目录
1、Element-ui(饿了么ui)
演示:
怎么打开NPM脚本?
Vue路由router
Nginx打包部署Vue-Cli项目
1、Element-ui(饿了么ui)
element-ui(饿了么ui)是一个非常好用且美观的组件库(插件库),主要用于网站快速成型,由国产团队饿了么团队开发的,所有又称饿了么ui。
官网:elementui官网文档
现在我们通过链接来到Element官网,找到右上角的组件

点击安装,这里提供了两种安装方式,1:npm安装 2:CDN形式引入css和js文件。《个人建议使用第一种》

npm安装命令:
npm i element-ui -S安装完成后,然后在Vue项目中文件入口-main.js中引入ElementUI组件库

在main.js中加入以下代码:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);引入成功之后,可以在node_modules目录下找到E打头的element-ui文件,证明你引入成功了。

现在我们ElementUI组件库就引入到我们的Vue项目了,现在可以去官网复制粘贴需求的代码。
点击此链接来到ElementUI组件库的官网!!!
演示:
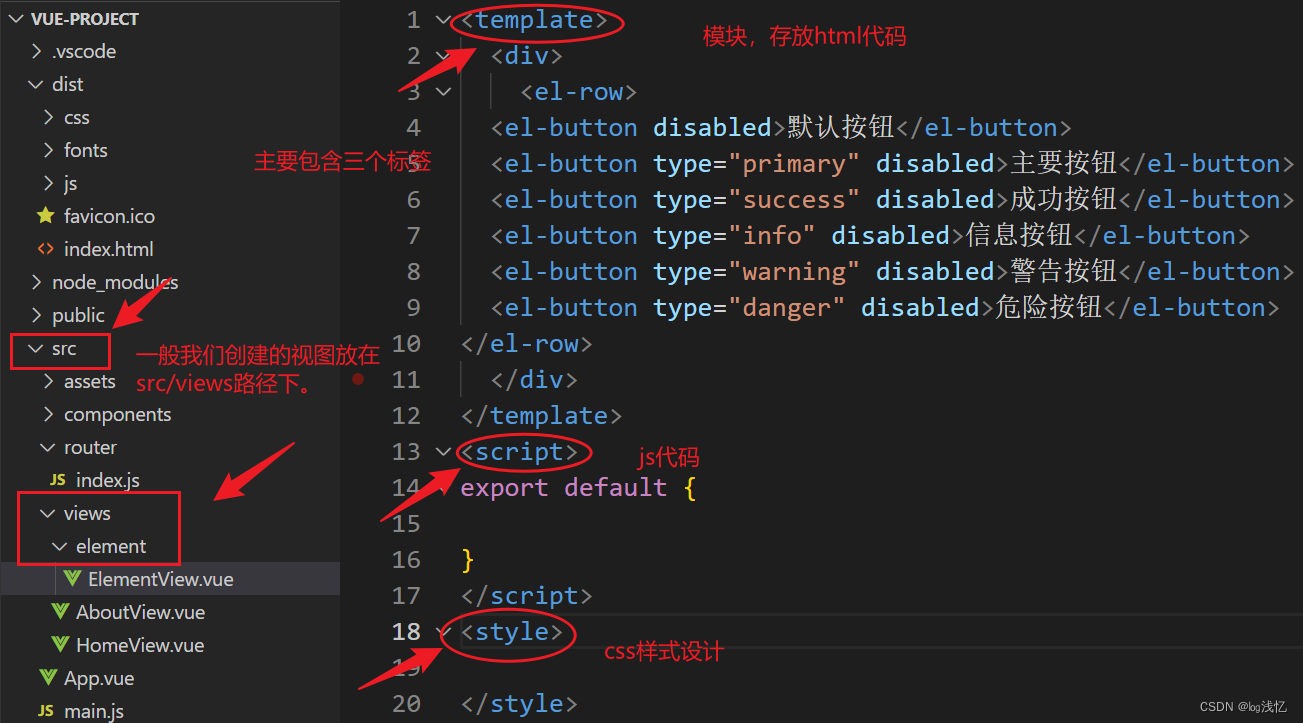
下面来演示如何在Vue中添加我们需要的按钮代码:

现在把我们需要的按钮代码拿到我们新创建的.vue视图:

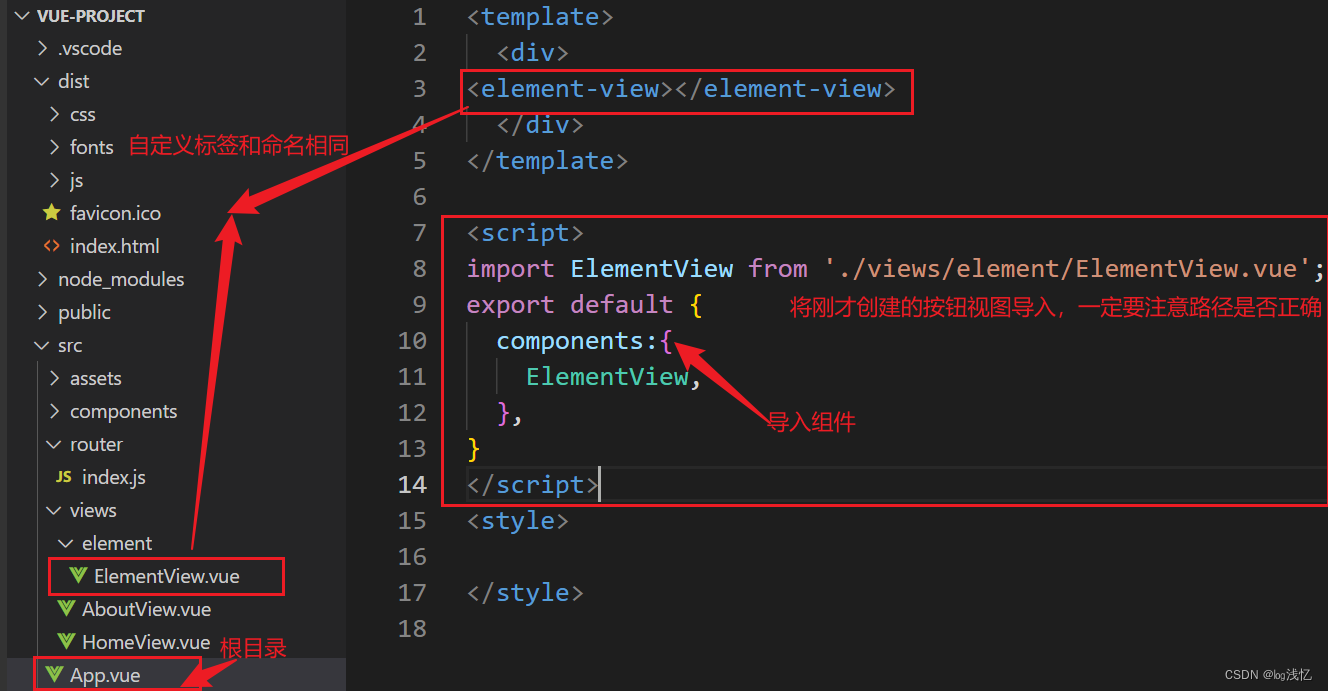
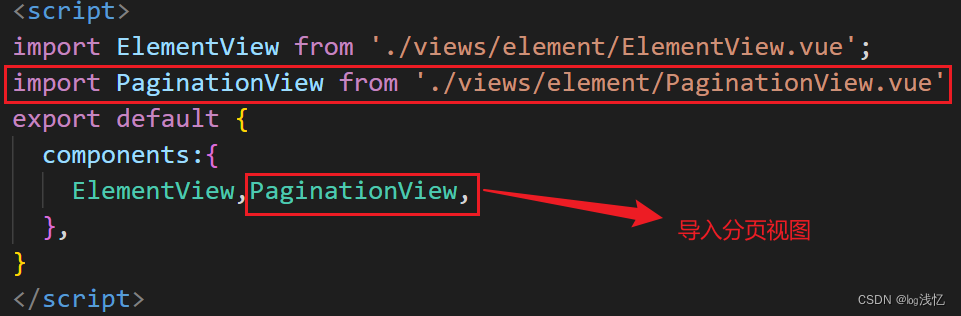
如果我们需要渲染页面,现在就需要在App.vue根目录导入我们所创建的视图:

注意:
- 必须要在<template>标签加上自定义标签,标签名和你的命名相同。
- 在<script>标签中需要导入我们所创建的视图,在components属性中导入组件。
现在我们输入命令启动我们的项目。
在vscode中新创建一个终端,输入以下命令:
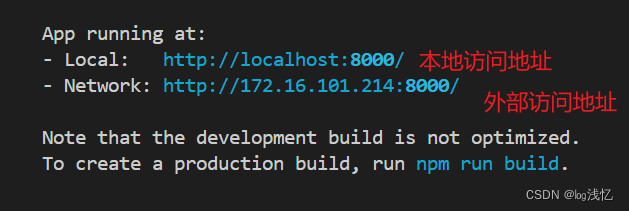
npm run serve运行之后的效果如图所示:

注意:
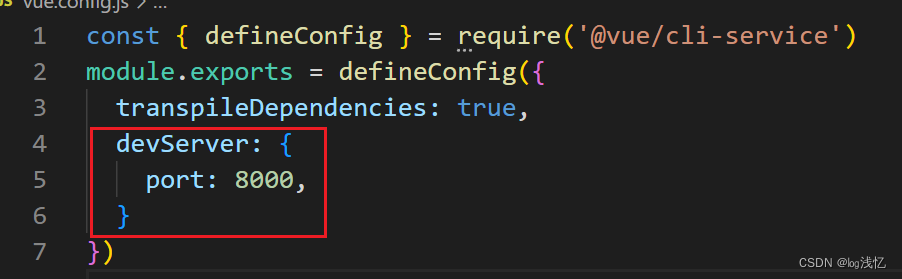
这里我的端口号是8000,VueCli默认端口号是8080,如果我们需要修改自己的端口号,需要在配置文件-vue.config.js添加一下配置代码:

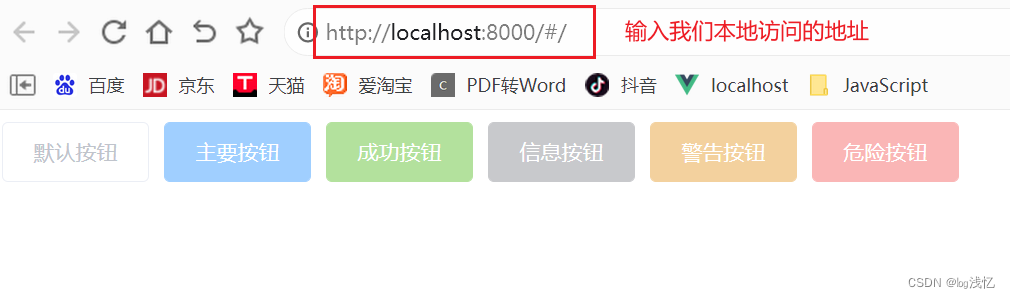
快捷键:Ctrl+鼠标点击我们访问的地址,就能看到渲染主页面的效果了:
效果如下图:

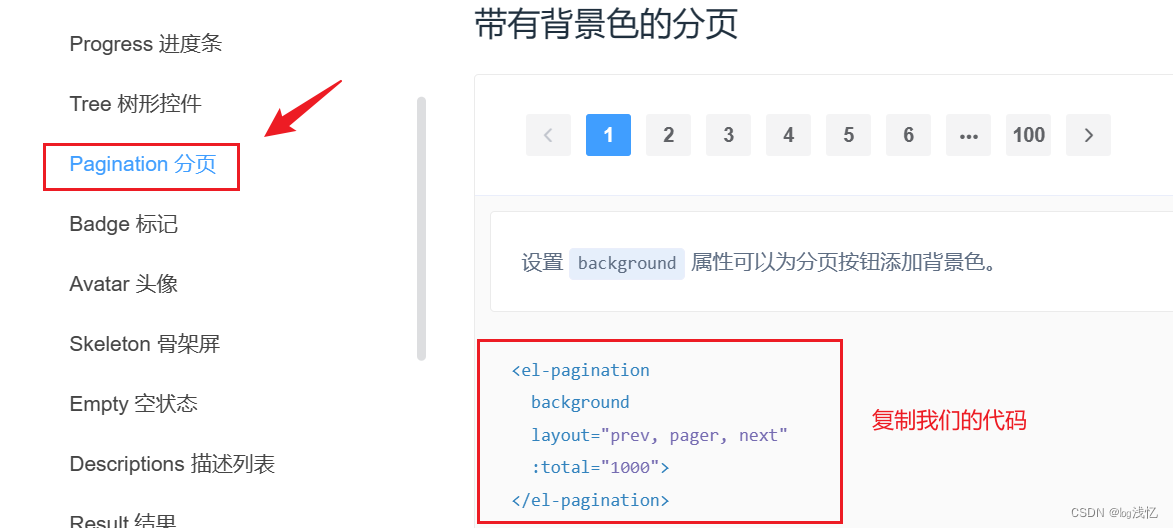
现在再来演示一个分页组件:

现在来解释一下layout布局中的可选属性:可以从官网下滑看到一些属性都给出了相应的解释。

layout属性的值是一个由逗号分隔的字符串,指定了分页组件中需要显示哪些部分。每个部分代表分页组件的一个功能:
sizes: 允许用户选择每页显示的条目数量。prev: 上一页按钮。pager: 页码列表,显示当前页和周围的一些页码。next: 下一页按钮。jumper: 跳转到指定页码的输入框。->: 表示连续的页码,通常与pager一起使用。total: 显示总条目数。slot: 一个自定义的插槽,允许你在分页组件中插入自定义内容。
这里重点讲一下solt属性:
slot 属性允许你插入自定义的分页内容,比如自定义的页码显示逻辑、额外的按钮或者其他任何你想要展示的 HTML 元素。
Element UI 的分页组件提供了一个插槽 slot="prepend" 用于在分页组件前插入内容,以及 slot="append" 用于在分页组件后插入内容。
<el-pagination
layout="sizes,prev,pager,next,jumper,->,total,slot"
:total="1000">
<template slot="prepend">
<!-- 在这里插入自定义内容,比如自定义的按钮或文本 -->
</template>
<template slot="append">
<!-- 在这里插入自定义内容 -->
</template>
</el-pagination>创建一个.vue文件复制我们的代码,然后就是在App.vue导入我们所创建的分页视图:

运行之后的效果:

拓展:
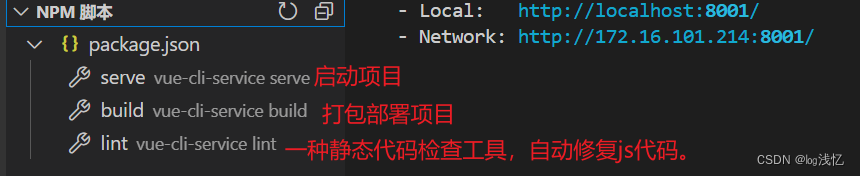
怎么打开NPM脚本?
我们可以在vscode中打开NPM脚本直接运行项目,不需要每次运行都输入npm run serve命令,以便于给我们提供便捷快速运行的方式。

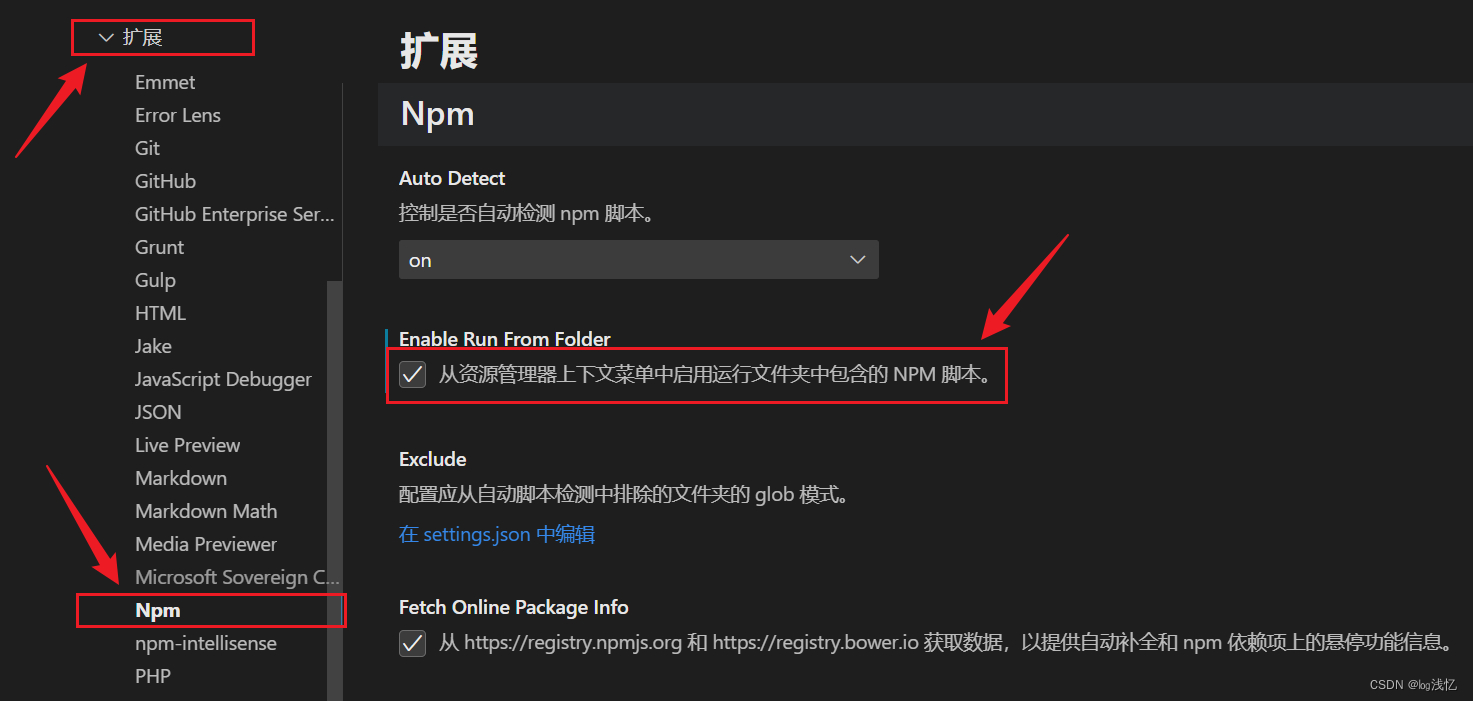
打开vscode中的设置,点击扩展,找到Npm,勾选上显示选项。

如果vscode左下角还是没有显示NPM脚本,可以尝试快捷键Ctrl+Q,选择Npm。
Vue路由router
介绍:Vue Router是Vue的官方路由。
安装:npm install vue-router@3.5.1
组成:
- VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件。
- <router-link>:请求链接组件,浏览器会解析成<a>。
- <router-view>:动态视图组件,用来渲染展示与路由路径对应的组件。
找到Vue项目中的router,打开index.js文件,这里提供了两种导入方式。

这里建议使用第二种方式直接导入,现在对routes参数进行相应的解释:
- path:是我们访问的路径
- name:路由名称
- component:导入的组件

注意:如果想访问about的vue组件,将上面的路径改写成/about就行。
在哪里需要跳转就加上<router-link to="">标签☺

还需要在App.vue页面加上<router-view></router-view>标签实现页面渲染。
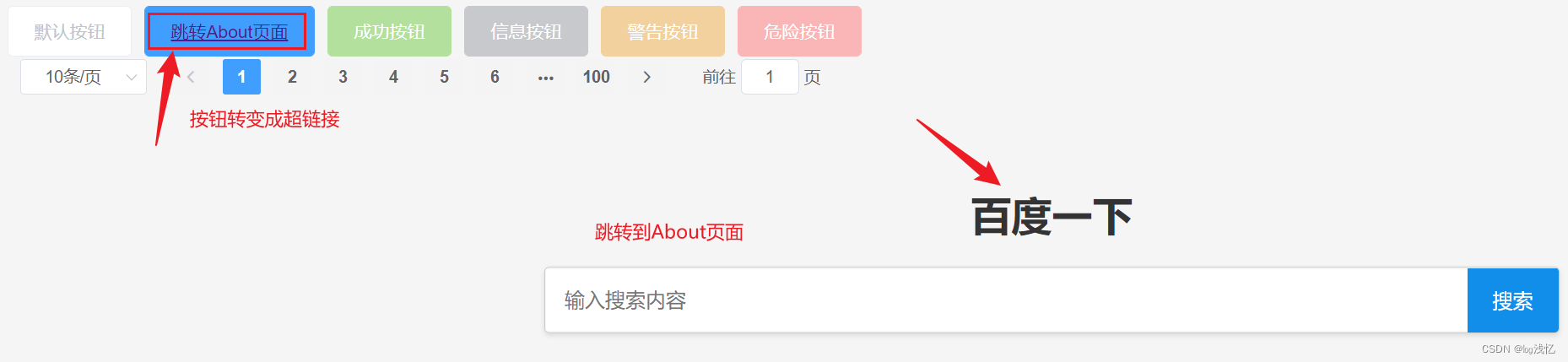
现在我们来看看运行效果:

Nginx打包部署Vue-Cli项目
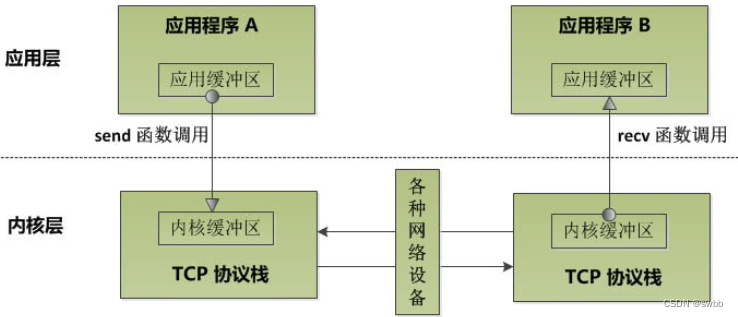
Nginx (发音为 "engine-x") 是一个高性能的 HTTP 服务器、反向代理、负载均衡器以及TCP/UDP代理服务器。
以下是 Nginx 的一些主要特点:
- 高性能:Nginx 以其轻量级和高性能而闻名,能够处理大量的并发连接和请求。
- 稳定性:Nginx 以其稳定性著称,能够长时间运行而无需重启。
- 配置简单:Nginx 的配置文件结构清晰,易于理解和修改。
- 灵活性:Nginx 不仅可以作为静态网页服务器,还可以作为代理服务器,支持 HTTP、HTTPS、SMTP、POP3 和 IMAP 协议。
- 反向代理:Nginx 常用于实现反向代理功能,将客户端的请求转发到后端服务器上,并获取后端服务器的响应后返回给客户端。
- 负载均衡:Nginx 可以作为负载均衡器,将请求分发到多个后端服务器,提高网站的性能和可靠性。
- 安全性:Nginx 提供了多种安全特性,如防止DDoS攻击和限制用户访问。
- 模块化:Nginx 拥有丰富的模块系统,可以通过安装额外的模块来扩展其功能。
- 跨平台:Nginx 可以在多种操作系统上运行,包括 Unix-like 系统和 Windows。
Nginx 广泛用于网站和网络应用的部署,是当前互联网上使用最广泛的服务器之一。它常与 PHP、Python、Perl 等语言结合使用,通过 FastCGI 或 uWSGI 协议提供动态网页服务。
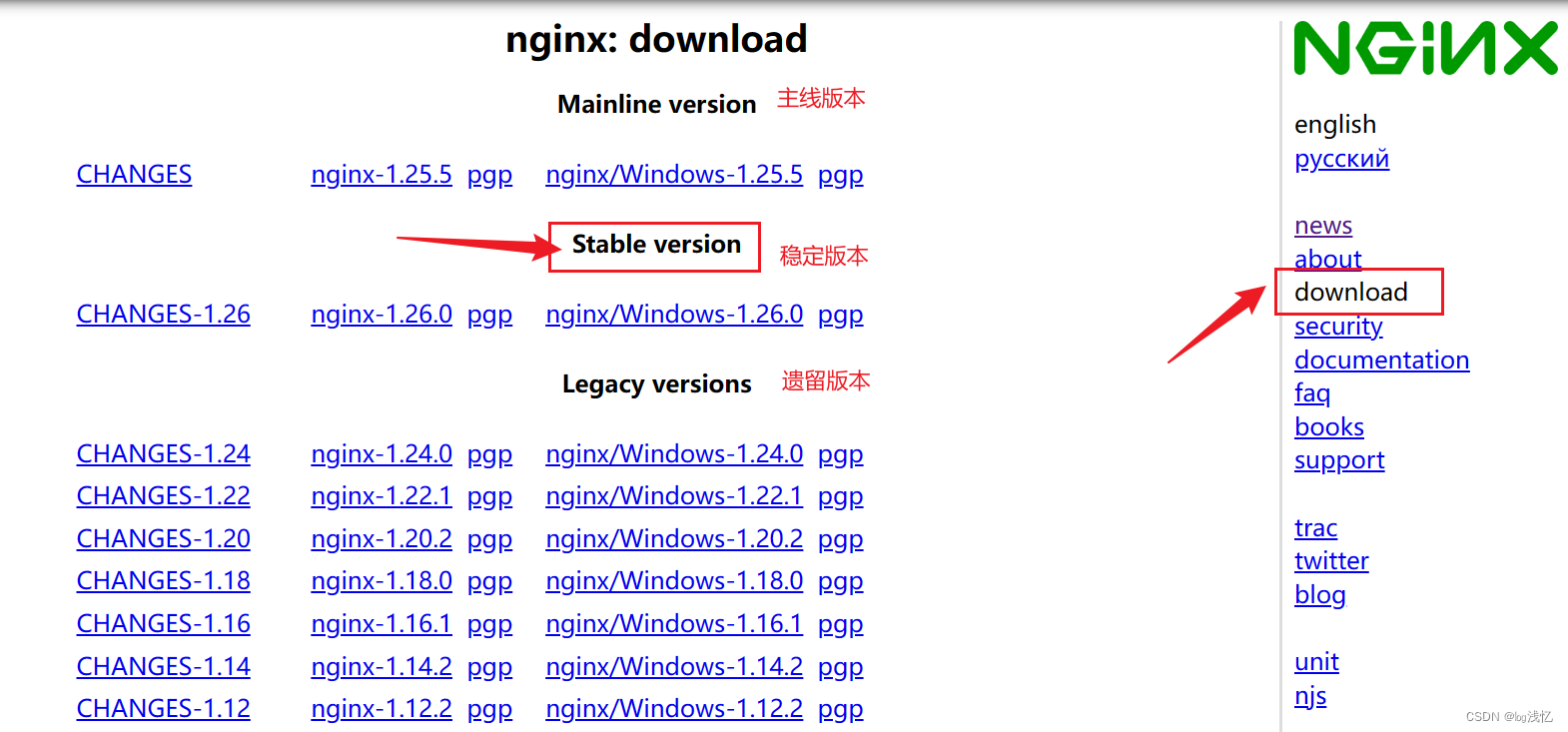
安装:点击此链接进行下载,下载完成之后来到download页面,选择稳定版本。

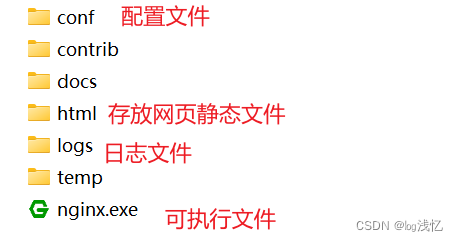
安装之后解压到我们电脑本地:

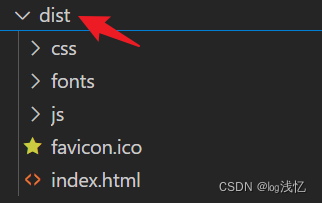
然后我们在终端输入命令npm run build,进行项目打包,打包完成之后可以看到项目下多了一个dist文件夹,里面存放了一些静态文件。
现在执行以下重要两步:
●部署:将打包好的dist目录下的文件,复制到nginx安装目录的html目录下。
●启动:双击Nginx.exe文件即可,Nginx服务器默认占用80端口号。
注意:双击Nginx.exe没有反应,并且在进程中没有看到它运行,说明它默认的80端口号已经被占用了,现在我们可以输入命令查找80端口号进程。
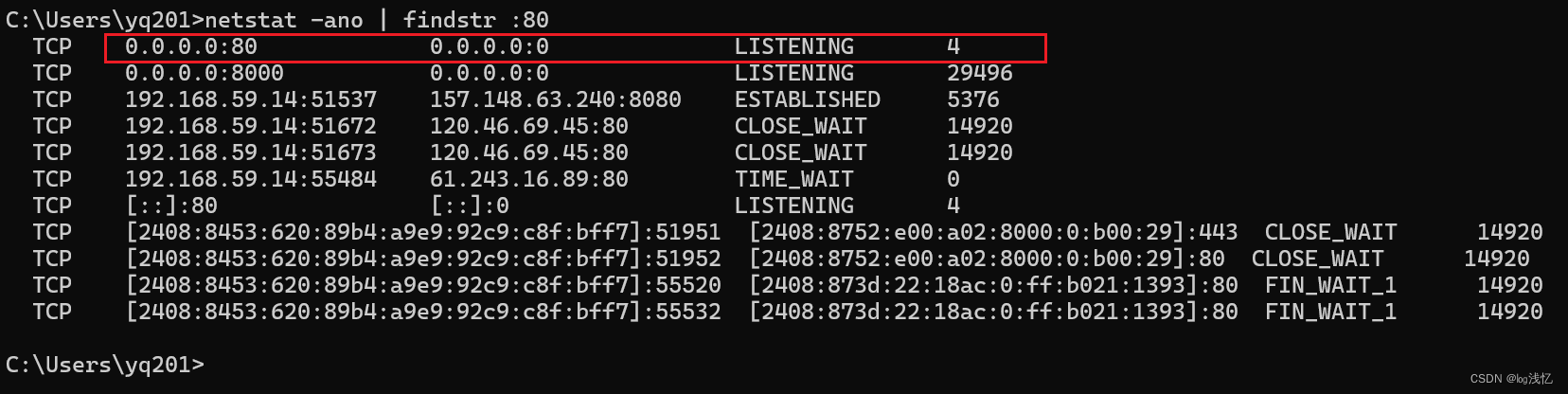
netstat -ano | findstr :端口号打开我们的cmd窗口,输入命令开始查找:

打开我们的任务管理器,点击详细信息,可以发现我们80端口号已经被System占了,所以现在只能更改我们默认的端口号。

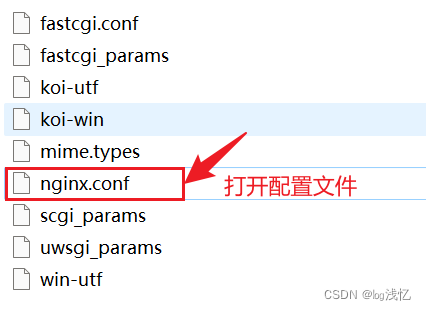
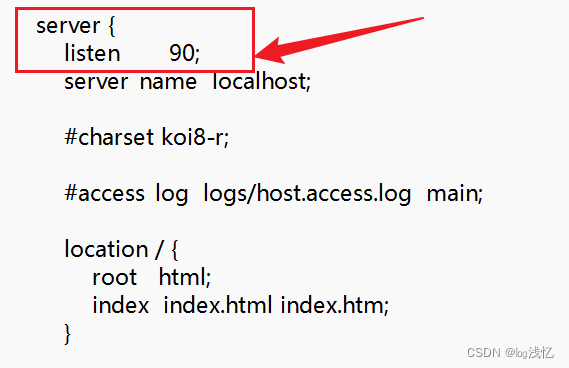
打开Nginx安装路径下的conf/配置文件nginx.conf

打开之后,在配置文件中进行更改:

更改端口号完成之后,双击Nginx.exe文件即可,完成这步操作之后,我们可以在任务管理器中看到nginx.exe正在运行。
完成以上操作,我们利用Nginx部署Vue-Cli项目就完成啦!
现在我们可以直接在电脑本地访问链接http://localhost:90!!!




















![P8802 [蓝桥杯 2022 国 B] 出差](https://img-blog.csdnimg.cn/direct/4157ac08b3f7450b8f60cb6c052e5874.png)