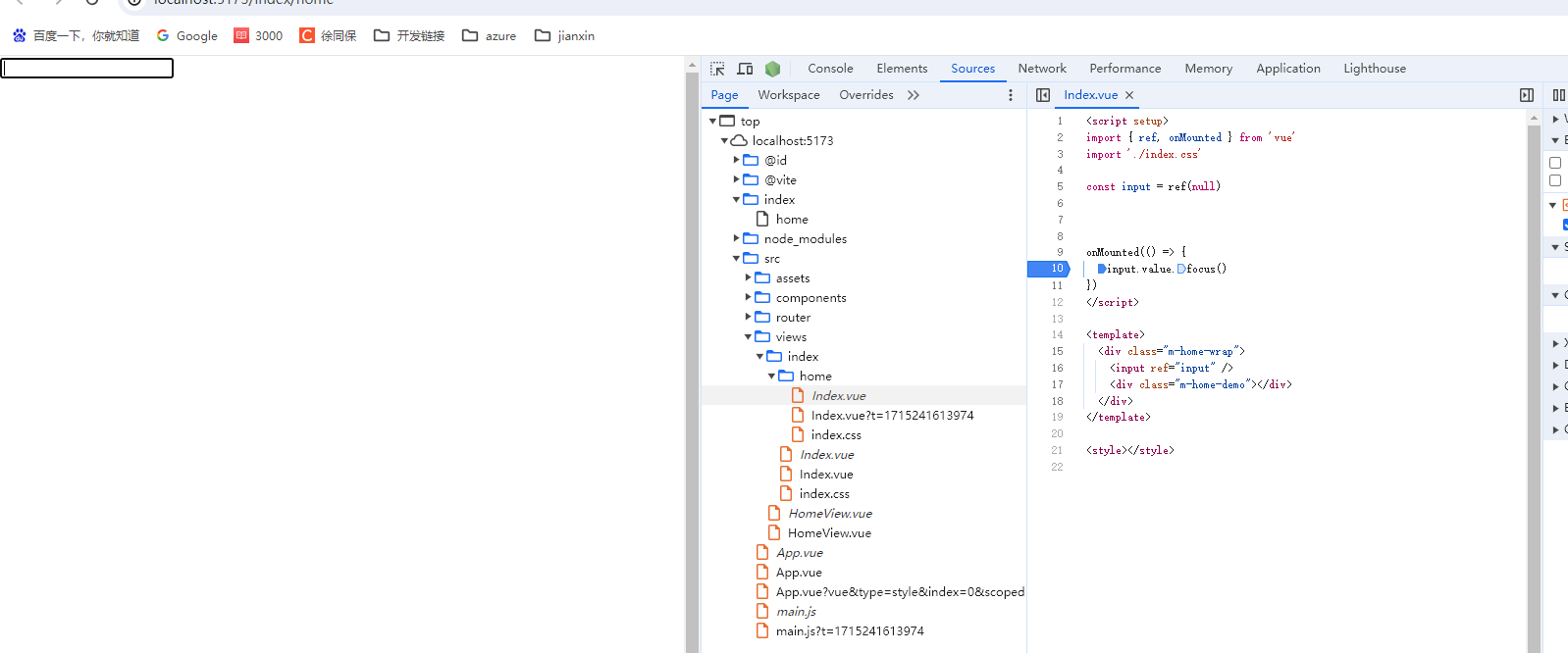
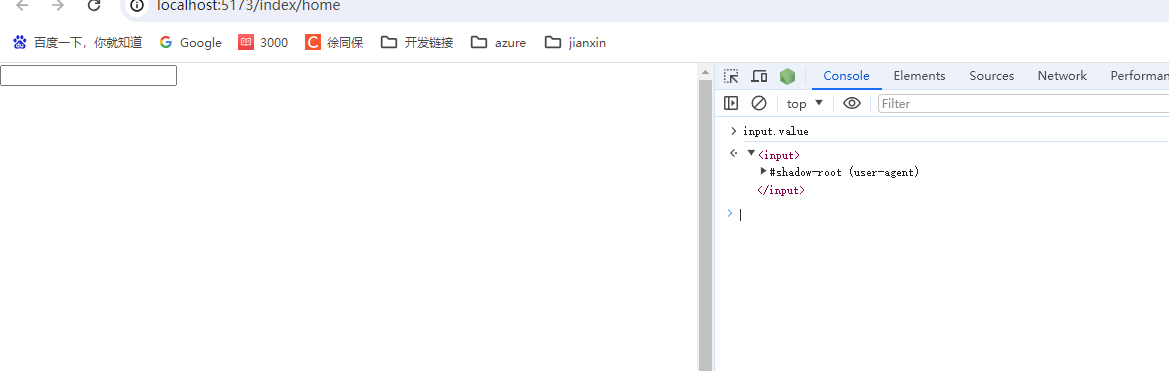
字符串写法

<script setup>
import { ref, onMounted } from 'vue'
import './index.css'
const input = ref(null)
onMounted(() => {
input.value.focus()
})
</script>
<template>
<div class="m-home-wrap">
<input ref="input" />
<div class="m-home-demo"></div>
</div>
</template>
<style></style>

函数写法
<script setup>
import { ref, onMounted } from 'vue'
import './index.css'
const input = ref(null)
onMounted(() => {
input.value.focus()
})
</script>
<template>
<div class="m-home-wrap">
<input
:ref="
(el) => {
input = el
}
"
/>
<div class="m-home-demo"></div>
</div>
</template>
<style></style>
人工智能学习网站
https://chat.xutongbao.top
![[NSSRound#1 Basic]basic_check](https://img-blog.csdnimg.cn/img_convert/e44781c2d6f7112cb158501699d2e10d.png)