背景:因项目需要导出3万+行,90列+的数据到excel,使用传统的apache poi 直接导出,导致504连接超时无法导出。然后改造方法,异步导出。
一、准备一个导出类,属性有id,outputstrream,finleName,err,exception
public class Export {
private String id;
private OutputStream outputStream;
private String fileName;
private boolean err;
private Exception exception;
}二、后端controller准备两个方法
(1)pullInfoStream方法用来生成导出流,将workbook对象写入ByteArrayOutputStream中,放入全局map中。请求进来,每个用户生成一个uuid,开启一个线程去处理excel,同时返回uuid。处理完毕后将输出流放入到map中,key是uuid。
private static final Map<String, Export> hashMap = new ConcurrentHashMap<>();
@PostMapping("/export/id")
public String pullInfoStream(String[] fields, QueryExamineeParam queryExamineeParam, String currentFlag,HttpServletResponse response) {
String id = UUID.randomUUID().toString();
Runnable runnable = () -> {
Export export = new Export();
export.setId(id);
SXSSFWorkbook workbook = null;
try {
//处理excel
workbook = examineeService.exportExamineeAll(fields, queryExamineeParam, currentFlag);
//处理完毕
if (workbook != null) {
String fileName = java.net.URLEncoder.encode("考生信息详细表.xlsx", "UTF-8");
ByteArrayOutputStream outputStream = new ByteArrayOutputStream();
workbook.write(outputStream);
export.setFileName(fileName);
export.setOutputStream(outputStream);
}else {
export.setErr(true);
export.setException(new RuntimeException("workbook is null"));
return;
}
export.setErr(false);
} catch (Exception e) {
export.setErr(true);
export.setException(e);
e.printStackTrace();
}
hashMap.put(id, export);
};
runnable.run();
return id;
}(2)down方法前端轮询调用,如果pullInfoStream方法将生成的输出流放到map中,说明可以下execl了。前端带上uuid就开始轮询调用这个方法,判断map中key是否包含uuid,如果包含说明,excel处理完毕可以下载。
@GetMapping("/export/excel")
public void down(@RequestParam String id, HttpServletResponse response) throws Exception {
//System.out.println(id);
if (!hashMap.containsKey(id))
return;
Export export = hashMap.get(id);
if (export.isErr()) {
hashMap.remove(id);
throw export.getException();
}
response.setContentType("APPLICATION/OCTET-STREAM"); // 设置文件类型为excel
response.setHeader("Content-Disposition", "attachment; filename=\"" + export.getFileName()); // 设置下载文件的名称
try (OutputStream out = response.getOutputStream();
ByteArrayOutputStream byteArrayOutputStream = (ByteArrayOutputStream) export.getOutputStream()) {
out.write(byteArrayOutputStream.toByteArray());
out.flush();
} finally {
hashMap.remove(id);
}
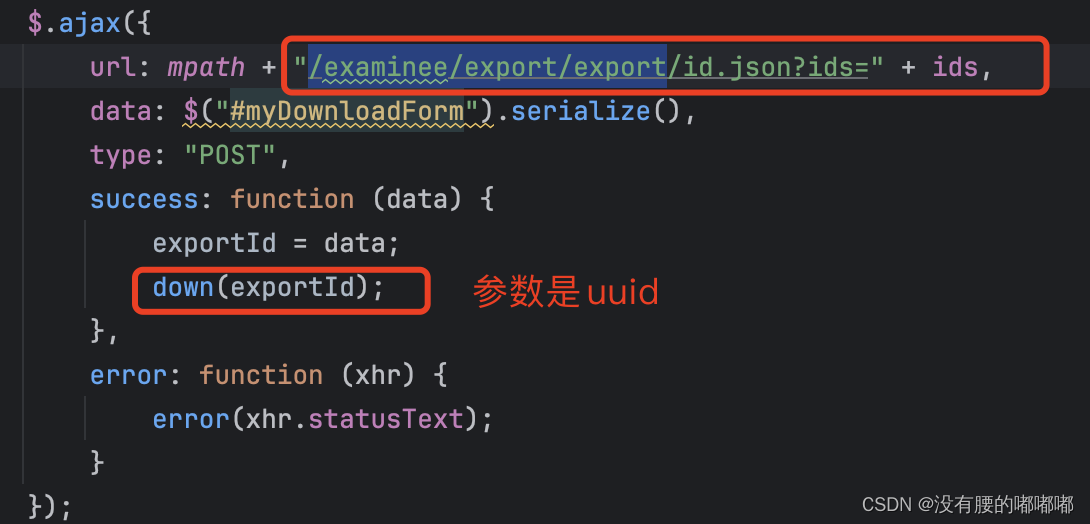
}三、前端调用导出方法pullInfoStream后在调用,down方法

down去轮询调用后端的down方法
function down(id) {
console.log(id, "id")
let runCount = 0;
const intervalId = setInterval(function () {
runCount++;
console.log("调用次数:" + runCount);
// 大于120秒还没下载下来放弃下载
if (runCount >= 120) {
clearInterval(intervalId); // 清除定时器
console.log("超过120次调用,放弃下载");
} else {
exportExcel(id)
.then(function (successMessage) {
console.log(successMessage); // 下载成功的消息
eAlert("考生信息导出成功");
if (successMessage) {
clearInterval(intervalId);
}
})
.catch(function (errorMessage) {
console.error(errorMessage); // 下载失败的错误消息
clearInterval(intervalId);
error("导出失败");
});
}
}, 1000); // 每秒执行一次
}