泛微OA中,设置明细表的某一列字段进行隐藏
最近在接到的需求中,要求在主表中选择的平台类型为亚马逊的时候,在新增明细表数据时需要做到实时的提醒,例如:选择亚马逊时,所填的渠道不能为空
这个时候,第一时间想到的就是通过定时器来进行实时的提醒,但是通过定时器进行提醒的时候呢,涉及到明细表的遍历,他会一直提醒,这个时候就需要设置一个标识来判断对这一行新增的数据是否已经提醒了,如果已经提醒了,就不需要再alert了。
我选择的时新增一个明细表字段,然后通过他的值和条件一起进行判断,当符合条件的时候就进行提醒,不符合条件则不提醒,这样就避免了重复提醒的问题
以上只是我个人的一些想法,如果你们有更好的方法,可以在评论中分享出来哦~
具体的功能实现代码如下所示:
<script type="text/javascript">
function fangfa(){
var num=0;
var pingtai=jQuery("#field123456").val();
console.log("输出选择的电商平台",pingtai);
// 循环遍历明细表
$("input[id^=field12345_]").each(function(){
var qd=jQuery("#field12345_"+num).val();//获取明细表中填写的实际渠道
var sftj=jQuery("#field54321_"+num).val();//获取明细表中是否提交的值
console.log("输出明细表中填写的实际渠道",qd);
if(pingtai== '3'&&sftj != "1"){
//判断平台和是否提交的值,如果sftj为1,则表示已经提醒了
console.log(sftj,"输出是否提交的值")
alert("选择亚马逊平台时,必须填写实际渠道");
jQuery("#field54321_"+num).val("1");
}
num++
})
}
window.setInterval("fangfa()", 1000); //隔一秒就进行判断
</script>
虽然功能已经实现了,但是**sftj(是否提交)**这个字段会显示在前端页面上,这个时候就需要对这个字段进行隐藏。
在泛微OA中有很多对字段隐藏的方法,你可以通过js代码来进行隐藏数据,也可以通过设置style来进行隐藏,下面要说的就是通过设置style来设置字段隐藏
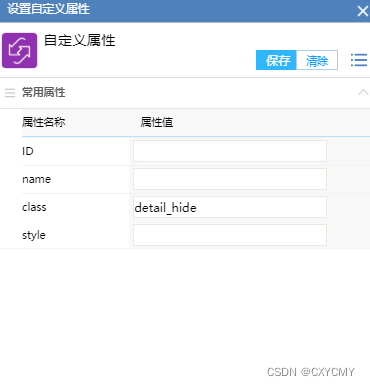
在明细表中选中需要设置隐藏的列,右键设置自定义属性,规定class类名,然后再主表中选择插入代码的时候插入style代码

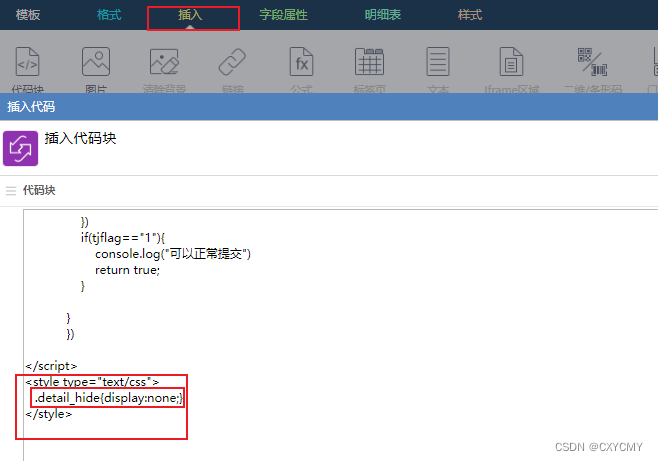
插入代码:

这样就能成功设置字段隐藏了
<style type="text/css">
.detail_hide{display:none;}
</style>