QML概述
QML(Qt Meta-Object Language)是一种声明性语言,它被用于描述Qt框架中用户界面的结构和行为。QML提供了一种简洁、灵活的方式来创建动态和交互式的界面。
QML基于JavaScript语法,通过使用QML类型和属性来定义界面的元素和行为。它支持嵌套和组合,使开发人员可以轻松地创建复杂的界面和动画效果。
与传统的基于代码的GUI开发相比,使用QML可以更快速地构建用户界面,因为它提供了丰富的可重用组件和内置的动画和过渡效果。此外,QML还支持跨平台开发,使开发人员可以在不同的操作系统上重用他们的界面代码。
QML广泛用于Qt应用程序开发,特别是移动和嵌入式应用程序。它与C++代码可以无缝地集成,使开发人员可以在QML界面中调用C++的功能和逻辑。
1.创建QML工程
1)新建工程
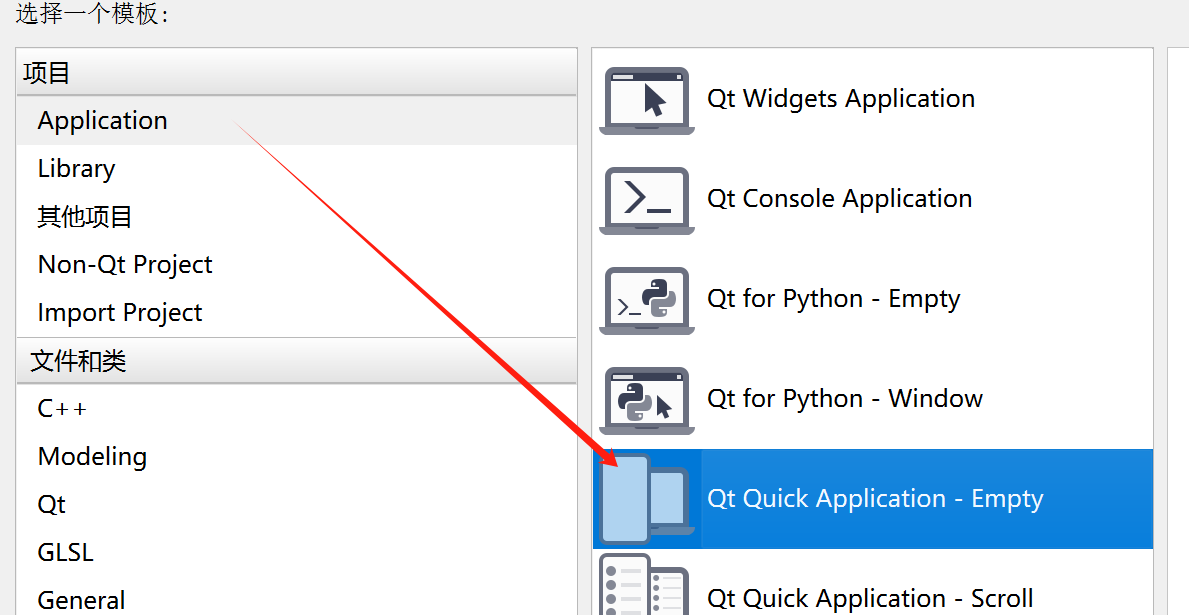
打开QtCreator10,依次点击“Create Project” --> “Application(Qt)” --> “Qt Quick Application(compat)”
注意:本人打算使用Qt5.15.2创建工程,而非Qt6,因此选择兼容低于Qt6版本的“Qt Quick Application(compat)”来创建

后面正常就可以了。
2、编译、运行
创建完成后,直接编译、运行即可,默认界面如下:

3、代码讲解
main.cpp详解
头文件
#include <QGuiApplication>
#include <QQmlApplicationEngine>除了QQmlApplicationEngine其它头文件很常见,QQmlApplicationEngine类下面会详细讲解
加载qml
下面的代码等于 QQmlApplicationEngine engine(“qrc:/main.qml”);其它代码是错误处理
QQmlApplicationEngine engine;
const QUrl url(QStringLiteral("qrc:/main.qml"));
QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,
&app, [url](QObject *obj, const QUrl &objUrl) {
if (!obj && url == objUrl)
QCoreApplication::exit(-1);
}, Qt::QueuedConnection);
engine.load(url);
return app.exec();
- 设置Qt应用程序的属性,开启高清晰度缩放功能;
- 创建QGuiApplication类的对象app,处理用户界面事件和与操作系统的交互;
- 创建QQmlApplicationEngine类的对象engine,用于解析和加载QML文件;
- 定义一个url变量,用于指定QML文件的路径;
- 连接engine的objectCreated()信号和app的exit()槽函数,以确保在对象创建失败时退出程序;
- 调用engine的load()函数,从url指定的位置加载QML文件;
- 调用app的exec()函数,进入应用程序的事件循环,等待事件的发生并进行处理。
main.qml详解
导入模块
使用import来导入模块,和include类似
import QtQuick 2.12
import QtQuick.Window 2.12元素、属性
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
}
Window即是种元素,常见的元素还有:Rectangle、Text、Button、Image、MouseArea、Item等
width、height、visible、title等皆为属性,
添加代码:矩形元素(Rectangle): Rectangle元素用于创建矩形区域,可以设置颜色、边框、阴影等属性。例如,下面的代码创建了一个红色的矩形:
import QtQuick 2.12
import QtQuick.Window 2.12
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Rectangle {
width: 200
height: 100
color: "red"
}
} 如图:
再例如:
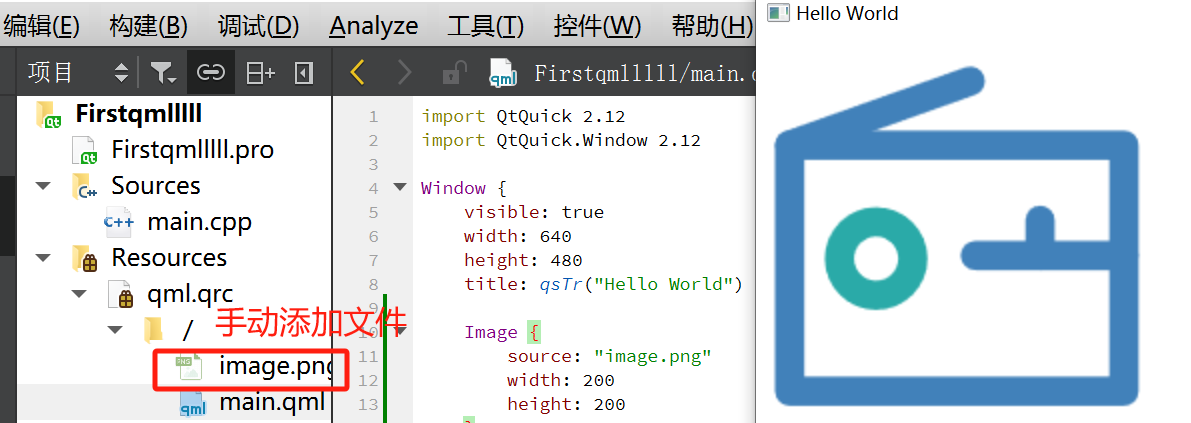
图像元素(Image): Image元素用于显示图片,可以设置图片的源文件、宽度、高度等属性。例如,下面的代码显示了一个名为image.png的图片:
import QtQuick 2.12
import QtQuick.Window 2.12
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Image {
source: "image.png"
width: 200
height: 200
}
}
4、补充
4.1 元素列表
可在官网查看所有的元素:
Qt5:https://doc.qt.io/qt-5/qmltypes.html
Qt6:https://doc.qt.io/qt-6/qmltypes.html
4.2 属性列表
以Window为例,Window的全部属性可以在官网查看,Window属性列表如下
active : bool 活动状态
activeFocusItem : Item 当前具有活动焦点的项目
color : color 窗口的背景颜色
contentItem : Item 场景中不可见根项目???
contentOrientation : Qt::ScreenOrientation
data : list<QtObject> data 属性允许您在一个窗口中自由混合可视子项、资源和其他窗口。
flags : Qt::WindowFlags
height : int
maximumHeight : int
maximumWidth : int
minimumHeight : int
minimumWidth : int
modality : Qt::WindowModality 窗口的形态
opacity : real 窗 口的不透明度
screen : variant 与窗口关联的屏幕
title : string 窗口的标题
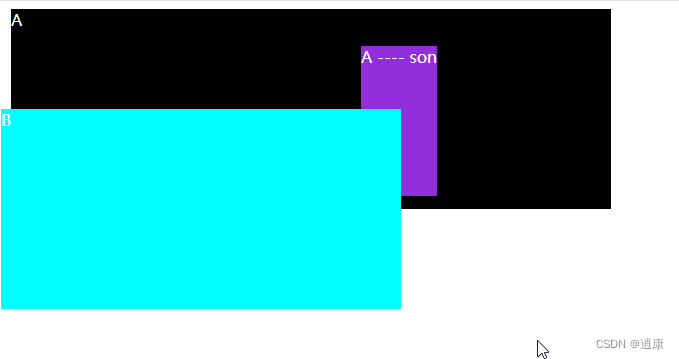
transientParent : QWindow 随父窗口显示或隐藏,如果设置为NULL,将独立显示
visibility : QWindow::Visibility 可见性是指窗口在窗口系统中是否应以正常、最小化、最大化、全屏或隐藏的方式显示
visible : bool 窗口在屏幕上是否可见
width : int
x : int
y : int
QML事件处理
在QML中,可以通过处理鼠标事件、键盘事件以及使用输入控件和焦点管理来实现事件处理。
鼠标事件处理: 在QML中,可以通过MouseArea元素来处理鼠标事件。以下是处理鼠标点击事件的示例:
import QtQuick 2.12
import QtQuick.Window 2.12
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
MouseArea {
anchors.fill: parent // 将MouseArea设置为与父元素相同大小
onClicked: {
console.log("Mouse clicked!")
}
}
}
在上面的示例中,当鼠标在该矩形上点击时,会触发MouseArea的onClicked信号,从而打印出"Mouse clicked!"。
键盘事件处理: 在QML中,可以通过Item元素的Keys.onPressed或Keys.onReleased信号来处理键盘事件。下面是处理键盘按下事件的示例:
import QtQuick 2.12
import QtQuick.Window 2.12
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Rectangle {
width: 200
height: 200
color: "red"
focus: true // 启用焦点
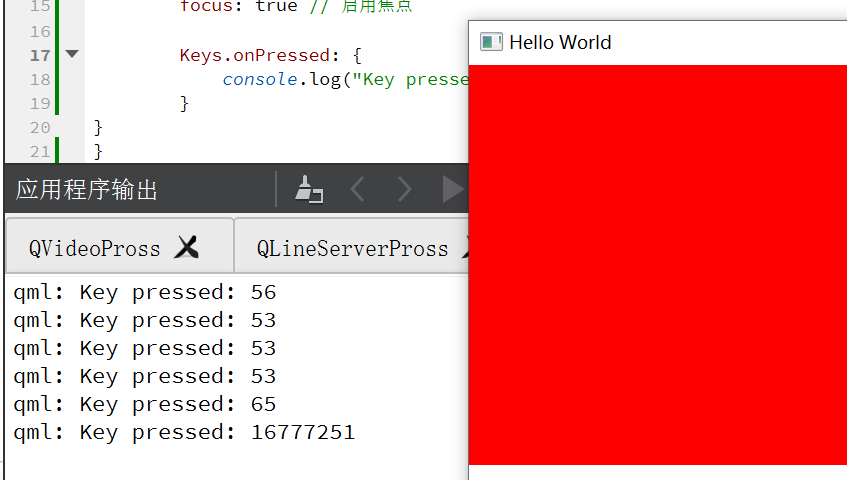
Keys.onPressed: {
console.log("Key pressed:", event.key)
}
}
}
在上面的示例中,当该矩形获取焦点后,按下键盘上的任意键都会触发Keys.onPressed信号,并打印出所按下的键所对应的ascll码。
还有很多希望读者更多探索!!!!!!
![[C++核心编程-01]----C++内存四区详细解析](https://img-blog.csdnimg.cn/direct/fa47ee2ea80f4fda9b6c27152cef7d04.png)











![[NSSRound#1 Basic]basic_check](https://img-blog.csdnimg.cn/img_convert/e44781c2d6f7112cb158501699d2e10d.png)