首先 我们来建立一个场景
我们创建一个react项目 然后创建一个父组件 这里我要叫 record.jsx
参考代码如下
import React from "react";
import Subset from "./subset";
export default class record extends React.Component{
constructor(props){
super(props);
this.state = {
cont: 0,
}
}
componentDidMount = () => {
this.myTarget = setInterval(()=>{
this.setState({
cont: Number(this.state.cont+1)
});
}, 1000);
}
render(){
return (
<div className="App">
{ this.state.cont }
<Subset/>
</div>
)
}
}
然后在父组件的同目录下创建一个子组件 我这里叫 subset.jsx
参考代码如下
import React from "react";
export default class subset extends React.Component{
constructor(props){
super(props);
this.state = {
}
}
render(){
console.log('子集');
return (
<div className="App">
子集
</div>
)
}
}
这里简单讲解一下
首先 我们在父组件中定义了一个cont响应式数据 然后 在componentDidMount生命周期中定义了一个定时器 改变cont
这里 我们知道 当父组件数据改变时 子组件也会被重新渲染
但我们子组件和父组件的cont 显然不产生任何关系对吗?
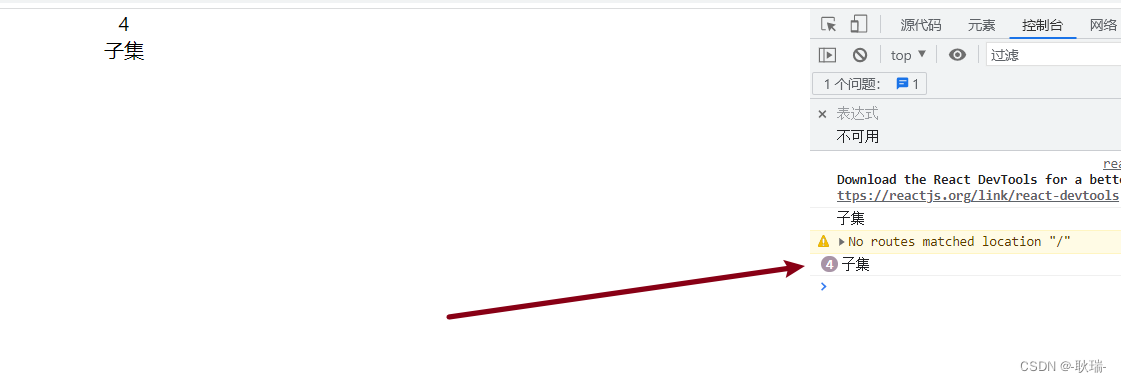
所以 我们在子组件的render函数中用console.log在控制台打印子集两个字 测试子组件有没有被重写渲染

定时器跑几下 我们就看出不对了
确实是定时器每次改变父组件的cont 子组件都会重新渲染一次
确实 我们可以直接在子组件的 shouldComponentUpdate 生命周期函数中 直接返回false 这样就不会重新渲染了
参考代码如下
shouldComponentUpdate = () => {
return false
}
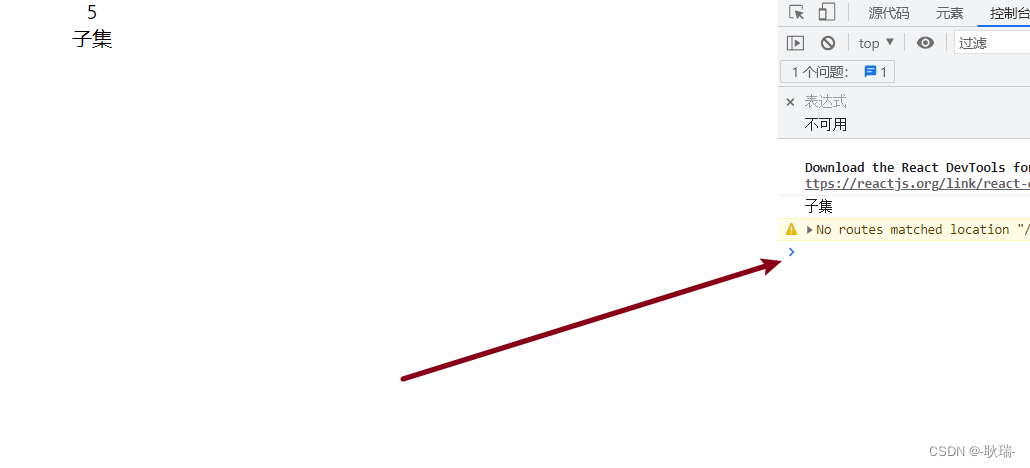
这样我们就会看到 第一次之后 子组件就再也没渲染过了

但这样显然是有问题的 因为这样 当子组件关联的数据改变时 我们这样写死 返回false 他就不渲染了
甚至是 或者 关联了 但这个值没有改变呢?
我们可以这样写
shouldComponentUpdate = (nextProps) => {
if(nextProps.cont === this.props.cont) {
return false
}
return true
}
这样判断 就会监听到 cont 到底有没有改变 如果改变了 则重新渲染 如果完全相等 那就表示没有改变 就返回false 阻止渲染











![[JavaEE]阻塞队列](https://img-blog.csdnimg.cn/23d6f7b75a7746c98e3dfe00c3cdef4d.png)