |
| resetText | string | 重置 | 重置按钮文字 |
| aspect | number | 1 / 1 | 裁切区域宽高比,width / height |
| minZoom | number | 1 | 最小缩放倍数 |
| maxZoom | number | 3 | 最大缩放倍数 |
| cropShape | string | 'rect' | 裁切区域形状,'rect' 或 'round' |
| showGrid | boolean | false | 显示裁切区域网格(九宫格) |
| cropperProps | object | - | react-easy-crop 的 props(* 已有 props 无法重写) |
| modalClassName | string | '' | 弹窗 className |
| modalTitle | string | '编辑图片' | 弹窗标题 |
| modalWidth | number | string | 弹窗宽度 | |
| modalOk | string | 确定按钮文字 | |
| modalCancel | string | 取消按钮文字 | |
| onModalOK | function | - | 点击确定按钮的回调 |
| onModalCancel | function | - | 点击取消按钮、遮罩层、或右上角 'x' 的回调 |
| modalProps | object | Ant Design Modal 的 props(* 已有 props 无法重写) | |
| beforeCrop | function | - | 裁切弹窗打开前的回调,若返回 false 或 reject,弹窗将不会打开 |
ConfigProvider 无效?
尝试设置 libraryDirectory('es' 或 'lib')到 babel-plugin-import 的配置项,看看哪个会生效。
module.exports = {
plugins: [
['import', { libraryName: 'antd', libraryDirectory: 'es', style: true }],
],
};没有样式?(仅 antd<=v4)
若使用 antd<=v4 + babel-plugin-import,且未引入 Modal 或 Slider,请手动引入这些样式:
import 'antd/es/modal/style';
import 'antd/es/slider/style';