概述
在游戏的制作过程中,寻路功能一定是非常重要的部分,他可以为主角寻路,也可以运用到敌人追击等,相比于自己实现的难度,使用寻路组件就显得简单的多,那接下来就开始学习这部分的内容吧
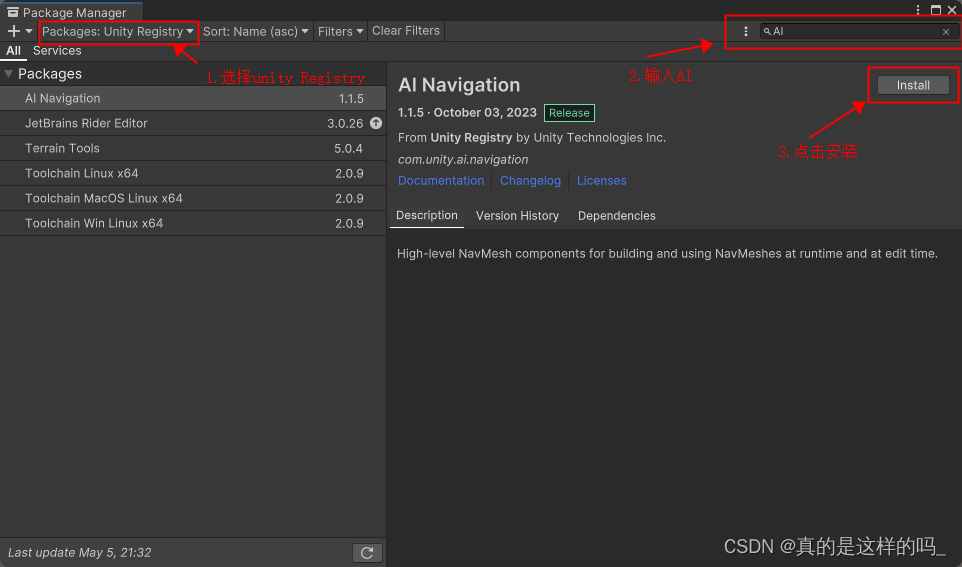
1.安装AI Navigation组件
我使用的Unity版本是2022.3.15f1c1,(我记得低版本的Navigation组件是直接安装到Unity的,我这个版本需要在Window/Package Manager中下载)

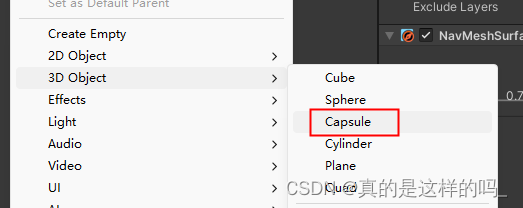
2.制作一个Player
1.创建一个Capsule(胶囊体)

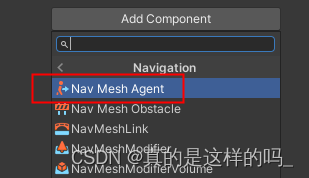
2.添加NavMeshAgent组件

3.创建一个导航地面
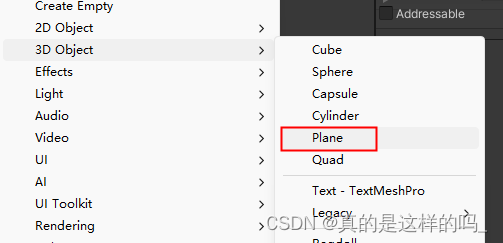
创建一个Plane

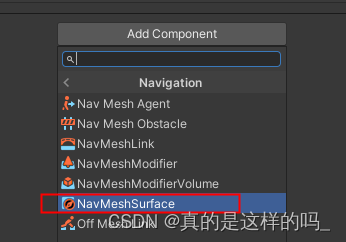
1.添加地图烘焙组件

4.烘焙地面和添加控制脚本
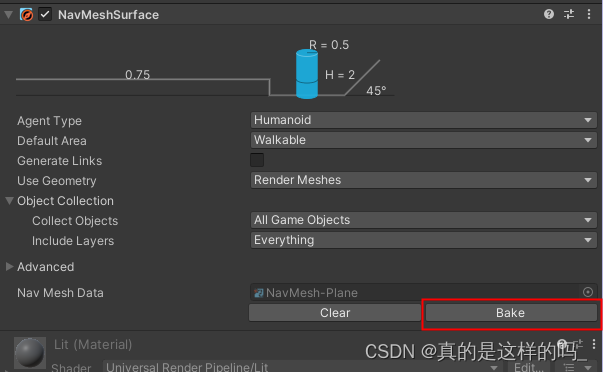
1.烘焙地面,点击刚才创建平面添加的NavMeshSurface组件的Bake

2.烘焙成功后是这样的

3.添加控制脚本
Target 就是你想指定的目标物体,我这里使用的是一个Cube
using UnityEngine;
using UnityEngine.AI;
public class NavigationMove : MonoBehaviour
{
NavMeshAgent agent;
public GameObject Target;
// Start is called before the first frame update
void Start()
{
agent = GetComponent<NavMeshAgent>();
agent.SetDestination(Target.transform.position);
}
}然后把这个脚本挂载capsule(胶囊体)上,指定一下Target(你想移动到的目标点)。然后点击运行,导航组件就运行起来了。
(快速入门部分结束线,以下部分是作者的对比吐槽 --------------------------------------------------)
1: 如果你接触过旧版的Navigation组件,你会使用起来相比于新版来说会麻烦很多,首先地面烘焙就很麻烦,需要勾选静态的,烘焙地面还比较慢,我感觉都没有延迟,一下就生成好了。
2:障碍物的划分,现在只需要直接把障碍物放在平面上烘焙就可以生成了,相比于之前的方便多了。如下,这个cube就是最简单的cube什么都没有添加,就可以生成导航障碍物(非常好用)

作者的一点废话
学习了这部分的内容赶紧运用到你的项目吧。
如果帮助到你就请点个赞吧,你的支持是我创作的动力!!
日志:
2024年5月5日 23:23//上传Unity Navigation 入门 上传,五一节玩耍了几天,这里给大家迟到的五一节祝福啦!这部分的详细内容,我之后再补,现在的快速入门部分,常见的使用应该是够了。

![[NSSRound#1 Basic]basic_check](https://img-blog.csdnimg.cn/img_convert/e44781c2d6f7112cb158501699d2e10d.png)