Vuex
Vuex是什么?
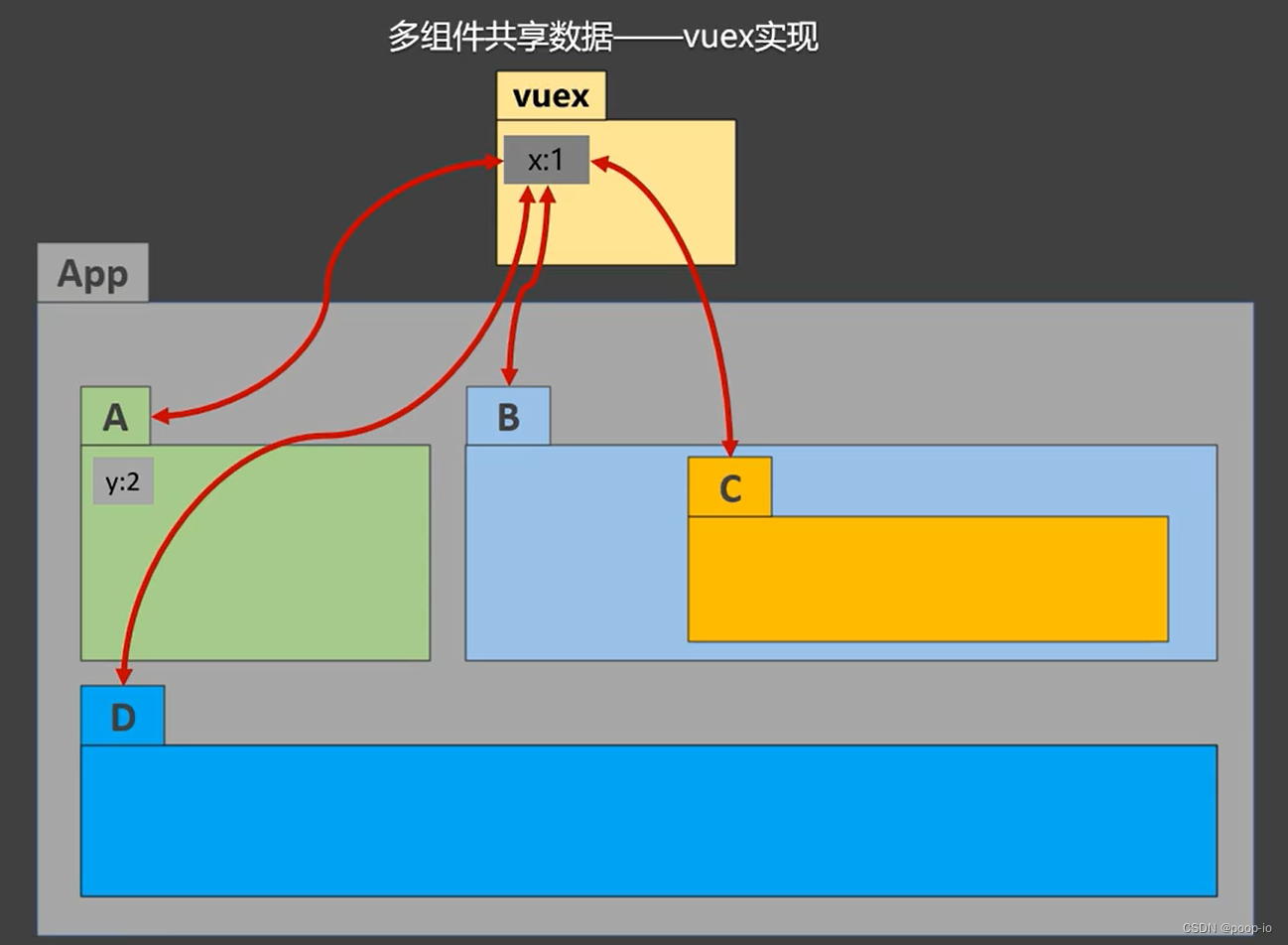
概念:专门在vue中实现集中式状态(数据)管理的一个Vue插件,对Vue应用中多个组件的共享状态进行
集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信
搭建Vuex环境
- 下载安装vuex 使用命令:
npm i vuex- 创建src/store/index.js该文件用于创建Vuex中最为核心的 store(store是文件)
Vuex Github地址
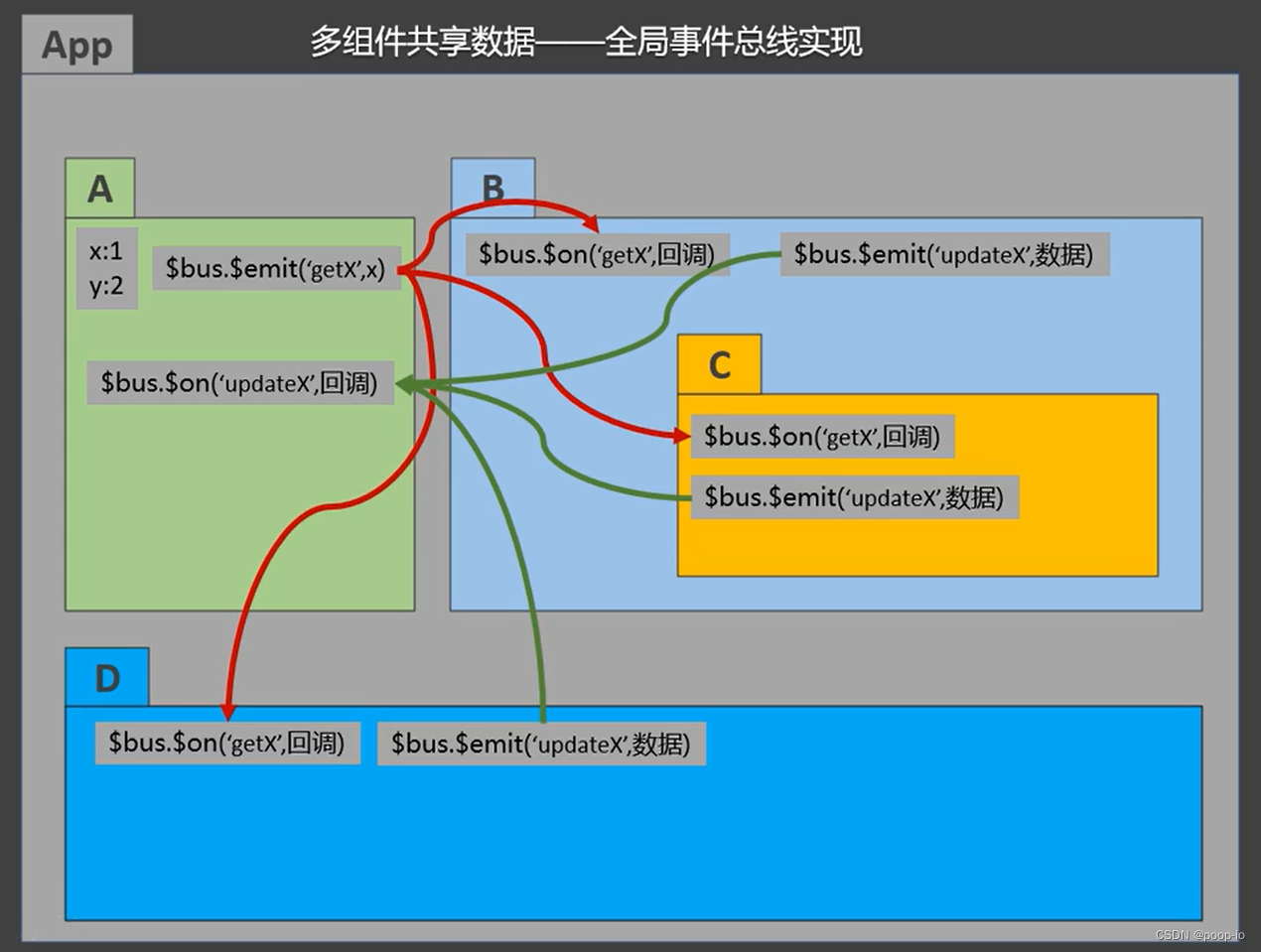
$bus.$on('getX',回调)
$bus.$emit('updateX',数据)

使用Vuex组件
什么时候使用Vuex
- 多个组件依赖于同一状态
- 来自不同组件的行为需要变更同—状态

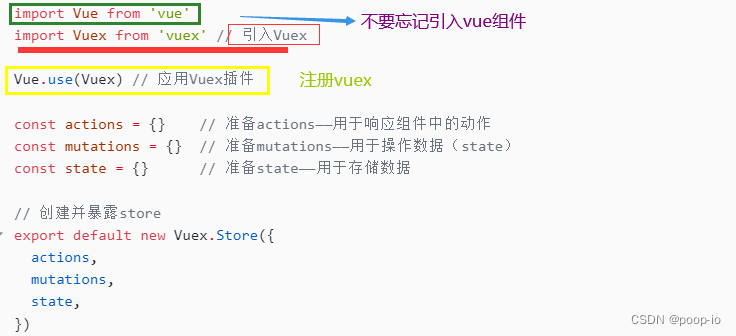
1. 引入Vuex【store/index.js】
import Vuex from 'vuex'
2. 注册Vuex插件
Vue.use(Vuex)
3. 准备三个组件 actions mutations state
准备actions–用于响应组件中的动作
const actions = {}
准备mutations–用于操作数据(state)
const mutations = {}
准备state–用于存储数据
const state = {}
4. 创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state
})
总结:
使用Vuex编写
- Vuex的基本使用
1.初始化数据state,配置actions .mutations,操作文件store.js
- 读取vuex中的数据
$store.state.数据名 - 修改vuex中的数据 action方法 / mutations方法
$store.dispatch( 'action中的方法名',数据)
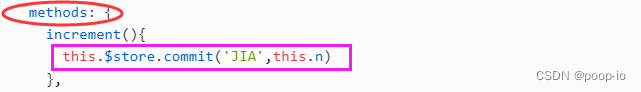
$store.commit( 'mutations中的方法名',数据)
commit方法

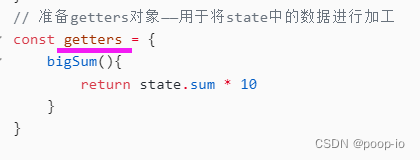
getters 配置项
概念:当state 中的数据需要经过加工后再使用时,可以使用 getters 加工,相当于全局计算属性在store.js 中追加getters配置
引入全局计算属性 getters
const getters = {
bigSum(state){
return state.sum *10
}
}
//创建并暴露store
export default new Vuex.Store({
getters
})
【src/index.js】

组件中读取数据
$store.getters.bigSum
【文件内读取数据 Xxx.vue】

map方法
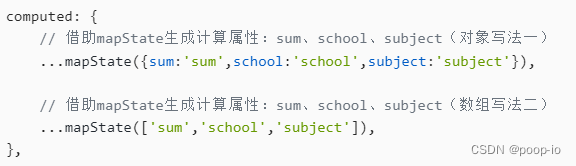
- mapState方法:用于帮助映射state中的数据为计算属性
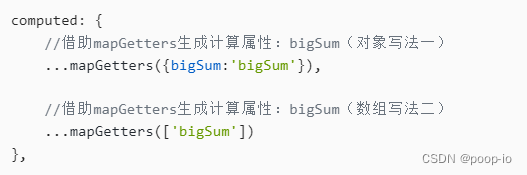
- mapGetters方法:用于帮助映射getters 中的数据为计算属性
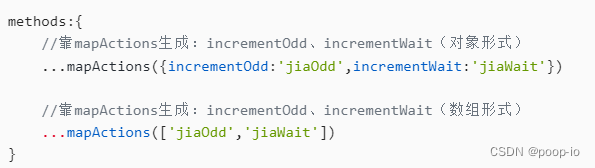
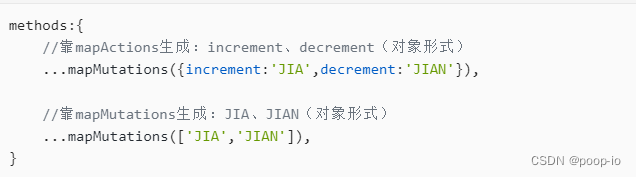
√ 3. **mapActions方法:用于帮助生成与actions对话的方法,即包含$store.dispatch(xxx)的函数**
√ 4.mapMutations方法:用于帮助生成与mutations对话的方法,即包含
$store.commit(xxx)的函数
注意: mapActions 与mapMutations使用时
若需要传递参数需要:在模板中绑定事件时传递好参数否则参数是事件对象