说明:最近碰到一个需求,弄一个新闻列表和轮播图,在首页显示,并且需要json解析,图片下载,轮播图和新闻列表一起滑动
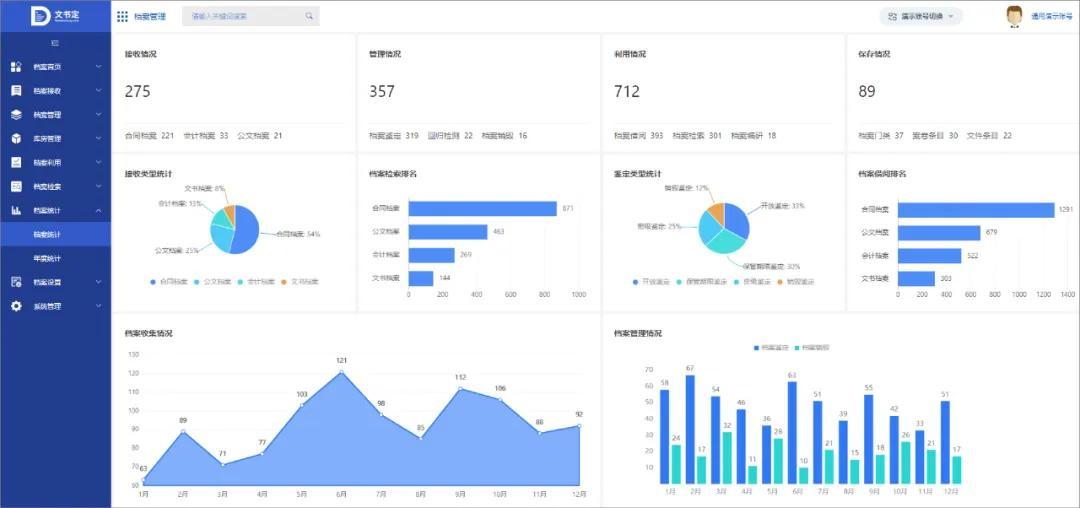
ui效果图:

文件说明:
step1:引用依赖包 图片下载 json解析 轮播图 ~app\build.gradle
step2:清单文件,注册联网权限 ~\app\src\main\AndroidManifest.xml
step3:主界面ui布局~\app\src\main\res\layout\activity_main.xml
step4:本地模拟字符串 ~\app\src\main\assets\stu.json
step5:recycleview item的子布局 ~\app\src\main\res\layout\item2.xml
step6:recycleview适配器 ~\app\src\main\java\com\example\iosdialogdemo\LanguageRecycleAdapter2.java
step7:recycleview 控件管理器 ~\app\src\main\java\com\example\iosdialogdemo\LanguageViewHolder2.java
step8: 主界面功能 ~\app\src\main\java\com\example\iosdialogdemo\MainActivity.java
step9:glide图片下载管理类 ~\app\src\main\java\com\example\iosdialogdemo\MyImageLoader.java
step10: json的bean类 ~\app\src\main\java\com\example\iosdialogdemo\StuBean.java
step1:~app\build.gradle
implementation "com.github.bumptech.glide:glide:4.6.1"
implementation 'com.google.code.gson:gson:2.8.0'
implementation 'com.github.bumptech.glide:glide:4.8.0'
step2: ~\app\src\main\AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.iosdialogdemo">
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.IosDialogDemo">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
step3:~\app\src\main\res\layout\activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:elevation="0dp">
<LinearLayout
android:id="@+id/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<com.youth.banner.Banner
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="200dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</LinearLayout>
</com.google.android.material.appbar.AppBarLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rvLanguage2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
step4:~\app\src\main\assets\stu.json
{
"sch_num": 1085,
"sch_ready_ed": 2,
"sch_ready_ing": 6,
"sch_ready_not": 1079,
"sch_ready_ing_list": [
{
"stu_id": 223,
"stu_name": "2018-2019学年度第二学期考试和放假时间安排",
"stu_status": "0",
"item_status": "2",
"stu_url": "https://fuss10.elemecdn.com/8/27/f01c15bb73e1ef3793e64e6b7bbccjpeg.jpeg",
"stu_sex": "女",
"stu_birth": "1985-04-17",
"stu_addr": "四川成都",
"col_id": 3,
"grade_id": null,
"col_name": "学院",
"grade_name": "校级"
},
{
"stu_id": 255,
"stu_name": "2018-2019学年度第二学期考试和放假时间安排",
"stu_status": "0",
"item_status": "2",
"stu_url": "https://fuss10.elemecdn.com/8/27/f01c15bb73e1ef3793e64e6b7bbccjpeg.jpeg",
"stu_sex": "男",
"stu_birth": "1993-01-25",
"stu_addr": null,
"col_id": 3,
"grade_id": null,
"col_name": "学院",
"grade_name": "校级"
},
{
"stu_id": 435,
"stu_name": "2018-2019学年度第二学期考试和放假时间安排",
"stu_status": "0",
"item_status": "2",
"stu_url": "https://fuss10.elemecdn.com/8/27/f01c15bb73e1ef3793e64e6b7bbccjpeg.jpeg",
"stu_sex": "男",
"stu_birth": "1988-06-30",
"stu_addr": null,
"col_id": 2,
"grade_id": null,
"col_name": "学院",
"grade_name": "校级"
},
{
"stu_id": 572,
"stu_name": "2018-2019学年度第二学期考试和放假时间安排",
"stu_status": "0",
"item_status": "2",
"stu_url": "https://fuss10.elemecdn.com/8/27/f01c15bb73e1ef3793e64e6b7bbccjpeg.jpeg",
"stu_sex": "男",
"stu_birth": "1993-07-19",
"stu_addr": "陕西咸阳",
"col_id": 1,
"grade_id": null,
"col_name": "学院",
"grade_name": "校级"
},
{
"stu_id": 954,
"stu_name": "2018-2019学年度第二学期考试和放假时间安排",
"stu_status": "0",
"item_status": "2",
"stu_url": "https://fuss10.elemecdn.com/8/27/f01c15bb73e1ef3793e64e6b7bbccjpeg.jpeg",
"stu_sex": "女",
"stu_birth": "2001-09-20",
"stu_addr": "新疆喀什",
"col_id": 5,
"grade_id": null,
"col_name": "学院",
"grade_name": "校级"
},
{
"stu_id": 5035,
"stu_name": "2018-2019学年度第二学期考试和放假时间安排",
"stu_status": "0",
"item_status": "0",
"stu_url": "https://fuss10.elemecdn.com/8/27/f01c15bb73e1ef3793e64e6b7bbccjpeg.jpeg",
"stu_sex": "男",
"stu_birth": "1988-06-30",
"stu_addr": "福建莆田",
"col_id": 2,
"grade_id": null,
"col_name": "学院",
"grade_name": "校级"
}
]
}
step5:~\app\src\main\res\layout\item2.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
>
<TextView
android:id="@+id/tv_news_title"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_marginLeft="15dp"
android:layout_marginTop="20dp"
android:layout_alignParentStart="true"
android:layout_toLeftOf="@+id/iv_news"
android:text="2018-2019学年度第二学期考试和放假时间安排"
android:textColor="@android:color/black"
android:textSize="18sp" />
<TextView
android:id="@+id/tv_news_mark"
android:layout_width="40dp"
android:layout_height="20dp"
android:gravity="center"
android:layout_below="@+id/tv_news_title"
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp"
android:textSize="12sp"
android:textColor="@color/purple_200"
android:text="校级" />
<TextView
android:layout_width="wrap_content"
android:layout_height="20dp"
android:gravity="center"
android:layout_below="@+id/tv_news_title"
android:layout_marginTop="10dp"
android:layout_toRightOf="@+id/tv_news_mark"
android:layout_marginLeft="20dp"
android:text="12-08" />
<ImageView
android:id="@+id/iv_news"
android:layout_width="200dp"
android:layout_height="100dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginTop="20dp"
android:layout_marginRight="15dp"
android:layout_marginBottom="20dp"
android:scaleType="fitXY"
android:src="@mipmap/ic_launcher" />
</RelativeLayout>
step6:~\app\src\main\java\com\example\iosdialogdemo\LanguageRecycleAdapter2.java
package com.example.iosdialogdemo;
import com.bumptech.glide.Glide;
import com.example.iosdialogdemo.R;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class LanguageRecycleAdapter2 extends RecyclerView.Adapter<LanguageViewHolder2> {
private List<StuBean.SchReadyIngListBean> stuList;
private Context context;
public LanguageRecycleAdapter2(Context context, List<StuBean.SchReadyIngListBean> stuList) {
this.stuList = stuList;
this.context = context;
}
public void setData(List<StuBean.SchReadyIngListBean> stuList) {
this.stuList = stuList;
}
@NonNull
@Override
public LanguageViewHolder2 onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
LanguageViewHolder2 holder;
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item2, parent, false);
holder = new LanguageViewHolder2(view);
return holder;
}
@Override
public void onBindViewHolder(@NonNull LanguageViewHolder2 holder, final int position) {
holder.tv_stu_name.setText(stuList.get(position).getStu_name());
holder.tv_stu_cls.setText(stuList.get(position).getGrade_name());
Glide.with(context).load(stuList.get(position).getStu_url()).into(holder.iv_img);
}
@Override
public int getItemCount() {
return stuList.size();
}
}
step7:~\app\src\main\java\com\example\iosdialogdemo\LanguageViewHolder2.java
package com.example.iosdialogdemo;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.example.iosdialogdemo.R;
public class LanguageViewHolder2 extends RecyclerView.ViewHolder {
public TextView tv_stu_name, tv_stu_cls;
public ImageView iv_img;
public LanguageViewHolder2(@NonNull View itemView) {
super(itemView);
tv_stu_name = itemView.findViewById(R.id.tv_news_title);
tv_stu_cls = itemView.findViewById(R.id.tv_news_mark);
iv_img = itemView.findViewById(R.id.iv_news);
}
}
step8: ~\app\src\main\java\com\example\iosdialogdemo\MainActivity.java
package com.example.iosdialogdemo;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.util.Log;
import com.google.gson.Gson;
import com.youth.banner.Banner;
import com.youth.banner.BannerConfig;
import com.youth.banner.Transformer;
import java.io.IOException;
import java.io.InputStream;
import java.util.ArrayList;
import java.util.List;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
public class MainActivity extends AppCompatActivity {
//界面控件
private Banner mbanner;
//轮播图的数据
private MyImageLoader myImageLoader;
private ArrayList<Integer> photos;
/*新闻列表*/
private List<StuBean.SchReadyIngListBean> stuList;
private RecyclerView rvLanguage2 ;
private String jsonString;
private LanguageRecycleAdapter2 languageRecycleAdapter2;
private Handler mHandler = new Handler(new Handler.Callback() {
@Override
public boolean handleMessage(@NonNull Message message) {
if (message.what == 100) {
jsonString = (String) message.obj;
Log.e("INFO", "##### Sub: " + ": " + jsonString);
Gson gson = new Gson();
//解析字符串
StuBean mStuBean = gson.fromJson(jsonString, StuBean.class);
if (stuList != null) {
stuList.clear();
}
stuList.addAll(mStuBean.getSch_ready_ing_list());
Log.e("INFO", "##### Sub: " + ": " + stuList);
languageRecycleAdapter2.setData(stuList);
languageRecycleAdapter2.notifyDataSetChanged();
}
return false;
}
});
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initData();
initView();
}
//界面初始化
private void initView() {
mbanner = (Banner) findViewById(R.id.banner);
//设置轮播的样式
mbanner.setBannerStyle(BannerConfig.CIRCLE_INDICATOR); //CIRCLE_INDICATOR
//设置图片加载器
mbanner.setImageLoader(myImageLoader);
//设置轮播的动画效果,里面有很多种特效,可以都看看效果。
mbanner.setBannerAnimation(Transformer.ZoomOutSlide);
//设置轮播间隔时间
mbanner.setDelayTime(3000);
//设置是否为自动轮播,默认是true
mbanner.isAutoPlay(true);
//设置指示器的位置,小点点,居中显示
mbanner.setIndicatorGravity(BannerConfig.CENTER);
//设置图片加载地址
mbanner.setImages(photos)
//开始调用的方法,启动轮播图。
.start();
rvLanguage2 = findViewById(R.id.rvLanguage2);
stuList = new ArrayList<>();
rvLanguage2.setLayoutManager(new LinearLayoutManager(MainActivity.this));
languageRecycleAdapter2 = new LanguageRecycleAdapter2(MainActivity.this, stuList);
rvLanguage2.setAdapter(languageRecycleAdapter2);
loadJsonFromAssests();
}
//数据初始化
private void initData() {
myImageLoader = new MyImageLoader();
//将轮播的图片放在photos 那里
photos = new ArrayList<Integer>();
photos.add(R.mipmap.ic_launcher);
photos.add(R.mipmap.ic_launcher);
photos.add(R.mipmap.ic_launcher);
photos.add(R.mipmap.ic_launcher);
photos.add(R.mipmap.ic_launcher);
photos.add(R.mipmap.ic_launcher);
}
public void loadJsonFromAssests() {
String json = null;
try {
InputStream inputStream = getAssets().open("stu.json");
int size = inputStream.available();
byte[] buffer = new byte[size];
inputStream.read(buffer);
inputStream.close();
json = new String(buffer, "UTF-8");
} catch (IOException ex) {
ex.printStackTrace();
}
Log.e("TAG", "loadJsonFromAssests:" + json.toString());
Message msg = new Message();
msg.what = 100;
msg.obj = json.toString();
mHandler.sendMessage(msg);
}
}
step9:~\app\src\main\java\com\example\iosdialogdemo\MyImageLoader.java
package com.example.iosdialogdemo;
import android.content.Context;
import android.widget.ImageView;
import com.bumptech.glide.Glide;
import com.youth.banner.loader.ImageLoader;
public class MyImageLoader extends ImageLoader {
@Override
public void displayImage(Context context, Object path, ImageView imageView) {
Glide.with(context.getApplicationContext())
.load(path)
.into(imageView);
}
}
step10:~\app\src\main\java\com\example\iosdialogdemo\StuBean.java
package com.example.iosdialogdemo;
import java.util.List;
public class StuBean {
private int sch_num;
private int sch_ready_ed;
private int sch_ready_ing;
private int sch_ready_not;
private List<SchReadyIngListBean> sch_ready_ing_list;
public int getSch_num() {
return sch_num;
}
public void setSch_num(int sch_num) {
this.sch_num = sch_num;
}
public int getSch_ready_ed() {
return sch_ready_ed;
}
public void setSch_ready_ed(int sch_ready_ed) {
this.sch_ready_ed = sch_ready_ed;
}
public int getSch_ready_ing() {
return sch_ready_ing;
}
public void setSch_ready_ing(int sch_ready_ing) {
this.sch_ready_ing = sch_ready_ing;
}
public int getSch_ready_not() {
return sch_ready_not;
}
public void setSch_ready_not(int sch_ready_not) {
this.sch_ready_not = sch_ready_not;
}
public List<SchReadyIngListBean> getSch_ready_ing_list() {
return sch_ready_ing_list;
}
public void setSch_ready_ing_list(List<SchReadyIngListBean> sch_ready_ing_list) {
this.sch_ready_ing_list = sch_ready_ing_list;
}
public static class SchReadyIngListBean {
private int stu_id;
private String stu_name;
private String stu_status;
private String item_status;
private String stu_url;
private String stu_sex;
private String stu_birth;
private String stu_addr;
private int col_id;
private Object grade_id;
private String col_name;
private String grade_name;
public int getStu_id() {
return stu_id;
}
public void setStu_id(int stu_id) {
this.stu_id = stu_id;
}
public String getStu_name() {
return stu_name;
}
public void setStu_name(String stu_name) {
this.stu_name = stu_name;
}
public String getStu_status() {
return stu_status;
}
public void setStu_status(String stu_status) {
this.stu_status = stu_status;
}
public String getItem_status() {
return item_status;
}
public void setItem_status(String item_status) {
this.item_status = item_status;
}
public String getStu_url() {
return stu_url;
}
public void setStu_url(String stu_url) {
this.stu_url = stu_url;
}
public String getStu_sex() {
return stu_sex;
}
public void setStu_sex(String stu_sex) {
this.stu_sex = stu_sex;
}
public String getStu_birth() {
return stu_birth;
}
public void setStu_birth(String stu_birth) {
this.stu_birth = stu_birth;
}
public String getStu_addr() {
return stu_addr;
}
public void setStu_addr(String stu_addr) {
this.stu_addr = stu_addr;
}
public int getCol_id() {
return col_id;
}
public void setCol_id(int col_id) {
this.col_id = col_id;
}
public Object getGrade_id() {
return grade_id;
}
public void setGrade_id(Object grade_id) {
this.grade_id = grade_id;
}
public String getCol_name() {
return col_name;
}
public void setCol_name(String col_name) {
this.col_name = col_name;
}
public String getGrade_name() {
return grade_name;
}
public void setGrade_name(String grade_name) {
this.grade_name = grade_name;
}
}
}









![[JAVASE] 类和对象(一)](https://img-blog.csdnimg.cn/direct/8507ae88c4e742f0b28a0130e60e779e.png)