
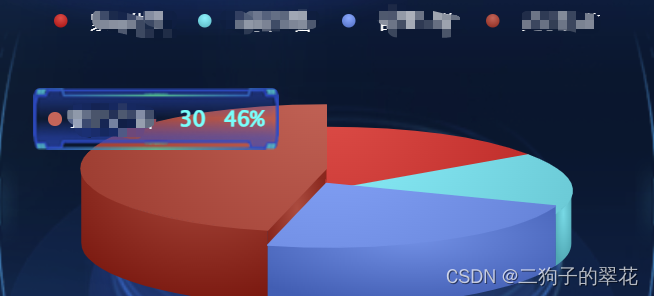
实现3D饼图,并且轮播显示tooltip
自定义toottip样式
import Highcharts from 'highcharts';
import highcharts from 'highcharts';
import highcharts3d from 'highcharts/highcharts-3d';
highcharts3d(Highcharts);
highcharts3d(highcharts);
import { useEffect, useState } from 'react';
/**
* 不同高度的3D圆环图
* */
export function getPie(id) {
let colorArr = ['#f04f45', '#66f2ff', '#7fa9ff', '#d26657', '#F4414A'];
Highcharts.getOptions().colors = Highcharts.map(Highcharts.getOptions().colors, function(
color,
i
) {
return {
radialGradient: {
cx: 0.5,
cy: 0.3,
r: 0.7,
},
stops: [
[0, colorArr[i]],
[
1,
Highcharts.Color(colorArr[i])
.brighten(-0.2)
.get('rgb'),
],
],
};
});
var each = highcharts.each,
round = Math.round,
cos = Math.cos,
sin = Math.sin,
deg2rad = Math.deg2rad;
highcharts.wrap(highcharts.seriesTypes.pie.prototype, 'translate', function(proceed) {
proceed.apply(this, [].slice.call(arguments, 1));
// Do not do this if the chart is not 3D
if (!this.chart.is3d()) {
return;
}
var series = this,
chart = series.chart,
options = chart.options,
seriesOptions = series.options,
depth = seriesOptions.depth || 0,
options3d = options.chart.options3d,
alpha = options3d.alpha,
beta = options3d.beta,
z = seriesOptions.stacking ? (seriesOptions.stack || 0) * depth : series._i * depth;
z += depth / 2;
if (seriesOptions.grouping !== false) {
z = 0;
}
each(series.data, function(point) {
var shapeArgs = point.shapeArgs,
angle;
point.shapeType = 'arc3d';
var ran = point.options.h;
shapeArgs.z = z;
shapeArgs.depth = depth * 0.75 + ran;
shapeArgs.alpha = alpha;
shapeArgs.beta = beta;
shapeArgs.center = series.center;
shapeArgs.ran = ran;
angle = (shapeArgs.end + shapeArgs.start) / 2;
point.slicedTranslation = {
translateX: round(cos(angle) * seriesOptions.slicedOffset * cos(alpha * deg2rad)),
translateY: round(sin(angle) * seriesOptions.slicedOffset * cos(alpha * deg2rad)),
};
});
});
(function(H) {
H.wrap(highcharts.SVGRenderer.prototype, 'arc3dPath', function(proceed) {
// Run original proceed method
var ret = proceed.apply(this, [].slice.call(arguments, 1));
ret.zTop = (ret.zOut + 0.5) / 100;
return ret;
});
})(highcharts);
// 生成不同高度的3d饼图
var chart = highcharts.chart(id, {
chart: {
type: 'pie',
animation: false,
backgroundColor: 'rgba(0, 0, 0, 0)', // 不显示背景色
events: {
load: function() {
console.log('ecah hight');
var each = highcharts.each,
points = this.series[0].points;
each(points, function(p) {
p.graphic.attr({
translateY: -p.shapeArgs.ran,
});
p.graphic.side1.attr({
translateY: -p.shapeArgs.ran,
});
p.graphic.side2.attr({
translateY: -p.shapeArgs.ran,
});
});
// 轮播显示提示框
var chart = this;
var points = chart.series[0].points;
var len = points.length;
var i = 0;
var timer = null;
timer && clearInterval(timer);
timer = setInterval(function() {
autoTooltip(points[i]);
i++;
if (i === len) {
i = 0;
}
}, 3000);
},
},
options3d: {
enabled: true,
alpha: 75,
beta: 0,
},
},
title: '',
legend: {
floating: true,
align: 'center',
verticalAlign: 'top',
symbolHeight: 9,
symbolWidth: 9,
itemStyle: {
fontWeight: 'normal',
},
useHTML: true,
labelFormatter: function() {
return (
'<span style="color: #fff;margin-left: 10px; font-size:13px">' +
this.name +
'</span>' +
'<span style="color: ' +
colorArr[this.index] +
';">'
);
},
},
tooltip: {
style: {
//提示框内容样式
color: '#ECF5FE',
fontSize: '14px',
},
useHTML: true,
backgroundColor: 'rgba(255, 255, 255, 0.8)',
borderColor: 'rgba(0, 0, 0, 0)',
borderRadius: 0,
borderWidth: 0,
shadow: false,
formatter: function() {
var point = this.point;
return (
'<div class="custom-tooltip">' +
`<i style='background: ${point.color.stops[0]};'></i>` +
point.name +
' <span>' +
point.y +
'</span>' +
'<span>' +
point.percentage.toFixed(0) +
'%</span>' +
'</div>'
);
},
},
plotOptions: {
pie: {
allowPointSelect: true, //每个扇块能否选中
cursor: 'pointer', //鼠标指针
center: ['50%', '50%'],
showInLegend: true,
size: '130%',
innerSize: 0,
depth: 35, //饼图的厚度
dataLabels: {
enabled: false, //是否显示饼图的线形tip
formatter: function() {
let name = this.point.name;
let value = this.y;
return name + value + '%';
},
},
},
},
credits: {
enabled: false,
},
series: [
{
type: 'pie',
data: [
{
name: '紧急告警',
y: 10,
h: 10,
},
{
name: '重要告警',
y: 10,
h: 10,
},
{
name: '普通告警 ',
y: 15,
h: 15,
},
{
name: '提示告警',
y: 30,
h: 25,
},
],
},
],
});
function autoTooltip(point) {
chart.tooltip && chart.tooltip.refresh(point);
}
}
export default function Pie3d() {
useEffect(() => {
getPie('pie3d');
window.addEventListener('resize', () => {
getPie('pie3d');
});
}, []);
return <div id="pie3d" className="waring-pie" style={{ height: '100%' }} />;
}
.custom-tooltip {
padding: 10px;
color: #ecf5fe;
background-size: cover;
border-radius: 5px;
/* 其他需要的样式 */
background: url('~@/assets/img/busiMonitorSys/pie-hover.png') left center/100% 100%
no-repeat;
i {
display: inline-block;
width: 9px;
height: 9px;
border-radius: 50%;
margin-right: 6px;
}
span {
color: #23fffc;
font-weight: 600;
margin-left: 12px;
}
}