文章目录
- 一、JSP简介
- 二、JSP原理
- 三、JSP语法
- 四、JSP指令
- 五、九大内置对象
- 六、EL表达式
- 七、JSP标签
- 八、JSTL标签
一、JSP简介
JSP(java sever pages):java服务器端页面,和servlet一样,用于动态web技术
写JSP就像在写HTML,但是HTML只给用户提供静态的数据,JSP页面可以嵌入java代码,为用户提供动态数据
二、JSP原理
服务器内部工作区:
tomcat中的work目录
IDEA中使用tomcat会在IDEA的tomcat中创建一个work目录
浏览器向服务器发送请求,不管访问什么资源,其实都是在访问servlet
JSP最终也会被转换为一个java类
//初始化
public void _jspInit() {
}
//销毁
public void _jspDestroy() {
}
//JSPService
public void _jspService(HttpServletRequest request,HttpServletResponse response)
流程:
1、判断请求
2、内置了一些对象
final javax.servlet.jsp.PageContext pageContext;//页面上下文
javax.servlet.jsp.HttpSession session;//session
final javax.servlet.ServletContext application;//applicationContext
final javax.servlet.ServletConfig config;//config配置
javax.servlet.jsp.JspWriter out = null;//out输出对象
final java.lang.Object page = this;//page代表当前页
HttpServletRequest request//请求对象
HttpServletResponse response//响应对象
3、输出页面前增加的代码
4、以上这些对象我们可以在JSP中直接使用
JSP页面先是转换为java文件,然后编译成class对象,返回给服务器
用户真正拿到的就是服务器处理完毕的class对象,实质上就是Servlet
三、JSP语法
在JSP中写java代码,需要<%%>
在JSP页面中,只要是java代码就原封不动出现,html代码则出现在out.write(xxx)中
<%--
Created by IntelliJ IDEA.
User: KerwinWan
Date: 2023/1/14
Time: 1:59
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%
String name1="wanger";
%>
name:<%=name1%>
</body>
</html>
<%@ page import="java.util.Date" %>
<%@ page isELIgnored="false" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%--JSP表达式 用来将程序的输出输出到客户端--%>
<%--公式:<%=变量或者表达式%> --%>
<%=new Date()%>
<%--JSP脚本片段--%>
<%
int sum=0;
for (int i = 0; i <=100; i++) {
sum+=i;
}
out.print("<h1>Sum="+sum+"</h1>");
%>
<%--可以在代码中嵌入HTML代码--%>
<% for (int i = 0; i < 5; i++) {
%>
<h1>Hello World${i}</h1>
<%
}
%>
<%--JSP声明 会被编译到JSP生成java类中,其他的就会生成到_jspService方法中--%>
<%!
static {
System.out.println("Loading Servlet");
}
private int globalvar=0;
public void Hello(){
System.out.println("进入了方法Hello");
}
%>
<%--JSP注释不会显示在客户端,HTML则会--%>
</body>
</html>
四、JSP指令
语法
<%@ page args%>
web.xml指定错误页面
<error-page>
<error-code>500</error-code>
<location>/error/500.jsp</location>
</error-page>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page pageEncoding="utf-8" %>
<html>
<%--定制错误界面--%>
<%@ page errorPage="/error/500.jsp" %>
<head>
<title>Title</title>
</head>
<body>
<%
int i=1/0;
%>
</body>
</html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%@ include file="JSPDemo1.jsp"%>
<h1>页面主体</h1>
<%--插入页面 include将页面合二为一--%>
<%@ include file="login2.jsp"%>
<%--jsp标签 进行的是页面的拼接--%>
<jsp:include page="JSPDemo1.jsp"/>
</body>
</html>
五、九大内置对象
1、PageContext
2、Request
3、Response
4、Session
5、Application(ServletContext)
6、config(ServletConfig)
7、out
8、page
9、exception
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page isELIgnored="false" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%--1、PageContext--%>
<%--2、Request--%>
<%--3、Response--%>
<%--4、Session--%>
<%--5、Application(ServletContext)--%>
<%--6、config(ServletConfig)--%>
<%--7、out--%>
<%--8、page--%>
<%--9、exception--%>
<%
pageContext.setAttribute("name1","kerwin");//保存的数据只在一个页面中生效
request.setAttribute("name2","zhangsan");//保存的数据只在一次请求中有效,请求转发会携带这个数据
session.setAttribute("name3","lisi");//保存的数据只在一次会话中有效,从打开浏览器到关闭浏览器
application.setAttribute("name4","wangwu");//保存的数据只在服务器中有效,从打开服务器到关闭服务器
%>
<%
//作用域从底层到高层找,page->request->session->application
// String name1 = (String) pageContext.findAttribute("name1");
// String name2 = (String) pageContext.findAttribute("name2");
// String name3 = (String) pageContext.findAttribute("name3");
// String name4 = (String) pageContext.findAttribute("name4");
// String name5 = (String) pageContext.findAttribute("name5");
String name1 = (String) request.getAttribute("name1");
String name2 = (String) request.getAttribute("name2");
String name3 = (String) request.getAttribute("name3");
String name4 = (String) request.getAttribute("name4");
%>
<%--el表达式输出--%>
输出的值为:<br>
${name1}<br>
${name2}<br>
${name3}<br>
${name4}<br>
${name5}
<%
pageContext.forward("/pages/JSPDemo1.jsp");
request.getRequestDispatcher("/pages/JSPDemo1.jsp").forward(request,response);
%>
</body>
</html>
六、EL表达式
EL表达式:${}
用于获取数据、执行运算、获取web开发的常用对象、调用java方法
页面加上标签使得EL表达式生效
<%@ page isELIgnored="false" %>
七、JSP标签
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page isELIgnored="false" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%--EL表达式:获取数据、执行运算、获取web开发的常用对象、调用java方法--%>
<%--JSP标签--%>
<%--跳转页面,并且可以带参数转发--%>
<jsp:forward page="Demo5Resuilt.jsp">
<jsp:param name="name" value="zhangsan"/>
<jsp:param name="age" value="18"/>
</jsp:forward>
</body>
</html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page isELIgnored="false" %>
<html>
<head>
<title>Title</title>
</head>
<body>
Result
<%=request.getParameter("name")%>
<%=request.getParameter("age")%>
</body>
</html>
八、JSTL标签
JSTL目的是弥补HTML的不足
有核心标签、格式化标签、SQL标签、XML标签
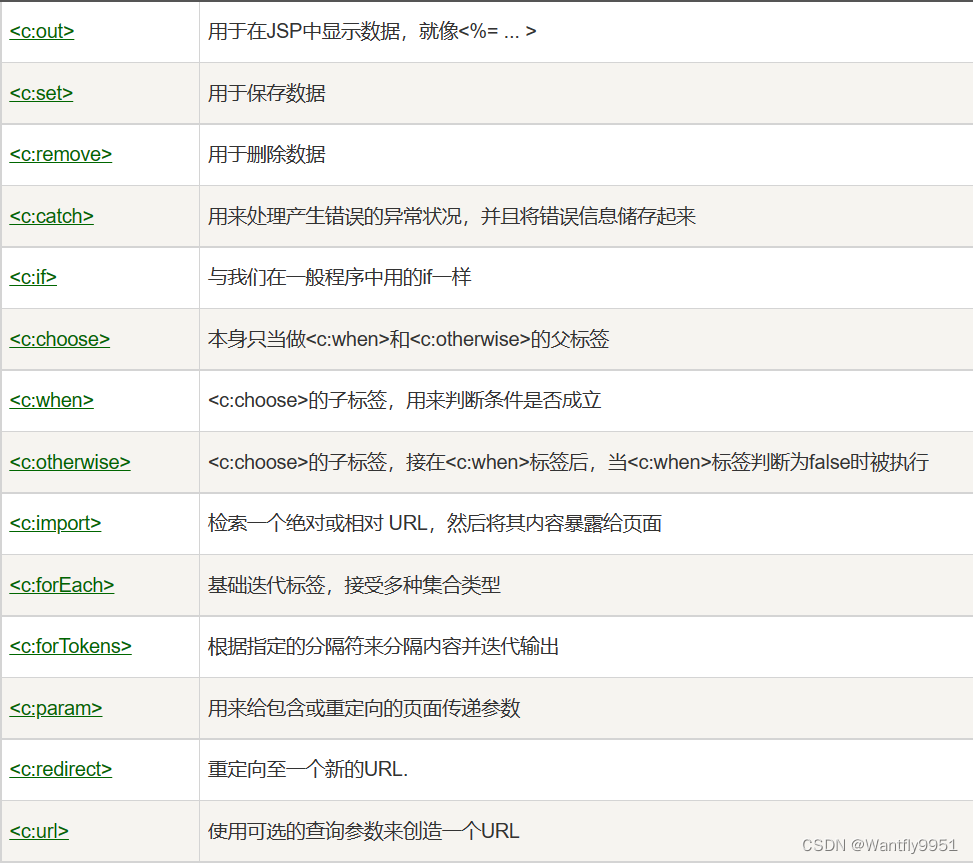
核心标签:

<%@ page import="java.util.ArrayList" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page isELIgnored="false" %>
<%--引入jstl核心标签库,才可以使用JSTL标签
tomcat中也要引入jstl的包,否则报错
--%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="JSTLDemo1.jsp" method="get">
<%-- EL表达式获取表单提交的信息 ${param.参数名}--%>
<input type="text" name="username" value="${param.username}">
<input type="submit" value="登录">
</form>
<c:if test="${param.username=='admin'}" var="isAdmin">
<c:out value="管理员欢迎你们"></c:out>
</c:if>
<c:out value="${isAdmin}"></c:out>
<%--定义一个变量--%>
<c:set var="score" value="99"></c:set>
<%--判断变量--%>
<c:choose>
<c:when test="${score>=90}">
你的成绩为优秀
</c:when>
<c:when test="${score>=80}">
你的成绩为良好
</c:when>
<c:when test="${score>=70}">
你的成绩为一般
</c:when>
<c:when test="${score>=60}">
你的成绩为合格
</c:when>
<c:when test="${score<60}">
你的成绩为不合格
</c:when>
</c:choose>
<%--遍历标签--%>
<br>
<%
ArrayList<String> people=new ArrayList<>();
people.add("z1");
people.add("z2");
people.add("z3");
people.add("z4");
people.add("z5");
request.setAttribute("list",people);
%>
<c:forEach var="people" items="${list}">
<c:out value="${people}"/><br>
</c:forEach>
<c:forEach var="people" begin="1" end="3" step="1" items="${list}">
<c:out value="${people}"/><br>
</c:forEach>
</body>
</html>











![基于transfomer架构的模型[GPT、BERT、VIT、ST、MAE等等]总结](https://img-blog.csdnimg.cn/img_convert/42a2f26e1282450082c98b16703f08ed.png)




![一篇文章彻底搞懂折半查找法[二分查找法]算法~](https://img-blog.csdnimg.cn/65bdadcf26ec4504be70c3b4da0d050b.png)