前置知识
1、z-index 只有在定位元素上才会生效(即非static定位的元素上)
2、同级元素,无论是z-index 相同还是没设置。后面的元素层级比前面
3、元素上有 transform 属性 z-index 会失效
dom结构如下
// dom部分
<div>
<div id="box1">
A
<div style="z-index: 5; position: relative">
<p class="a-son">A ---- son</p>
</div>
</div>
<div id="box2">
B
<!-- <p class="b-son">B - son</p> -->
</div>
</div>验证第二条
// css 部分
#box1,
#box2 {
position: absolute;
width: 600px;
height: 200px;
color: white;
z-index: 10;
}
.a-son {
background-color: blueviolet;
position: absolute;
height: 150px;
z-index: 999;
margin-left: 50px;
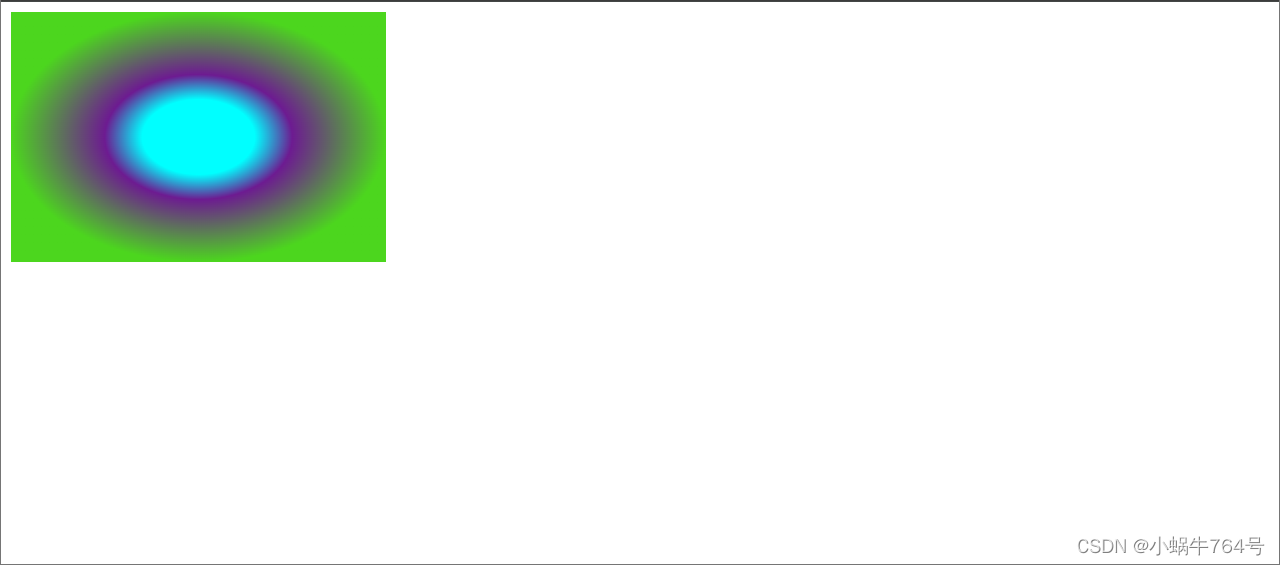
}需求:把B盖在A上面,A的孩子盖在B上面
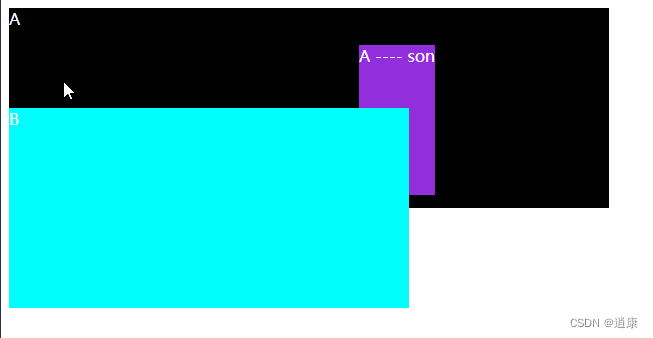
我们把同级的父元素z-index 设置为10,注意dom结构 B在A后面,效果如下:

A的孩子并没有,盖在B上。
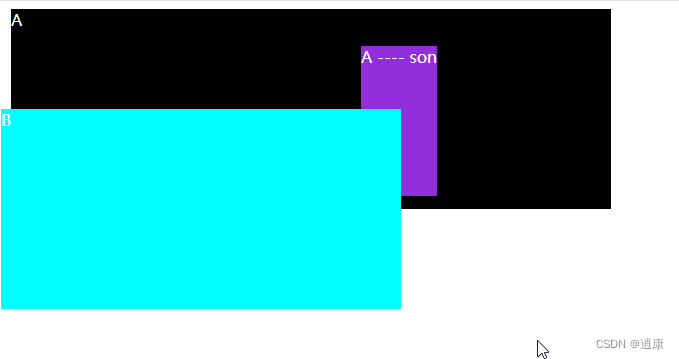
想要处理这种情况, A,B 都不要设置z-index即可
#box1,
#box2 {
position: absolute;
width: 600px;
height: 200px;
color: white;
/* z-index: 10; */
}
验证第三条
#box1,
#box2 {
position: absolute;
width: 600px;
height: 200px;
color: white;
/* z-index: 10; */
}
#box1 {
background-color: black;
transform: translateX(10px);
}
会破坏A的层级,导致B的层级比A高(此时A,B 都没有设置z-index),
但是如果此时我们设置了A的z-index,则A依然会盖在B上